CSS選擇器
ID選擇器
CSS:#name { }
HTML:id="name"

注:
1.在一個頁面中,ID之前是唯一的,只能出現一次。
2.命名規范:字母,下劃線,中劃線,數字(命名第一位不能是數字)
3.命名方式:駝峰式,下劃線式,短線式。
例如:
searchButton(小駝峰)
SearchButton(大駝峰)
search-small-button(短線式)
search_small_button(下劃線式)
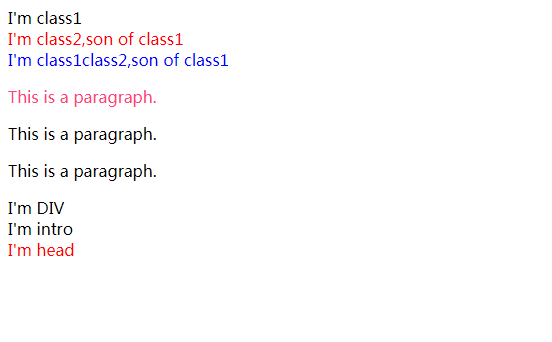
CLASS選擇器
. name{ }
class="name"

注:
- class選擇器可以復用。
- 可以添加多個class樣式。
- 多個樣式的時候,樣式的優先級是根據CSS決定,而不是class屬性中的順序決定。
- 標簽+類的寫法。

這是給這個盒子同時添加兩個樣式的時候也可以實現。

這是標簽+類的寫法。
標簽選擇器(tag選擇器)
div{ }
<div> </div>

可以去掉某些標簽的默認樣式,或者一次性給某一類標簽加上特定的某種樣式。
群組選擇器(分組選擇器)
可以通過逗號的方式,給多個不同的選擇器添加統一的CSS樣式,來達到代碼的復用。
通配選擇器
*{ }
給所有的標簽加上樣式
注:盡量避免使用。
層次選擇器
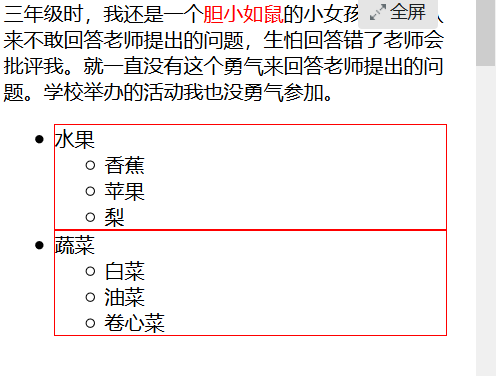
后代選擇器
M N { }
在指定的條件下找到指定的需求,如下圖給ul標簽下的li加上指定的樣式:

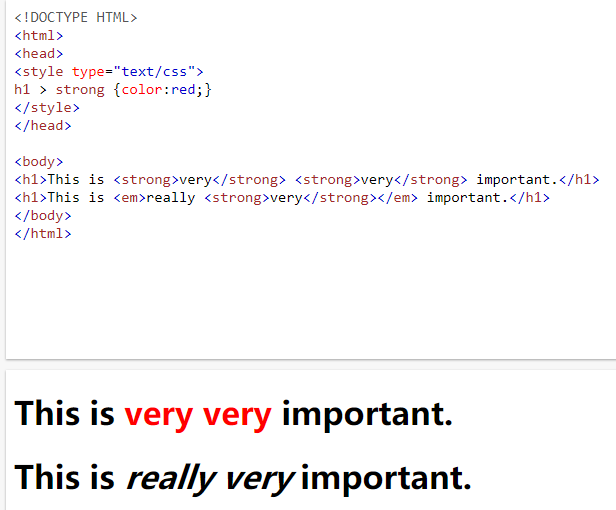
父子
M > N { }
只給某個元素的子元素添加樣式,其后代的后代不能添加。
兄弟
M ~ N { }
給當前M下的所有兄弟N標簽加上樣式

這個給div下面的h2標簽就加上了背景色,而它上面的h2就沒有加上。
相鄰
M + N { }
作用的是當前M相鄰的N標簽(挨在它下面的一個)

這個就給div下面的h2加上了背景。
智能推薦
CSS選擇器
1. 通用選擇器 代碼: * 示例代碼:*{} 說明:選擇所有元素。 實例: 運行結果: 2.標簽選擇器 代碼: 元素名稱 示例代碼:p{} 說明:根據標簽選擇元素。 實例: 運行結果: 3. 類選擇器 代碼: .<類名> 示例代碼:.color{} 說明:根據class的值選擇元素。 實例: 運行結果: 4.Id選擇器 代碼: #<id值> 示例代碼: #color{} ...
css選擇器
css選擇器簡單總結 元素選擇器 : 元素名稱 {css樣式} 后代選擇器 : 父元素與子元素用空格連接 子元素選擇器 : 用 > 連接父元素和子元素 分組選擇器 : 具有相同樣式的元素常常分為一組,用 , 連接 類選擇器 : 用 . 接className表示類選擇器 屬性選擇器 : 兄弟選擇器 : 用 + 連接兩個相鄰的元素,表示選擇緊跟在 broElement1 后面的所有 broEle...
CSS選擇器
什么是選擇器? 每一條CSS樣式聲明(定義)由兩部分組成,形式如下: 選擇器,說白了就是用一種方式把你想要的哪一個標簽選中! 標簽選擇器 標簽選擇器其實就是html代碼中的標簽。例如: 類選擇器 類選擇器在CSS樣式編碼中是最常用到的。 語法: 注意: 英文圓點開頭 其中類選擇器可以任意起名 ID選擇器 在很多方面,ID選擇器都類似于類選擇符,但也有一些重要的區別: 為標簽設置id="ID名稱",...
猜你喜歡
CSS選擇器
參考: jquery、css 的選擇器(逗號/空格/英文句號/大于號/加號/波浪號)備忘 常用css3選擇器 還需要學習的十二種CSS選擇器 1、緊接無符號:表示并且 2、逗號:表示多個選擇器 3、星號:表示所有 4、點號:表示類選擇器 5、井號:表示id選擇器 6、方括號:表示屬性選擇器 7、大于號:表示子代選擇器(不包括孫代及以后) 8、空格:表示后代選擇器(包括所有后代,注意7和8的區別) ...
css選擇器
CSS選擇器 參考:http://blog.csdn.net/hierarch_lee/article/details/52609400 https://www.jianshu.com/p/3c3cf4e02057 一、CSS選擇器的類型 (一).基礎選擇器 (二)組合選擇器 1.多元素(群組)選擇器(E,F) 2.后代選擇器(E F) 3.子選擇器(E>F) 4.直接相鄰選擇器(E+F)(...
CSS選擇器
1.標記選擇器: 只寫標簽名,后面不加“<>”; 標簽名做選擇器會把頁面中所有的這個標簽都選中; 2.id選擇器 每個頁面標簽都可以增加id屬性, 標簽的id值必須遵從以下規范;(1)只能由字母、下劃線、數字組成 (2)必須是字母開頭 (3)不能與標簽名同名 (4)盡量使用有意義的單詞 如:nav; 注意:(1)任何一個頁面不能使用同名id,我們通過實驗發現,瀏...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...