Flutter 全局控制器之Provider
Flutter 全局控制器之Provider,常用來全局控制主題等
接受自己的失敗,總比接受別人的失敗輕易。自己的失敗總是有理由的,譬如,時不我與,對手太陰險等。別人的失敗卻是活該。接受自己的成功比接受別人的成功輕易。接受自己的軟弱比接受別人的軟弱輕易。自己軟弱,是由于很多人需要自己照顧,所以不能隨便逞強。
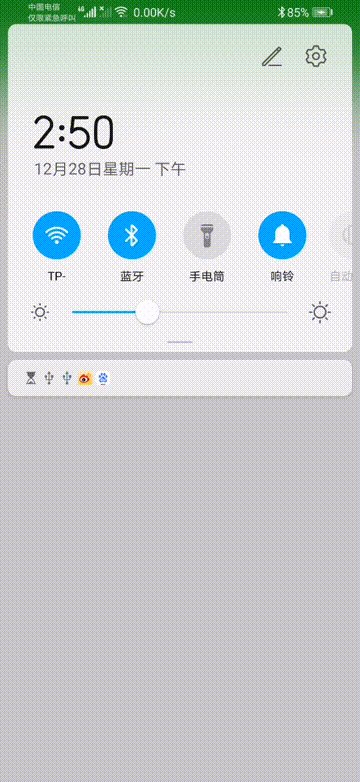
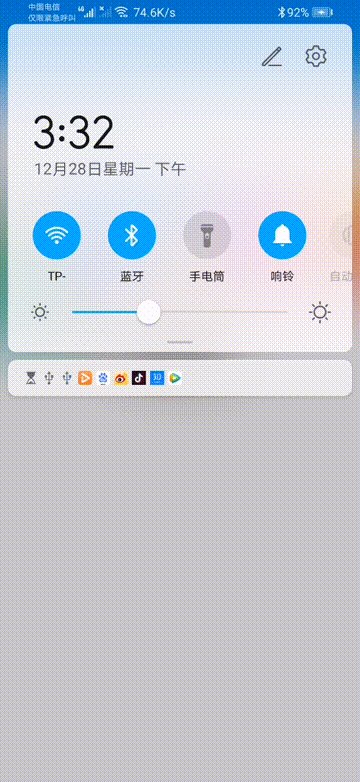
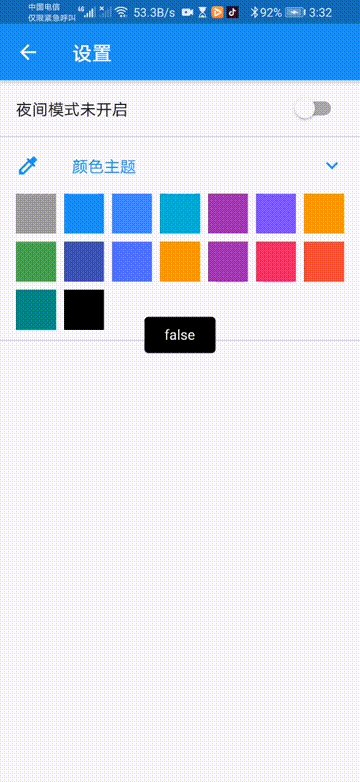
先來看看今天要完成的效果:
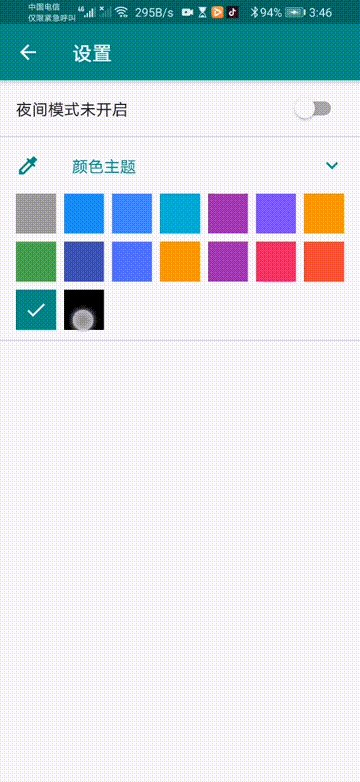
效果圖(1.1):

分析:
- 使用SwitchListTile()實現夜間模式按鈕的布局
- 使用ExpansionTile()實現顏色主題按鈕的布局
- 使用插件provider: ^4.3.2+3實現全局控制
SwitchListTile
夜間模式按鈕實現 加粗是必傳參數
| SwitchListTile參數 | 類型 | 說明 |
|---|---|---|
| title | Widget | 主標題 |
| value | bool | 是否選中 |
| subtitle | Widget | 副標題 |
| dense | bool | 是否垂直密集居中 默認false |
| activeColor | Color | 選中時滑動小球 |
| activeTrackColor | Color | 選中時滑道顏色 |
| inactiveThumbColor | Color | 未選中時滑動小球顏色 |
| inactiveTrackColor | Color | 未選中時滑道顏色 |
| secondary | Widget | 左邊子Widget(一般放圖片) |
| selected | bool | 是否跟隨activeColor顏色變化 |
| onChanged | ValueChanged<bool> | 響應事件 |
//夜間模式
bool isNight = true;
//夜間模式
SwitchListTile initSwitchListTile(BuildContext context) {
return SwitchListTile(
