css定位
標簽: css定位
參考文章:http://www.cnblogs.com/gaohuijiao/p/6371010.html
http://www.cnblogs.com/gaohuijiao/p/6369138.html
CSS 有三種基本的定位機制:普通流、浮動和定位Position。影響元素定位的是浮動和Position。
在分析定位之前,理解一下行級元素和塊級元素。行級元素:元素在一行內排列,高度由內容決定。塊級元素:獨自占一行且寬度會占滿父元素寬度。
1、普通流
普通流:除非專門指定,否則所有框都在普通流中定位。普通流中元素框的位置由元素在(X)HTML中的位置決定。塊級元素從上到下依次排列,框之間的垂直距離由框的垂直margin計算得到。行內元素在一行中水平布置。
2、浮動布局
浮動布局:CSS 的 Float(浮動),會使元素向左或向右移動,使元素共享一行,類似于給元素加了inline-block的作用。在w3c中這樣描述浮動:浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。由于浮動框不在文檔的普通流中,所以文檔的普通流中的塊框表現得就像浮動框不存在一樣。
浮動布局的影響
1、脫離文檔流,不占據頁面空間
<html>
<head>
<title></title>
<style type="text/css">
.div1{
width: 150px;
height: 100px;
background: pink;
}
.div2{
width: 100px;
height: 150px;
background: lavender;
}
.div3{
width: 300px;
height: 200px;
background: skyblue;
}
</style>
</head>
<body>
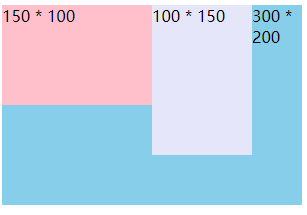
<div class="div1">150 * 100</div>
<div class="div2">100 * 150</div>
<div class="div3">300 * 200</div>
</body>
</html>
div 是塊級元素,在標準文檔流中,div各占一行,如果講div1,div2添加float:left。
粉色的div和紫色的div覆蓋在了藍色div的上面。這是因為浮動元素脫離了標準流到了浮動層,浮動層比標準層要高并且不占據頁面空間,所以我們看到div1和div2覆蓋在了div3上面,雖然是覆蓋但是div3里面的文字會被擠走,此時div3仍然在標準層所以仍然是占據頁面空間的。
2、浮動元素將行內元素和行塊元素轉化為塊元素
<html>
