SwiftUI 2.0 matchedGeometryEffect 基礎教程含源碼
標簽: SwiftUI源碼大全
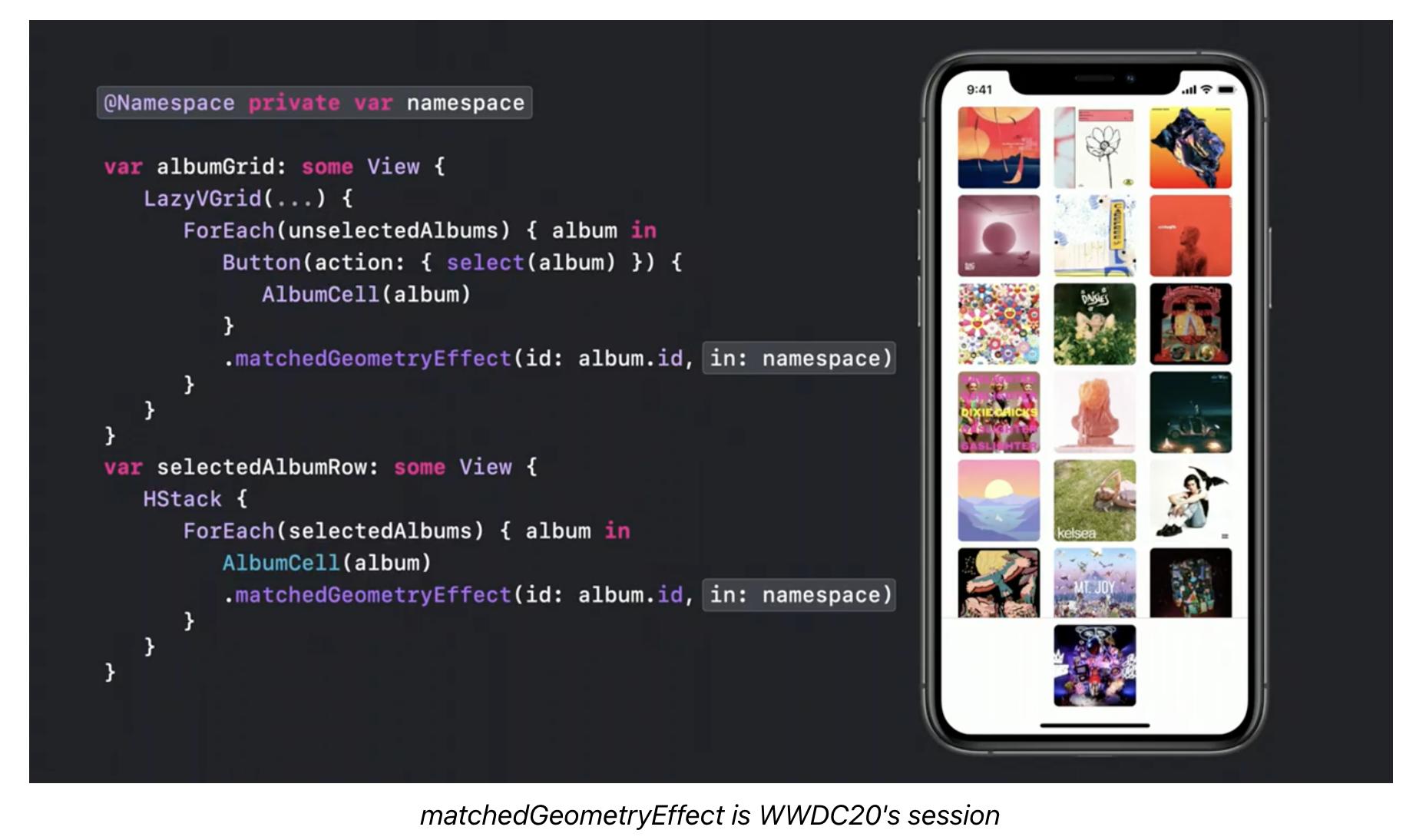
看完SwiftUI的新增功能后,引起我注意的一個功能是matchGeometryEffect。 這是一個新的SwiftUI效果,可以在兩個視圖之間插入位置和大小。 讓我們看看我們能用它做什么。

基礎知識
matchedGeometryEffect
使用您提供的標識符和名稱空間定義一組具有同步幾何的視圖。
func matchedGeometryEffect<ID>(id: ID, in namespace: Namespace.ID, properties: MatchedGeometryProperties= .frame, anchor: UnitPoint = .center, isSource: Bool = true) -> some View where ID : Hashable
使用教程
