SwiftUI 中級之如何自定義圓角位置和度數 (2020年教程)
SwiftUI 中級之如何自定義圓角位置和度數 (2020年教程)
需求描述
我知道你可以使用 .cornerRadius() 來設置 UI 視圖為圓角,但有沒有辦法只輸入特定角,如頂部。
解決方案
自定義
struct ContentView : View {
var body: some View {
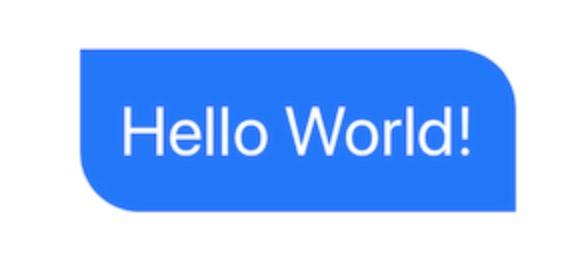
Text("Hello World!")
.foregroundColor(.white)
.font(.largeTitle)
.padding(20)
.background(RoundedCorners(color: .blue, tl: 0, tr: 30, bl: 30, br: 0))
}
}
struct RoundedCorners: View {
var color: Color = .blue
var tl: CGFloat = 0.0
var tr: CGFloat = 0.0
var bl: CGFloat = 0.0
var br: CGFloat = 0.0
var body: some View {
GeometryReader { geometry in
Path { path in
let w = geometry.size.width
let h = geometry.size.height
// Make sure we do not exceed the size of the rectangle
let tr = min(min(self.tr, h/2), w/2)
let tl = min(min(self.tl, h/2), w/2)
let bl = min(min(self.bl, h/2), w/2)
let br = min(min(self.br, h/2), w/2)
path.move(to: CGPoint(x: w / 2.0, y: 0))
path.addLine(to: CGPoint(x: w - tr, y: 0))
path.addArc(center: CGPoint(x: w - tr, y: tr), radius: tr, startAngle: Angle(degrees: -90), endAngle: Angle(degrees: 0), clockwise: false)
path.addLine(to: CGPoint(x: w, y: h - br))
