SwiftUI之List 和form(2020版)
SwiftUI之List 和form(2020版)
VStack
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
ForEach(0..<5){ Text("\($0)").tag($0)}
}
}
}
效果

List
import SwiftUI
struct ContentView: View {
var body: some View {
List{
ForEach(0..<5){ Text("\($0)").tag($0)}
}
}
}
效果

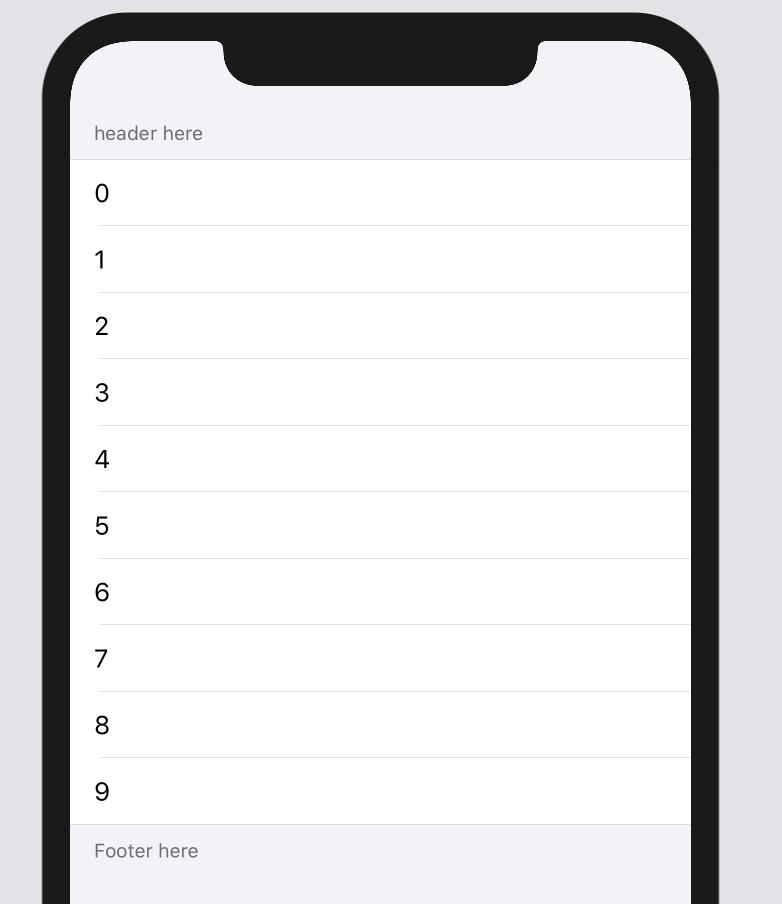
List with header & footer
struct ContentView: View {
var body: some View {
List{
Section(header:Text("header here"),footer: Text("Footer here"))
{
ForEach(0..<10){ Text("\($0)").tag($0)}
}
}
.listStyle(GroupedListStyle())
}
}
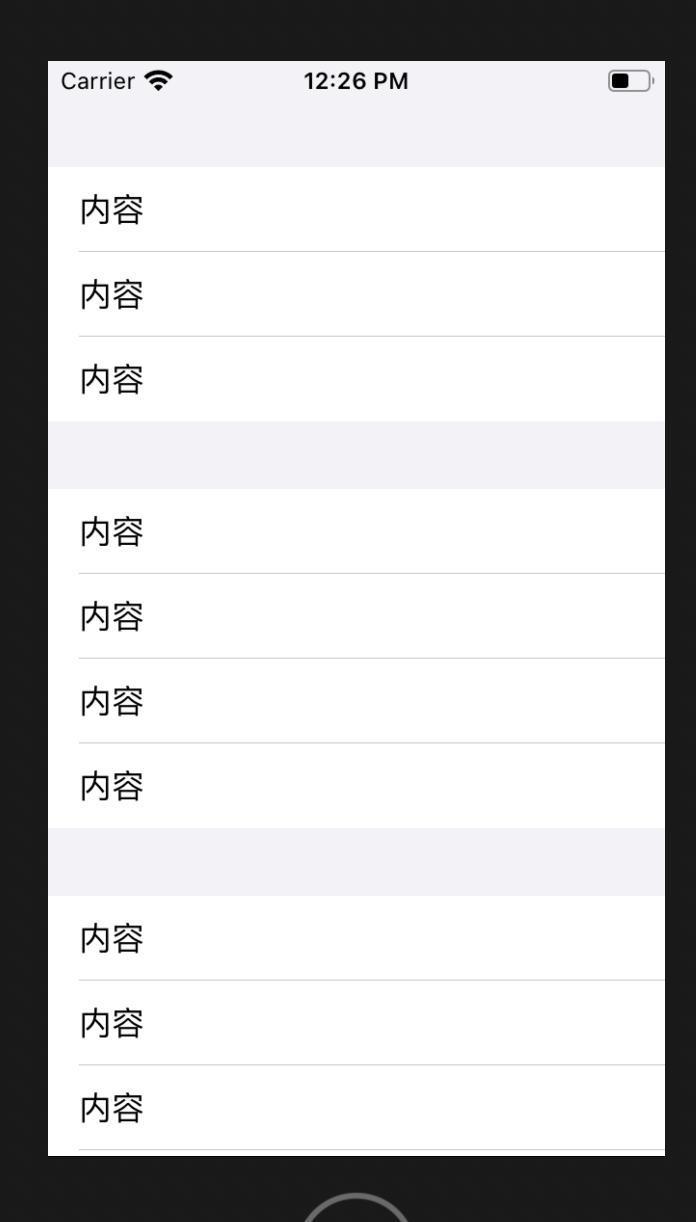
效果

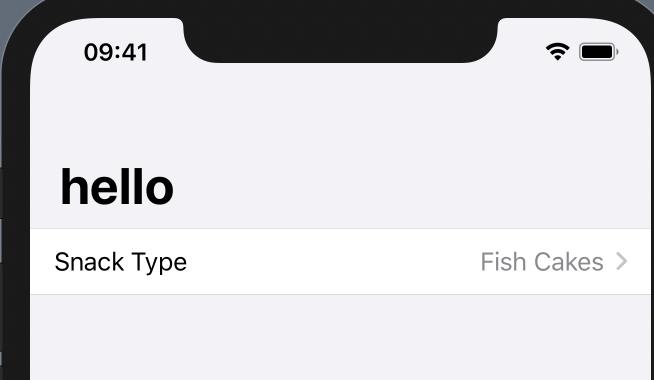
List & navigation
struct ContentView: View {
@State private var selectedSnackIndex = 0
let treats = Treat.demoTreats
var body: some View {
NavigationView{
Form {
Picker(selection:$selectedSnackIndex, label:Text("Snack Type")){