SwiftUI已經為我們內插視圖的屬性,而無需matchGeometryEffect。 在下面的示例中,我們可以使用輕擊手勢為矩形尺寸設置動畫。
struct ContentView: View {
@State private var isExpanded = false
var body: some View {
RoundedRectangle(cornerRadius: 10)
.foregroundColor(Color.pink)智能推薦
SwiftUI 2.0 實戰之自定義導航欄添加圖標和按鈕(教程含源碼)
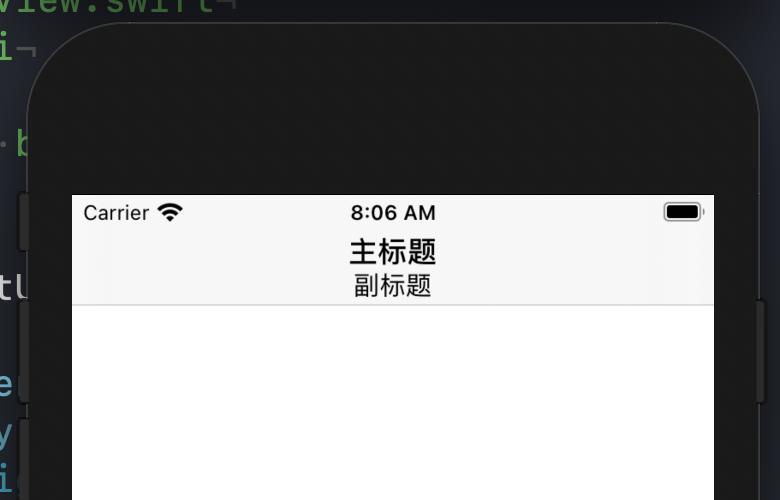
本文價值與收獲 看完本文后,您將能夠作出下面的界面 基礎知識 principal item放置在主要部分中。 主要item占據重要地位。 例如,網絡瀏覽器的位置字段將被視為主要項目。 實戰代碼 在iOS 14中,SwiftUI可以使用新的工具欄修改器來自定義導航欄標題視圖。 這與在UIKit中設置navigationItem.titleView相同。...
