SwiftUI界面賞鑒demo之蘇軾《新歲展慶帖》
SwiftUI 和 Flutter時代編程將成為一個有品位的工作,為此特開辟新板塊,用于顯示SwiftUI制作的界面demo,供大家賞鑒。
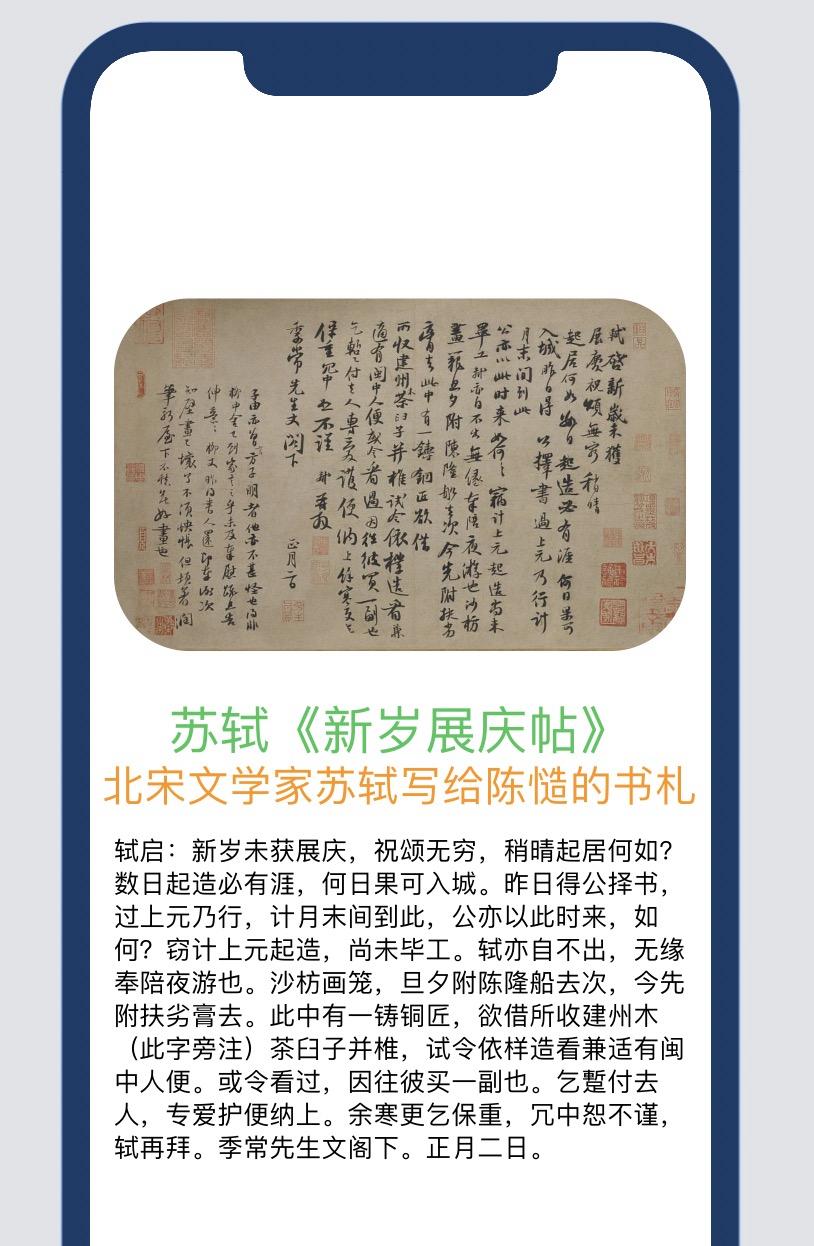
效果

源碼
import SwiftUI
struct ContentView : View {
var body: some View {
VStack(alignment: .center) {
Image("xin-sui-zhan-qing-ren-lai-de-shu-tie11")
.resizable()
.aspectRatio(contentMode: .fit)
.cornerRadius(50)
.padding(.all)
//.clipShape(Circle())
Text("蘇軾《新歲展慶帖》")
.font(.largeTitle)
.foregroundColor(.green)
Text("北宋文學家蘇軾寫給陳慥的書札")
.font(.title)
.foregroundColor(.orange)
HStack {
Text("軾啟:新歲未獲展慶,祝頌無窮,稍晴起居何如?數日起造必有涯,何日果可入城。昨日得公擇書,過上元乃行,計月末間到此,公亦以此時來,如何?竊計上元起造,尚未畢工。軾亦自不出,無緣奉陪夜游也。