ForEach(0..<treats.count){
Text(self.treats[$0].name).tag($0)
}
}
}
.navigationBarTitle(Text("hello"))
}
}
}
Treat.swift
import SwiftUI
struct Treat: Identifiable {
var id = UUID()
var name: String
var imageName: String
var description: String
}
extension Treat {
static let demoTreats = [
Treat(name: "Fish Cakes", imageName: "FlyingFish", description: "Lots of fish, lots of cakes!"),
Treat(name: "Mice Cream", imageName: "MiceCream", description: "Every kitty's favorite flavored Ice Cream"),
Treat(name: "Croissant", imageName: "Croissant", description: "Seems like cats wouldn't like them, but they do!"),
Treat(name: "Pancakes", imageName: "PanCakes", description: "They're cakes, but in the shape of a pan")
]
}
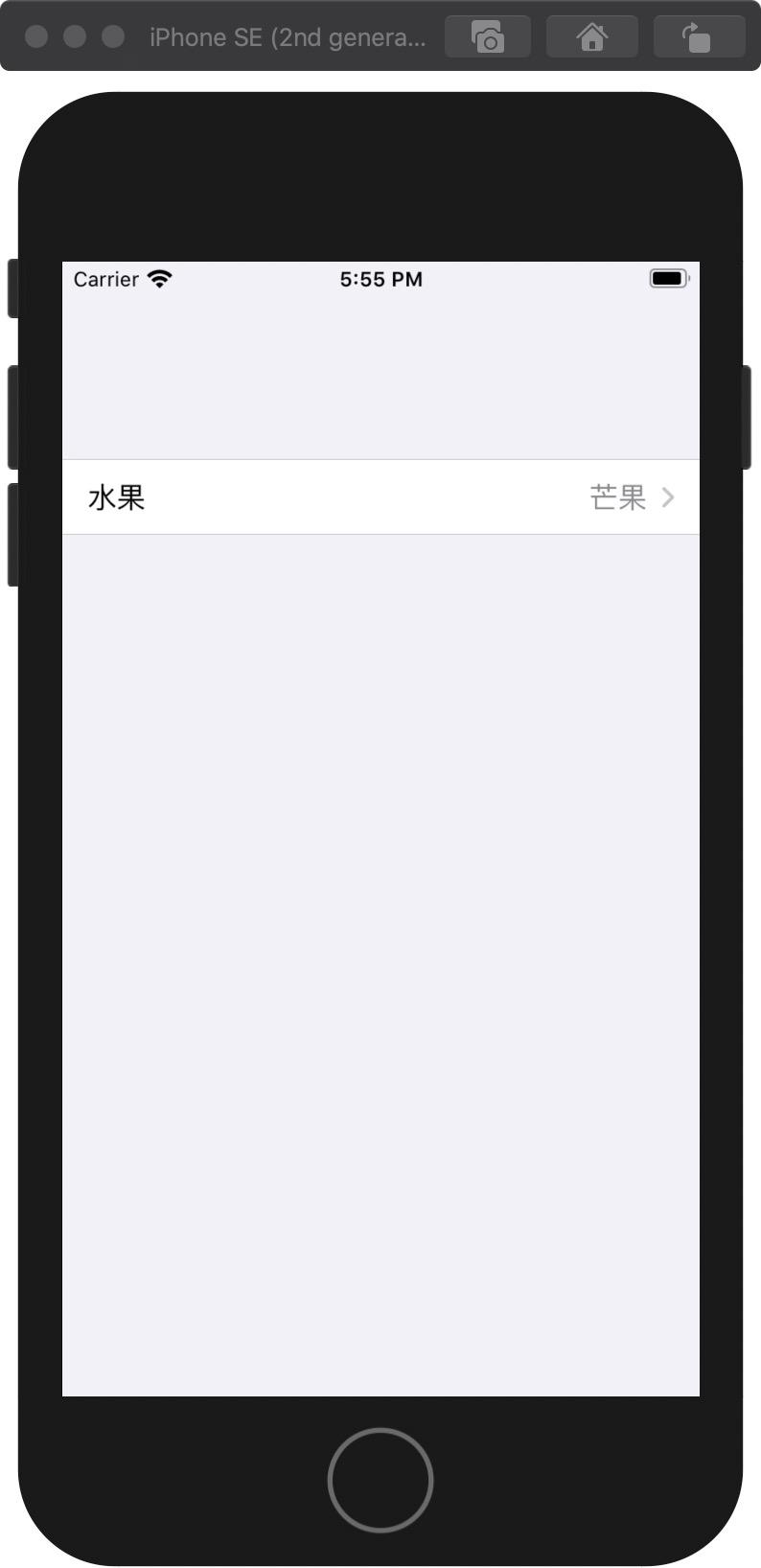
效果

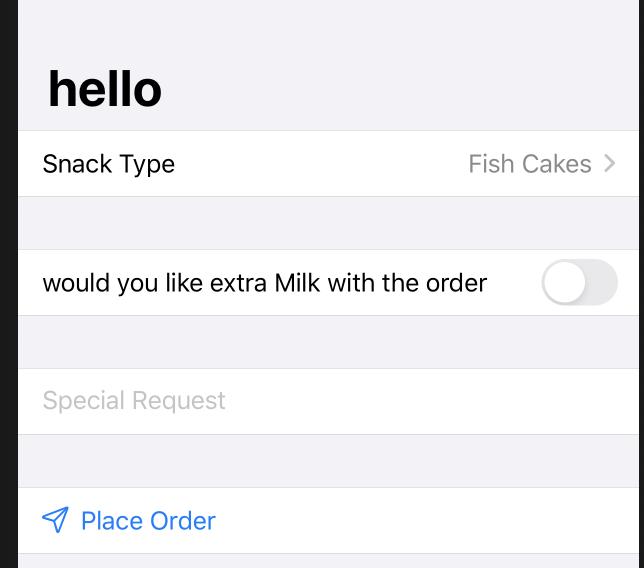
完成代碼
struct ContentView: View {
