webpack
標簽: webpack
webpack模塊管理器
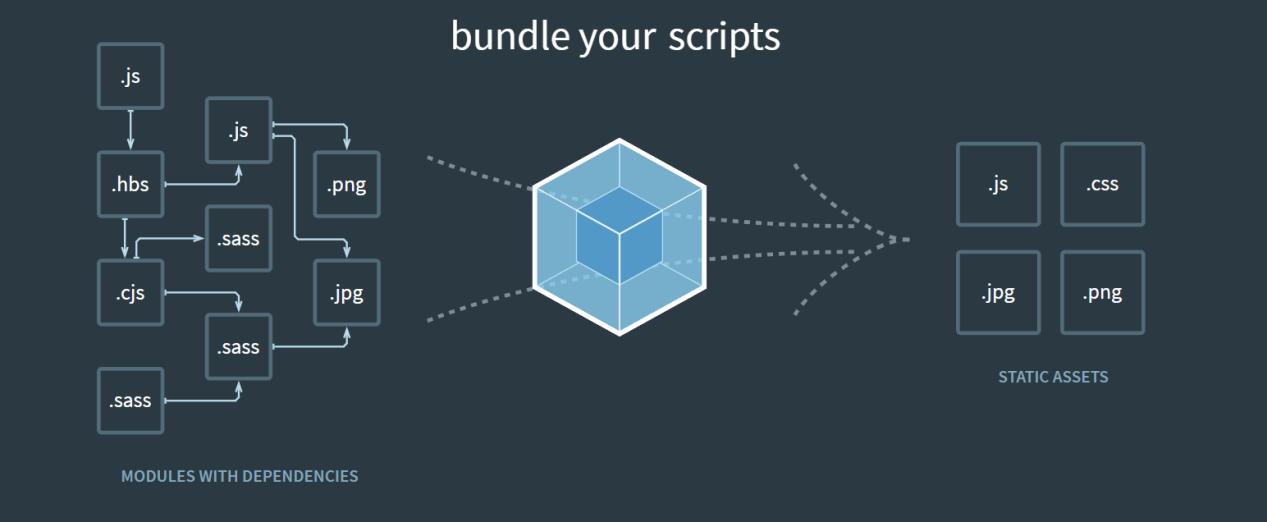
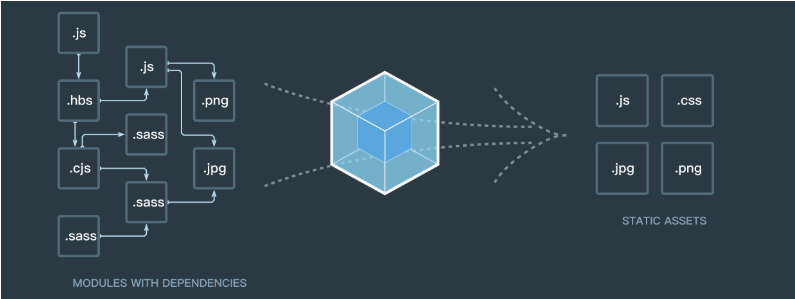
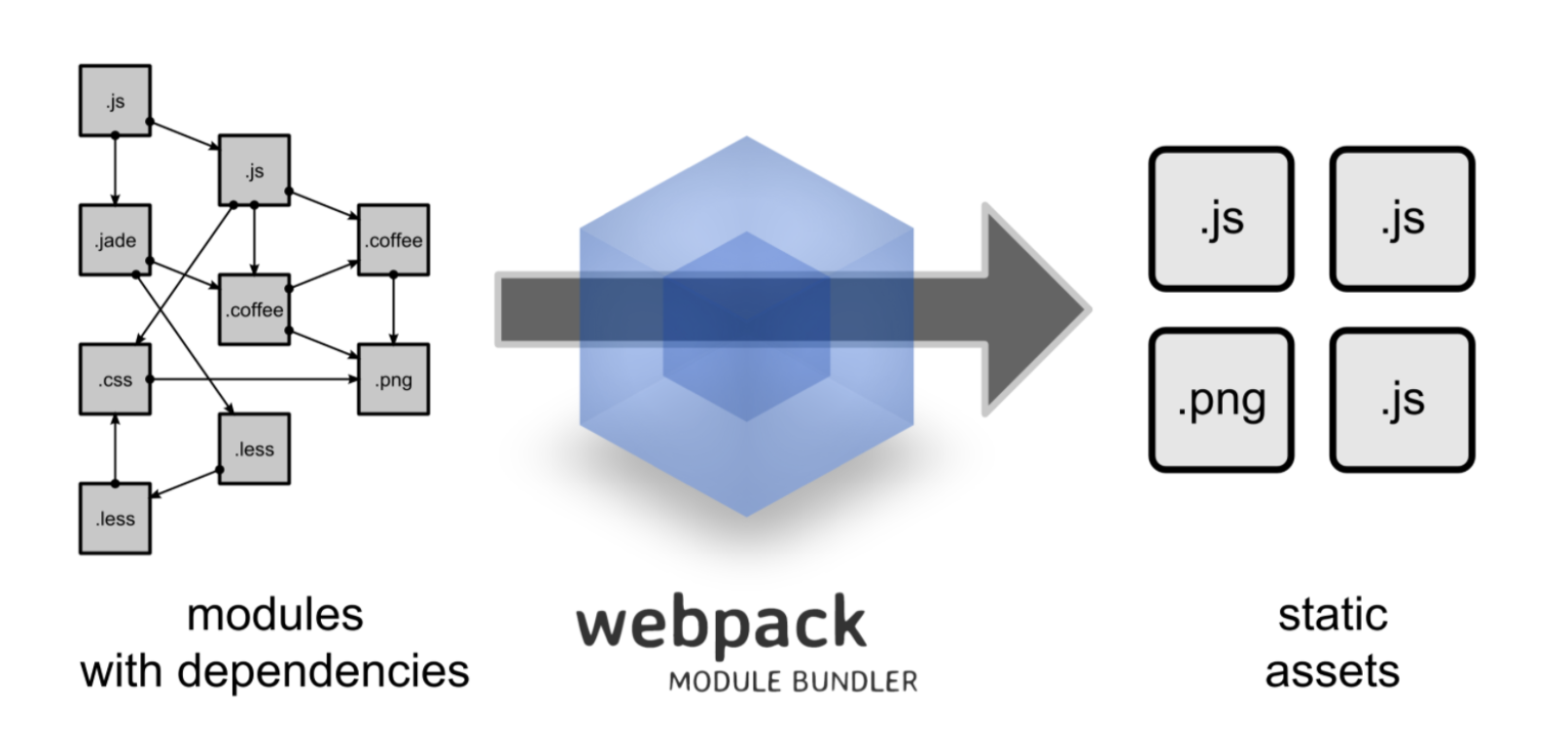
概念:webpack是模塊加載器兼打包工具,它能把各種資源,例如JS(含JSX)、coffee、樣式(含less/sass)、圖片等都作為模塊來使 用和處理。
作用和優勢:
- webpack 是以 commonJS 的形式來書寫腳本,但對 AMD/CMD 的支持也很 全面,方便舊項目進行代碼遷移。
- 能被模塊化的不僅僅是 JS 了。
- 開發便捷,能替代部分 grunt/gulp 的工作,比如打包、壓縮混淆、圖片轉 base64等。
- 擴展性強,插件機制完善,特別是支持 React 熱插拔(見 react-hot-loader ) 的功能讓人眼前一亮。
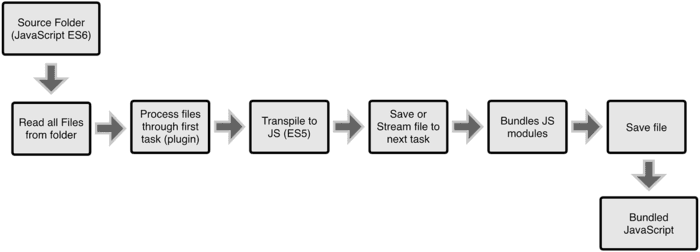
Webpack可以將多種靜態資源 js、css、less 轉換成一個靜態文件,減少了 頁面的請求。
webpack的安裝
全局安裝
npm install webpack -g
查看安裝版本:
webpack -v
查看安裝情況:
webpack -help
當前項目安裝:
npm init
一路回車,即在當前項目創建了package.json文件。
將webpack 安裝在當前項目的開發依賴:
npm install webpack --save-dev
使用npm安裝style-loader和css-loader
npm install css-loader style-loader --save-dev
使用npm安裝babel插件
npm install babel-core babel-loader babel-preset-es2015 babel-preset-stage-0 --save-dev
項目結構如下:
module1.js代碼如下:
function test1(){
return 1;
}
module.exports = test1;module2.js代碼如下:
function test2(){
return 1;
}
module.exports = test2;app.css代碼如下:
body{
background-color: red;
}
.box {
background:url("../assets/2.jpg") no-repeat;
}main.js代碼如下:
