css3 選擇器

基礎選擇器
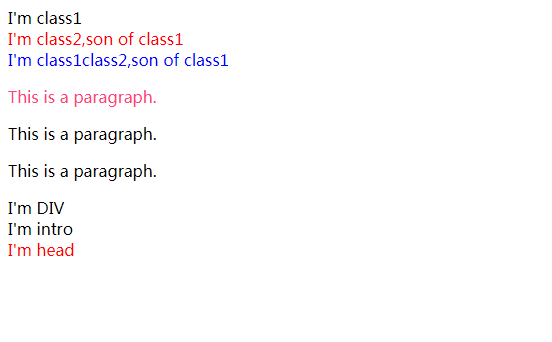
- 通配符選擇器 *
- ID選擇器 #ID
- class選擇器 .classname
- 元素選擇器 tagName
- 群組選擇器 selecter,selecter

層次選擇器
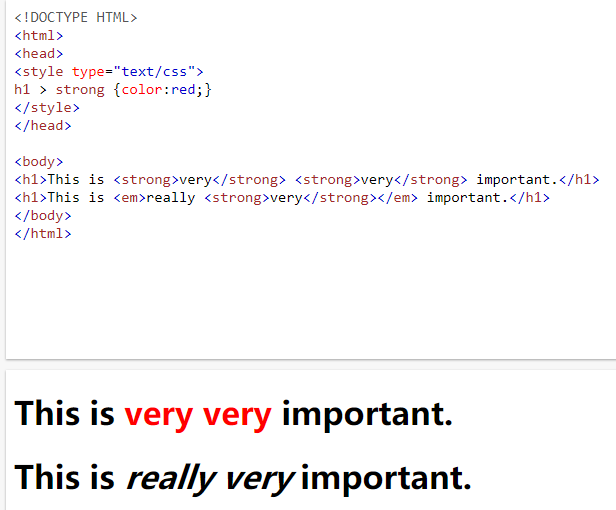
- 后代選擇器 selecter selecter
- 子元素選擇器 selecter>selecter
- 相鄰兄弟選擇器 selecter+selecter
- 通配兄弟選擇器 selecter~selecter

屬性選擇器
- selecter[attr] 包含attr屬性的元素
- selecter[attr=val] attr屬性值是val的元素
- selecter[attr^=val] attr屬性值是以val開頭的元素
- selecter[attr$=val] attr屬性值是以val結束的元素
- selecter[attr~=val] attr屬性值是val或包含val(兩個值以空格隔開,其中一個是val)
- selecter[attr*=val] attr屬性值中包含val的元素
- selecter[attr|=val] attr屬性值是val或值是val-

偽類選擇器
動態偽類選擇器
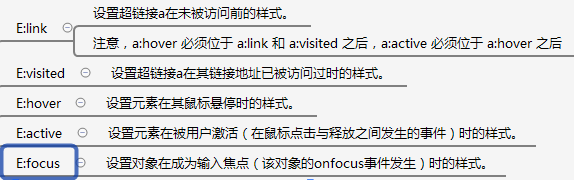
- :link
- :visited
- :hover
- :active
:focus
(設置對象在成為輸入焦點(該對象的onfocus事件發生)時的樣式。)
目標偽類選擇器
- :target(目標)
語言偽類選擇器
- :lang()
UI元素偽類選擇器
- :enabled(可用狀態的表單元素)
- :diabled (禁用狀態的表單元素)
:checked
用戶界面上處于選中狀態的元素。(用于input type為radio與checkbox時)
結構偽類選擇器
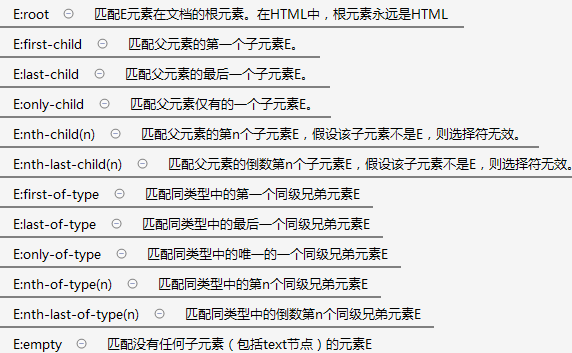
- :foot 根元素選擇器
- :first-child 父元素的第一個子元素
- :last-child 父元素的最后一個子元素
:nth-child(n)
父元素的第n個子元素E,假設該子元素不是E,則選擇符無效。odd奇數even偶數:nth-last-child(n)
父元素的倒數第n個子元素E,假設該子元素不是E,則選擇符無效。- :only-child 父元素僅有的一個子元素。
- :first-of-type 同類型中的第一個同級兄弟元素
- :last-of-type 同類型中的最后一個同級兄弟元素
- :nth-of-type
- :nth-last-of-type()
- :only-of-type()
:empty 匹配空的元素(不能有子元素也不能有內容)

否定偽類選擇器
- not(selecter) 不含有s選擇符的元素
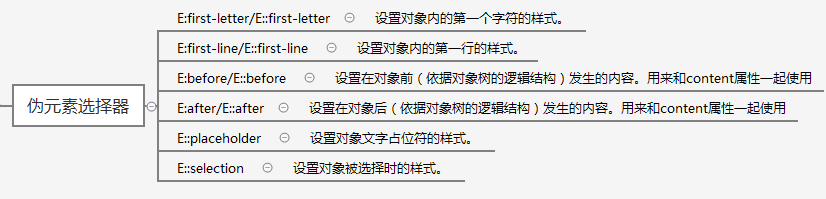
偽元素選擇器
- :first-letter/::first-letter 第一個字母
- :first-line/::first-line 第一行
- :before/::before
- :after/::after
- ::placeholder
- ::selection