@State private var selectedSnackIndex = 0
@State private var isOn = false
@State var textValue = ""
let treats = Treat.demoTreats
var body: some View {
NavigationView{
Form {
Section{
Picker(selection:$selectedSnackIndex, label:Text("Snack Type")){
ForEach(0..<treats.count){
Text(self.treats[$0].name).tag($0)
}
}
}
Section{
Toggle(isOn:$isOn){
Text("would you like extra Milk with the order ")
}
if isOn{
Text("Milke will cost an extra $0.99")
.foregroundColor(.gray)
.font(Font.system(size:12))
}
}
Section{
TextField("Special Request",text:$textValue)
}
Section{
Button(action:{
}){
HStack{
Image(systemName:"paperplane")
.foregroundColor(.blue)
Text("Place Order")
}
}
}
}
.navigationBarTitle(Text("hello"))
}
}
}
效果

智能推薦
SwiftUI數據選擇之Picker和Form完美配合
本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] Jietu20200419-175711.gif 看完本文您將掌握的技能 掌握Picker基礎使用 掌握Form基礎 Picker和Form聯動 代碼 推薦文章 SwiftUI一篇文章全面掌握Picker,解決數據選擇(教程和源碼) SwiftUI實戰之用Picker做個優雅的菜單 Swif...
SwiftUI 控件之Button 按鈕初級和高級實用(2020版教程)
SwiftUI 控件之Button 按鈕初級和高級實用(2020版教程) Button是一個非常基本的UI控件,您可以在所有應用中找到該控件。如果您以前學習過iOS編程,則SwiftUI中的Button與UIKit中的UIButton非常相似。它更加靈活和可定制。本文將給您介紹一下幾個方面的內容: 如何創建一個簡單的按鈕并處理用戶的選擇 如何自定義按鈕的背景,填充和字體 如何在按鈕上添加邊框 如何...
SwiftUI 如何設置List列表和Form表單Section的高度(教程含源碼)
實戰需求 SwiftUI 中List和Form都支持Section,Section可以幫忙我們組織復雜數據。 本文價值與收獲 看完本文后,您將能夠作出下面的界面 基礎知識 List 一個容器,用于顯示排列在單列中的數據行。 Form 用于對用于數據輸入的控件(例如在設置或檢查器中)進行分組的容器。 SwiftUI以適合平臺的方式呈現表單。例如,在iOS上,表單顯示為分組列表。用于Section對表...
SwiftUI 復用舊項目代碼之UIViewcontroller(2020版教程)
SwiftUI 復用舊項目代碼之UIViewcontroller(2020版教程) SwiftUI 非常好用,開發界面高效快捷,但是具體到業務層面,復用歷史代碼是必須要研究到事情。 如何在SwiftUI中調用UIViewcontroller 1、 創建一個 Wrapper 例如我們有個Example1ViewController舊代碼,我們可以先通過UIViewControllerRepresen...
