React Native學習記錄
一、新建項目
1、安裝react環境
Yarn是 Facebook 提供的替代 npm 的工具,可以加速 node 模塊的下載。React Native 的命令行工具用于執行創建、初始化、更新項目、運行打包服務(packager)等任務。
npm install -g yarn react-native-cli
2、初始化項目
因為npm的服務器是架在國外的 , 在國內的訪問速度不行 , 為了提高npm的下載速度 , 我們可以使用淘寶的npm鏡像.
執行下面兩條命令應該就可以解決初始化項目時這個報錯.
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist
react-native init 項目名
3、連接安卓機:
模擬器:adb connect 127.0.0.1:21503
真機:adb connect 127.0.0.1:5307
4、啟動項目
react-native run-android
二、獲取地理位置
1、添加權限
iOS
你需要在Info.plist中增加NSLocationWhenInUseUsageDescription字段來啟用定位功能。如果你使用react-native init創建項目,定位會被默認啟用。
Android
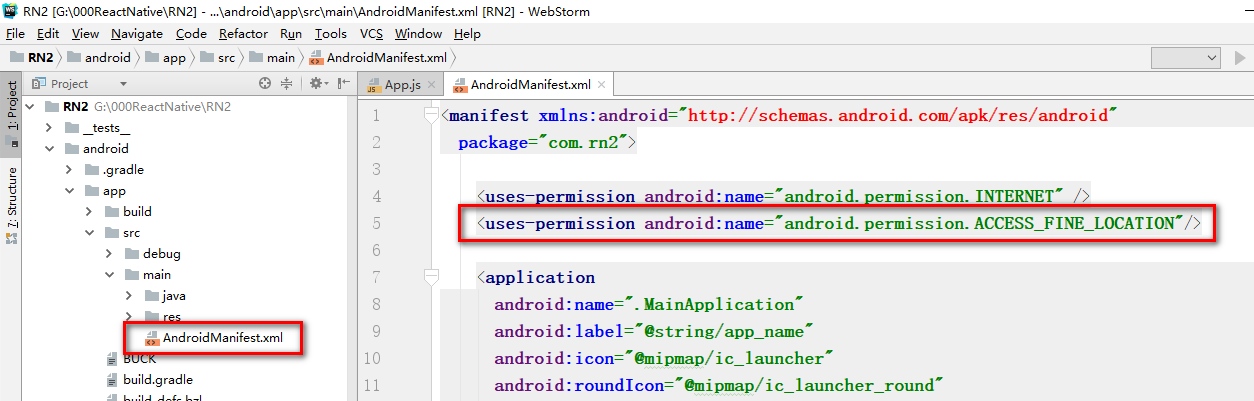
要請求訪問地理位置的權限,你需要在AndroidManifest.xml文件中加入如下一行:
< uses-permission android:name=”android.permission.ACCESS_FINE_LOCATION” />

2、編寫代碼
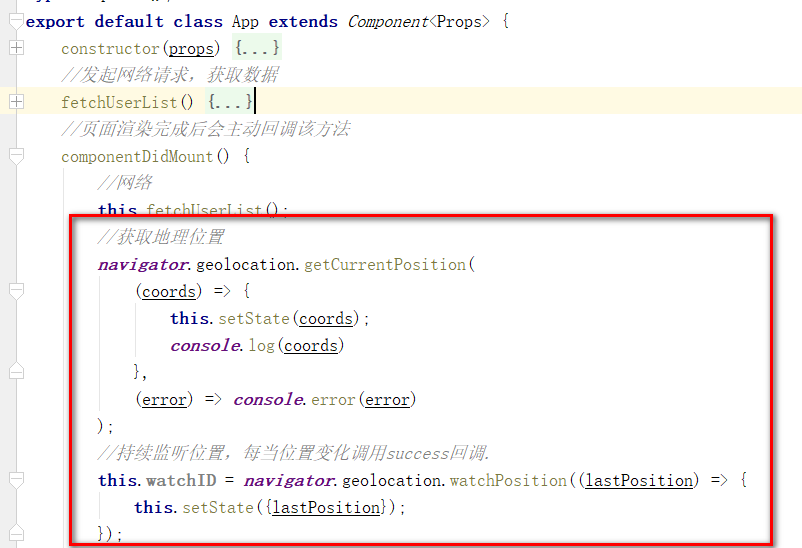
在核心代碼區添加代碼

componentDidMount() {
//獲取地理位置
navigator.geolocation.getCurrentPosition(
(coords) => {
this.setState(coords);
console.log(coords)
},
(error) => console.error(error)
);
//持續監聽位置,每當位置變化調用success回調.