沙枋畫籠,旦夕附陳隆船去次,今先附扶劣膏去。此中有一鑄銅匠,欲借所收建州木(此字旁注)茶臼子并椎,試令依樣造看兼適有閩中人便。或令看過,因往彼買一副也。乞蹔付去人,專愛護便納上。余寒更乞保重,冗中恕不謹,軾再拜。季常先生文閣下。正月二日。")
.padding(.all)
}
}
}
}
更多SwiftUI教程和代碼關注專欄
- 請關注我的專欄icloudend, SwiftUI教程與源碼
https://www.jianshu.com/c/7b3e3b671970
智能推薦
iOS SwiftUI 界面布局入門之Stack HStack《韓熙載夜宴圖》
使用SwiftUI構建界面從一開始就讓我們和蘋果的設計水平站在同一高度,讓我們界面布局一開始就具有靈活性和適應性。 在界面布局方面,蘋果可算是屢戰屢敗,我們開發者也是從一個坑爬進另外一個坑,我們經歷了xib、storyboard、autolayout等一代代界面解決方案。如今我們進入SwiftUI紀元,在吸取了之前界面方案的教訓,整合了Flutter、React、jQuery等UI屆大牛的成功經驗...
SwiftUI 動畫之制作個能呼吸的歡迎介紹界面 (教程含碼) scaleEffect
實戰需求 SwiftUI 動畫之制作個能呼吸的歡迎介紹界面 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握 scaleEffect 掌握 repeatForever 掌握 .easeInOut(duration: 1) 基礎知識 scaleEffect(_??) 