JQueryEasyUI框架入門
標簽: JquerEasyUi ztree 屬性菜單 后臺管理界面框架
JQueryEasyUI入門
一、JQueryEasyUI簡介
easyui是一種基于jQuery的用戶界面插件集合。
easyui為創建現代化,互動,JavaScript應用程序,提供必要的功能。
使用easyui你不需要寫很多代碼,你只需要通過編寫一些簡單HTML標記,就可以定義用戶界面。
easyui是個完美支持HTML5網頁的完整框架。
easyui節省您網頁開發的時間和規模。
easyui很簡單但功能強大的
二、引入JQueryEasyUI
1??、使用這個框架需要注意:基于對應的JQuery.js
所以需要先引入JQuery.js文件。
2??、需要引入jquery.easyui.min.js
3??、引入國際化的locale的js,中國的
4??、導入默認主題樣式文件
5??、導入圖標CSS文件
【三引入二導入】
<!-- 導入JQuery-->
<script type="text/javascript" src="../js/EasyUI/jquery-1.8.0.min.js" ></script>
<!--導入EasyUI.js-->
<script type="text/javascript" src="../js/EasyUI/jquery.easyui.min.js" ></script>
<!--導入國際化文件-->
<script type="text/javascript" src="../js/EasyUI/locale/easyui-lang-zh_CN.js" ></script>
<!--導入默認的主題文件-->
<link href="../js/EasyUI/themes/default/easyui.css" rel="stylesheet" type="text/css" />
<!--導入圖標文件-->
<link href="../js/EasyUI/themes/icon.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="../js/zTree_v3/js/jquery.ztree.all.js" ></script>三、使用布局layout
通過 $.fn.layout.defaults 重寫默認的 defaults。
布局(layout)是有五個區域(北區 north、南區 south、東區 east、西區 west 和中區 center)的容器。中間的區域面板是必需的,邊緣區域面板是可選的。每個邊緣區域面板可通過拖拽邊框調整尺寸,也可以通過點擊折疊觸發器來折疊面板。布局(layout)可以嵌套,因此用戶可建立復雜的布局。

布局可以嵌套 、可以依賴div元素和body進行布局。
- 相對div布局
1??、先定義一個div 然后設置class屬性為easyui-layout進行設置。
2??、在此div中,設置div設置north west center east south 區域,中間區域必須存在。需要設置寬度和高度,不然區域會顯示不全。
<div id="cc" class="easyui-layout" style="width:600px;height:400px;">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
<div data-options="region:'east',title:'East',split:true" style="width:100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
</div>2.相對于body布局
1??、在body元素中使用class屬性為easyui-layout
在整個頁面進行布局
<body class="easyui-layout">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
<div data-options="region:'east',title:'East',split:true" style="width:100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
</body>3.創建嵌套布局。
請注意,內部布局的西區面板是折疊的。
<body class="easyui-layout">
<div data-options="region:'north'" style="height:100px"></div>
<div data-options="region:'center'">
<div class="easyui-layout" data-options="fit:true">
<div data-options="region:'west',collapsed:true" style="width:180px"></div>
<div data-options="region:'center'"></div>
</div>
</div>
</body>4.通過 ajax 加載內容。
布局(layout)是基于面板(panel)創建的。各區域面板提供從 URL 動態加載內容的內建支持。使用動態加載技術,用戶可以讓他們的布局頁面更快地顯示。