path.addArc(center: CGPoint(x: w - br, y: h - br), radius: br, startAngle: Angle(degrees: 0), endAngle: Angle(degrees: 90), clockwise: false)
path.addLine(to: CGPoint(x: bl, y: h))
path.addArc(center: CGPoint(x: bl, y: h - bl), radius: bl, startAngle: Angle(degrees: 90), endAngle: Angle(degrees: 180), clockwise: false)
path.addLine(to: CGPoint(x: 0, y: tl))
path.addArc(center: CGPoint(x: tl, y: tl), radius: tl, startAngle: Angle(degrees: 180), endAngle: Angle(degrees: 270), clockwise: false)
}
.fill(self.color)
}
}
}
效果

參考資料
更多SwiftUI教程和代碼關注專欄
- 請關注我的專欄 SwiftUI教程與源碼
智能推薦
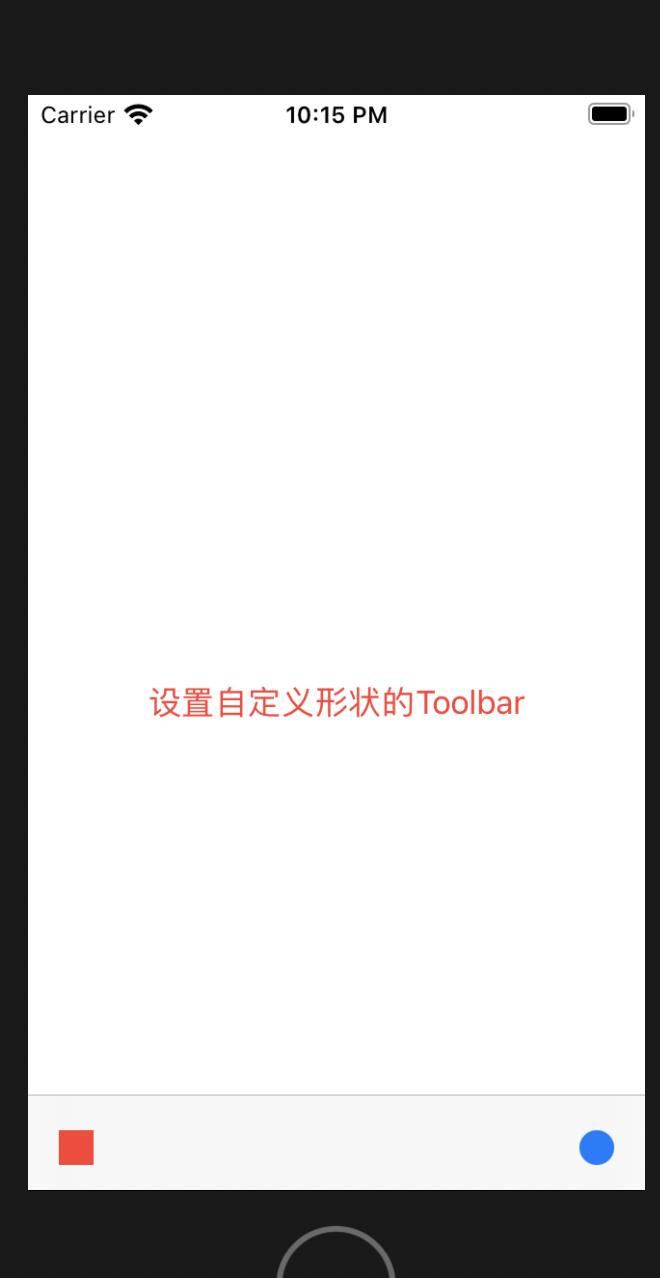
SwiftUI Toolbar如何設置自定義顏色和形狀按鈕 (教程含源碼)
實戰需求 SwiftUI Toolbar如何設置自定義顏色和形狀按鈕 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握toolbar基礎配置 掌握ToolbarItem 掌握自定義按鈕 基礎知識 toolbar(items:) 可將指定項目填充到工具欄或導航欄。 (一)ToolbarItem 表示可放置在工具欄或導航欄中的項的模型。...
SwiftUI之List 和form(2020版)
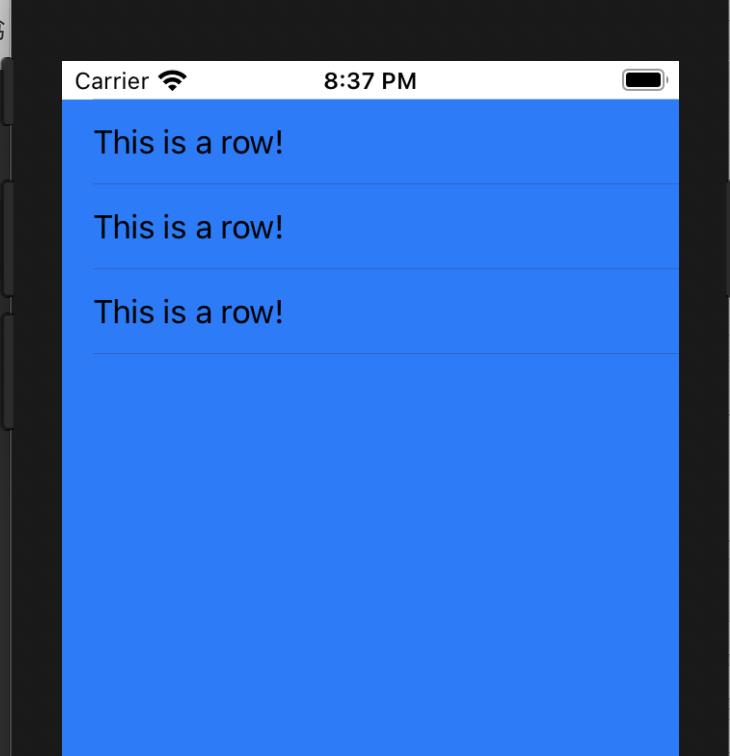
SwiftUI之List 和form(2020版) VStack 效果 image.png List 效果 image.png List with header & footer 效果 image.png List & navigation Treat.swift 效果 image.png 完成代碼 效果 image.png...