title: Text("夜間模式${isNight ? "已開啟" : "未開啟"}"),
//按鈕打開顏色
activeColor: Colors.blue,
//響應事件
onChanged: (bool value) {
setState(() {
isNight = value;
Toast.toast(context, msg: "$value");
});
},
value: isNight,
);
}
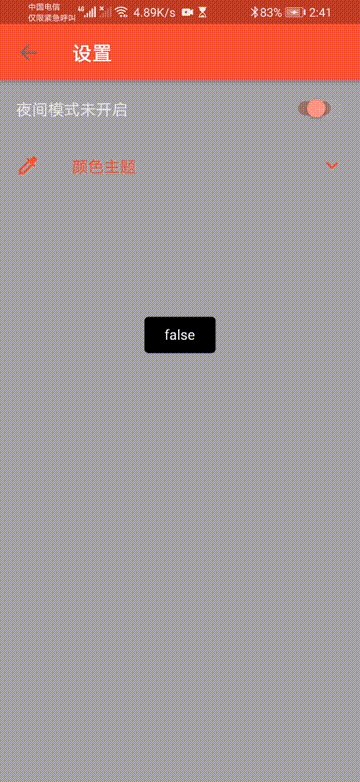
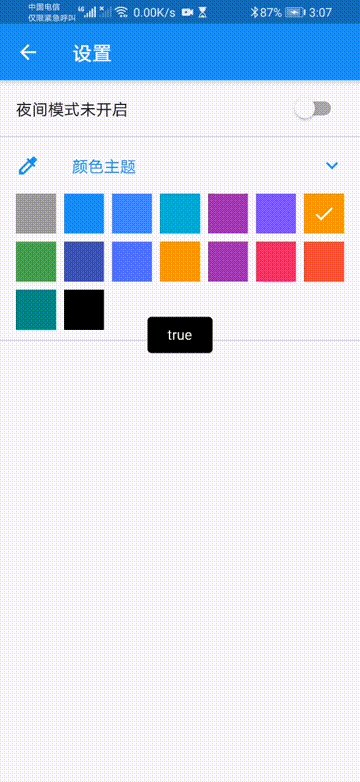
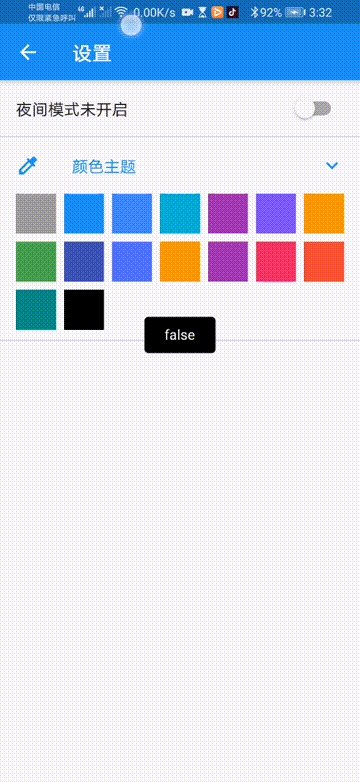
這段代碼很簡單通過點擊按鈕改變當前的狀態
效果圖(1.2):

ExpansionTile
加粗是必傳參數
| ExpansionTile參數 | 類型 | 說明 |
|---|---|---|
| leading | Widget | 左上角Widget |
| title | Widget | 文本提示 |
| initiallyExpanded | bool | 默認是否展開 |
| trailing | Widget | 最右側下拉列表 |
| children | List<Widget> | 底部顯示文本 |
| backgroundColor | Color | 展開時的背景顏色 |
| onExpansionChanged | bool | 展開關閉監聽 |
| subtitle | Widget | 輔助文字 |
| childrenPadding | EdgeInsets | 展開文本內縮 |
| tilePadding | EdgeInsets | title文本內縮 |
| expandedAlignment | Alignment | 對齊方式 |
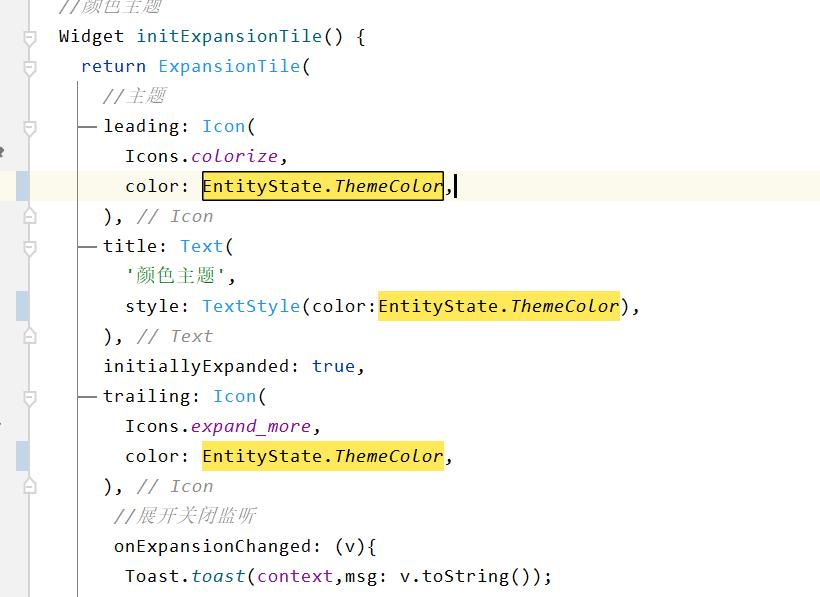
//顏色主題
Widget initExpansionTile() {
return ExpansionTile(
//主題
leading: Icon(
Icons.colorize,
color: Colors.blue,
),
title: Text(
'顏色主題',
style: TextStyle(color: Colors.blue),
),
initiallyExpanded: true,