<head>
<title></title>
<style type="text/css">
.span1{
width: 200px;
height: 200px;
background: red;
}
.span2{
width: 200px;
height: 200px;
background: green;
}
.span3{
width: 200px;
height: 200px;
background: blue;
}
</style>
</head>
<body>
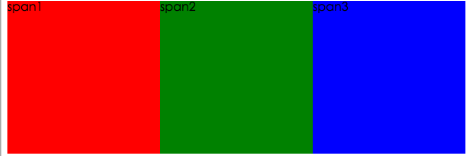
<span class="span1">span1</span>
<span class="span2">span2</span>
<span class="span3">span3</span>
</body>
</html>
行內元素共享同一行,中間有間隔,寬度和高度屬性不起作用,此時,我們給每個span1加浮動屬性float:left
很顯然,浮動過后的元素寬度和高度屬性開始起作用,說明span元素從行標簽變成了塊標簽。
3、清除浮動
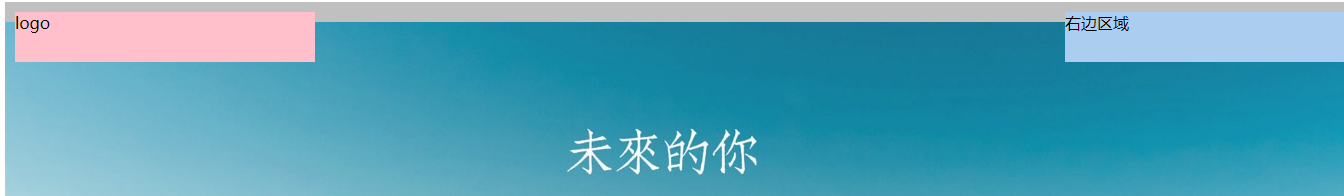
假如說我們要實現如下布局,上方是導航部分,下方是內容部分,導航部分兩個塊左右浮動。
<html>
<head>
<title></title>
<style type="text/css">
.nav{
width: 100%;
background: #c0c0c0;
padding: 10px;
}
.left{
width: 300px;
height: 50px;
background: pink;
float: left;
}
.right{
width: 300px;
height: 50px;
background: #abcdef;
float: right;
}
.content{
height: 400px;
background: url("a.jpg");
background-size: cover;
}
</style>
</head>
<body>
<!-- 導航部分 -->
<div class="nav">
<div class="left">logo</div>
<div class="right">右邊區域</div>
<div class='clear'></div>
</div>
<!-- 內容部分 -->
<div class="content"></div>
</body>
</html>

結果解析: 塊級元素如果沒有給高度,那么高度是由子元素還有padding值撐起來的,當left和right浮動之后脫離了文檔流,不再占據頁面空間,所以它們的父級的高度只有padding值,因而造成了上圖的結果