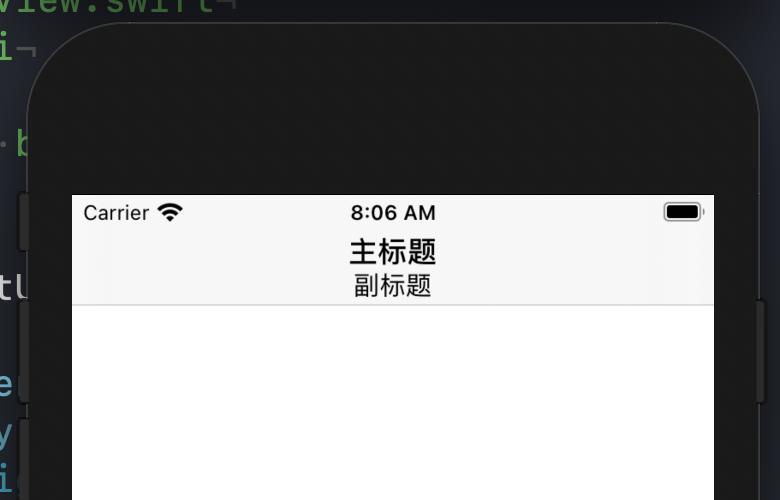
SwiftUI 2.0 實戰之自定義導航欄添加圖標和按鈕(教程含源碼)
本文價值與收獲 看完本文后,您將能夠作出下面的界面 基礎知識 principal item放置在主要部分中。 主要item占據重要地位。 例如,網絡瀏覽器的位置字段將被視為主要項目。 實戰代碼 在iOS 14中,SwiftUI可以使用新的工具欄修改器來自定義導航欄標題視圖。 這與在UIKit中設置navigationItem.titleView相同。...
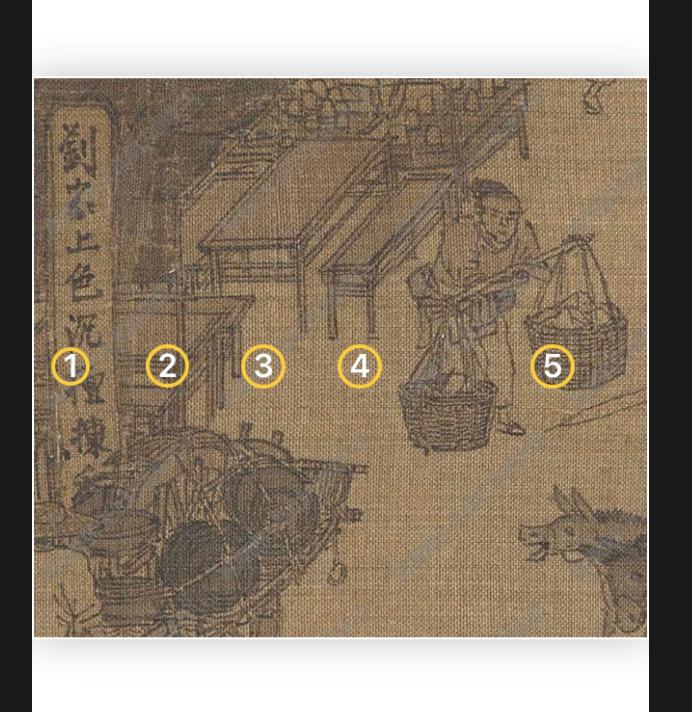
SwiftUI 布局之自定義手動布局設置各種相對位置(教程含源碼)
實戰需求 SwiftUI具有強大的布局功能,通過HStack、VStack、ZStack我們可以實現各類復雜界面。但是有些適合我們需要實現個性化布局,那么該如何實現呢? 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 實現基于X和Y坐標的位置設定 掌握Image組件基礎使用 基礎知識 overlay(_:alignment:) 在該視圖前面分層放置一個輔助視圖。 返回值...
SwiftUI List設置自定義背景 (教程含源碼)
實戰需求 SwiftUI List設置自定義背景 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握list基礎使用 掌握設置list的背景顏色 基礎知識 List 一個容器,用于顯示排列在單列中的數據行。 主題 建立清單 1、init(content: () -> Content) 創建具有給定內容的列表。 是且符合時可用。SelectionValueNeve...