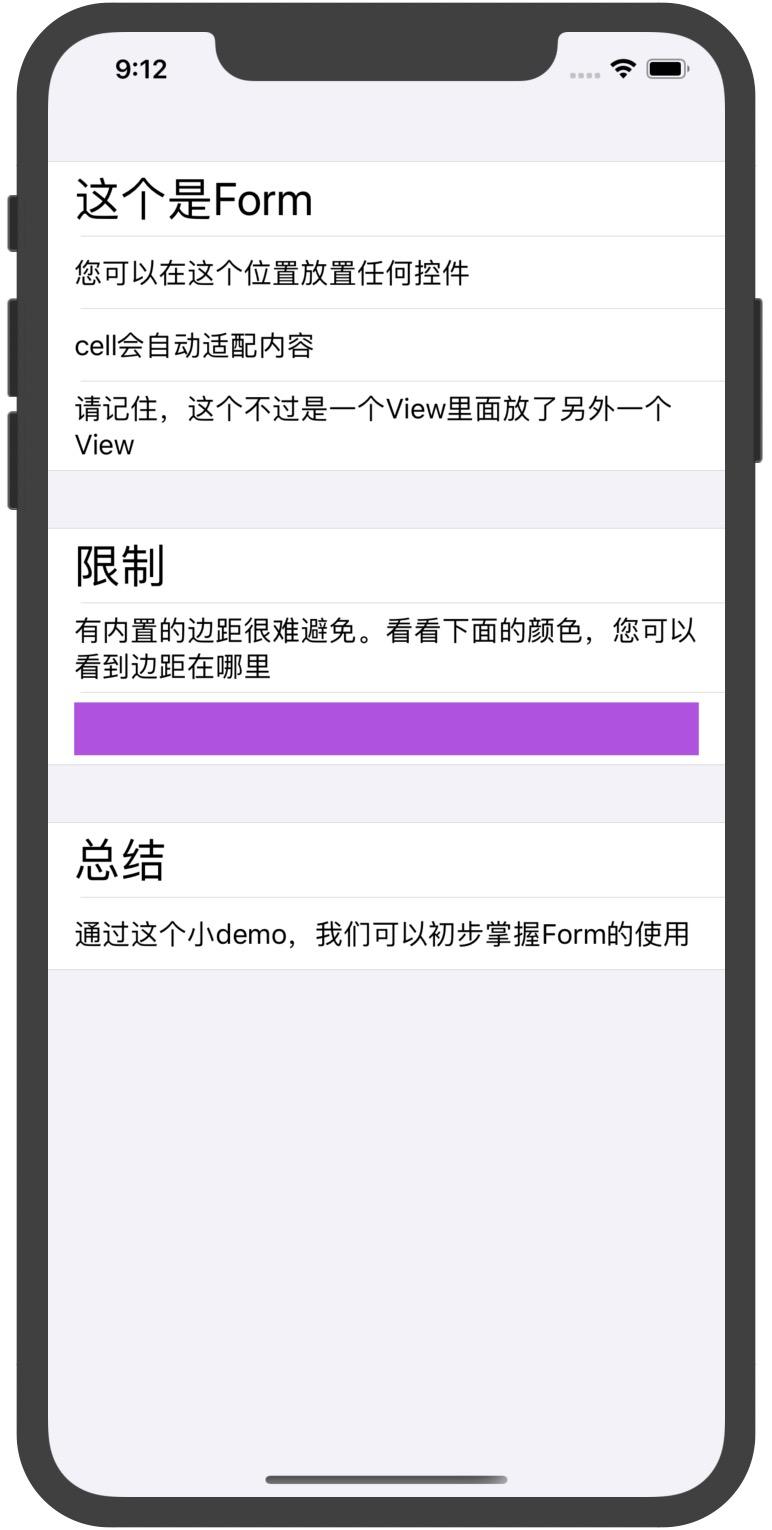
SwiftUI入門之Form的基礎使用
本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] 看完本文您將掌握的技能 了解什么Form 掌握Form和Section使用 了解內置margins 什么是Form Form是SwiftUI的基礎控件,如果我們需要顯示產品配置、選項、用戶輸入時,使用Form可以快速搭建出各類表單。 代碼 技術交流 QQ:3365059189 SwiftUI...
