Android 動畫學習總結
動畫是移動開發中不可或缺的一部分,要想讓用戶有不一樣的App體驗,難么就為你的App加上動畫吧!
Android中動畫主要分為三種:View動畫,圖片動畫(Frame動畫,也叫幀動畫),屬性動畫。
- View動畫:View動畫支持四種動畫效果,分別是位移,旋轉,縮放和透明度動畫。
- 幀動畫:透過順序播放一系列的圖片從而產生的動畫。
- 屬性動畫:API11的新特性,可以對任何Object做的動畫。
本篇主要學習View動畫和幀動畫。
1.1 View動畫的創建
創建View動畫需要在res/目錄下新建anim目錄,如下所示:
右鍵點擊res目錄:
右鍵點擊anim目錄>New>Animation resource file,輸入文件名字,確定,至此一個空的View動畫的xml文件已經創建完成,接下來是時候開始擼代碼!
1.2 View動畫XML語法
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator"
android:shareInterpolator="true">
<translate
android:fromXDelta="float"
android:fromYDelta="float"
android:toXDelta="float"
android:toYDelta="float" />
<rotate
android:fromDegrees="float"
android:pivotX="float"
android:pivotY="float"
android:toDegrees="float" />
<scale
android:fromXScale="float"
android:fromYScale="float"
android:pivotY="float"
android:pivotX="float"
android:toXScale="float"
android:toYScale="float"/>
<alpha
android:fromAlpha="float"
android:toAlpha="float" />
<set>
<!--這里還可以添加另一個動畫的集合-->
</set>
</set><?xml version="1.0" encoding="utf-8"?>
<!--單獨一個動畫的寫法-->
<translate
xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator"
android:duration="3000"
android:fromXDelta="float"
android:fromYDelta="float"
android:toXDelta="float"
android:toYDelta="float"/>
上邊的代碼寫的是一個動畫的集合,set標簽表示動畫的集合,他可以包含若干個動畫。這里的set標簽中包含了兩個屬性 interpolator和shareInterpolator,其中interpolator含義為動畫所采用的插值器,插值器將影響動畫的速度,這里所用的@android:anim/decelerate_interpolator 意思就是減速插值器。Android內置了很多種插值器的實現,需要的同學去搜一下,這里不一一闡述了,shareInterpolator表示集合中的動畫是否和集合共享同一個插值器。如果集合沒有指定插值器,則子動畫就需要單獨指定插值器或者使用默認值。
下邊則是單獨動畫的常用寫法。
其中,子標簽中屬性含義如下:
- android:fromXDelta 表示x坐標的起始值,可填有一下幾種,整形,浮點型,或100%(表示自身的100%,也就是從View自己的位置開始),50%p(表示父層View的50%,是以它父層View為參照的)
- android:fromYDelta 表示y坐標的起始值,填值同上
- android:toXDelta 表示x坐標的起始值,填值同上
- android:toYDelta 表示y坐標的起始值,填值同上
- fromXScale,fromYScale 分別表示水平和豎直方向上的起始值,0.0為不顯示,1.0為正常大小,具體指根據自己的需要填寫。
- toXScale,toYScale 分別表示水平和豎直方向上的結束值。
- privotX,privotY 分別表示軸點的x,y坐標,有關軸點的含義在下方會進行講解。
- fromDegrees,toDegrees 分別表示旋轉開始和結束的角度,可填值如0,180等
- fromAlpha,toAlpha 分別表示透明度的起始和結束的值,透明度的取值范圍為0.0~1.0
- android:duration 表示動畫的持續時間,可填值如2000 表示此動畫持續2s