SwiftUI 動畫之制作購物類App購物車效果(Grid和matchedGeometryEffect組合使用)
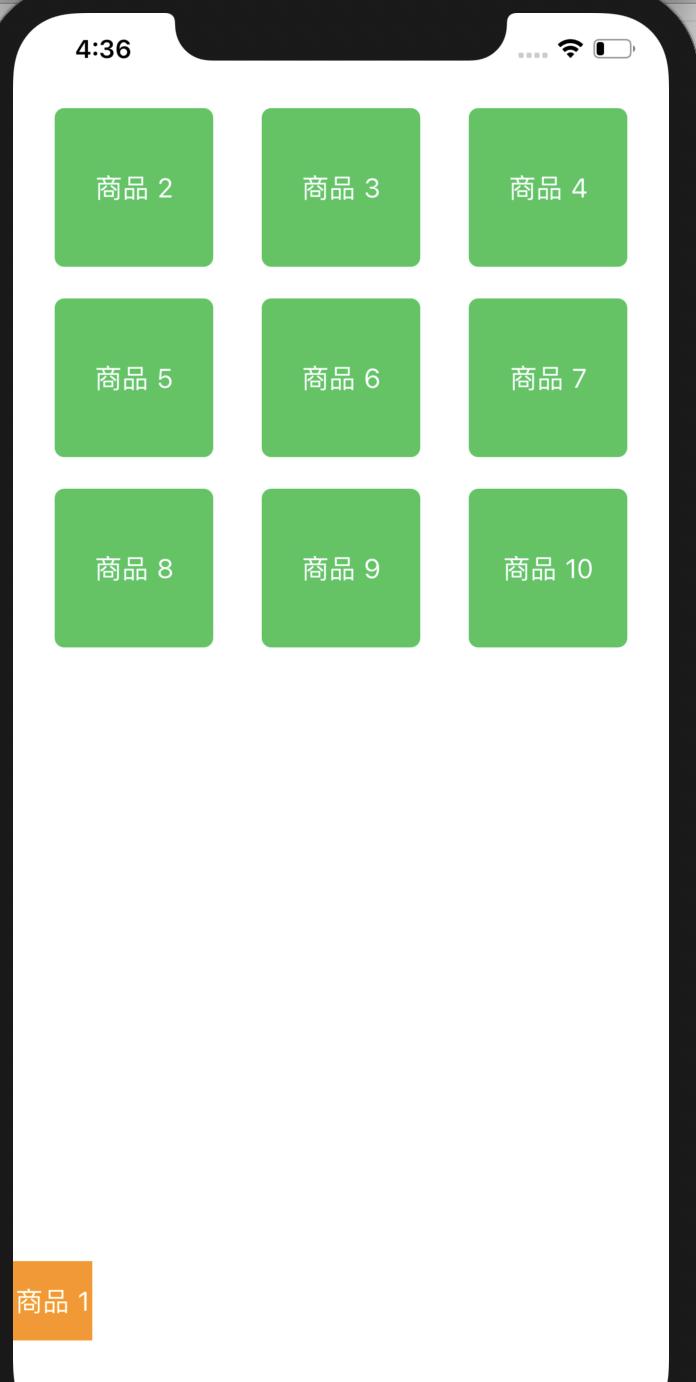
實戰需求 在前面的文章里面,我們講解過matchedGeometryEffect和Grid的基礎使用。下面讓我們來組合使用,實現個購物車效果。 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 Grid基礎使用 matchedGeometryEffect基礎使用 實現插入和移除聯動動畫 基礎知識 LazyVGrid 一種容器視圖,它在垂直增長的網格中排列其子視圖,僅在需要...
SwiftUI Button 基礎教程
Button 觸發時執行操作的控件 使用教程 您可以通過提供操作和標簽來創建按鈕。操作是一個方法或閉包屬性,當用戶單擊或輕觸按鈕時,它會執行某些操作。標簽是描述按鈕操作的視圖,例如,通過顯示文本(如取消)或圖標(如后退箭頭)。 