HTML5(一)——HTML5簡介
HTML 5時代的到來,對所有的前端開發人員來說是一種福音,HTML 5致力于解決跨瀏覽器問題,可以部分取代原來的JavaScript;HTML 5致力于把瀏覽器變成一個前端執行環境,而不是簡單的視圖呈現工具。借助于HTML 5,前端開發人員可以花費更少的時間,開發出功能更加強大的人機界面。
一、HTML的發展歷史
在HTML語言的發展歷史中,大致經歷了如下發展歷史:
- HTML(第1版):1993年6月由互聯網工程工作小組發布的HTML工作草案。
- HTML 2.0:1995年11月作為RFC 1866發布。
- HTML 3.2:1996年1月14日由W3C組織發布,是HTML文檔第一個被廣泛使用的標準。
- HTML 4.0:1997年12月18日由W3C組織發布,也是W3C推薦標準。
- HTML 4.01:1999年12月24日由W3C組織發布,是HTML文檔另一個重要的、廣泛使用的標準。
- XHTML 1.0:發布于2000年1月26日,是W3C組織推薦標準,后來經過修訂于2002年8月1日重新發布。
在HTML 3.2之前,HTML的發展極為混亂,各軟件廠商經常自行增加HTML標記(又叫HTML標簽),而各瀏覽器廠商為了保持最好的兼容性,總是盡力支持各種HTML標記。在HTML發展歷史中,最廣為人知的是HTML 3.2和HTML 4.01。
二、HTML 4.01規范與XHTML規范
XHTML的全稱是(eXtensible Hyper Text Markup Language,擴展的超文本標記語言),XHTML和HTML 4.01具有很好的兼容性,而且XHTML是更嚴格、更純凈的HTML代碼。由于之前HTML發展極度混亂,所以W3C組織制訂了XHTML,目標是逐步取代原有的HTML。
<html>
<head>
<title>混亂的HTML文檔</title>
<body>
<h1>混亂的HTML文檔上面代碼中<html>、<head>、<body>、<h1>4個標簽都沒有正確結束,這顯然違背了結構化文檔的規則,但使用瀏覽器來瀏覽這份文檔時,依然可以看到瀏覽效果——這就是HTML不規范的地方。而XHTML致力于消除這種不規范,XHTML要求HTML文檔首先必須是一份XML文檔。
XML文檔是一種結構化文檔,它有如下4條基本規則:
- 整個文檔有且僅有一個根元素。
- 每個元素都由開始標簽和結束標簽組成(例如
<a>和</a>就是開始標簽和結束標簽),除非使用空元素語法(例如<br />就是空元素語法)。 - 元素與元素之間應該合理嵌套。例如
<a><b>瘋狂Java講義</b></a>,可以很明確地看出<b.../>元素時<a.../>元素的子元素,這就是合理嵌套。 - 元素的屬性必須有屬性值,而且屬性值應該用引號(單引號和雙引號都可以)引起來。
XHTML可以被所有的支持XML的設備讀取,在其余的瀏覽器升級至支持XML之前,XHTML強制HTML文檔具有更加良好的結構,保證這些文檔可以被所有的瀏覽器解釋。
三、HTML與DTD語義約束
四、HTML 5出現的緣由
大量調查表明,即使在一些比較正規的網站中,也很少有網站能通過驗證。
雖然互聯網上絕大部分HTML頁面都是不符合規范的,但各種瀏覽器卻可以正常解析、顯示這些頁面,在這樣的局面下,HTML頁面的制作者甚至感覺不到遵守HTML規范的意義。于是出現了一種非常尷尬的局面:一方面,W3C組織“聲嘶力竭”地呼吁大家應該制作遵守規范的HTML頁面;另一方面,HTML頁面制作者卻根本不太理會這種呼吁。
可能是處于“存在即合理”的考慮,WHATWG組織開始制定一種“妥協式”的規范:HTML 5。由于HTML 5規范十分寬松,因此HTML 5甚至不再提供文檔類型定義(DTD)。到2008年,WHATWG的努力終于被W3C認可,W3C已經制定了HTML 5草案。
五、HTML 5的強大功能
從HTML 4.01、XHTML到HTML 5,并不是一種革命性的升級,而是一種規范向習慣的妥協,因此HTML 5并不會帶給開發者過多的沖擊,開發者會發現從HTML 4.01過渡到HTML 5非常輕松。但另一方面,HTML 5也增加了很多非常實用的新功能,這些新功能將吸引開發者投入HTML 5的懷抱。
1. 解決跨瀏覽器問題
