HTML5 圖片標簽及屬性
圖片標簽
img標簽

屬性
| 屬性 | 功能 |
| src | 引入圖片鏈接地址 |
| alt | 當圖片出現問題(無法顯示,或網頁卡頓未刷新出來)時的提示信息 |
| title | 當鼠標移入圖片的提示信息 |
| width | 圖片內容寬度 值:像素px 、百分比 |
| height | 圖片內容高度 值:像素px 、百分比 |
<img src="../img/001.jpg" alt="顯示錯誤" title="這是一張圖片" width="800px" height=“400px”>
路徑
絕對路徑: 例如:D:/百度網盤/data/hell/study/img/001.jpg相對路徑: ..(一個點代表與網頁同級目錄,每加一個點則返回更上一級目錄 ”先出后進“)/img/001.jpg
智能推薦
html5簡介及常用標簽
HTML介紹 Web服務本質 chrome瀏覽器訪問127.0.0.1:9008 PyCharm里查看自制服務器socket通信端 讓服務器響應數據給瀏覽器 刷新瀏覽器 流程: 瀏覽器發請求 --> HTTP協議 --> 服務端接收請求 --> 服務端返回響應 --> 服務端把HTML文件內容發給瀏覽器 --> 瀏覽器渲染頁面 HTML是什么? 超文本標記語言(Hyp...
html5 Audio標簽
javascript動態創建audio標簽 在頁面中添加audio元素的方法主要是兩種,一種是在html中加入audio代碼,可以加入一些屬性(autoplay,preload)等,這些在之前的文章已經說過了。另外一種是js動態加載進來的。代碼如下: var audio=document.creatElement(“audio”); audio.src=”aud...
HTML5 視頻標簽
<video> 標簽定義視頻,比如電影片段或其他視頻流。 提示:可以在開始標簽和結束標簽之間放置文本內容,這樣老的瀏覽器就可以顯示出不支持該標簽的信息。 屬性圖: 效果圖: 來源:http://www.w3school.com.cn/...
HTML5 標簽變化