this.watchID = navigator.geolocation.watchPosition((lastPosition) => {
this.setState({lastPosition});
});
}
在顯示區添加代碼

代碼:
<Text>緯度:{this.state.coords?this.state.coords.latitude:'獲取中'}</Text>
<Text>經度:{this.state.coords?this.state.coords.longitude:'獲取中'}</Text>
效果:

智能推薦
React-native 爬坑記錄
近年來react-native火爆,原生的已經沒有以前那么吃香了。 所以趕緊入手學習,沒想到一上來就各種紅屏白屏。。。 react-native版本 0.55.4 可通過npm info react-native查詢 react版本 16.4.0 可通過npm info react查詢 測試機 紅米5 plus android 7.1.2 現在開始創建一個新的項目,環境搭建什么的可以參考react...
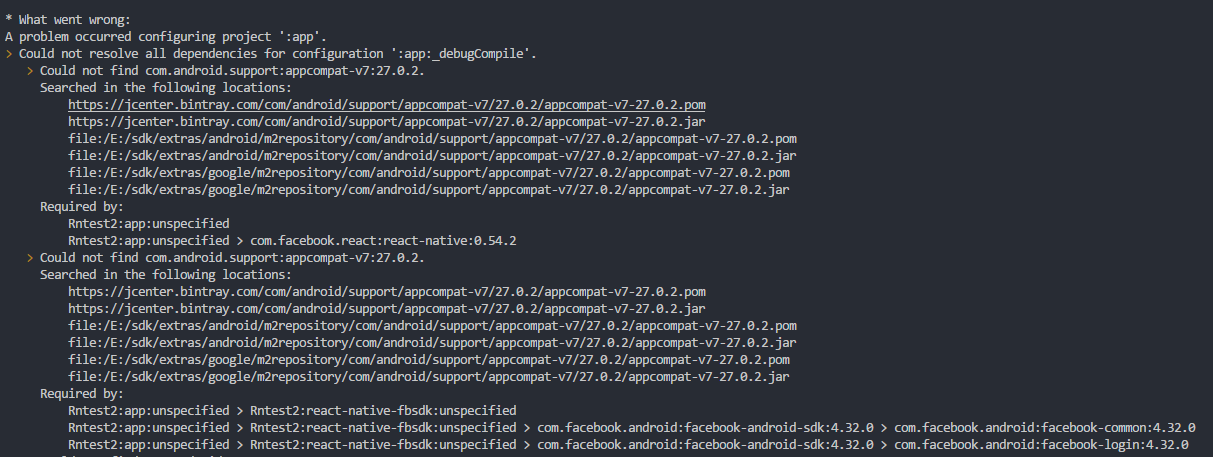
react native添加facebookSDK使用記錄
這次的項目要用到facebook的廣告所以首先是肯定要把facebook的SDK集成進項目里的,不過我自己對原生的編寫可是不懂的啊,那怎么搞?,難道要在歡笑中打出GG了,于是乎我就祭出了谷歌搜索在搜索一番后發現原來facebook的官方早已經幫我準備好了接入facebookSDK的插件那就是react-native-fbsdk。 React Native FBSDK是iOS Facebook SD...
如何在React Native中記錄日志?
本文翻譯自:How to do logging in React Native? 如何為Web開發時在React Native中記錄變量,例如使用console.log ? #1樓 參考:https://stackoom.com/question/22MNo/如何在React-Native中記錄日志 #2樓 console.log works. console.log有效。 By default ...
react native
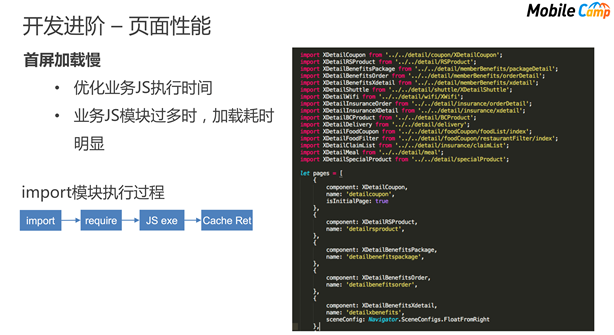
一、移動APP 開發技術選型進化 第一階段 Native 1.性能優秀 2.開發效率低下,不可跨端 第二階段 Native H5/Hybrid 1.Hybrid多端運行,解決了開發效率問題 2.性能存在瓶頸 現階段 Native H5/Hybrid React Native 二、開發進階-頁面性能 頁面(Page)切換卡頓問題 頁面切換...