<body class="easyui-layout">
<div data-options="region:'west',href:'west_content.php'" style="width:180px" ></div>
<div data-options="region:'center',href:'center_content.php'" ></div>
</body>折疊布局面板
折疊布局面板(Collpase Layout Panel)
$('#cc').layout();
// collapse the west panel
$('#cc').layout('collapse','west');布局選項(Layout Options)
fit boolean 當設置為 true 時,就設置布局(layout)的尺寸適應它的父容器。當在 ‘body’ 標簽上創建布局(layout)時,它將自動最大化到整個頁面的全部尺寸。默認值為 false
通常會設置為true做適應父容器。
四、使用選項卡(標簽頁)
通過 $.fn.tabs.defaults 重寫默認的 defaults。

用法
創建標簽頁(Tabs)
1、通過標記創建標簽頁(Tabs)
從標記創建標簽頁(Tabs)更容易,我們不需要寫任何 JavaScript 代碼。記住把 ‘easyui-tabs’ class 添加到
<div id="tt" class="easyui-tabs" style="width:500px;height:250px;">
<div title="Tab1" style="padding:20px;display:none;">
tab1
</div>
<div title="Tab2" data-options="closable:true" style="overflow:auto;padding:20px;display:none;">
tab2
</div>
<div title="Tab3" data-options="iconCls:'icon-reload',closable:true" style="padding:20px;display:none;">
tab3
</div>
</div>2、編程創建標簽頁(Tabs)
現在我們編程創建標簽頁(Tabs),我們同時捕捉 ‘onSelect’ 事件。
$('#tt').tabs({
border:false,
onSelect:function(title){
alert(title+' is selected');
}
});添加新的標簽頁面板(tab panel)
通過迷你工具添加一個新的標簽頁面板(tab panel),迷你工具圖標(8x8)放置在關閉按鈕前。
// 添加一個新的標簽頁面板(tab panel)
$('#tt').tabs('add',{
title:'New Tab',
content:'Tab Body',
closable:true,
tools:[{
iconCls:'icon-mini-refresh',
handler:function(){
alert('refresh');
}
}]
});獲取選中的標簽頁(Tab)
// 獲取選中的標簽頁面板(tab panel)和它的標簽頁(tab)對象
var pp = $('#tt').tabs('getSelected');
var tab = pp.panel('options').tab; // 相應的標簽頁(tab)對象 
通常這個框架用作后臺管理的框架使用,結合屬性菜單控件ztree使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Layout布局頁面</title>
<!-- 導入JQuery-->
<script type="text/javascript" src="../js/EasyUI/jquery-1.8.0.min.js" ></script>
<!--導入EasyUI.js-->
<script type="text/javascript" src="../js/EasyUI/jquery.easyui.min.js" ></script>
<!--導入國際化文件-->
<script type="text/javascript" src="../js/EasyUI/locale/easyui-lang-zh_CN.js" ></script>
<!--導入默認的主題文件-->
<link href="../js/EasyUI/themes/default/easyui.css" rel="stylesheet" type="text/css" />
<!--導入圖標文件-->
<link href="../js/EasyUI/themes/icon.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="../js/zTree_v3/js/jquery.ztree.all.js" ></script>
<link rel="stylesheet" href="../js/zTree_v3/css/zTreeStyle/zTreeStyle.css" />
<script type="text/javascript">
// 文檔加載后執行
$(function(){
// ztree控件
var setting ={
data: {