代碼 iOSButton效果 macOS代碼 tvOS代碼 推薦 基礎文章推薦 《SwiftUI是什么,聽聽大牛們如何說》 經典教程推薦 更新近百篇SwiftUI教程《Sw...
SwiftUI 2.0 List 實力加強新增呈現分層數據功能(wwdc20 教程含源碼)
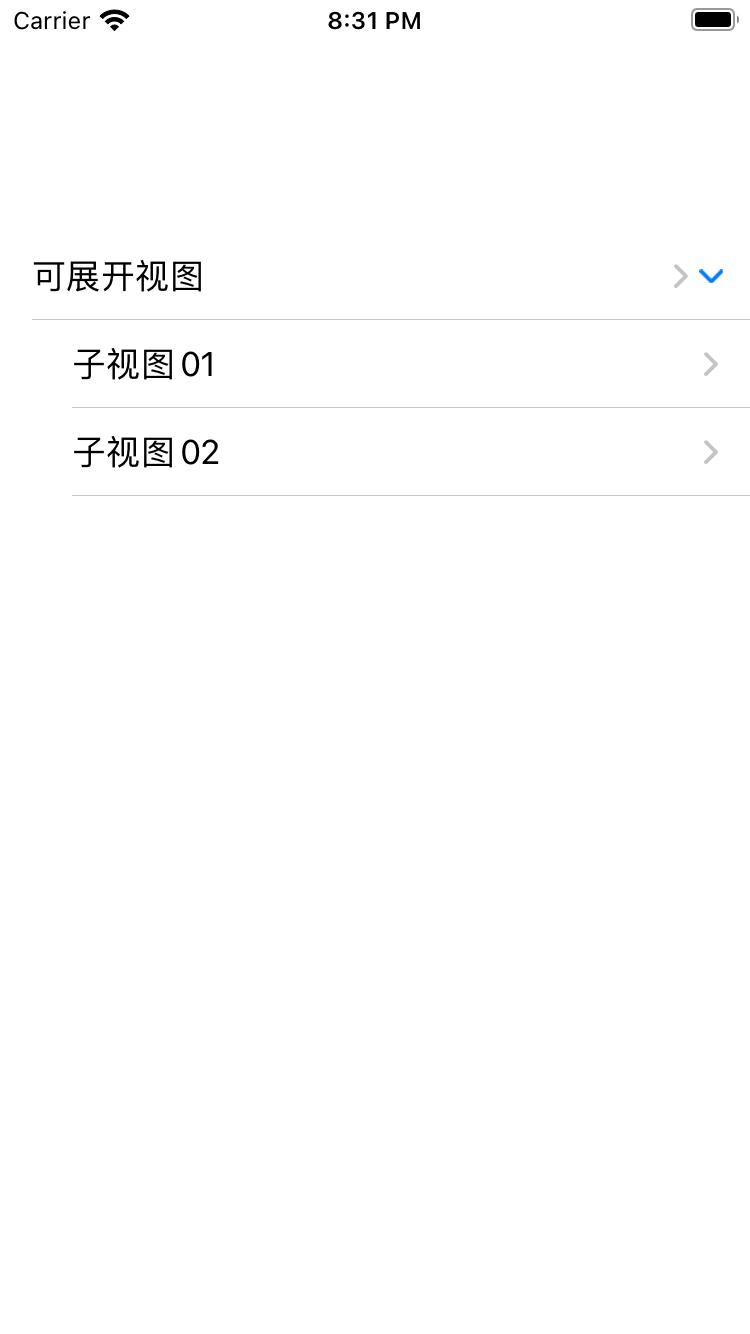
本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 List新功能 實現可以展開與關閉效果 代碼 1、定義個自定義Item 2、制作需要顯示的分層數據 3、完成代碼...
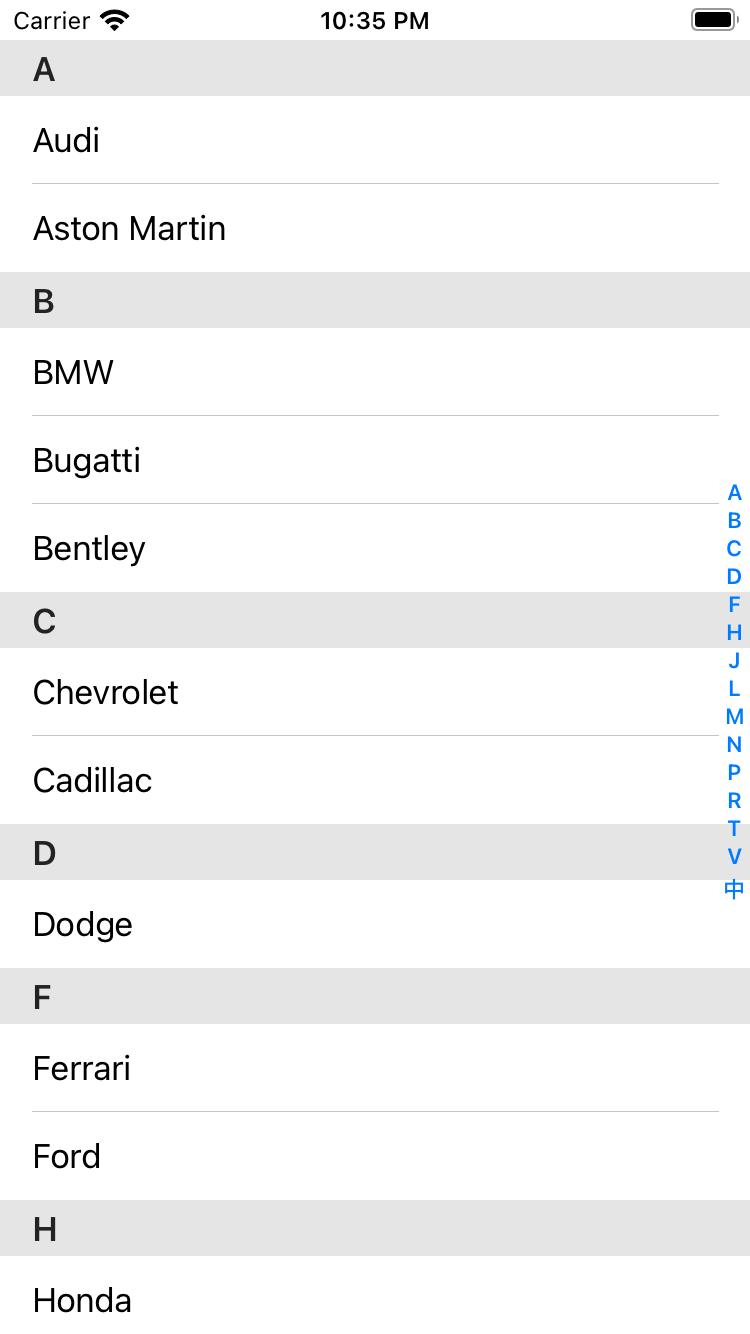
SwiftUI 2.0 列表實現Alphabet風格仿通訊錄效果(封裝教程含代碼)
本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握封裝UITableView技能 實現Alphabet風格界面 代碼 1、基礎使用...