var t1 = require("./module1");
var t2 = require("./module2");
require("./app.css");
console.log(t1() + t2());webpack.config.js代碼如下:
var path = require("path");
module.exports ={
//用來配置需要打包的入口文件
entry:{
main:path.resolve(__dirname,"main")
},
//配置打包后的文件名字和文件夾
output:{
filename:"[name].bundle.js",
path:path.resolve(__dirname,"build")
},
module:{
//加載器配置
rules:[
{test:/\.css$/,loader:"style-loader!css-loader"},
{test:/\.(jpg|png|gif|jpeg)$/,loader:"url-loader"},
{test:/\.js$/,loader:"babel-loader",query:{presets:["es2015"]}}
]
},
}package.json模板,直接npm install
{
"name": "demo",
"version": "1.0.0",
"description": "",
"main": "a.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {},
"devDependencies": {
"babel-core": "^6.25.0",
"babel-loader": "^7.1.1",
"babel-preset-es2015": "^6.24.1",
"babel-preset-stage-0": "^6.24.1",
"css-loader": "^0.28.4",
"file-loader": "^0.11.2",
"style-loader": "^0.18.2",
"url-loader": "^0.5.9",
"webpack": "^3.4.1"
}
}
智能推薦
webpack
1.初識webpack Webpack簡介 webpack是什么 webpack能干什么 2.五個核心概念 入口(entry) 出口(output) 配置(module) 插件(plugins) 模式(mode) 3.webpack 初體驗 初始化配置 初始化package.json 下載并安裝 webpack 輸入指令 編譯打包應用 1. 創建webpack.config.js文件 2. 運行指...