trailing: Icon(
Icons.expand_more,
color: Colors.blue,
),
//展開關閉監聽
onExpansionChanged: (v){
Toast.toast(context,msg: v.toString());
},
children: <Widget>[
Padding(
padding: EdgeInsets.only(left: 10, right: 10, bottom: 10),
//設置顏色布局
child: initWrap(),
)
],
);
}
Wrap initWrap() {
return Wrap(
spacing: 8,
runSpacing: 8,
children: EntityState.themeColorMap.keys.map((key) {
Color value = EntityState.themeColorMap[key];
return InkWell(
onTap: () {
// Provider.of<AppInfoProvider>(context, listen: false)
// .setTheme(key);
setState(() {
//保存默認顏色
EntityState.ThemeColor = EntityState.themeColorMap[key];
_colorKey = key;
});
},
child: Container(
width: 40,
height: 40,
color: value,
child: _colorKey == key
? Icon(
Icons.done,
color: Colors.white,
)
: null,
),
);
}).toList(),
);
}
常量輔助類:
EntityState類:
/*
* @ClassName entaty_state
* 作者: szj
* 時間: 2020/12/26 10:33
* CSDN:https://blog.csdn.net/weixin_44819566
* 公眾號:碼上變有錢
*/
class EntityState{
//SP保存當前夜間模式 true夜間模式 false白天模式
static final String SpNight = "isNight";
//當前主題色 默認為藍色
static Color ThemeColor = Colors.blue;