猜你喜歡
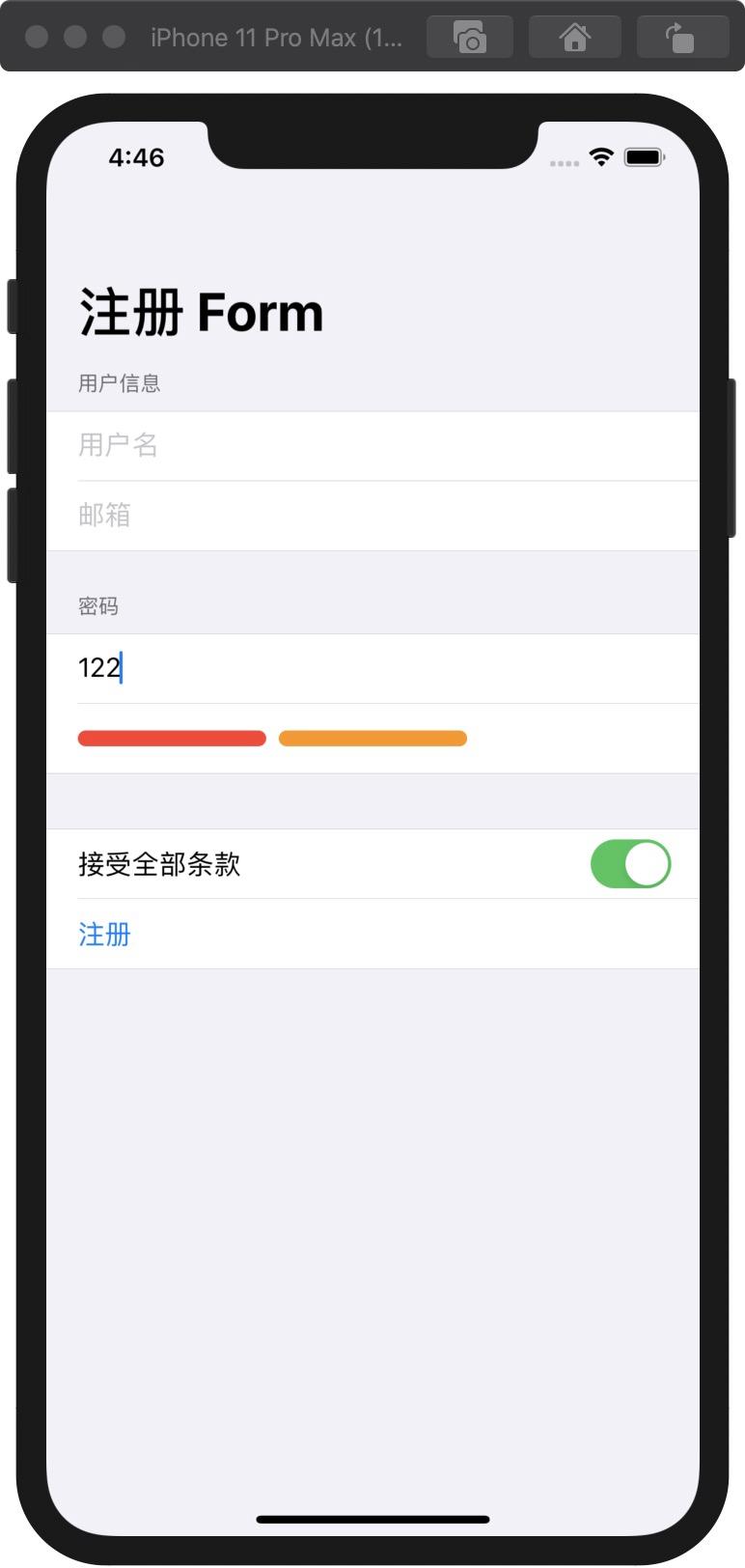
SwiftUI實戰之form制作登錄界面
本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] Jietu20200420-164644.gif 看完本文您將掌握的技能 Form基礎使用 融合TextField 使用枚舉類型enum 掌握Toggle使用 憑借對聲明式用戶界面的優勢,SwiftUI為我們提供了一種構建表單的絕妙機制Form,從而解決了我們收集信息基礎需求。 SwiftU...