對有過實際開發經驗的前端程序員來說,跨瀏覽器問題絕對是一個永恒的“噩夢”:明明在一個瀏覽器中可以正常運行的HTML+CSS+JavaScript頁面,但換一個瀏覽器之后,可能會出現很多問題,比如頁面布局混亂、JavaScript運行出錯……
HTML 5的出現可能會改變這種局面,目前各種主流瀏覽器如Internet Explorer、Chrome、Firefox、Opera、Safari都表現出對HTML 5的極大熱情。
在HTML 5以前,各瀏覽器對HTML、JavaScript的支持很不統一,這樣就造成了同一個頁面在不同瀏覽器中的表現不同。HTML 5的目標是詳細分析各瀏覽器所具有的功能,并以此為基礎指定一個通用規范,并要求各瀏覽器能支持這個通用標準。
就目前形勢來看,各瀏覽器廠商對HTML 5都抱著極大地熱情,尤其是微軟因為對HTML 5的支持不夠積極,導致Internet Explorer市場份額下滑的事實,更成為各瀏覽器廠商的前車之鑒。如果各瀏覽器都能統一地遵守HTML 5規范,以后前端程序員開發HTML+CSS+JavaScript頁面時將會變得更加輕松。
2. 部分代替了原來的JavaScript
HTML 5增加了一些非常實用的功能,這些功能可以部分代替JavaScript,而這些功能只要通過為標簽增加一些屬性即可。
例如,打開一個頁面后立即讓某個單行文本框獲得輸入焦點,在HTML 5以前,可能需要通過JavaScript來實現。看如下頁面片段。
<body>
圖書:<input type="text" name="book" id="name" /><br />
價格:<input type="text" name="price" id="price" />
<script type="text/javascript">
document.getElementById("price").focus();
</script>
</body>但在HTML 5中則只需要設置一個屬性即可。如下頁面片段。
<body>
圖書:<input type="text" name="book" /><br />
價格:<input type="text" autofocus name="price" />
</body>如此對比,不難發現HTML 5簡潔多了。
除了這里示范的autofocus可用于自動獲得焦點之外,HTML 5還支持其他一些屬性,比如一些輸入校驗的屬性,以前都必須通過JavaScript來完成,但現在都只要一個HTML 5屬性即可。
3. 增強了Web應用程序的功能
一直以來,HTML頁面的功能被死死地限制著:客戶端從服務器下載HTML頁面數據,瀏覽器負責呈現這些HTML頁面數據。處于對客戶機安全性的考慮,以前的HTML在安全性方面確實做得足夠安全。
當HTML頁面做得太安全之后,于是我們就需要通過JavaScript等其他方式增加HTML的功能。換句話說,HTML對Web程序而言功能太單薄了,比如上傳文件時同時想選擇多個文件都不行(前端開發者不得不通過Flash、JavaScript等各種技術來克服這個困難),為了彌補這種不足,HTML 5規范增加了不少新的API,而各種瀏覽器正在努力實現這些API功能,今后,使用HTML 5開發Web應用將會更加輕松。
六、HTML 5更明確的語義
在HTML 5之前,如果要表達一個文檔結構,可能只能通過<div.../>元素來實現。例如,我們定義如下頁面結構:
<div id="header">...</div>
<div id="nav">...</div>
<div id="article">
<div id="section">
</div>
</div>
<div id="aside">...</div>
<div id="footer">...</div>在上面的頁面結構中,所有的頁面元素都采用<div.../>元素來實現,不同<div.../>元素的id不同,不同id的<div.../>元素代表不同含義,但這種采用<div.../>布局的方式導致缺乏明確的語義——因為所有內容都是<div.../>元素。
HTML 5則為上面的頁面布局提供了更明確的語義元素,此時可以將上面的頁面片段改為如下形式:
<header>...</header>
<nav>...</nav>
<article>
<section>
...