//主題顏色
static Map<String, Color> themeColorMap = {
'gray': Colors.grey,
'blue': Colors.blue,
'blueAccent': Colors.blueAccent,
'cyan': Colors.cyan,
'deepPurple': Colors.purple,
'deepPurpleAccent': Colors.deepPurpleAccent,
'deepOrange': Colors.orange,
'green': Colors.green,
'indigo': Colors.indigo,
'indigoAccent': Colors.indigoAccent,
'orange': Colors.orange,
'purple': Colors.purple,
'pink': Colors.pink,
'red': Colors.red,
'teal': Colors.teal,
'black': Colors.black,
};
static Map<String , Brightness> brightnessColorMap = {
'dark': Brightness.dark,
'light': Brightness.light,
};
}
這部分代碼也比較簡單,上邊我已經列舉了各個參數是干什么的,大家試試就知道啦~
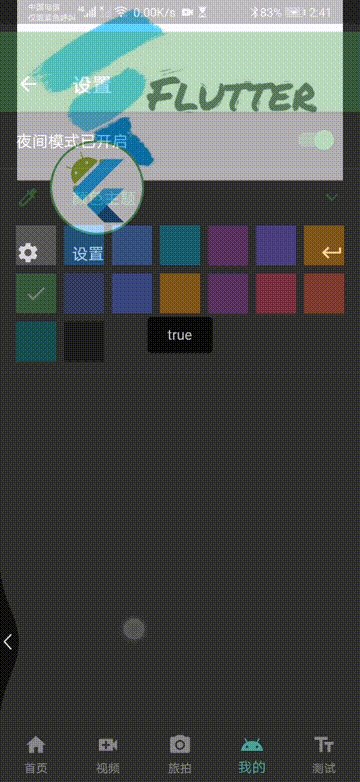
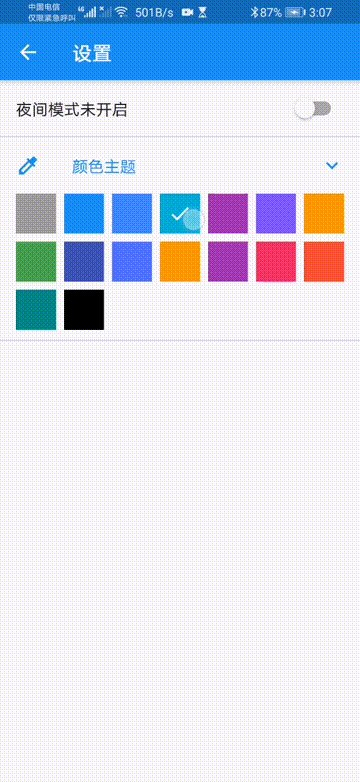
來康康效果:
(效果圖(1.3):

Provider全局控制器
添加依賴:provider: ^4.3.2+3
第一步:
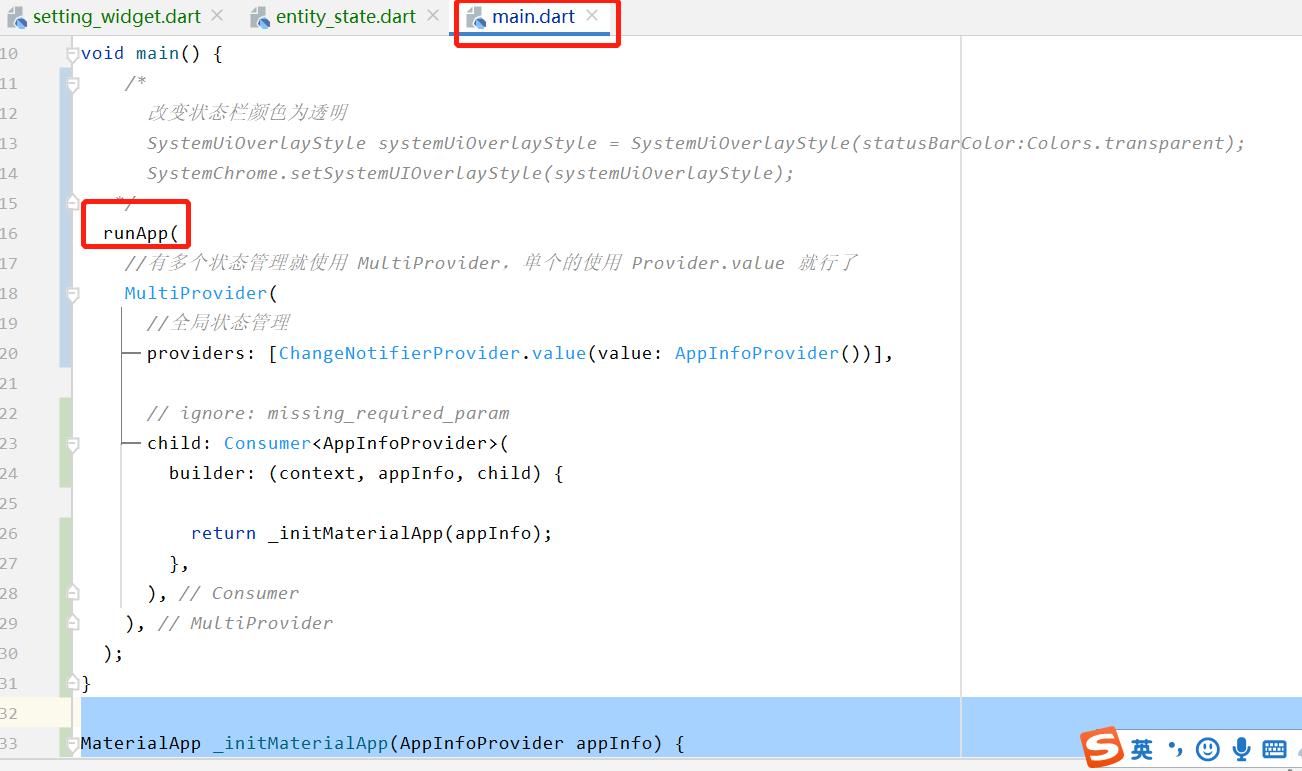
使用MultiProvider包裹MaterialApp();
runApp(
//有多個狀態管理就使用 MultiProvider,單個的使用 Provider.value 就行了
MultiProvider(
//全局狀態管理
providers: [ChangeNotifierProvider.value(value: AppInfoProvider())],
// ignore: missing_required_param
child: Consumer<AppInfoProvider>(
