Django框架深入了解_04(DRF之url控制、解析器、響應器、版本控制、分頁)(二)
解析器介紹:
所謂解析器,就是前端傳過來的數據,后端可以解析,從request.data中取出來,默認的解析器配置是三種編碼格式都可以取
回到頂部
解析器的作用:
根據請求頭(content-type)選擇對應的解析器對請求體內容進行處理,有application/json,x-www-form-urlencoded,form-data等格式
設置解析器就可以控制前端傳過來的數據類型進行限制,比如說我只能解析json格式的數據,那么前端必須給我傳json數據我才能拿到
三種編碼格式:urlencoded,formdata,json
-urlencoded:在body體中的格式是:name=xxx&age=18&wife=liyitong
-formdata:在body體中的格式數據部分跟文件部分有區分
-json格式:在body體中就是json格式
解析器的使用:
(實際就是通過配置解析器,讓后端只接收某一種格式的請求數據類型,這樣后端只能解析該類型數據,其它類型的請求都會無效,當然設置一種也可以設置多種)
局部使用:

測試:

全局使用:
先了解一下默認解析三種格式的設置代碼:
全局設置:
--------------------------------------------------------------------
注:如果你對python感興趣,我這有個學習Python基地,里面有很多學習資料,感興趣的+Q群:895817687
--------------------------------------------------------------------
在setting中配置:
REST_FRAMEWORK = {
"DEFAULT_PARSER_CLASSES":[
'rest_framework.parsers.JSONParser',
]
}
三、響應器:
回到頂部
響應器的作用:
根據用戶請求URL 或 用戶可接受的類型,篩選出合適的 渲染組件。
回到頂部
響應器的使用:
-from rest_framework.renderers import JSONRenderer,BrowsableAPIRenderer
-不用動,就用全局配置即可
-全局使用:
-在setting中配置
'DEFAULT_RENDERER_CLASSES': [
'rest_framework.renderers.JSONRenderer',
]
-局部使用:
-在視圖類中配置:
renderer_classes = [JSONRenderer, BrowsableAPIRenderer]
響應器的內置渲染器:
顯示json格式:JSONRenderer
訪問URL:
http://127.0.0.1:8000/test/?format=json
http://127.0.0.1:8000/test.json
http://127.0.0.1:8000/test/
默認顯示格式:BrowsableAPIRenderer(可以修改它的html文件)
訪問URL:
http://127.0.0.1:8000/test/?format=api
http://127.0.0.1:8000/test.api
http://127.0.0.1:8000/test/
表格方式:AdminRenderer
訪問URL:
http://127.0.0.1:8000/test/?format=admin
http://127.0.0.1:8000/test.admin
http://127.0.0.1:8000/test/
form表單方式:HTMLFormRenderer
訪問URL:
http://127.0.0.1:8000/test/?format=form
http://127.0.0.1:8000/test.form
http://127.0.0.1:8000/test/
四、版本控制
restful規范里,提出過版本的概念,也就是說版本控制就是相對于接口而言,它有多個版本,就好像應用程序、手機app都會更新版本一樣,會修改更新接口文件,這時候就不能在原接口進行修改更新,應該另起一個接口作為版本2(假設為v2)來提供給用戶使用,原來的版本可能是v1,那么v1和v2版本提供給外界的控制,就是版本控制。
通過路由拼接版本號或者放入請求頭中的途徑來獲取對應版本號的接口,進行請求。
from rest_framework.versioning import QueryParameterVersioning,AcceptHeaderVersioning,NamespaceVersioning,URLPathVersioning
#基于url的get傳參方式:QueryParameterVersioning------>如:/users?version=v1
#基于url的正則方式:URLPathVersioning------>/v1/users/
#基于 accept 請求頭方式:AcceptHeaderVersioning------>Accept: application/json; version=1.0
#基于主機名方法:HostNameVersioning------>v1.example.com
#基于django路由系統的namespace:NamespaceVersioning------>example.com/v1/users/
全局使用:
-在setting中配置:
'DEFAULT_VERSIONING_CLASS':'rest_framework.versioning.URLPathVersioning',
'DEFAULT_VERSION': 'v1', # 默認版本(從request對象里取不到,顯示的默認值)
'ALLOWED_VERSIONS': ['v1', 'v2'], # 允許的版本
'VERSION_PARAM': 'version' # URL中獲取值的key
-路由需要修改
-url(r'^(?P<version>[v1|v2]+)/test/', views.Test.as_view()),