simpleData: {
enable: true
}
},
callback:{
onClick:function(event,treeID,treeNode,clickFlag){
//alert(treeNode.page);
var content ='<div style="width:100%;height:100%;overflow:hidden;">'
+'<iframe src="'
+treeNode.page
+'"scrolling="auto" style="width:100%;height:100%;border:0;"></iframe></div>';
if(treeNode.page!=undefined&&treeNode.page!=""){
// 如果選項卡已經打開,選中選項卡
if($("#xxkmb").tabs('exists',treeNode.name)){
$("#xxkmb").tabs('select',treeNode.name);
}else{
$("#xxkmb").tabs('add',{
title:treeNode.name,
content:content,
closable:true
});
}
}
}
}
}
var zNodes=[
{id: 1, pId: 0, name: "常用網站"},
{id: 2, pId: 0, name: "父節點二"},
{id: 11, pId: 1, name: "百度", page:"http://www.baidu.com"},
{id: 12, pId: 1, name: "安誠金融1+1貸",page:"http://www.yijiayidai.com"},
{id: 21, pId: 2, name: "二的子節點一"},
{id: 22, pId: 2, name: "二的子節點二"}
]
// 生成屬性菜單
var t =$("#ztreeMenu1");
$.fn.zTree.init(t, setting, zNodes);
// 對選項卡注冊右鍵事件
$("#xxkmb").tabs({
onContextMenu:function(e,title,index){
// 取消默認的右鍵菜單的顯示
e.preventDefault();
// 顯示自定義菜單的顯示
$("#mm").menu('show',{
left:e.pageX,
top:e.pageY
});
}
});
});
</script>
</head>
<body class="easyui-layout">
<!--north-->
<div data-options="region:'north',title:'后臺管理系統'" style="height: 100px;">北部區域</div>
<!--west-->
<div data-options="region:'west',title:'菜單導航'" style="width: 180px;" >
<!--菜單面板-->
<div class="easyui-accordion" data-options="fit:'true'">
<div data-options="title:'基礎菜單'">
<!--通過ztree制作菜單樹-->
<ul class="ztree" id="ztreeMenu1">
</ul>
</div>
<div data-options="title:'系統設置'">面板二</div>
</div>
</div>
<!--center-->
<div data-options="region:'center'">
<!--選項卡面板-->
<div class="easyui-tabs" data-options="fit:'true'" id="xxkmb">
</div>
</div>
<!--east-->
<div data-options="region:'east'" style="width: 60px;">東部區域</div>
<!--south-->
<div data-options="region:'south'" style="animation-delay: 80px;">南部區域</div>
<!--菜單區域,默認初始化都是隱藏的因為在布局外-->
<div id="mm" class="easyui-menu" style="width:120px">
<div>關閉當前窗口</div>
<div>關閉其他窗口</div>
<div class="menu-sep"></div><!--分割線-->
<div data-options="iconCls:'icon-cancel'">關閉所有窗口</div>
</div>
</body>
</html>
智能推薦
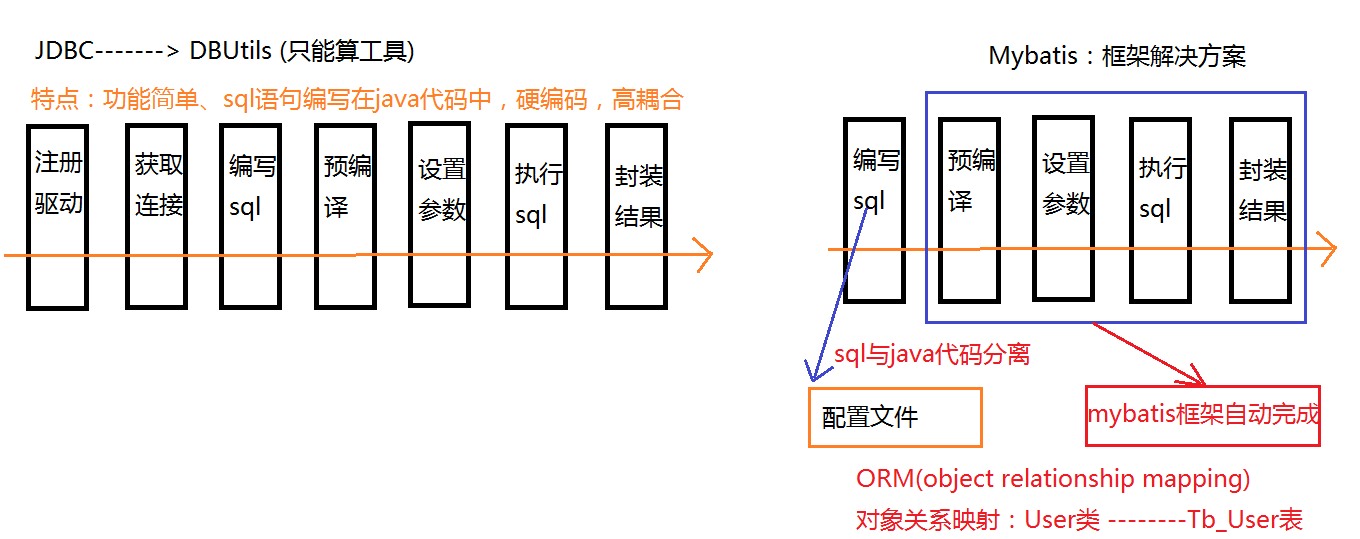
Mybatis框架入門
Mybatis官網:http://www.mybatis.org/mybatis-3/ Mybatis的介紹 Mybatis是一個操作數據庫的框架。最開始叫做ibatis,從apache基金會脫離,加入googleCode正式更名為MyBatis。最終現在mybatis的代碼托管在github mybatis架構介紹 1、 mybatis配置SqlMapConfig.xml,此文件作為mybati...