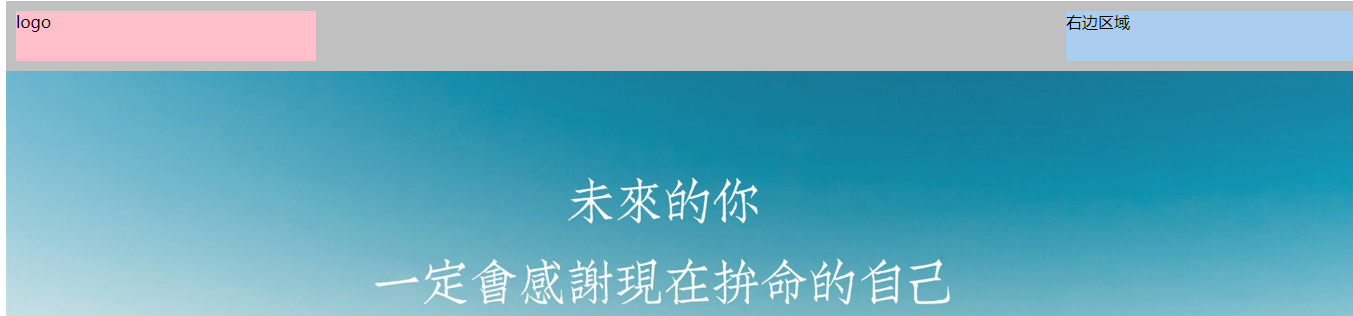
1、給浮動元素的父級一個高度。
.nav{
height: 50px; //增加高度
}給浮動元素的父級一個高度,使之占據頁面空間,這種寫法的優點是簡單容易理解,但是缺點也很突出,不適用于高度不固定的div。
2、給浮動元素的父級加overflow:hidden
.nav{
overflow: hidden; //增加
} 
overflow:hidden 的意思是超出的部分要裁切隱藏掉,那么如果 float 的元素不占普通流位置,普通流的包含塊要根據內容高度裁切隱藏。如果高度是默認值auto,那么不計算其內浮動元素高度就裁切,就有可能會裁掉float元素。所以如果沒有明確設定容器高情況下,它要計算內容全部高度才能確定在什么位置hidden,浮動的高度就要被計算進去,順帶達成了清理浮動的目標。
3、給浮動元素的兄弟元素加clear:both
<html>
<head>
<title></title>
<style type="text/css">
.nav{
width: 100%;
background: #c0c0c0;
padding: 10px;
}
.left{
width: 300px;
height: 50px;
background: pink;
float: left;
}
.right{
width: 300px;
height: 50px;
background: #abcdef;
float: right;
}
.content{
height: 400px;
background: url("a.jpg");
background-size: cover;
}
.clear{
/*clear: both;*/
}
</style>
</head>
<body>
<!-- 導航部分 -->
<div class="nav">
<div class="left">logo</div>
<div class="right">右邊區域</div>
<div class='clear'></div>
</div>
<!-- 內容部分 -->
<div class="content"></div>
</body>
</html>
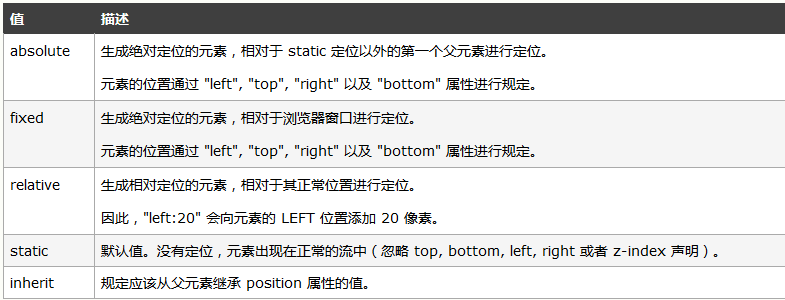
Position屬性有四個值,分別為static、relative、absolute、fixed,定位元素通過屬性left和top來控制定位元素的位置,默認情況下為0。
1、static 靜態定位