猜你喜歡
SwiftUI RandomAccessCollection 是什么如何用(2020)
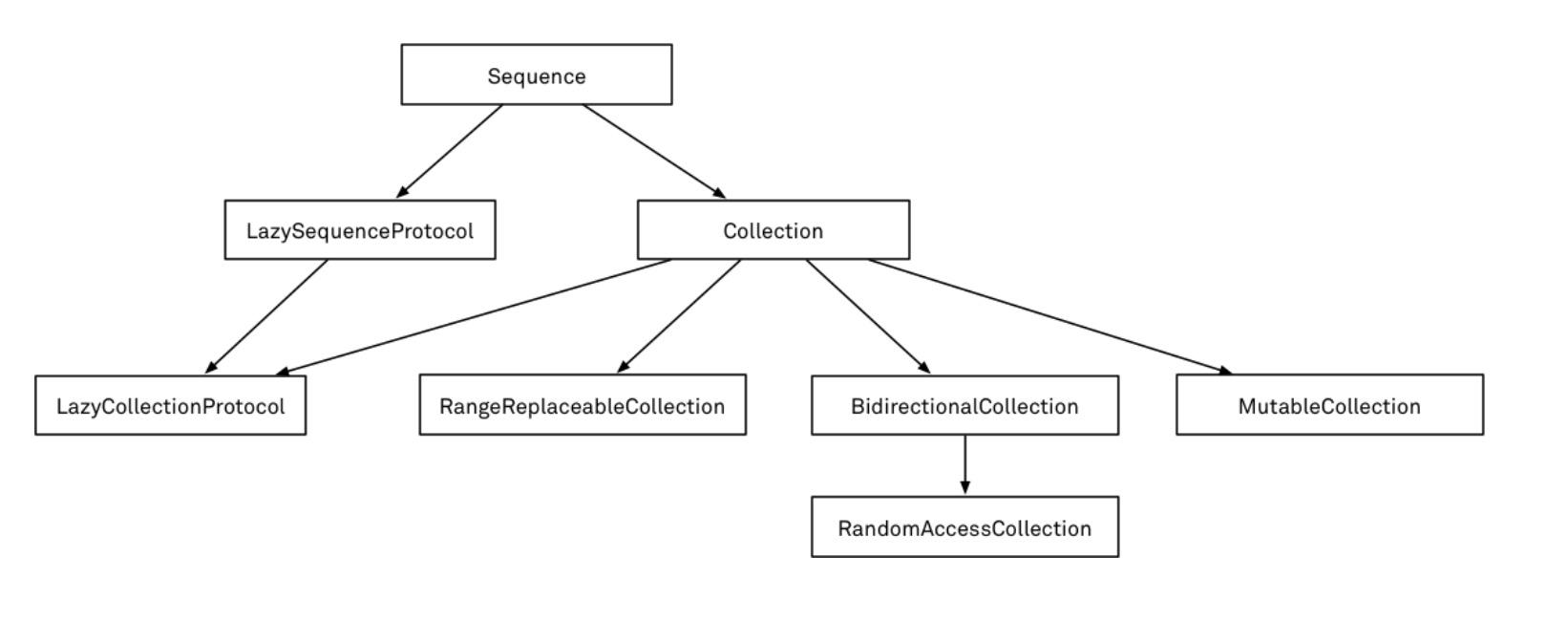
SwiftUI RandomAccessCollection 是什么如何用(2020) 得益于Swift的protocol-oriented 設計,因此可以非常容易的實現各種通用算法。 RandomAccessCollection 介紹 A collection that supports efficient random-access index traversal. 支持高效隨機訪問的集合 R...
SwiftUI Sqlite如何存儲復雜對象(2020)
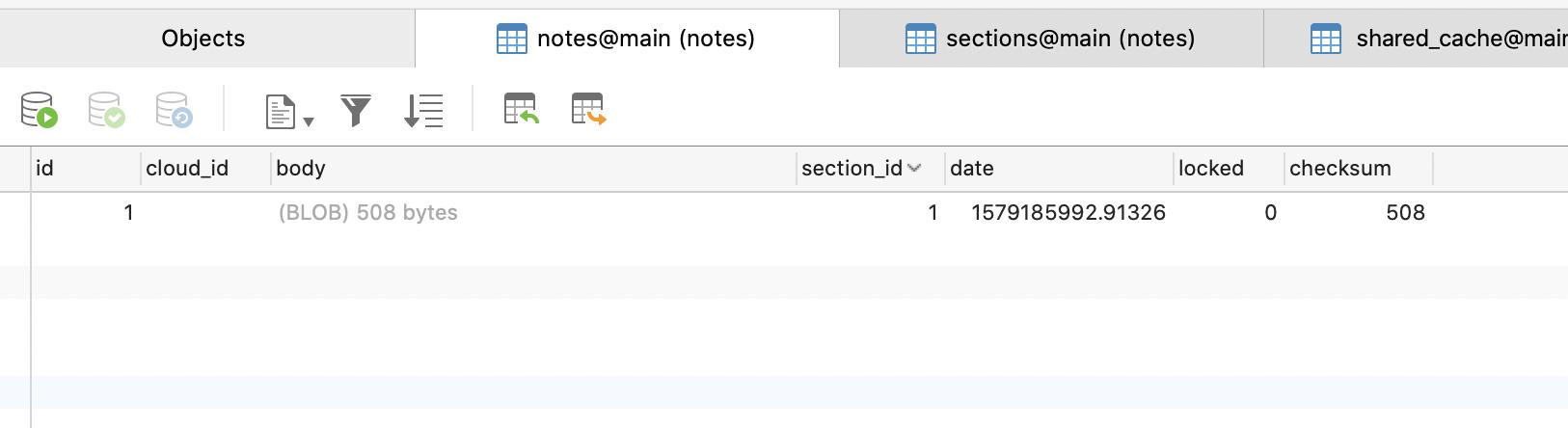
SwiftUI Sqlite如何存儲復雜對象 如何你有大量圖片或者復雜文本需要存儲,sqlite 的Blob類型將是你最佳的選擇 代碼 數據截圖 image.png 定義了NoteObject父類 NoteObject的子類 來源 https://github.com/indaos/DaoNotes 更多SwiftUI教程和代碼關注專欄 請關注我的專欄 SwiftUI教程與源碼...