相對于錨點,按給定的垂直和水平尺寸大小縮放此視圖的渲染輸出。 參量 scale CGSize代表水平和...
SwiftUI 動畫之制作個能呼吸的歡迎介紹界面 (教程含碼#) scaleEffect
實戰需求 SwiftUI 動畫之制作個能呼吸的歡迎介紹界面 本文價值與收獲 看完本文后,您將能夠作出下面的界面 截屏2020-08-23 上午9.14.24.png Jietu20200823-091501.gif 看完本文您將掌握的技能 掌握 scaleEffect 掌握 repeatForever 掌握 .easeInOut(duration: 1) 基礎知識 scaleEffect(_:an...
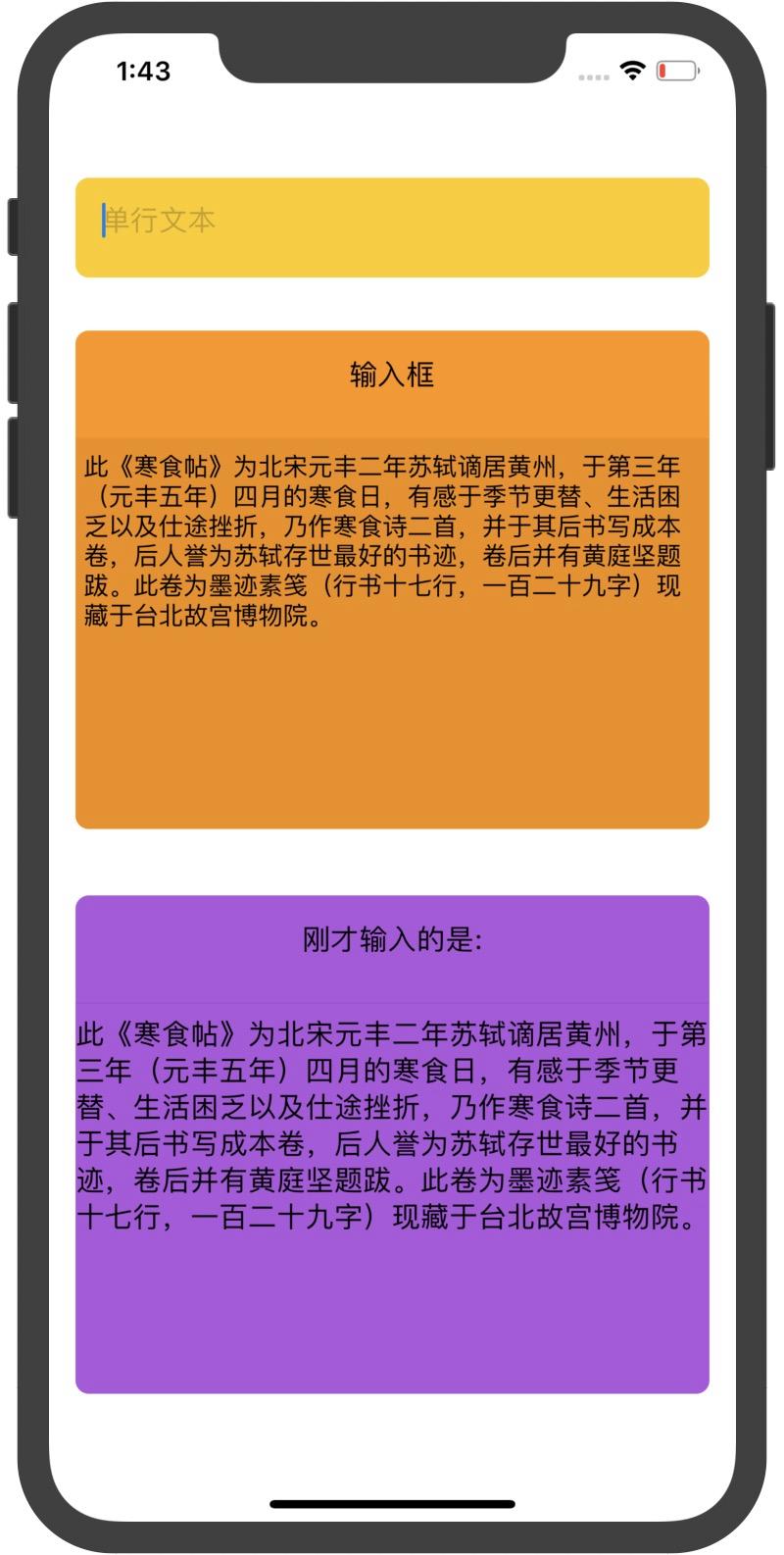
SwiftUI 單行多行文本輸入大合集TextField《寒食帖》
效果 [email protected] 單行文本 單行文本 自己封裝UITextView實現TextView SwiftUI目前還處于發展階段,很多高級控件還沒有原生實現。但是依托于Apple全家桶的好處,我們可以復用之前UIKit的控件。 自己封裝UITextView實現TextView 測試代碼 高級封裝實現彈性文本框 測試代碼 完整demo代碼 參考文件 https:/...