static是position屬性的默認值。表示沒有定位,元素出現在正常的流中。這個時候你給這個元素設置的left,right,bottom,top這些偏移屬性都是沒有效果的,不會生效,比如你設置一個距離左邊距偏移100px的聲明:left:100px 那么這條聲明不會起到任何效果。還有z-index屬性在這時也不會生效。
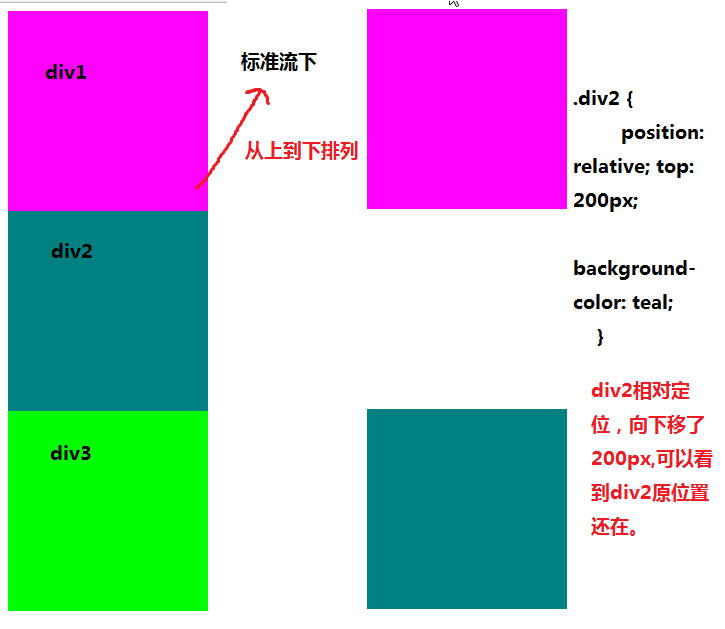
2、relative 相對定位
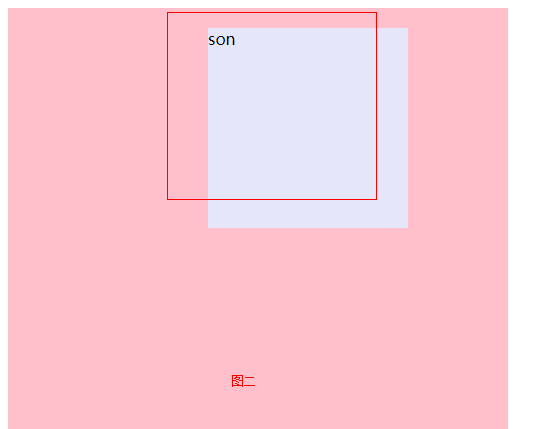
relative 相對定位的元素在標準流中,relative相對于正常的位置。
<html>
<head>
<title></title>
<style type="text/css">
.father{
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}
.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
/* position: relative; 增加后看圖二
left: 50px;
top: 20px;*/
}
</style>
</head>
<body>
<!-- 導航部分 -->
<div class="nav">
<div class="father">
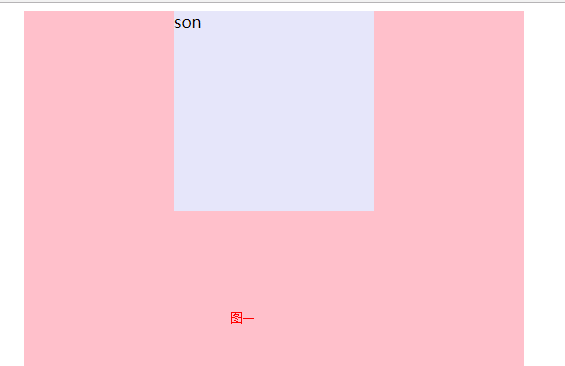
<div class="son">son</div>
</div>
</body>
</html>
2、absolute 絕對定位
絕對定位元素會脫離文檔流,其次,我們來分析絕對定位元素是根據什么來進行定位的,絕對定位元素首先會找其距離最近的定位(static除外)的父級元素,如果沒有定位父級元素,則會一直往上找,直到根元素html,也就是說絕對定位元素如果沒有定位父級元素,則會相對于html來進行定位。
<html>
<head>
<title></title>
<style type="text/css">
.father{
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}
.son1{
width: 150px;
height: 150px;
background: lavender;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}
.son2{
width: 150px;
height: 150px;
background: skyblue;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}
</style>
</head>