React Native
中文網站:https://reactnative.cn/docs/getting-started 安裝環境 在Mac平臺上開發React Native需要安裝以下環境和工具: Note.js React Native Command Line Tools XCode/AndroidStudio 1、安裝Node.js React Native開發需要用到Node.js環境。我們做React Nat...
猜你喜歡
React 學習記錄
1、創建React項目 執行命令 create-react-app project-name 2、registerServiceWorker.js和./public/manifest.json用于PWA的serviceWorker服務和快捷啟動方式的圖標生成,可刪除。總之他們是用于PWA相關的。 3、如果出現jsx語法,必須引入React 用于轉譯。在jsx語法中如果出現大寫的標簽,則這個標簽是自...
React學習記錄(1)
一、基本概念 PWA: PWA是Progressive Web App的英文縮寫, 翻譯過來就是漸進式增強WEB應用, 是Google 在2016年提出的概念,2017年落地的web技術。目的就是在移動端利用提供的標準化框架,在網頁應用中實現和原生應用相近的用戶體驗的漸進式網頁應用,pwa的目標直指原生app serviceWoker: 本地緩存,無網頁可以訪問 manifest: Web 應用程...
React學習記錄
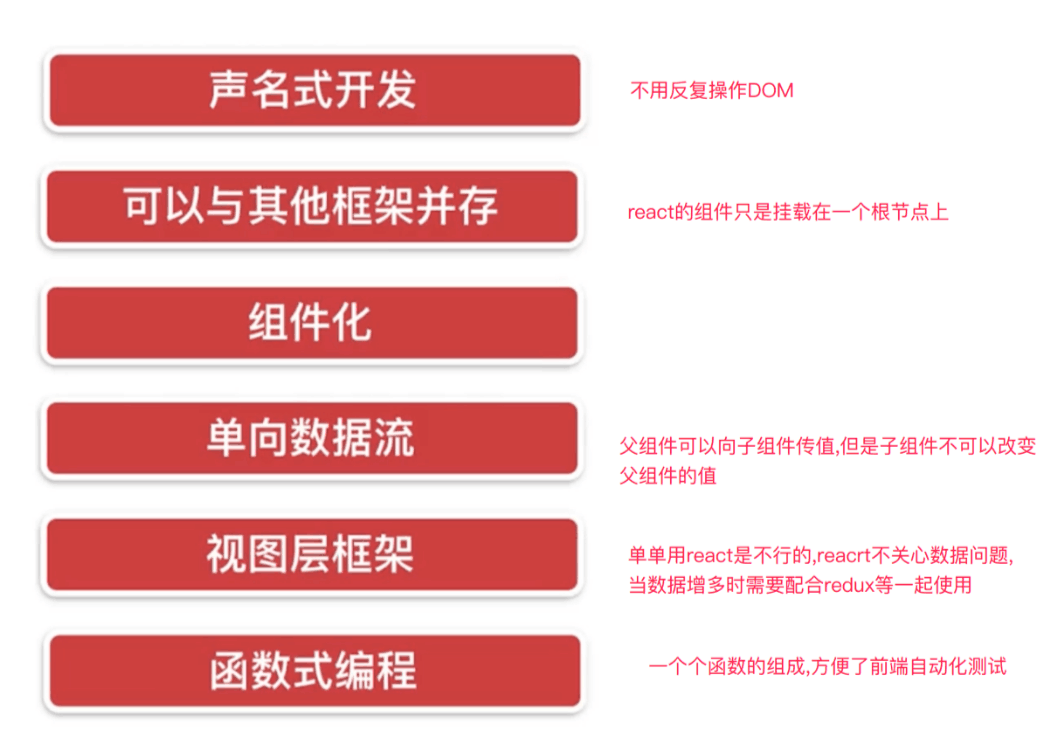
這里寫自定義目錄標題 React學習記錄 React 特點 React 項目創建 React 渲染 React JSX React 組件 React 狀態State React 事件處理 React 列表 React 組件API React 組件生命周期 React 后端數據獲取 React React 表單與事件 React ref React學習記錄 React 是一個聲明式,高效且靈活的用于...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...