局部使用:


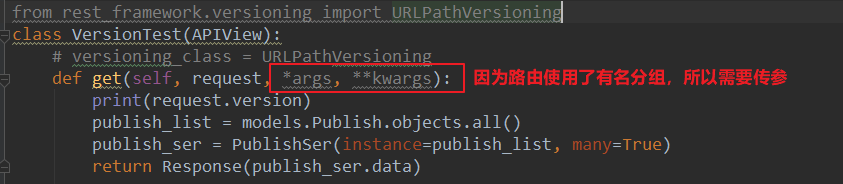
在視圖類中就可以通過:request.version取出當前訪問哪個版本,相應的取執行相應版本的代碼
回到頂部
五、DRF分頁器
前戲:批量創建多條數據用于測試分頁:
url(r'^pagetest/', views.PaginationTest.as_view()),
# views.py
class PaginationTest(APIView):
# 批量創建publish記錄,用于測試分頁
def post(self,request):
pub_l = []
for i in range(1000):
pub_l.append(models.Publish(name='出版社[%s]' % (i+1), addr='地址[%s]' % (i+1)))
models.Publish.objects.bulk_create(pub_l)
return Response('批量創建成功')
常規分頁
url(r’^pagetest/’, views.PaginationTest.as_view()),
# 視圖類
from rest_framework.pagination import PageNumberPagination,LimitOffsetPagination,CursorPagination
from app01.MySer import PublishSer
class PaginationTest(APIView):
# 批量創建publish記錄,用于測試分頁
def post(self,request):
pub_l = []
for i in range(1000):
pub_l.append(models.Publish(name='出版社[%s]' % (i+1), addr='地址[%s]' % (i+1)))
models.Publish.objects.bulk_create(pub_l)
return Response('批量創建成功')
def get(self, request, *args, **kwargs):
# 拿到所有數據
publish_list = models.Publish.objects.all()
# 實例化出page對象
page = PageNumberPagination()
# ================ page相關參數配置開始 ================ #
# # 每頁顯示10條,也可以在settings.py中添加全局配置('PAGE_SIZE': 10 )
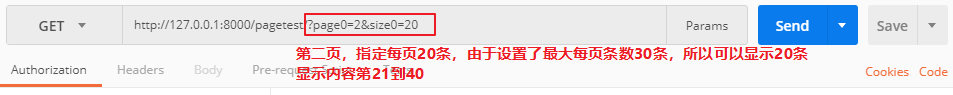
page.page_size = 10
# # 設置每頁條數的拼接key(默認為size)
page.page_size_query_param = 'size0'
# # 控制每頁最大顯示條數:(這個控制僅限制于路徑后拼接設置size0=1000后,對其進行限制)
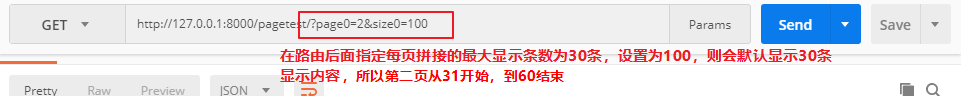
page.max_page_size = 30
# # 設置定位的頁數的拼接key(默認是page)
page.page_query_param = 'page0'
# ================ page相關參數配置結束 ================ #
# 對數據進行分頁處理:
ret_page = page.paginate_queryset(publish_list, request, self)
# 序列化
pub_ser = PublishSer(instance=ret_page, many=True)
return Response(pub_ser.data)
也可以在全局配置每頁顯示條數:
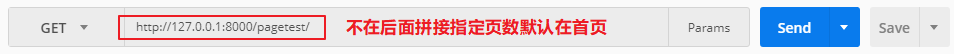
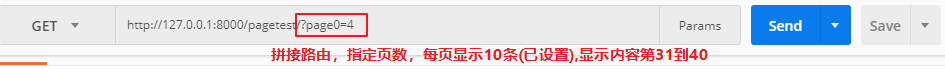
測試:




偏移分頁
偏移分頁與普通分頁使用基本相同,類不同,配置的參數名稱不同
# 偏移分頁:
def get(self, request, *args, **kwargs):
# 拿到所有數據
publish_list = models.Publish.objects.all()
# 實例化出page對象
page = LimitOffsetPagination()
# ================ page相關參數進行配置開始 ================ #
# # 從標桿位置往后取幾個,比如指定取10個
page.default_limit = 10
# # 拼接key值自定義
# 拿幾條記錄的key值自定義
page.limit_query_param = 'limit0'
# 標桿值(起始位置),從設置的offset0值那個位置往后拿limit0值的記錄
page.offset_query_param = 'offset0'
# # 設置最大取10條
page.max_limit = 20
# ================ page相關參數進行配置結束 ================ #
# 對數據進行分頁處理:
ret_page = page.paginate_queryset(publish_list, request, self)
# 序列化
pub_ser = PublishSer(instance=ret_page, many=True)
return Response(pub_ser.data)
補充:get_paginated_response的使用
將return Response(pub_ser.data) 替換成 return page.get_paginated_response(pub_ser.data)
作用測試圖:(此方法主要用于游標分頁中,因為游標分頁并不能指定第幾頁第幾頁,只有上一頁和下一頁)
cursor游標分頁
# 游標分頁:
def get(self, request, *args, **kwargs):
# 拿到所有數據
publish_list = models.Publish.objects.all()
# 實例化出page對象
page = CursorPagination()
# ================ page相關參數進行配置開始 ================ #
# # 每頁顯示條數
page.page_size = 5
# # 查詢的key值自定義,默認是cursor,無需更改
page.cursor_query_param = 'cursor'
# 游標分頁會將記錄進行排序,然后根據排序的記錄進行分頁顯示,設置排序依據
page.ordering = 'id'
# ================ page相關參數進行配置結束 ================ #
# 對數據進行分頁處理:
ret_page = page.paginate_queryset(publish_list, request, self)
# 序列化
pub_ser = PublishSer(instance=ret_page, many=True)
# 如果使用Response返回數據,就不知道怎么定位上一頁和下一頁了
# return Response(pub_ser.data)
# 使用get_paginated_response,返回結果
return page.get_paginated_response(pub_ser.data)
游標分頁的cursor后面的值我們是不知道的,所以拼不出來:

游標分頁特點:它是一種加密分頁,只能看上一頁和下一頁,速度快
智能推薦
深入了解Laravel框架之容器技術
一、前言 在 laravel 框架中,如果問什么是設計最巧妙也是最需要掌握的內容,毫無疑問的就是服務容器。laravel 框架之所以能夠具備低耦合、易擴展和可重用的優秀特性,也正是因為有了容器。如果將整個 laravel 框架比喻成一個人,那么服務容器就是相當于人的大腦,其重要性不言而喻。 下文就對 laravel 框架中的容器相關源代碼進行解析,原文較長,但是我相信看完必然會有所收獲。 二、源碼...
Django REST framework 解析器和渲染器
解析器的作用 解析器的作用就是服務端接收客戶端傳過來的數據,把數據解析成自己可以處理的數據。本質就是對請求體中的數據進行解析。 在了解解析器之前,我們要先知道Accept以及ContentType請求頭。 Accept是告訴對方我能解析什么樣的數據,通常也可以表示我想要什么樣的數據。 ContentType是告訴對方我給你的是什么樣的數據類型。 解析器工作原理的就是拿到請求的ContentType...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...