webpack
webpack 1、entry:入口文件,三種引入入口文件的方式 entry:path.resolve(_dirname, './src/index.js'),//單個入口文件,這種寫法相當于下面第二種寫法 entry:{main:'./src/index.js'}, entry:['./src/index.js','./src/hello.js'], //可以多個入口文件,可以分離app或者作為...
webpack
環境參數: Nodejs 10版本以上 webpack 4.26版本以上 第 1 章:webpack 簡介 1.1 webpack 是什么 webpack 是一種前端資源構建工具,一個靜態模塊打包器(module bundler)。 在 webpack 看來, 前端的所有資源文件(js/json/css/img/less/...)都會作為模塊處理。 它將根據模塊...
webpack
1.webpack是什么? 官方網站:https://webpack.js.org/ 中文網站:https://www.webpackjs.com/ 本質上,webpack 是一個現代 JavaScript 應用程序的靜態模塊打包器(module bundler)。當 webpack 處理應用程序時,它會遞歸地構建一個依賴關系圖(dependency graph),其中包含應用程序需要的每個模塊,...
webpack
學習了一篇關于webpack的博客:入門webpack,希望可以和其他小伙伴一起學習 為什么要使用webpack? 在我們開發過程中,為了實現網頁豐富的功能,復雜的JS代碼和一大堆的依賴包隨之而來,wield簡化開發的難度,前端社區涌現了很多好的方法比如: 1.模塊化,讓我們可以把復雜的程序細分為小的文件 2.在js語言基礎上拓展的開發語言TypeScript,使我們能夠實現目前版本的JavaSc...
猜你喜歡
webpack
webpack 一. 基礎 Webpack 是一個模塊打包器。它將根據模塊的依賴關系進行靜態分析,然后將這些模塊按照指定的規則生成對應的靜態資源。 代碼拆分 Webpack 有兩種組織模塊依賴的方式,同步和異步。異步依賴作為分割點,形成一個新的塊。在優化了依賴樹后,每一個異步區塊都作為一個文件被打包。 Loader Webpack 本身只能處理原生的 JavaScript 模塊,但是 loader...
webpack
不需要配置文件打包 webpack4以上版本 webpack-cli --entry ./app.js --output build.js webpack4一下版本 webpack --entry ./app.js --output build.js 命令行直接使用webpack使用的是全局的webpack打包 package.json文件中...
webpack
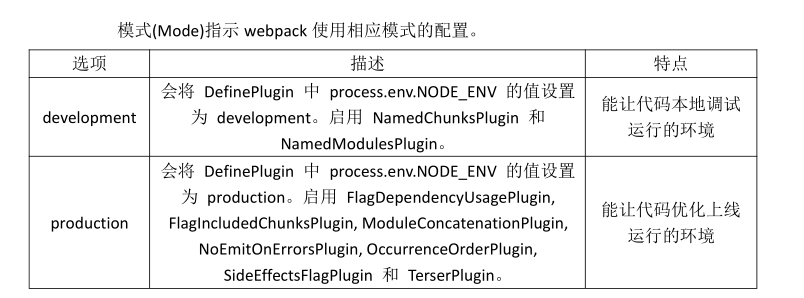
1. mode 是指 webpack打包的環境: mode有幾個值:"production" | "development" | "none" 區別:如果mode是production,打包后的代碼會被壓縮成一行,不好看出都是什么 把mode設置為development 打包出來的文件就是很多行正常的情況 2. 使用loader打包靜態資...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...