Android手機調試運行React Native項目
前言:由于Android自帶的AVD模擬器運行速度慢,使用genymotion模擬器還要安裝其他軟件并且可能出現一些未知的錯誤,所以建議采用Android真機運行。以下操作建立在搭建好ReactNactive環境的前提下。
通過USB將手機和電腦連接,打開手機上的USB調試
如何開啟USB調試?(Android手機型號眾多,可能方式不太一樣,這里以小米手機為例)
點擊進入 設置->關于手機,連續點擊幾次MIUI版本,觸發開發者模式。

進入 設置->其他高級設置,就可以看到開發者選項了,在開發者選項里打開USB調試,之后彈出一個提示窗口,點擊確定。



這時在cmd命令行或Cygwin輸入adb devices就可以看到設備已連接

運行RN項目時,手機和電腦USB連接并且電腦和手機設備在同一個Wifi網絡環境下。
跟在模擬器運行時的方式差不多,在Cygwin輸入npm start,接著再開一個窗口輸入react-native run-android。如果手機沒有打開USB調試,則會報異常。

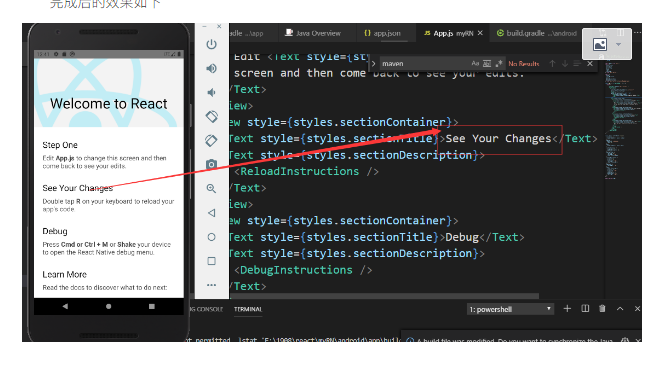
部署成功如下圖所示:

在真機上運行時可能會遇到白屏的情況,請找到并開啟懸浮窗權限。比如小米系統的
設置->其他應用管理->(項目名:Myproject)->權限管理->顯示懸浮窗

重新打開項目時會出現如下:

讓調試用電腦和你的手機必須處于相同的 WiFi 網絡中下
1.搖晃手機(也可以按menu鍵,不過現在較新版的手機已經去除這個鍵了)
2.點擊Dev Settings
3.點擊Debug server host&port for devices
輸入 ip地址:端口號, 如10.10.10.133:8081
Ip地址根據本機而定,端口號固定為8081
4.點擊Reload JS
最終進入到RN項目的主頁了
以后再運行項目時,可不必用USB連接。直接先在命令行輸入npm start,接著在手機的項目上點擊Reload JS就可以了,前提是手機和電腦需使用同一wifi。(Android 5.0以上及更高版本,可以使用adb reverse命令連接,命令行運行
db reverse tcp:8081 tcp:8081