Path
標簽: AndroidStudio
作用:
可以利用一些基本的繪制函數,組合成復雜的圖形,保存到path變量里,之后再由canvas.drawPath(path, paint)來進行繪制。
共有參數:
Direction dir:
路徑繪制的方向,有兩種:順時針 (CW clockwise) 和逆時針 (CCW counter-clockwise) 。對于普通情況,這個參數填 CW 還是填 CCW 沒有影響。它只是在需要填充圖形 (Paint.Style 為 FILL 或FILL_AND_STROKE) ,并且圖形出現自相交時,用于判斷填充范圍的。添加圓形
path.addCircle(300, 300, 200, Path.Direction.CW);
參數:
x, y, radius 這三個參數是圓的基本信息,最后一個參數 dir 是畫圓的路徑的方向。
示例:
path.addCircle(300, 300, 200, Path.Direction.CW);
canvas.drawPath(path, paint);
解讀:
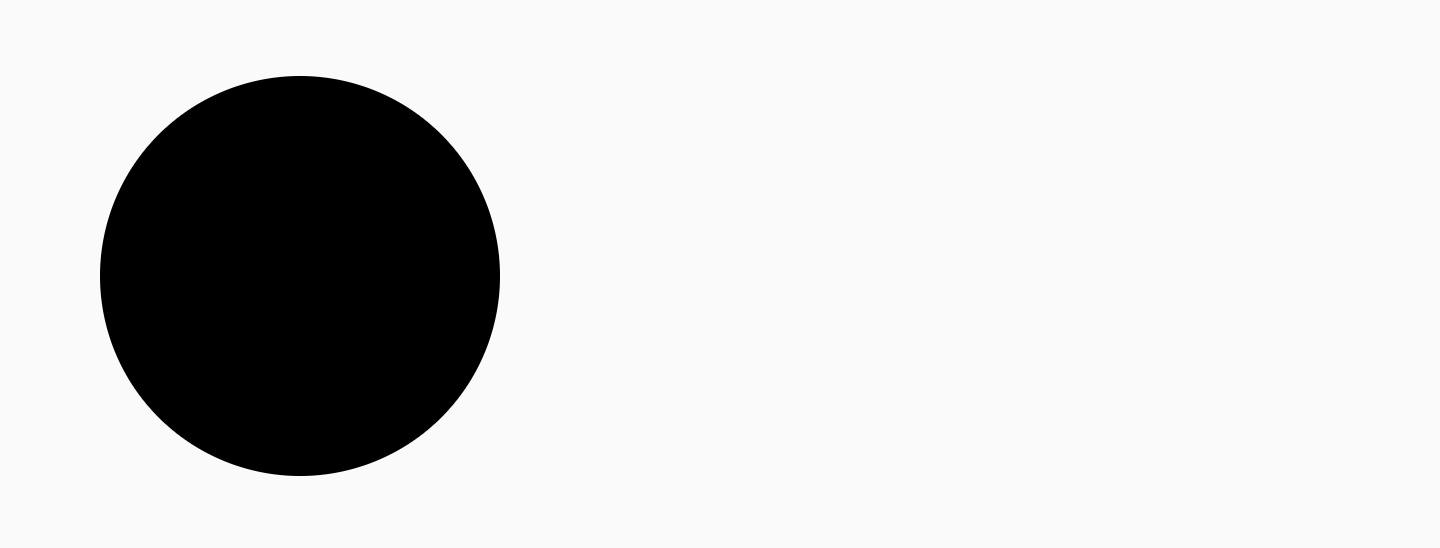
X從0向右偏移300為X軸,Y從0向下偏移300為Y軸,X+Y軸=圓心的位置,200為圓的半徑,Path.Direction.CW是畫圓的路徑的方向。示例圖:

添加橢圓
path.addOval(50, 50, 350, 200, Path.Direction.CW);
示例:
path.addOval(50, 50, 350, 200, Path.Direction.CW);
canvas.drawPath(path, paint);
解讀:
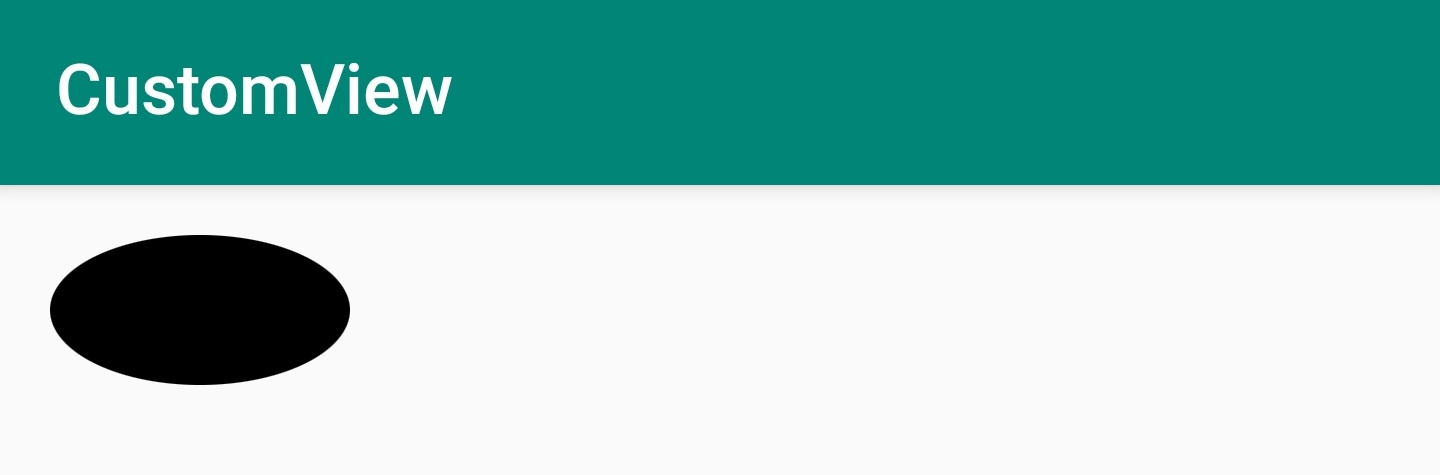
以XY(0,0)為起點,X從0向右偏移50為新起點,Y從0向下偏移50為新起點,X從0向右偏移350為終點,Y從0向下偏移200為終點,新起點和終點所得的區域,就是橢圓區域。
示例圖:

添加矩形
path.addRect(100, 100, 500, 500, Path.Direction.CW);
解讀:
以XY(0,0)為起點,X從0向右偏移100為新起點,Y從0向下偏移100為新起點,X從0向右偏移500為終點,Y從0向下偏移500為終點,新起點和終點所得的區域,就是矩形區域。示例圖:

添加圓角矩形
path.addRoundRect(100,100,500,300,50,50, Path.Direction.CW);
解讀:
以XY(0,0)為起點,X從0向右偏移100為新起點,Y從0向下偏移100為新起點,X從0向右偏移500為終點,Y從0向下偏移300為終點,新起點和終點所得的區域,就是矩形區域,rx的50是圓角的橫向半徑,ry的50是圓角的縱向半徑。示例圖:

畫線
path.lineTo(100, 100);
path.rLineTo(100, 0);
示例:
paint.setStyle(Paint.Style.STROKE);
path.lineTo(100, 100);
path.rLineTo(100, 0);
path.lineTo(100, 200);
canvas.drawPath(path, paint);
解讀:
lineTo(x,y) x,y的計算方式是絕對坐標(0,0開始計算),繪畫的起點是上一次繪制的結束坐標;
rLineTo(x,y) x,y的計算方式是相對坐標(上一次繪制結束的xy開始計算),繪畫的起點是上一次繪制的結束坐標;
path.lineTo(100, 100);
以XY(0,0)開始計算XY,繪畫的起點為0,0(因為第一次畫,所以起始值是0,0),X從0向右偏移100點為X的終點,Y從0向下偏移100點為Y的終點,X的終點+Y的終點形成繪畫終點,從繪畫起點(0,0)到繪畫終點(100,100)就是繪制路徑,該方法所得的效果就是在起點和終點的端點上畫一條線。
path.rLineTo(100, 0);
以XY(100,100)開始計算XY,繪畫的起點為100,100(因為上一次繪制的結束坐標在100,100),X從100向右偏移100點為X的終點,Y從100向下偏移0點為Y的終點,X的終點+Y的終點形成繪畫的終點,從繪畫起點(100,100)到繪畫終點(200,100)就是繪制路徑,該方法所得的效果就是在起點和終點的端點上畫一條線。
path.lineTo(100, 200);
以XY(0,0)開始計算XY,繪畫的起點為200,100(因為上一次繪制的結束坐標在200,100),X從0向右偏移100點為X的終點,Y從0向下偏移200點為Y的終點,X的終點+Y的終點形成繪畫終點,從繪畫起點(200,100)到繪畫終點(100,200)就是繪制路徑,該方法所得的效果就是在起點和終點的端點上畫一條線。示例圖:

移動繪畫的起始位置
path.moveTo(200, 100);
示例:
paint.setStyle(Paint.Style.STROKE);
path.lineTo(100, 100);
path.moveTo(200, 100);
path.lineTo(200, 0);
canvas.drawPath(path, paint);
解讀:
先畫一條線,然后移動繪畫的起始位置到200,100(x,y的計算方式是絕對坐標0,0開始計算)再從繪畫起點(200,100)到繪畫終點(200,0)的起點和終點的端點上畫一條線。示例圖:

在圓形的區域里畫弧形
path.arcTo(100, 100, 300, 300, -90, 90, true);
示例:
paint.setStyle(Paint.Style.STROKE);
path.lineTo(100, 100);
path.arcTo(100, 100, 300, 300, -90, 90, true);
canvas.drawPath(path, paint);
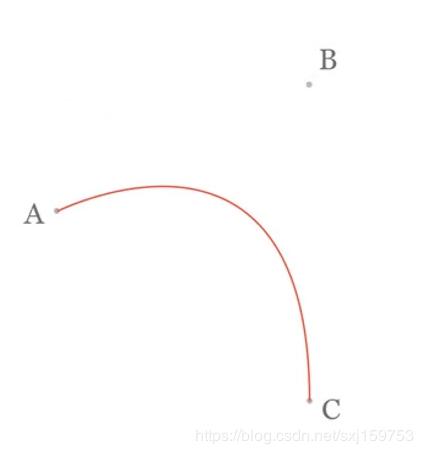
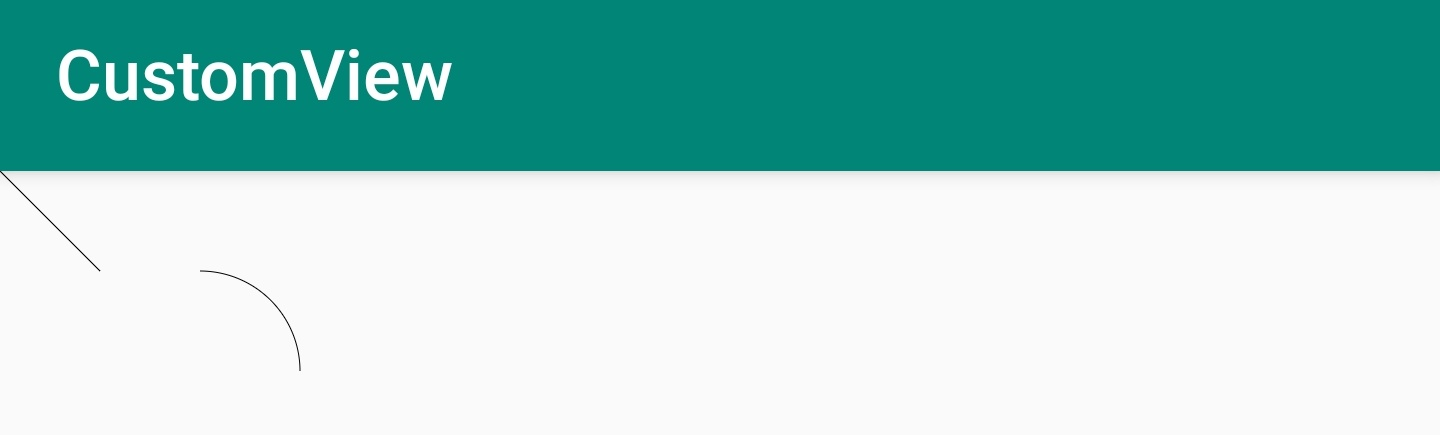
解讀:
先畫一條線,然后以XY(0,0)為起點,X從0向右偏移100為新起點,Y從0向下偏移100為新起點,X從0向右偏移300為終點,Y從0向下偏移300為終點,新起點和終點所得的區域,就是圓形區域,-90是起始繪畫位置(X軸從正右方向為0度,旋轉-90度的位置開始繪畫),90是繪畫的角度,true為強制移動到弧形起點(無痕跡)開始繪畫,false為一條直線連接到弧形起點(有痕跡)再開始繪畫。
多種寫法:
path.addArc(100, 100, 300, 300, -90, 90);
解讀:
只是一個直接使用了 forceMoveTo = true 的簡化版 arcTo()示例圖:

閉環
path.close();
示例:
paint.setStyle(Style.STROKE);
path.moveTo(100, 100);
path.lineTo(200, 100);
path.lineTo(150, 150);
path.close();
解讀:
先把起始繪畫點移動到100,100,然后X從0向右偏移200點為X的終點,Y從0向下偏移100點為Y的終點,X的終點+Y的終點形成繪畫終點,從繪畫起點(100,100)到繪畫終點(200,100)畫一條線;然后X從0向右偏移150點為X的終點,Y從0向下偏移150點為Y的終點,X的終點+Y的終點形成繪畫終點,從上次繪畫結束的位置到繪畫終點(150,150)畫一條線;調用close形成閉環(從當前繪畫終點150,150到繪畫起點100,100繪制一條直線)。示例圖:

添加另一個 Path
path.addPath(Path path);智能推薦
Android Path詳解
概念 路徑,可用于繪制直線,曲線構成的幾何路徑,還可用于根據路徑繪制文字。 常用API 移動 連線 閉合 添加圖形 使用 移動連線閉合的使用 新建一個類在 onDraw()方法中使用 所示代碼運行之后會產生如下效果 1 去掉 會顯示空的 2 去掉后 3 從坐標上可以看出 mPath.lineTo(140, 800)的x,y坐標減去 mPath.moveTo(100, 70); 就為mPath.rL...
set_include_path()
1.include.php文件 (PATH_SEPARATOR為路徑分隔符) 這樣我們可以方便直接用文件名來引入文件 目的:在框架中方便加載文件 參考當下文件目錄 ...
For XML Path
上For XML Path要使用 創建的表數據如圖: 先看下for xml path的初始使用方法:select ClassID,Sex,Age,Name from #PersonInfo for xml path('PersonInfo') 從名字就看能夠看出使用方法。for xml !!! 在使用過程中感覺一般是惡group by 一起用的。舉比...
LeetCode------Path Sum
求二叉樹的路徑需要用深度優先算法DFS的思想來遍歷每一條完整的路徑,也就是利用遞歸不停找子節點的左右子節點,而調用遞歸函數的參數只有當前節點和sum值。首先,如果輸入的是一個空節點,則直接返回false,如果如果輸入的只有一個根節點,則比較當前根節點的值和參數sum值是否相同,若相同,返回true,否則false。 這個條件也是遞歸的終止條件。下面我們就要開始遞歸了,由于函數的返回值是Ture/F...
Clip-path
瀏覽器會裁剪掉裁剪區域以外的區域,不僅是背景及其它類似的內容,也包括 border、text-shadow 等。瀏覽器不會捕獲元素裁剪區域以外的 hover、click 等事件。 IE瀏覽器不支持,且低版本webkit內核瀏覽器需要添加-webkit-前綴。具體的瀏覽器兼容性請戳:Can I Use 語法 clip-path: <clip-source> | [ <basic-s...
猜你喜歡
nodejs-fs、path
path路徑const path = require(‘path’); path.basename(‘C:\\temp\\myfile.html’); 在POSIX上返回’C:\\temp\\myfile.html’,而在windows返回’myfile.html’; 要想強制返回某一個系統上的風格時:...
path的鍋?
用Python進行國際化編碼的兄弟對這個錯誤大抵應該是不陌生的——“UnicodeEncodeError: 'ascii' codec can't encode characters in position 0-1: ordinal not in range(128)”。根據業內“公認”的鄙視鏈,恭喜老鐵們,大家應該都穩穩的占...
path元素(2)
path元素(2) path元素用于確定一條路徑,需要配合相應的指令才能使用 M/m指令與L/l指令 M/m相當于canvas中的moveTo,L/l指令相當于canvas中的lineTo M/L是依照絕對坐標確定點,m/l是依照相對坐標確定點 要使用stroke才能將路徑展現出來 H/h指令與V/v指令 H/h表示水平方向移到某個x處,V/v表示垂直方向上移到某個y處 H/V是依照絕對坐標確定點...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...