<body>
<!-- 導航部分 -->
<div class="father">
<div class="son1">son1</div>
<div class="son2">son2</div>
</div>
</body>
</html>
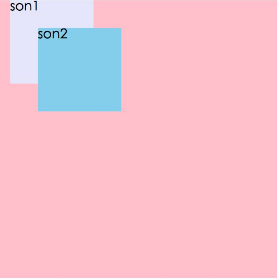
效果分析:
絕對定位元素會脫離文檔流,后面定位的會覆蓋前面定位的,所以son2蓋在了son1上面。son1和son2沒有定位父級,所以相對于根元素html來進行定位。如果有定位元素又會怎么樣,來看如下代碼:
.father{
position: relative;
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}
.son1{
width: 150px;
height: 150px;
background: lavender;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}
.son2{
width: 150px;
height: 150px;
background: skyblue;
margin: 0 20px;
position: absolute;
left: 50px;
top: 50px;
}效果分析:
father是son1和son2的定位父級,所以son1和son2相對于father進行定位,因為son2是后來定位的所以son2覆蓋在了son1的上面。因為相對定位的特性,所以相對定位經常用來作為絕對定位的包含盒。
4、fixed 固定定位
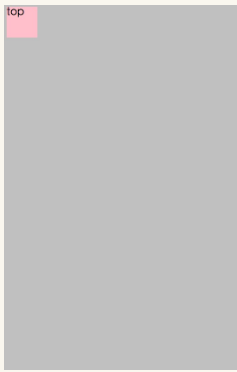
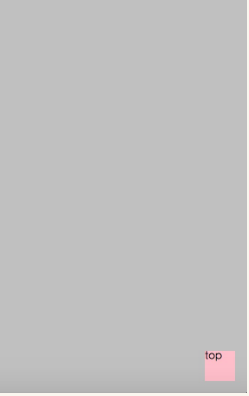
很多時候頁面中需要用到固定定位,比如說頁面右下角的回到頂部按鈕等。固定定位就是將元素根據瀏覽器窗口的大小始終固定在這個地方,即使頁面滑動,也不影響它的位置。我們來看如下案例:
這個是沒有定位時的效果。
添加css代碼
.backTop{
width: 70px;
height: 70px;
background: pink;
position: fixed;
right: 30px;
bottom: 30px;
}即使隨著頁面的滾動,按鈕的位置也不會發生改變。頁面中很多廣告區域,即使頁面滾動,廣告的位置始終在那兒,這也是利用固定定位實現。注意,固定定位元素也是脫離文檔流的。
總結:
對于浮動的幾種情況,我們只需要從兩方面來考慮,一方面是定位元素根據什么來進行定位的問題,另一方面是定位元素是否脫離文檔流的問題(關于脫離文檔流的問題此處不多加闡述)。只要這兩方面理解透徹了就很容易明白定位了,我們接下來對幾種定位來做一下總結:
position:static(靜態定位) fixed(固定定位) relative(相對定位) absolute(絕對定位)
static:position的默認值,相當于沒有定位。不脫離文檔流,占據頁面空間。
relative:位置相對于自身的位置。不脫離文檔流,占據頁面空間。
absolute:位置相對于已定位的父級元素。脫離文檔流,不占據頁面空間。
fixed:位置相對于瀏覽器窗口。脫離文檔流,不占據頁面空間。
智能推薦
CSS 定位
定位屬性 制作網頁時,Css可以使用定位屬性將一個元素精確地放在頁面上指定位置。元素的定位屬性由定位模式和位置屬性兩部分構成。 1.定位模式 在CSS中,position屬性用來定義元素的定位模式,其常用的屬性值有四個,分別表示不同含義。 static 靜態定位(默認定位方式) relative 相對定位,相對于其原文檔流的位置進行定位 absolute 絕對定位,相對于其上一個已經定位的父元素進...
CSS定位
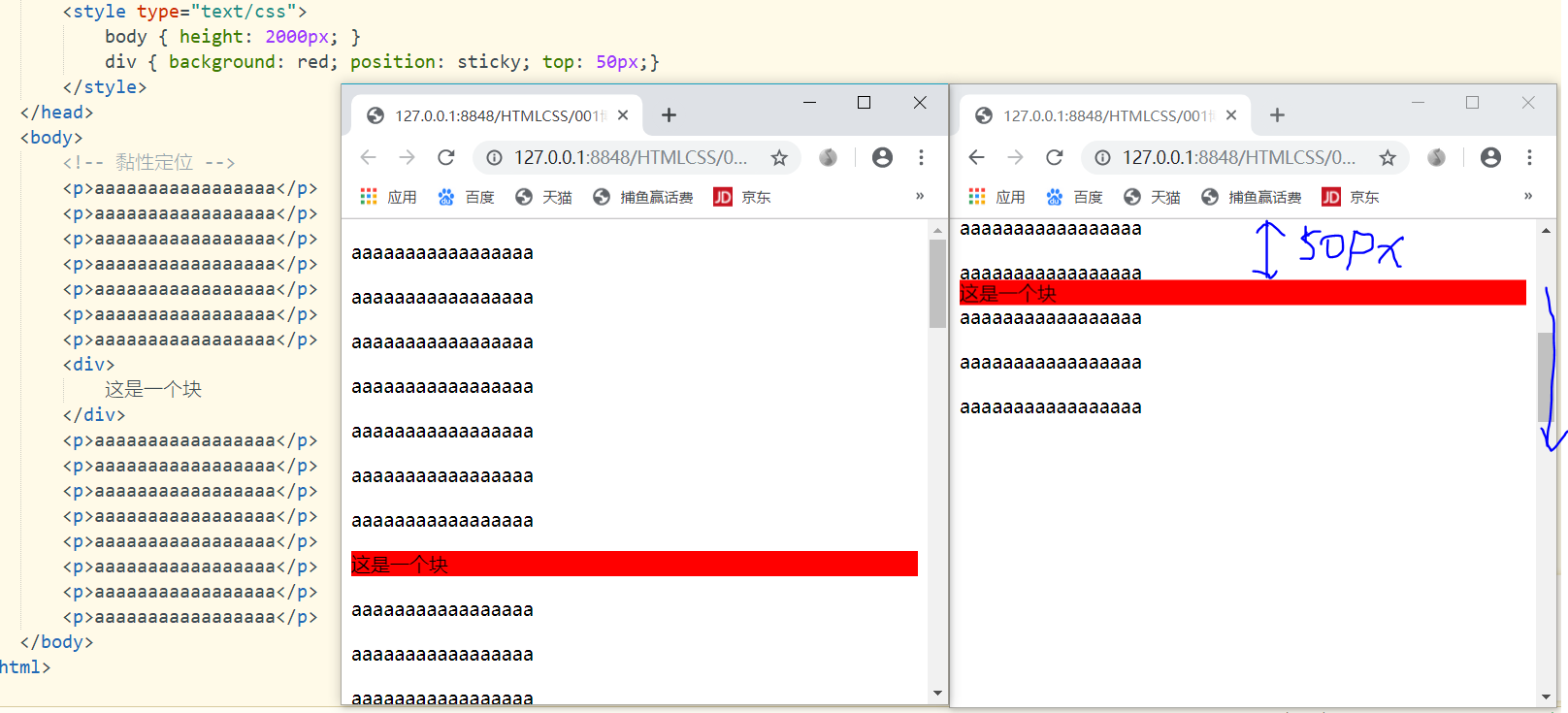
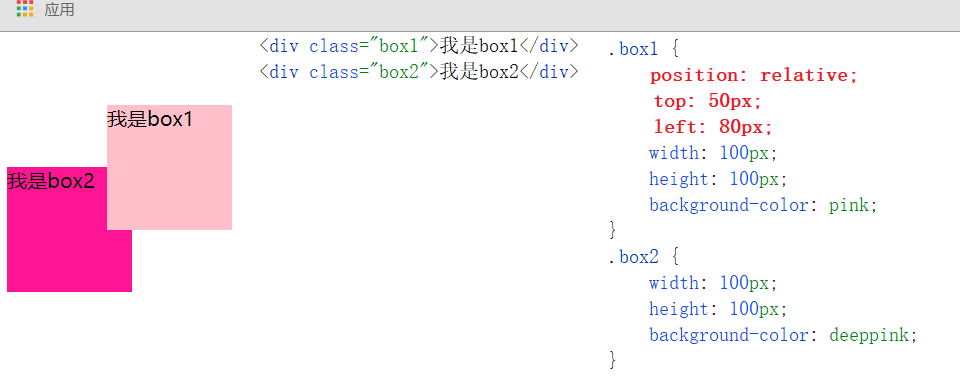
position: relative: absolute: fixed: sticky 黏性布局的用處: z-index定位層級: 層級默認為0,值越大層級越高(遮擋低層級) 層級都默認為0時: 當box1層級大于box2層級時,box1遮擋box2: 嵌套時的小細節: 我們給box1一個父元素,此時并沒有什么問題: 但當我們給parent一個最低的層級,發現box2遮擋了box1: 原因:比較的...
CSS定位
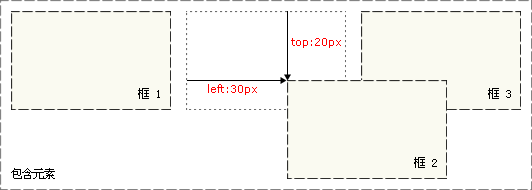
CSS 相對定位 相對定位是一個非常容易掌握的概念。如果對一個元素進行相對定位,它將出現在它所在的位置上。然后,可以通過設置垂直或水平位置,讓這個元素“相對于”它的起點進行移動。 如果將 top 設置為 20px,那么框將在原位置頂部下面 20 像素的地方。如果 left 設置為 30 像素,那么會在元素左邊創建 30 像素的空間,也就是將元素向右移動。 如下圖所示: 注意...
CSS定位
CSS定位 改變元素在頁面上的位置 CSS定位機制 普通流 元素按照其在HTML中的位置順序決定排布的過程 浮動 絕對布局 CSS position屬性 static(靜態布局) 與相對布局相差不大,但是偏移量對其不起作用 relative(相對布局) 相對布局,占據位置,可以通過left,right等屬性進行位置的相對偏移 通過更改z-index屬性可以改變覆蓋的順序,誰的值大,誰在上面 abs...