builder: (context, appInfo, child) {
return _initMaterialApp(appInfo);
},
),
),
);
//初始化MaterialApp
MaterialApp _initMaterialApp(AppInfoProvider appInfo) {
return MaterialApp(
// //氣泡動畫
home: snowflake_landing_page(),
theme: ThemeData(
//主題模式
primaryColor: EntityState.themeColorMap[appInfo.themeColor],
//夜間模式
brightness: EntityState.brightnessColorMap[appInfo.themeMode],
),
//取消Debug標志
debugShowCheckedModeBanner: false,
);
}
MaterialApp 中theme是設置當前主題的;
- primaryColor 是設置當前主題顏色
- brightness 是設置當前主題的模式
- Brightness.dark 夜間模式
- Brightness.light 白天模式
我的MaterialApp動畫是在runApp中寫的,所以我的代碼是這樣寫的.

第二步,創建公共的設置方法
class AppInfoProvider with ChangeNotifier {
//主題顏色
String _themeColor = '';
//主題模式 白天/夜間
String _themeMode = '';
String get themeColor => _themeColor;
String get themeMode => _themeMode;
//設置主題顏色
setTheme(String themeColor) {
_themeColor = themeColor;
notifyListeners();
}
///設置夜間模式
setNight(String mode) {
_themeMode = mode;
notifyListeners();
}
}
第三步,在點擊夜間模式時回調當前狀態
//夜間模式
SwitchListTile initSwitchListTile(BuildContext context) {
return SwitchListTile(
......