</section>
</article>
<aside>...</aside>
<footer>...</footer>上面的頁面片段就可以提供更清晰的語義了,而不是通過語義不清的<div.../>元素來完成布局。
除此之外,以前的HTML可能會通過<em.../>元素來表示“被強調”的內容,但到底是哪一種強調,HTML卻無法表達;HTML 5則提供了更多支持語義的強調元素,例如:
<time>2012-12-12</time>
<mark>被標記的文本</mark>上面第一個<time.../>元素用于強調被標記的內容是日期或時間,而<mark.../>元素則用于強調被標記的文本。HTML 5新增的這兩個元素比<em.../>元素提供了更豐富的語義。
七、HTML 5基本結構的變化
HTML 5中只要報HTML 4的DTD電柜改為如下形式即可。
<!DOCTYPE html>上面的DTD定義并不符合XML文檔的DTD語法——這也正好符合HTML 5的設計哲學:HTML 5并不是“規范優先”的設計,HTML 5是“妥協式”的規范,它照顧了互聯網上大量不規范的HTML頁面。因此HTML 5并不需要嚴格意義上的DTD。
HTML 5對元素大小寫不再嚴格區分,開發者可以隨意使用大小寫字符來定義HTML元素。
對于一份基本的HTML 5文檔而言,它總有如下結構:
<!DOCTYPE html>
<html>
<head>
<title>頁面標題</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<!-- 此處還可插入其他meta、樣式單等信息 -->
</head>
<body>
頁面內容部分
</body>
</html>HTML 5支持兩種方式來指定頁面的字符集。
- 使用Content-Type指定頁面所用的字符集。例如以下代碼:
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />- 直接使用charset指定頁面所有的字符集。例如以下代碼:
<meta charset="gb2312" />八、HTML 5的語法變化
如果說HTML 5的語法發生了一些變化,這些變化的最大特征就是:HTML 5更寬容了!HTML 5規范的設計初衷就是最大限度地“兼容”互聯網上隨處可見的不規范頁面。
歸納起來,HTML 5存在如下幾點語法變化
1.標簽不再區分大小寫
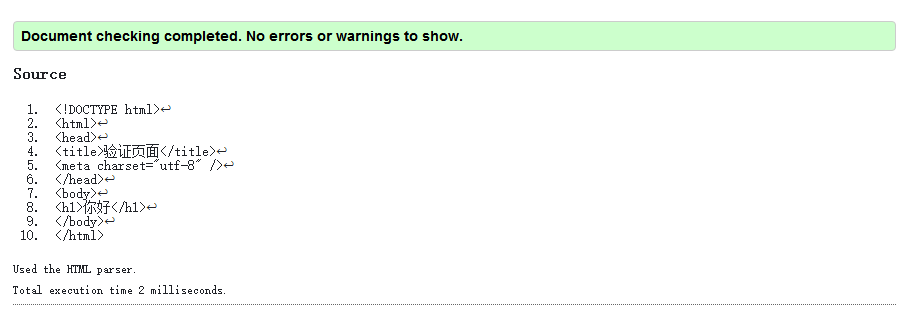
為了驗證一份HTML頁面是否符合規范,W3C提供了一個在線驗證頁面,頁面地址是http://validator.w3.org/ ,如果把這份頁面上傳到該頁面進行驗證,可以看到如下圖所示的驗證結果。
2.元素可以省略結束標簽
具體來說,HTML 5中的省略標簽可分為如下三種。
- 空元素語法的元素:area、base、br、col、command、embed、hr、img、input、******、link、mata、param、source、wbr。
HTML 5中<img.../>元素寫成如下形式也是正確的:
<img src="a.gif" alt="a">- 可以省略結束標簽的元素:colgroup、dt、dd、li、optgroup、option、p、rt、rp、thead、tbody、tr、td、th。
- 可以省略全部標簽的元素:html、head、body、tbody。
3.允許省略屬性的屬性值
HTML 5再次回歸“松散”的語法,允許部分“標志性”的屬性可以省略屬性值。例如,如下寫法完全符合HTML 5的規范。
<input checked type="checkbox" />