HTML是什么? 是HTML + CSS + JavaScript + API 的增量式學習 Web增強與壟斷 1:WebApp——Html5新增了離線存儲、更豐富的表單、js線程、socket、標準擴展的embed、css3...... 2:流媒體與多媒體引擎——Audio、Video、Canvas、webgl等等.......
猜你喜歡
HTML5常用標簽
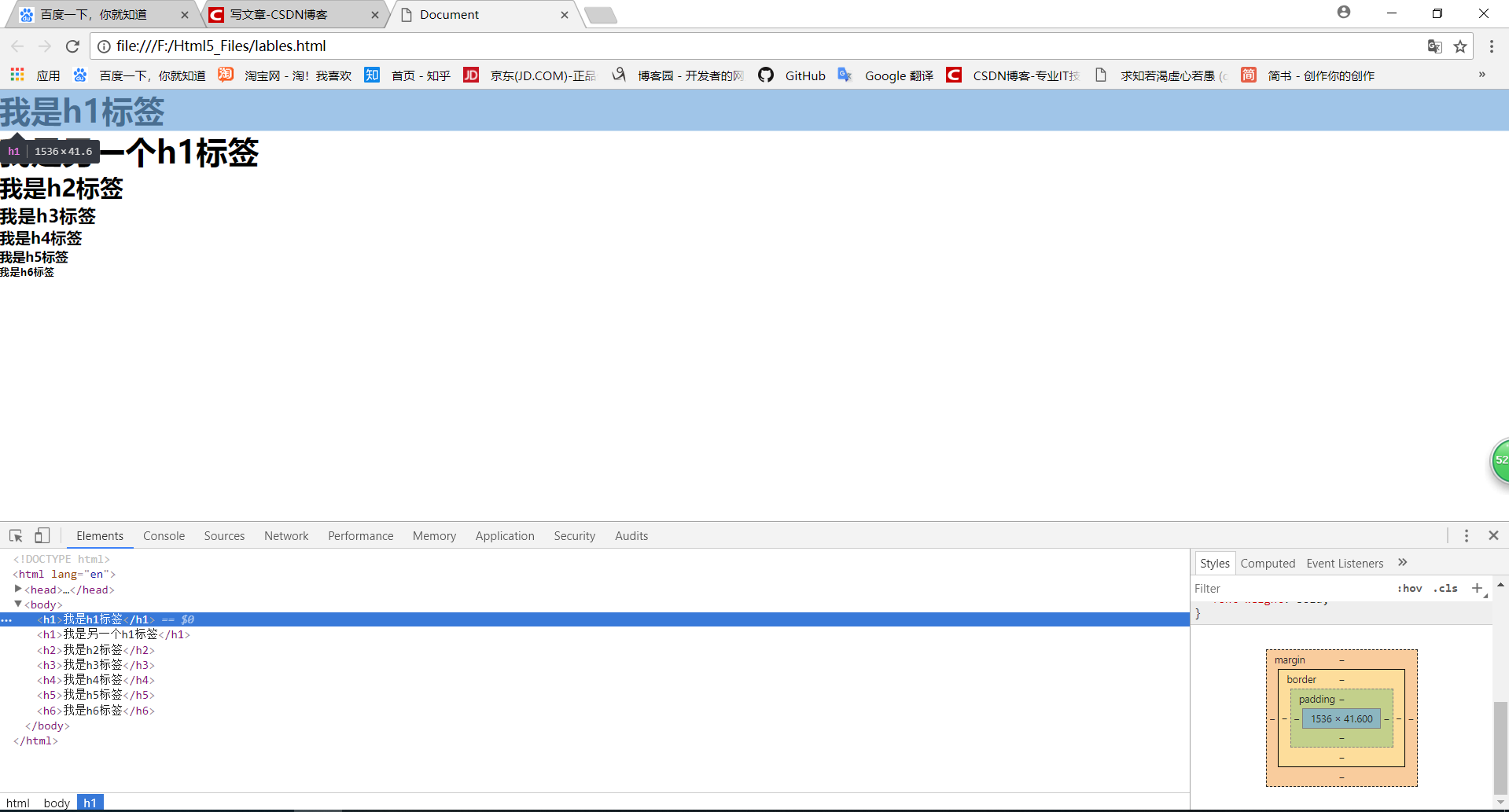
1.h標簽:標題標簽。 一共有6種形式,h1~h6,字體的大小權重依次遞減,h標簽內容都是獨占一行。 注意:一個網頁通常規范中只允許使用一個h1標簽。 2.p標簽:段落標簽。<p></p>,可以用來放段落文字,內容獨占一行。 3.pre標簽:格式化文本標簽。<pre></pre> 在HTML文檔中,無論多少個換行或者空格,最后只會解析成一個空格。使用...
【HTML5】圖像標簽
圖像標簽 語法 : HTML Code : Result : alt屬性指定圖像的替代文本,表示圖像無法顯示時(如圖像路徑錯誤或網速太慢等)用于替代顯示的文本。 title屬性可以提供額外的提示或幫助信息。 width和height屬性分別表示圖像的寬度和...
html5<details>標簽。
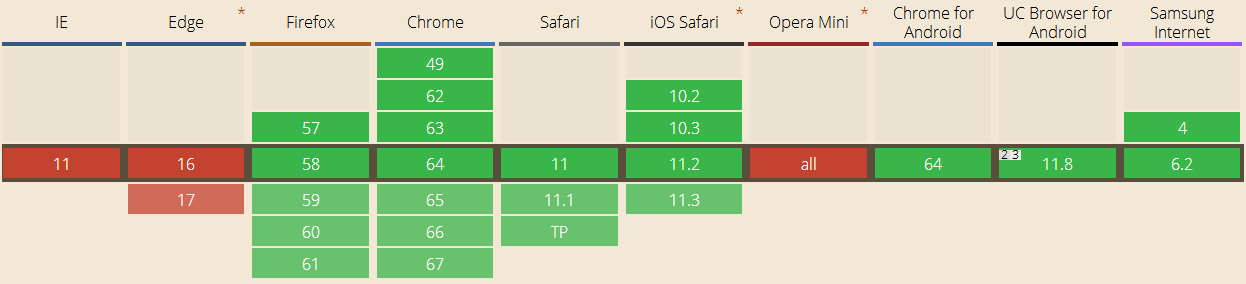
原文地址:http://www.zhangxinxu.com/wordpress/2018/01/html5-details-summary-no-js-ux/ 注:本文只有原文部分內容,且對內容有過修改,需要看原文請移步上方連接 ↑↑↑ <details> 標簽是 HTML5 中的新標簽,目前瀏覽器支持程度有所欠缺,最新支持情況可以點擊https://c...
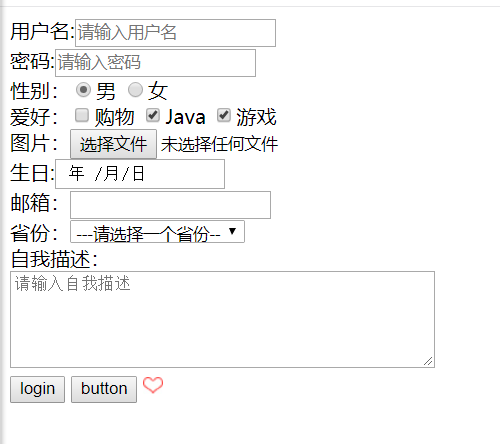
【JavaWeb】HTML5標簽
文章目錄 一、文件標簽 二、文本標簽 三、圖片標簽 四、列表標簽 五、連接標簽 六、表格標簽 七、表單標簽 八、簡單案例 一、文件標簽 文件標簽:構成html最基本的標簽 html:html文檔的根標簽 head:頭標簽。用于指定html文件 title:標題標簽 body:體標簽 二、文本標簽 和文本有關的標簽 注釋: h1 to h6:標題標簽 h1 to h6:字體大小遞減 p:段落標簽 b...