UIKit 框架之UIButton
列舉幾個稍微難點的屬性,其他的方法屬性都好理解,可以參照UIButton.h
//
// ViewController.m
// UIButton
//
// Created by City--Online on 15/5/19.
// Copyright (c) 2015年 XQB. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@property(nonatomic,strong) UIButton *btn1;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// typedef NS_ENUM(NSInteger, UIButtonType) {
// UIButtonTypeCustom = 0, // no button type
// UIButtonTypeSystem NS_ENUM_AVAILABLE_IOS(7_0), // standard system button
//
// UIButtonTypeDetailDisclosure,
// UIButtonTypeInfoLight,
// UIButtonTypeInfoDark,
// UIButtonTypeContactAdd,
//
// UIButtonTypeRoundedRect = UIButtonTypeSystem, // Deprecated, use UIButtonTypeSystem instead
// };
_btn1=[UIButton buttonWithType:UIButtonTypeSystem];
//確定按鈕高亮時是否改變陰影的Bool值.默認時NO,當為YES時,陰影在雕刻與浮雕感之間變化(差不多就是去正常offset的相反數作為新的offset)
_btn1.reversesTitleShadowWhenHighlighted=YES;
//EdgeInsets邊緣填充 類似CSS盒子模型中的內邊距padding
_btn1.imageEdgeInsets=UIEdgeInsetsMake(30, 10, 0, 0);
_btn1.contentEdgeInsets=UIEdgeInsetsMake(30, 40, 0, 0);
_btn1.titleEdgeInsets=UIEdgeInsetsMake(20, 20, 0, 0);
UIImage *img=[UIImage imageNamed:@"1.jpg"];
//UIButton里面包含一個UILabel和一個UIImageView
[_btn1 setImage:img forState:UIControlStateNormal];
[_btn1 setTitle:@"按鈕" forState:UIControlStateNormal];
//設置控件內容水平對齊方式
_btn1.contentHorizontalAlignment=UIControlContentHorizontalAlignmentLeft;
//確定當按鈕高亮時圖片是否改變的BOOL值,為真時圖片隨按鈕高亮而高亮
// _btn1.highlighted=YES;
_btn1.adjustsImageWhenHighlighted=YES;
//確定當按鈕高亮時圖片是否改變的BOOL值,為真時圖片隨按鈕失效而變暗
// _btn1.enabled=NO;
_btn1.adjustsImageWhenDisabled=YES;
//控制當按鈕按下時是否閃光的BOOL值.默認NO,YES時按下會有白色光點.圖片和按鈕事件的不會因閃光改變.
_btn1.showsTouchWhenHighlighted=YES;
_btn1.frame=CGRectMake(20, 100, 200, 200);
_btn1.backgroundColor=[UIColor redColor];
[self.view addSubview:_btn1];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
智能推薦
Swift — UIKit 之(5)—— TableViews
文章目錄 0. 本篇重點 1. Table Views 2. 新建工程Tabbed App 3. 準備主界面 3.1 刪除 Second View 3.2 添加一個 TableViewController,并關聯到 TabBar 3.3 再加一個 TableViewController,并關聯到 TabBar,命名為“自定義Cell” 4. 第一個頁面“初步&r...
SwiftUI封裝UIKit之UIDatePicker
本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] 看完本文您將掌握的技能 UIDatePicker基礎使用 掌握SwiftUI使用UIDatePicker方法 代碼 推薦 基礎文章推薦 《SwiftUI是什么,聽聽大牛們如何說》 經典教程推薦 onevcat 大神的《SwiftUI 與 Combine 編程》 更新近百篇SwiftUI教程《...
UIKit框架(8)屏幕適配(二)
AutoLayout介紹 AutoLayout的功能要比AutoResizing強大的多。 當對一個UIView對象使用了AutoLayout布局后,意味著放棄了通過對象的frame進行修改視圖的位置、尺寸。 AutoLayout使約束條件,通過自動布局引擎,計算view對象的f...
Swift — UIKit 之(4)—— TabBar|ToolBar|NavigationBar
文章目錄 0. 本篇主要內容 1. TabBar [0] 長啥樣 [1] 建立項目 [2] 添加一個 TabBarController [3] 添加一個 NavigationController 2. ToolBar [4] 在TabBar的第一個界面(櫻桃)添加一個ToolBar [5] 在ToolBar下面添加一個View并拉滿 [6] 為該界面綁定一個控制類 [7] 綁定事件 [8] 編寫代...
UIKit框架(11)導航控制器UINavigationController
介紹多控制器管理中非常重要的一個控制器UINavigationController 它負責管理多個控制器,能夠輕松完成控制器間的切換 如:iOS系統上的設置 父類是UIViewController,但其功能并非是管理view,而是管理多個控制器 控制器棧式管理: 當切換時,將一個控制器入棧,當返回...
猜你喜歡
UIKit框架-自定義視圖-分段控制器
自定義分段控制器 實現簡單點擊事件 效果圖 1.創建工程、創建UIView子類YYJTopView; 2.YYJTopView.h文件聲明一個數組用于接受內容; 3.YYJTopView.m文件實現數組seter方法,常見標題按鈕 4.實現按鈕點擊方法 這里按鈕的狀態不用UIControlStateSelected而用UIControlStateDisabled,是因為當按鈕處于selected狀...
uikit框架開發前期配置及定制主題方法。
要使用npm命令需要先安裝nodejs。 安裝方法網上有很多,在此就不一一例舉了。 1. 安裝Gulp 首先需要在全局范圍安裝gulp 用git下載Uikit。 這需要安裝git,進http://github.com/uikit/uikit直接下載后解壓就可以。 下載之后會自動生成uikit文件夾。 而后進入uikit目錄 2. 安裝node依賴的模塊。 執行npm install安裝node依賴...
Swift — UIKit 之(1)—— 基本組件總覽
參考資料:Apple官方KeyNote文件 文章目錄 1. 常見的系統視圖 2. 標簽(UILabel) 3. 圖像視圖(UIImageView) 4. 文本視圖(UITextView) 5. 滾動視圖(UIScrollView) 6. 表格視圖(UITableView) 7. 工具欄(UIToolBar) 8. 導航欄(UINavigationBar) 9. 標簽欄(UITabBarContro...
Swift — UIKit 之(6)—— Model 的 CRUD(文件版)
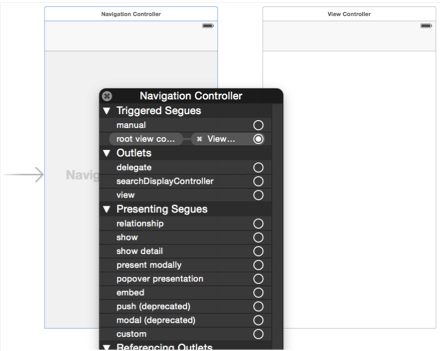
文章目錄 0. 本篇重點 1. 項目整體框架 1.1 新建一個 Single View App 1.2 在 Main.storyboard 中添加一個 Navigation Controller 1.3 更改根界面 1.4 給詳細頁面的 ViewController 更名(第三個界面,最右邊) 1.5 為“列表”界面添加 UIViewTableController 并關聯 ...