android:fillAfter 動畫結束以后View是否停留在結束位置,true表示停留,false表示不停留。
在 scale 動畫和 rotate 動畫中我們提到了軸點的概念,軸點我們怎么理解呢,打個比方,在縮放動畫中默認軸點為View的中心,也就是說進行縮放動畫時,View會向左右兩邊同時進行縮放,如果設置了軸點為View的左邊界,那么縮放動畫就會只向右邊界縮放。同理,旋轉動畫的軸點默認為中心位置。 對于軸點對動畫的影響還是建議大家取不同的值多試一試。
1.3 View動畫的使用
在需要使用的地方:
Animation animation = AnimationUtils.loadAnimation(getApplicationContext(),R.anim.view_animation);
view.startAnimation(animation);2 幀動畫
首先我們需要通過XML來定義一個AnimationDrawable,創建的步驟是右鍵點擊drawable目錄>new>drawable resource file 輸入文件名確認,xml代碼示例如下所示:
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/a" android:duration="200"/>
<item android:drawable="@mipmap/c" android:duration="200"/>
<item android:drawable="@mipmap/e" android:duration="200"/>
<item android:drawable="@mipmap/g" android:duration="200"/>
<item android:drawable="@mipmap/i" android:duration="200"/>
<item android:drawable="@mipmap/k" android:duration="200"/>
<item android:drawable="@mipmap/m" android:duration="200"/>
<item android:drawable="@mipmap/o" android:duration="200"/>
<item android:drawable="@mipmap/q" android:duration="200"/>
</animation-list>然后將上述的Drawable作為View的背景并通過Drawable來播放動畫即可:
imageView.setBackgroundResource(R.drawable.charge__bg);
AnimationDrawable animationDrawable = (AnimationDrawable)imageView.getBackground();
animationDrawable.start();幀動畫的使用就這么簡單,但是比較容易引起OOM,所以在使用的時候盡量避免使用尺寸較大的圖片。
以上就是View動畫和幀動畫的學習總結,下一篇我會學習總結屬性動畫的有關知識
智能推薦
Android 動畫使用總結(一)屬性動畫
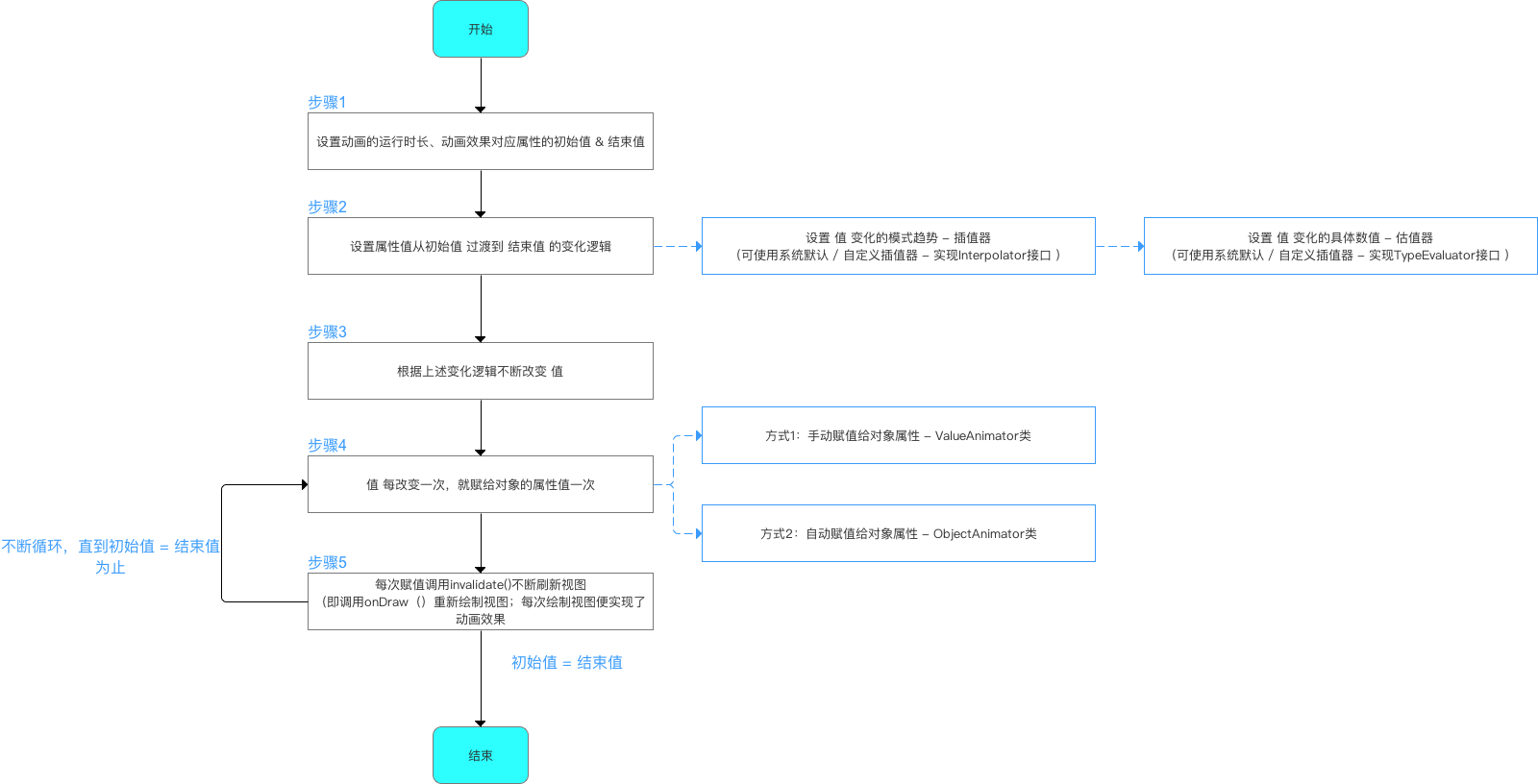
介紹 屬性動畫是在API 11加入的新特性,它對原來的View動畫做了很大的增強。它的API 主要都放在android.animation下,如圖: 這其中比較重要的有: 類 介紹 ValueAnimator 它是改變值,然后通過這個值去改變對象的屬性值,從而達到動畫效果 ObjectAnimator ValueAnimator的子類,它是直接作用于對象,改變對象的屬性值。 AnimatorSet...
Android 屬性動畫:屬性動畫 總結&攻略
目錄(?)[+] 轉載:http://blog.csdn.net/carson_ho/article/details/72909894 更多內容請參考: 1. 屬性動畫1:基礎知識和ValueAnimator:http://blog.csdn.net/wangxiaocheng16/article/details/73951049 2. 屬性動畫2:ValueAnimator高...
Android動畫學習筆記
Android 動畫 補間動畫 根據不同的動畫效果,補間動畫分為4種 平移動畫 縮放動畫 旋轉動畫 透明度動畫 動畫屬性既可以在xml中設置,也可以在java代碼中寫 插值器Interpolator 簡單的來說插值器就是返回當前動畫的進度,然后根據進度設置動畫當前的效果 這是給動畫設置插值器的方法 作用 資源ID 對應Java類 動畫加速進行 @android:anim/accelerate_in...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...