onChanged: (bool value) {
setState(() {
isNight = value;
//改變主題模式
Provider.of<AppInfoProvider>(context, listen: false)
.setNight(value ? "dark" : "light");
});
},
value: isNight,
);
}
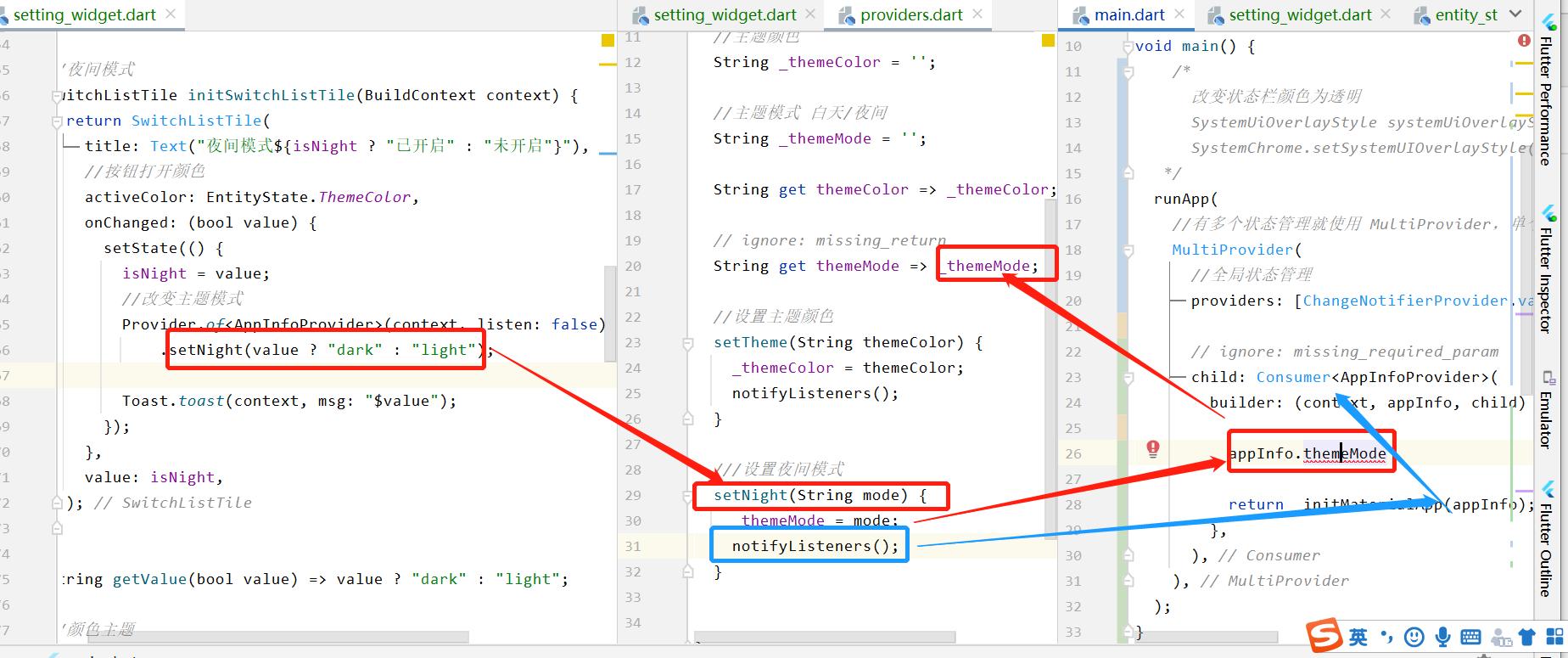
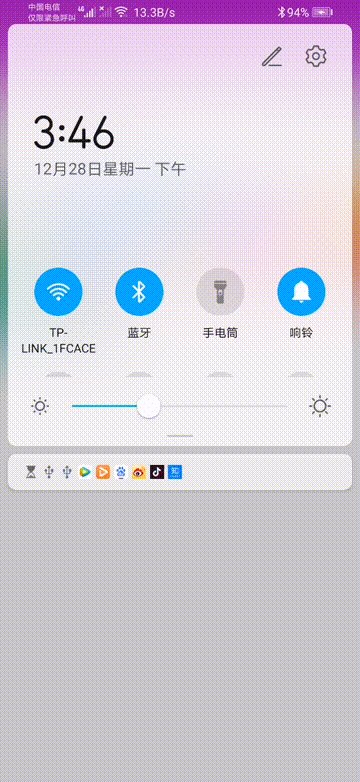
(流程圖2.1):

- 紅色箭頭:通過value判斷當前是否選中,選中則是夜間,未選中則是白天,然后傳遞給AppInfoProvider()之后通過notifyListeners來刷新MultiProvider達到數據傳遞的過程,然后在MultiProvider()中通過get方法獲取到傳遞的值,最終在MaterialApp()中設置當前模式
- 藍色箭頭:標識刷新的方法
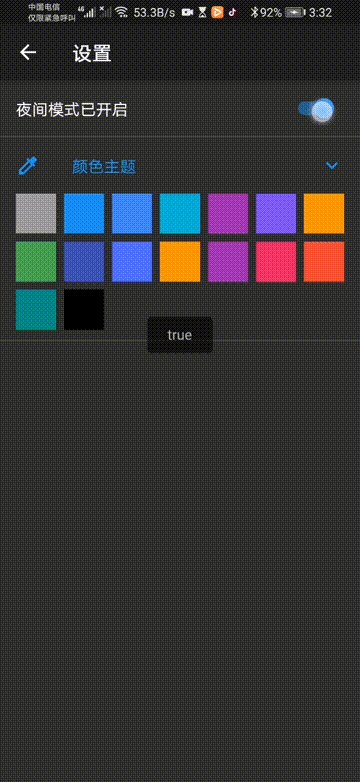
效果圖(1.4):

顏色主題和主題模式的思路是一樣的
//顏色主題
Widget initExpansionTile() {
return ExpansionTile(
.....