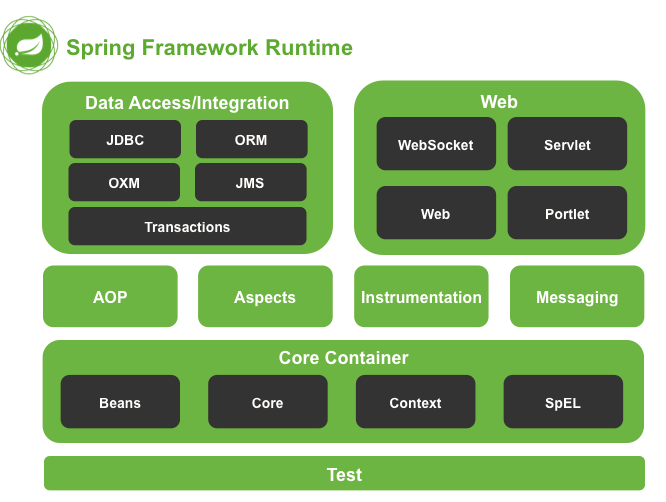
Spring框架入門
文章目錄 Java Spring框架是什么?它有哪些好處? Spring體系結構詳解 Spring目錄結構和基礎JAR包介紹 Spring IoC容器:BeanFactory和ApplicationContext 第一個Spring程序 Spring DI(依賴注入)的實現方式:屬性注入和構造注入 Spring Bean的配置及常用屬性 Spring實例化Bean的三種方法 Spring中Bean...
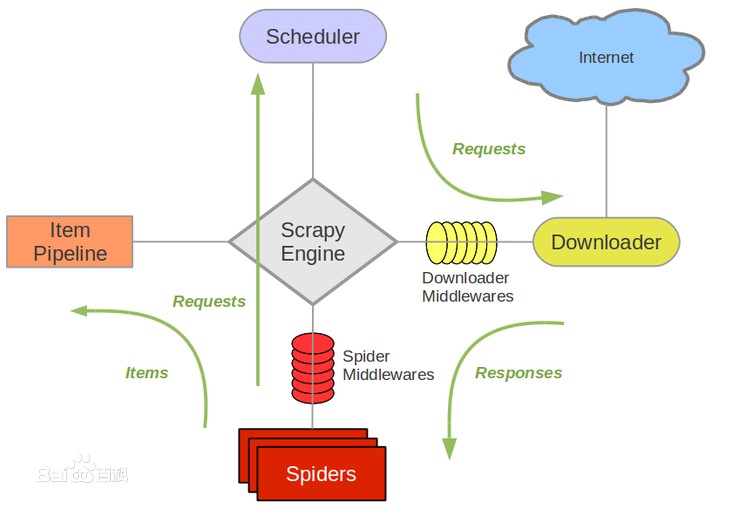
scrapy框架入門
scrapy框架入門 一、Scrapy框架介紹 1.框架簡介 Scrapy是純Python開發的一個高效,結構化的網頁抓取框架 Scrapy使用了Twisted 異步網絡庫來處理網絡通訊 Scrapy是為了爬取網站數據,提取結構性數據而編寫的應用框架 Scrapy用途廣泛,可以用于數據挖掘、監測和自動化測試 2.模塊安裝 scrapy支持Python2.7和python3.4以上版本 python...
Spring框架入門
Spring 框架概述 1.1. 什么是Spring Spring是分層的JavaSE/EE full-stack(一站式) 輕量級開源框架 分層: 來自JavaEE體系結構 (客戶端層、 web層、業務層、持久層 ) 服務器端三層結構 (web層、業務層、持久層) Servlet + JSP —- web層技術 &mdash...