猜你喜歡
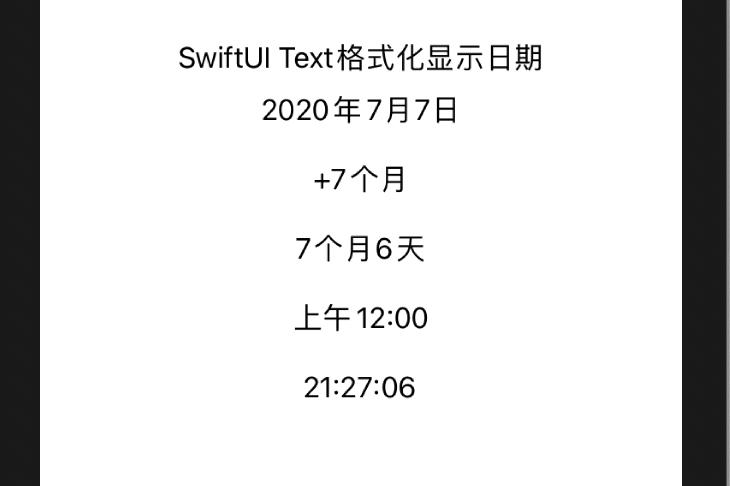
SwiftUI 2.0 Text 新功能之強大的日期顯示功能 (教程含代碼)
WWDC20 新功能 WWDC20 對Text進行全面加強,最典型就是增加了日期顯示功能,具體功能如下: date 顯示日期 offset 日期偏移 relative 相對樣式 time 顯示日期 timer 顯示倒計時 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 格式化顯示日期 顯示兩個日期相差 顯示時間 通過年月日生成Date 代碼...
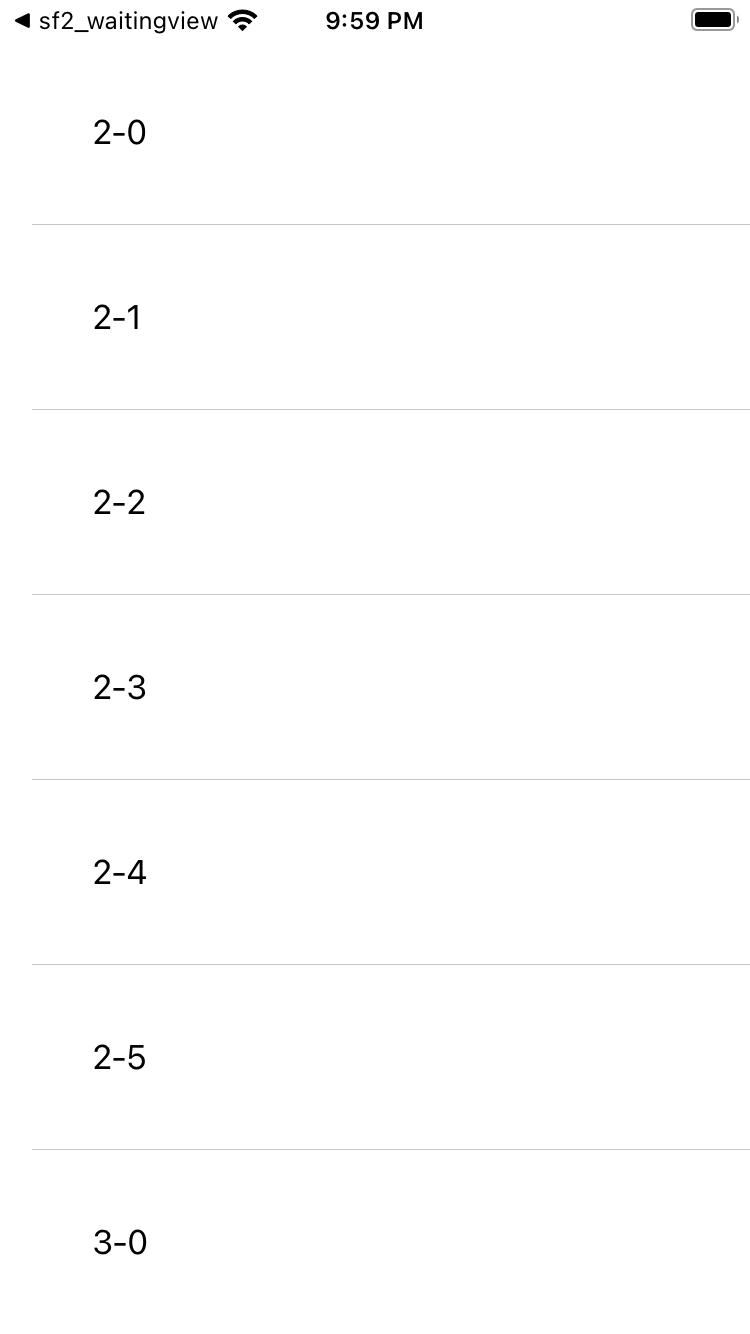
SwiftUI 2.0 實現無限滾動的分頁列表(高性能含源碼)
本文價值與收獲 看完本文后,您將能夠作出下面的界面 實戰需求 我們平時構建的應用基本上都是列表類應用,例如待辦事項列表、微博、微信朋友圈和視頻列表等。這些列表都是可以無限滾動的,那這個功能該如何實現呢。