<input readonly type="text" />
<input disabled type="text />
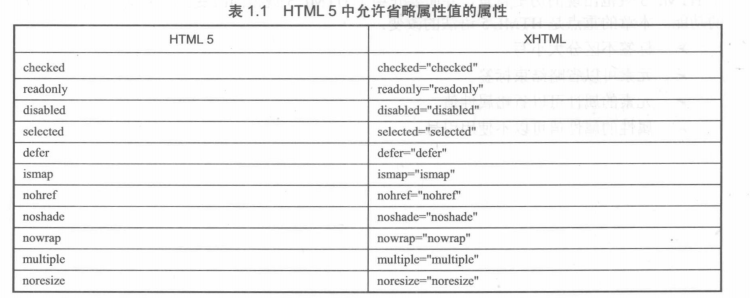
<option value="1" selected />下表列出了HTML 5中允許省略屬性值的屬性
4.允許屬性值不使用引號
HTML 5允許直接給出屬性值,即時不放在引號中也是正確的。需要說明的是,如果某個屬性值包含空格等容易引起瀏覽器混淆的屬性值,那么HTML 5依然建議使用引號把這種特殊的屬性值引起來。
智能推薦
HTML5 WebSocket
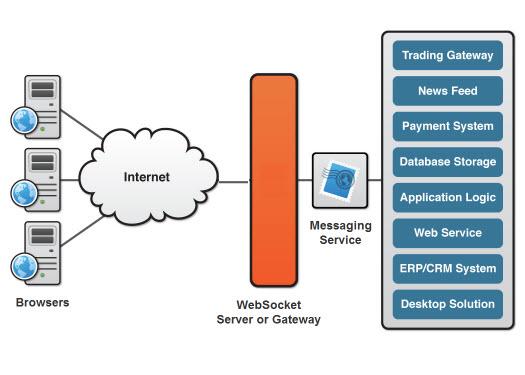
HTML5 WebSocket HTML5 WebSocket AJAX輪詢和WebSocket比較 Websocket的使用 HTML5 WebSocket 注:本文來源菜鳥教程整理得https://www.runoob.com/html/html5-websocket.html WebSocket 是 HTML5 開始提供的一種在單個 TCP 連接上進行全雙工通訊的協議。 WebSocket ...
HTML5 WebSocket
1.WebSocket的優缺點 大并發時傳輸量的減少,網絡負載對比 圖片來自:http://www.ibm.com/developerworks/cn/web/1112_huangxa_websocket/ 時延減半: 圖片來自:http://kb.cnblogs.com/page/58908/ 缺點是現在規范的支持還不是很完善,瀏覽器的支持也非常的有限,并且需要服務器...
HTML5 WebSocket
原文地址:http://www.websocket.org/aboutwebsocket.html 關于HTML5 WebSocket HTML5 WebSockets規范定義了一個API,使Web頁面能夠使用WebSockets協議與遠程主機進行雙向通信。它引入了WebSocket接口并定義了一個全雙工通信通道,該通道通過Web上的單個插槽進行操作。與通過維護兩個連接來模擬全雙工連接的不可擴展的...
html5——canvas
1.創建一個畫布(Canvas) 一個畫布在網頁中是一個矩形框,通過 canvas 元素來繪制. 注意: 默認情況下 canvas 元素沒有邊框和內容。 canvas簡單實例如下: 2.使用 JavaScript 來繪制圖像 canvas 元素本身是沒有繪圖能力的。所有的繪制工作必須在 JavaScript 內部完成: 實例解析: 首先,找到 canvas 元素: 然后,創建 context 對象...
猜你喜歡
HTML5 - Placeholder
Placeholder(占位符) 是 HTML5 新增的一個 HTML 屬性,用來對可輸入字段的期望值提供提示信息,目前已經得到主流瀏覽器的廣泛支持,使用方式非常簡單: 該屬性適用于 <textarea> 多行文本框和 type 屬性值為 text, password, search, tel, url 或者 email 等的 <input>。 1.自定義樣式 如果想改變 ...
html5學習
一、新特性 1. Doctype更簡單<!DOCTYPE html> 2. 簡單的編碼類型 <meta charset=”utf-8″ /> 3. 大小寫都可 <input tYPe="text" name="" id=""> 4....
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...