SwiftUI 中級之獲取API數據并顯示(2020)
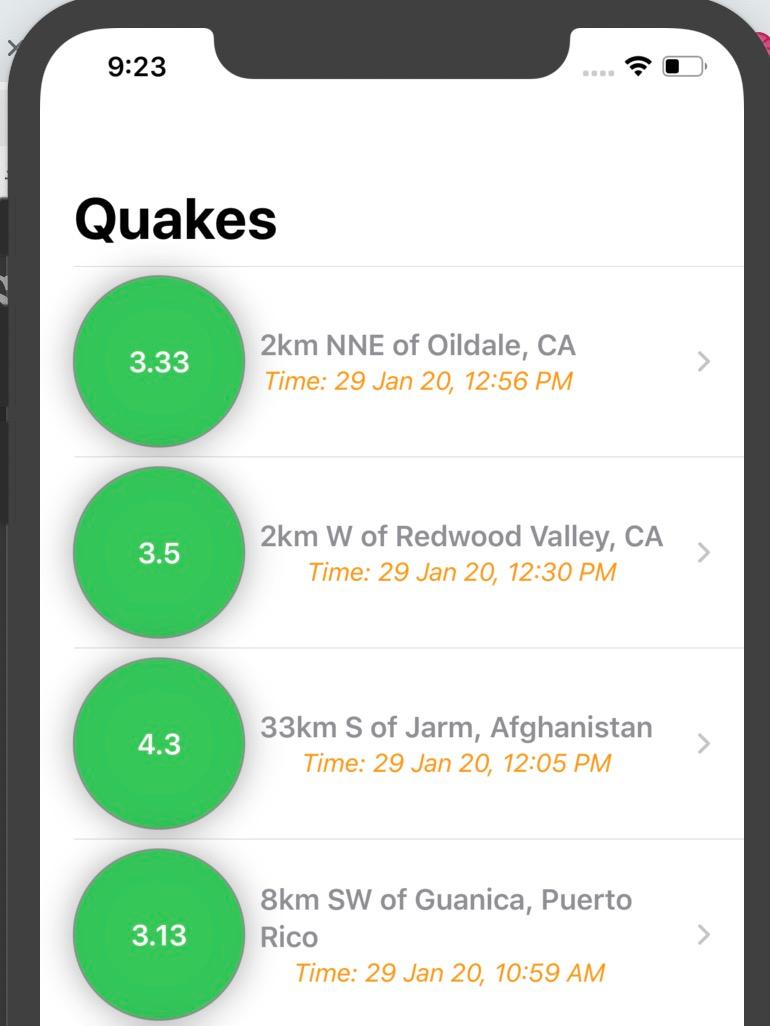
1. 定義struct 2. 創造請求class 界面顯示 主頁面 行頁面 詳細頁面 最終效果 [email protected] 更多SwiftUI教程和代碼關注專欄 請關注我的專欄icloudend, SwiftUI教程與源碼 https://www.jianshu.com/c/7b3e3b671970...
SwiftUI實戰之設置自定義搜索框圖標(教程含源碼)UISearchBar
實戰需求 SwiftUI實戰之設置自定義搜索框圖標 本文價值與收獲 看完本文后,您將能夠作出下面的界面 1、原生搜索圖標 2、替換為另外的圖標 看完本文您將掌握的技能 自定義圖標 基礎教程 UISearchBar 用于從用戶接收與搜索有關的信息的專用視圖。...
SwiftUI 控件之Button 按鈕初級和高級實用(2020版教程)
SwiftUI 控件之Button 按鈕初級和高級實用(2020版教程) Button是一個非常基本的UI控件,您可以在所有應用中找到該控件。如果您以前學習過iOS編程,則SwiftUI中的Button與UIKit中的UIButton非常相似。它更加靈活和可定制。本文將給您介紹一下幾個方面的內容: 如何創建一個簡單的按鈕并處理用戶的選擇 如何自定義按鈕的背景,填充和字體 如何在按鈕上添加邊框 如何...