本篇文章將告訴大家個非常簡單高效的構建無限滾動List的方法,而且該方法還不會有性能問題。 列表實現目前有兩種方法,一種List,另外一種Scrollview。在wwdc20之前,我不太推薦大家使用...
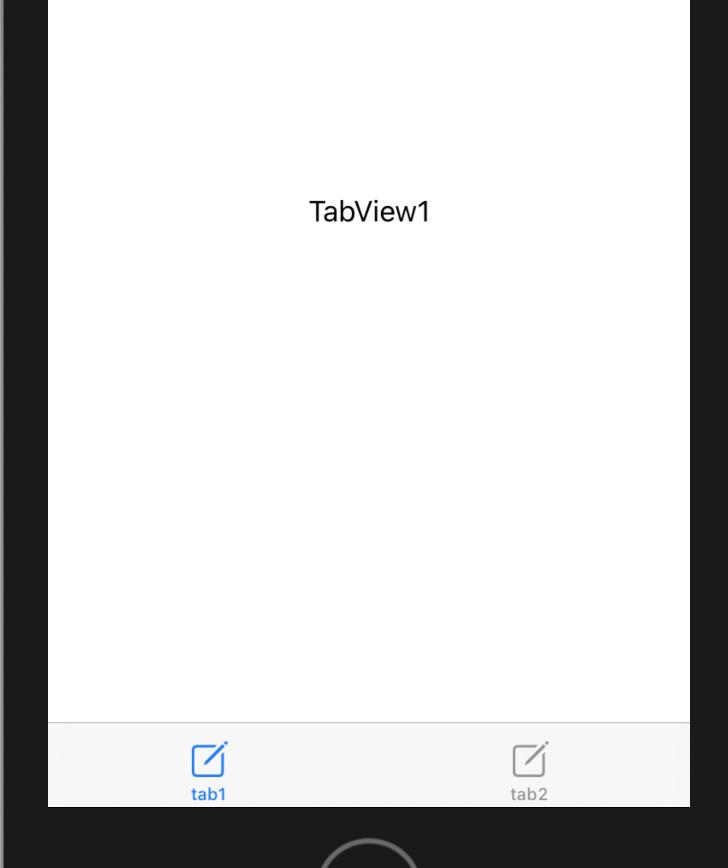
SwiftUI 封裝UITabBarController 教程含源碼
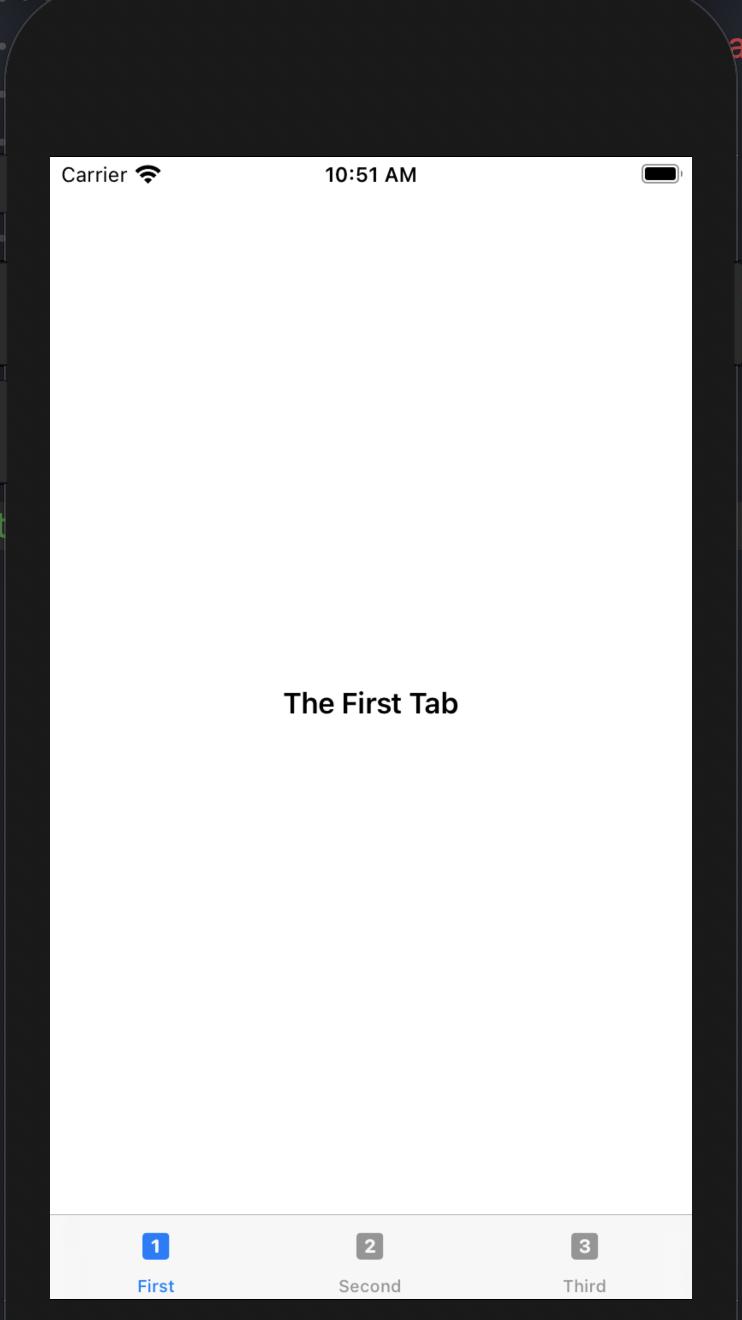
本文價值與收獲 看完本文后,您將能夠作出下面的界面 基礎知識 UITabBarController是什么 一個容器視圖控制器,管理radio-style的選擇界面,其中的選擇確定要顯示的子視圖控制器。 使用教程 標簽欄界面在窗口底部顯示標簽,用于在不同模式之間進行選擇并顯示該模式的視圖。此類通常按原樣使用,但也可以子類化。 代碼 1、封裝方案一 代碼截圖...
SwiftUI 新屬性MenuPickerStyle 教程含源碼
實戰需求 SwiftUI 新屬性MenuPickerStyle,允許Picker在菜單中顯示其選項。這種風格將在主頁面進行遮蓋處理。本文將演示一下MenuPickerStyle的基礎使用 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握Picker基礎使用 掌握MenuPickerStyle基礎使用 實現菜單彈出效果 基礎知識 MenuPickerStyle 一種選...
SwiftUI 新屬性InlinePickerStyle 教程含源碼
實戰需求 SwiftUI 新屬性InlinePickerStyle,該屬性允許Picker與周圍容器中的其余內容保持一致。該樣式將適應不同容器和平臺的外觀,例如菜單中的單個菜單項。本文將演示一下InlinePickerStyle的基礎使用 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握Picker基礎使用 掌握InlinePickerStyle基礎使用 實現內置效...