children: <Widget>[
Padding(
padding: EdgeInsets.only(left: 10, right: 10, bottom: 10),
//設置顏色布局
child: initWrap(),
)
],
);
}
Wrap initWrap() {
return Wrap(
.....
children: EntityState.themeColorMap.keys.map((key) {
Color value = EntityState.themeColorMap[key];
return InkWell(
onTap: () {
Provider.of<AppInfoProvider>(context, listen: false)
.setTheme(key);
setState(() {
//保存默認顏色
EntityState.ThemeColor = EntityState.themeColorMap[key];
.....
});
},
..........
);
}).toList(),
);
}
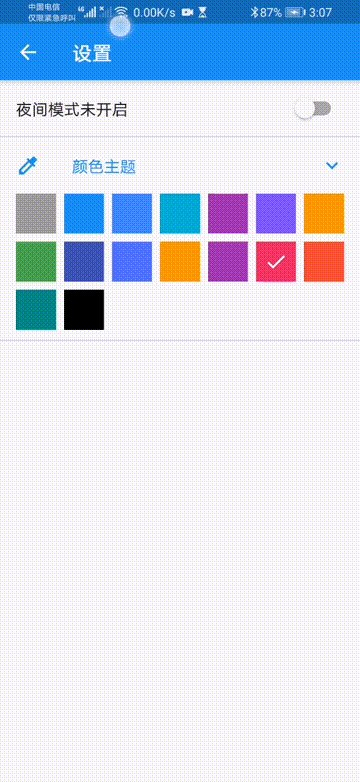
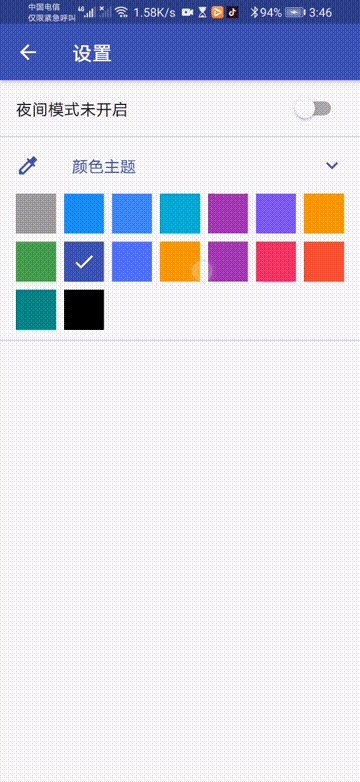
流程和上邊的主題模式一樣,我就寫重復代碼啦~直接看效果圖:
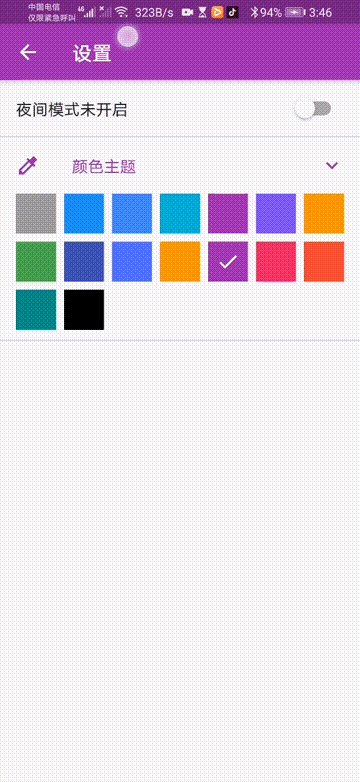
效果圖(1.5):

在點擊顏色主題的時候,咋們通過:
//保存默認顏色
EntityState.ThemeColor = EntityState.themeColorMap[key];
保存了當前點擊的顏色
保存當前顏色的原因:
有一些組件不會跟隨主題顏色而變化,如果需要的話可以直接
EntityState.ThemeColor
來設置跟隨主題顏色變化.
例如:

原創不易,您的點贊就是對我最大的支持,點個贊鼓勵一下吧~
智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...