CSS 定位
使用CSS定位,達到布局目的。 - position 之static - position 之relative - position 之absolute - position 之fixed - position 之sticky position 在CSS體系中,既是一個模塊,也是一個屬性。 在CSS3 中一共有5中定位模型: 特點中(1)問題,答案是:相對的是常規流中該元素的位置。 其中(4)是通...
猜你喜歡
CSS 定位
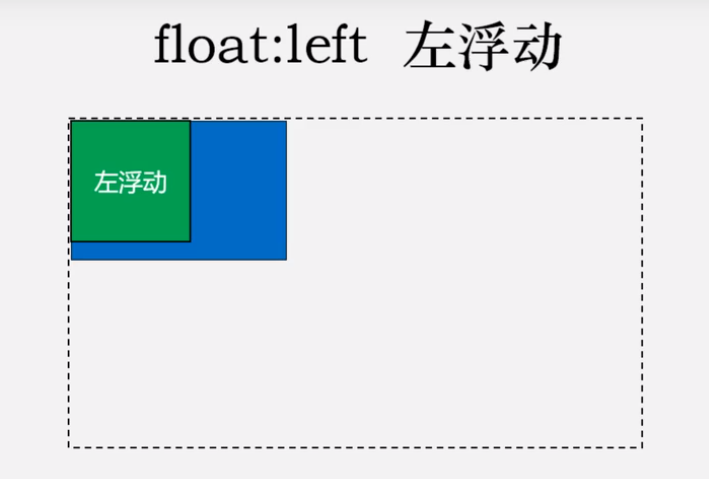
浮動可以讓多個塊級盒子一行沒有縫隙排列顯示, 經常用于橫向排列盒子;定位則是可以讓盒子自由的在某個盒子內移動位置或者固定屏幕中某個位置,并且可以壓住其他盒子 2 定位組成 定位:將盒子定在某一個位置,所以定位也是在擺放盒子, 按照定位的方式移動盒子 定位 = 定位模式 + 邊偏移 定位模式用于指定一個元素在文檔中的定位方式;邊偏移則決定了該元素的最終位置 2.1 定位模式 定位模式決定...
CSS定位
通過使用 position 屬性,我們可以選擇 4 種不同類型的定位,這會影響元素框生成的方式。 position 屬性值的含義: static 元素框正常生成。塊級元素生成一個矩形框,作為文檔流的一部分,行內元素則會創建一個或多個行框,置于其父元素中。 relative 元素框偏移某個距離。元素仍保持其未定位前的形狀,它...
CSS 定位
文章目錄 display visibility float clear position left right top bottom z-index clip 屬性 描述 版本 display 規定元素應該生成的框的類型 CSS1 visibility 規定元素是否可見 CSS2 float 規定框是否應該浮動 CSS1 clear 清除浮動 CSS1 position 規定元素的定位類型 CSS...
CSS定位
定位 利用地位,可以準確地定義元素框相對于其他正常位置應該出現在哪里,或者相對于父元素、另一個元素甚至瀏覽器窗口本身的位置。 定位的類型 主要講兩個: 一個是absolute 一個是relative relative: 元素框偏移某個距離。元素仍保持其未定位前的形狀,它原本所占的空間仍然保留。 藍色是方框是相對原來位置進行偏移 原本占有的位置是存在的,所以紅色是浮動不過去。 再看absolute:...
CSS(定位)
一、元素定位 定位屬性 position 定位方式,取值為static(默認值,標準文檔流)、relative(相對定位)、absolute(絕對定位)、fixed(固定定位) 偏移屬性,與包含塊之間的偏移 top、bottom、left、right,取值為正向里移,負值外移 z-index 元素的堆疊屬性,值大的覆蓋值小的,默認值0 包含塊:是指離該元素最近的按relative、absolute...