使用Qt Quick中的FileDialog中的selectMultiple屬性
FileDialog是Qt Quick中的文件對話框,可以用于選擇選擇文件和文件夾,支持單選和多選。這里介紹一下如果使用FileDialog進行一次選擇多個文件。
FileDialog{
id:fileDialog
title: "Please choose a picture"
nameFilters: ["Image Files(*.jpg *.png *.gif)","Bitmap File (*.bmp)","*(*.*)"]//設置多個文件filter
selectedNameFilter: "ImaImage Files(*.jpg *.png *.gif)"//默認的文件filter
selectMultiple: true //將多選設置為true
onAccepted: {
//fileUrls是一個數組,保存著所選圖片的地址
imageViewer.source=fileDialog.fileUrls[0]
imageViewer1.source=fileDialog.fileUrls[1]
var imageFile=new String(fileDialog.fileUrls[0])
imagePath.text=imageFile.slice(8)
}
}再加上之前設置的Row布局:
Row{
width:480
height:320
anchors.left: parent.left
anchors.leftMargin: 4
anchors.top:parent.top
anchors.topMargin: 4
spacing: 4
Rectangle{
width:120
height:80
Image{
id:imageViewer
asynchronous: true
cache:false
anchors.fill:parent
fillMode: Image.PreserveAspectFit
onStateChanged: {
if(imageViewer.status===Image.Loading){
busy1.running=true;
statusLabel.visible=false
}
else if(imageViewer.status===Image.Ready){
busy1.runnig=false;
}
else if(imageViewer.status===Image.Error){
busy1.running=false
statusLabel.visible=true
statusLabel.text="ERROR"
}
}
}
}
Rectangle{
width:120
height:80
Image{
id:imageViewer1
asynchronous: true
cache:false
anchors.fill:parent
fillMode: Image.PreserveAspectFit
onStateChanged: {
if(imageViewer.status===Image.Loading){
busy1.running=true;
statusLabel.visible=false
}
else if(imageViewer.status===Image.Ready){
busy1.runnig=false;
}
else if(imageViewer.status===Image.Error){
busy1.running=false
statusLabel.visible=true
statusLabel.text="ERROR"
}
}
}
}
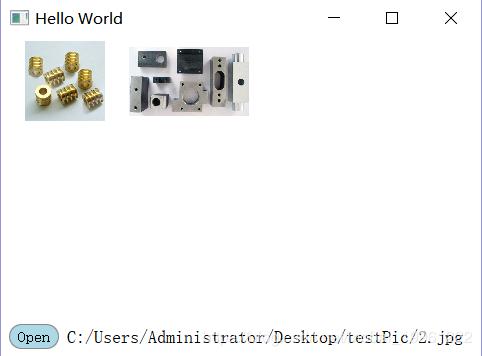
}最后可以得到這樣的結果:

智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...