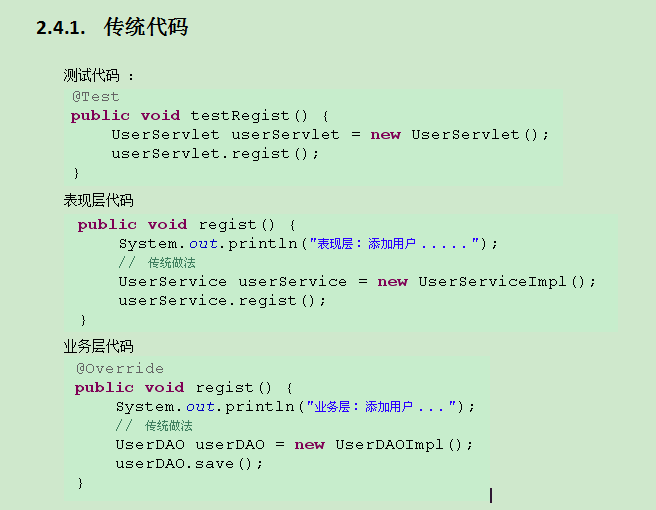
Spring《框架入門》
Spring用的jar包之一部分 配置簡單的日志文件需要的jar包 Spring基本的xml配置文件 現在開始建java項目 新建Dao類,User類方便測試 測試類 其中ClassPathXmlApplicationContext通過將Spring的xml配置文件全名傳入構造方法中,返回一個實現ApplicationContext接口的對象,這時候配置文件中的信息已經全部掃描進去,生成的對象方法...
猜你喜歡
scrapy框架入門
scrapy框架 Scrapy是用純Python實現一個為了爬取網站數據、提取結構性數據而編寫的應用框架,用途非常廣泛。 框架的力量,用戶只需要定制開發幾個模塊就可以輕松的實現一個爬蟲,用來抓取網頁內容以及各種圖片,非常之方便。 Scrapy 使用了 Twisted’tw?st?d異步網絡框架來處理網絡通訊,可以加快我們的下載速度,不用自己去實現異步框架,并且包含了各種中間件接口,可以...
express框架入門
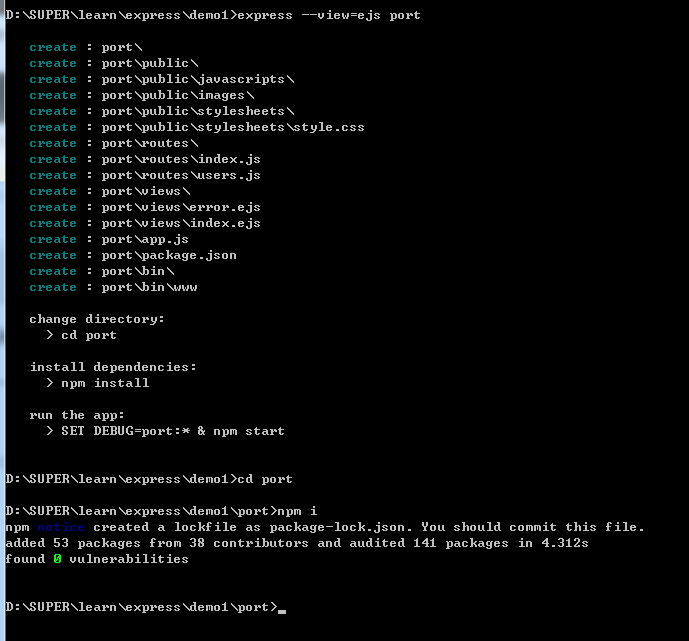
本篇講述express框架入門 安裝express-generator(可以快速創建一個應用框架):npm install express-generator -g 創建一個express項目:在命令行輸入express --view=(模板名稱) 項目名稱 我這里使用的是ejs模板,port是我的項目名稱,其支持的模板有:ejs|hbs|hjs|jade|pug|twig|vash,根據自己的需...
Hibernate框架入門
導讀 本文主要介紹hibernate的入門,主要包括以下內容:hibernate介紹、hibernate環境搭建、hibernate簡單測試、測試涉及的api詳解。 一、hibernate介紹 JDBC是Java操作數據庫的工具,我們可以使用jdbc來書寫并執行sql語句來操作數據庫,對于普通的業務,jdbc工具是完全可以勝任的,但但當任務復雜,特別是數據庫中表格很多的時候,jdbc就會顯得力不從...
scrapy框架入門
最近在學習爬蟲,這里是MOOC北理嵩天老師的課程筆記,適合小白入門。 如果想自己寫一個scrapy框架出來,建議自己鉆研幾個實例,理解每一行語句的作用,應該三天左右就可以上手。 當然,我們還需要掌握re, xpath, BeautifulSoup 等基礎知識。 歡迎大佬指正~ 數據,包括用戶提供的網絡爬蟲請求,以及從網絡上獲取的相關內容,在這些結構直接相互流動形成了數據流。 路徑1:請求通過SPI...