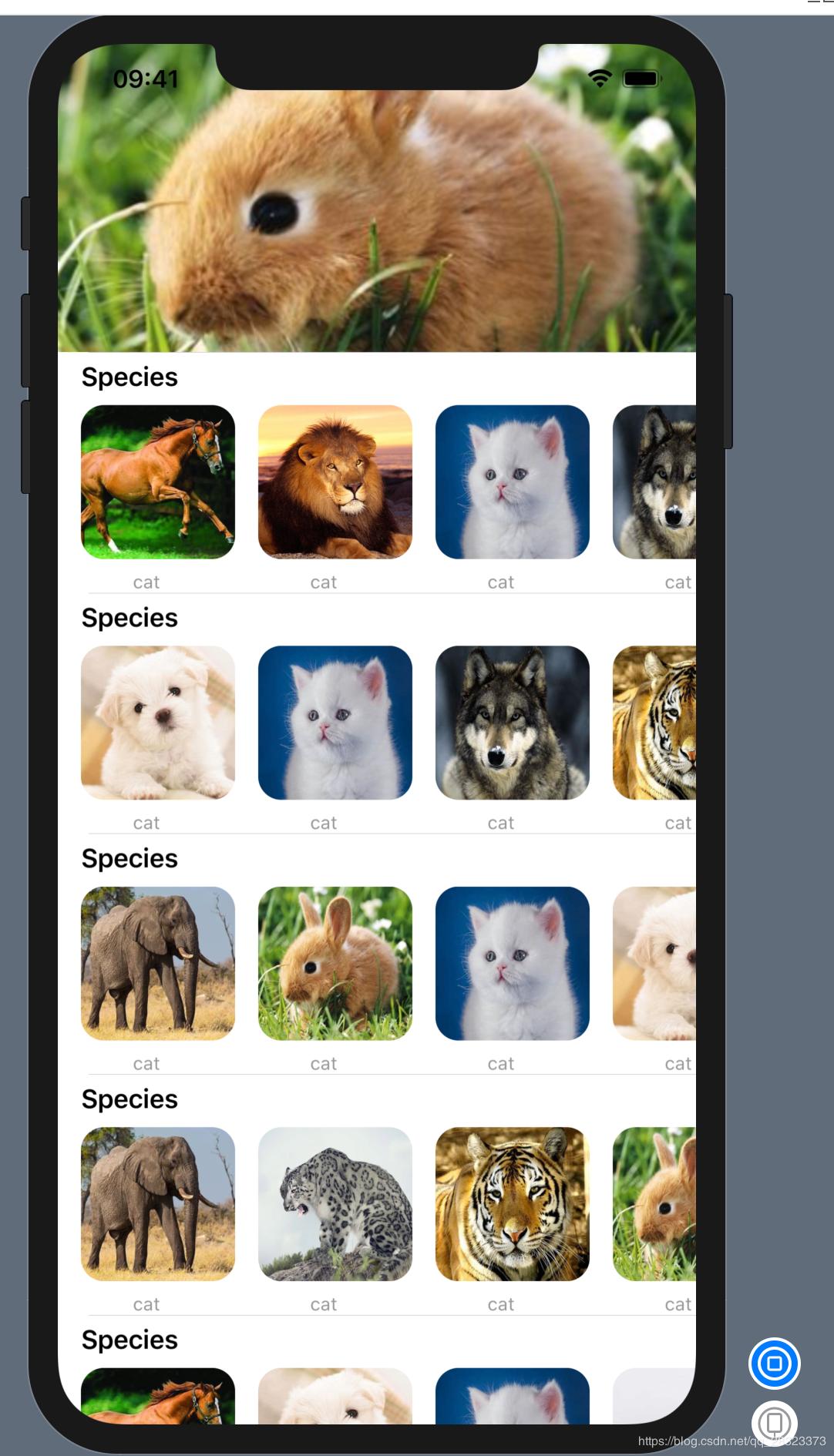
SwiftUI 初體驗 6 實現復雜界面
提示:如果List中嵌套ScrollView,而ScrollView包含NavigationLink,那么NavigationLink是不會導航成功的,有這類需求時,需要用其他方法。 首先看目標效果是實現一個列表,嵌套可以橫向滑動的Row,頭部是Banner(暫時占位,后面的章節實現) 定義最小的單位Item: renderingMode設置original是顯示圖像本身,resizable必須在...
猜你喜歡
SwiftUI 特效之制作個沒有按鈕純手勢交互界面(教程含源碼)
實戰需求 動畫和手勢是SwiftUI的兩個核心,本文將給大家演示如何只通過手勢完成復雜的操作。 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 實現點擊彈出內容 實現雙擊返回列表 基礎知識 onTapGesture(count:perform:) 添加一個在該視圖識別出輕擊手勢時執行的動作。...
SwiftUI macOS 之如何做個等待界面并設置背景虛擬化(ProgressView教程含源碼)
實戰需求 SwiftUI macOS 如何做個等待界面并設置背景虛擬化,當我們請求數據時,希望彈出等待 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握ProgressView() 掌握listStyle 掌握SidebarListStyle 基礎知識 progressview 顯示任務完成進度的視圖。 使用進度視圖可以顯示任務正在逐步完成。 進度視圖可以顯示確定的...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...