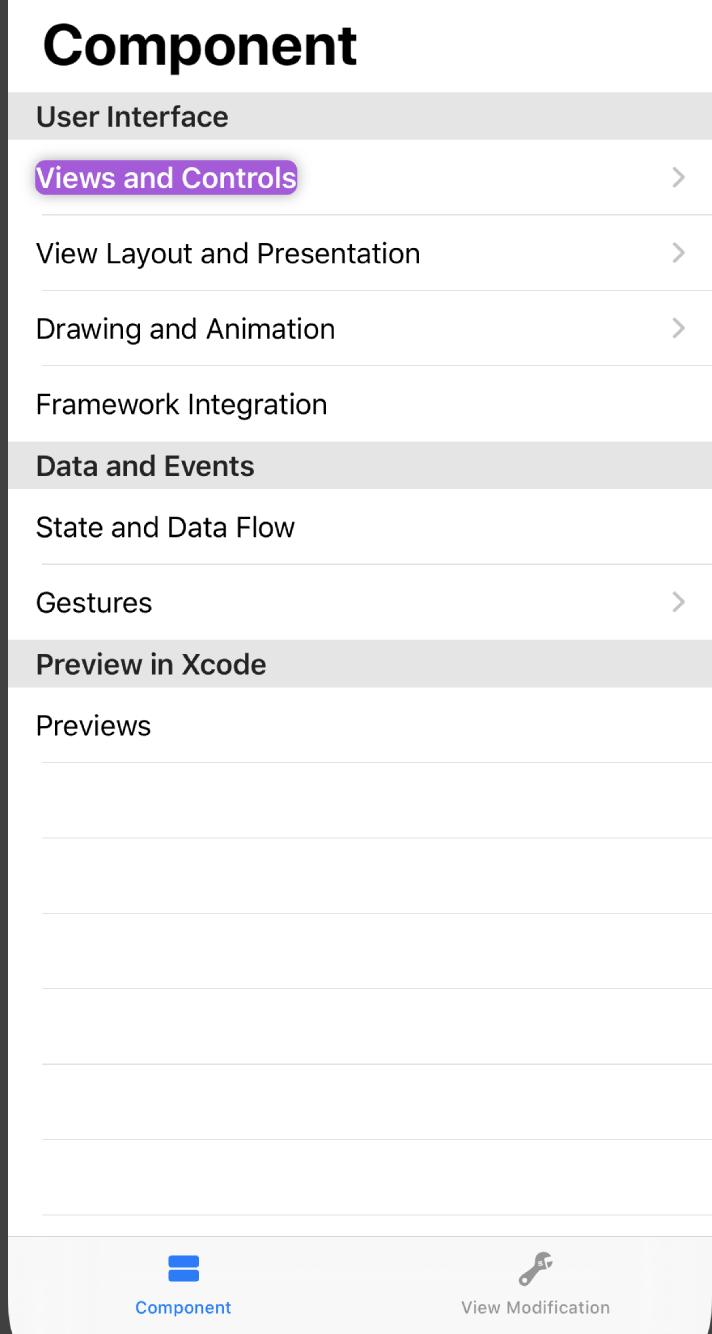
SwiftUI 開發腳手架含Tab List Navigation (2020年版)
SwiftUI 開發腳手架含Tab List Navigation (2020年版) 代碼 SwiftUI 開發腳手架 更多SwiftUI教程和代碼關注專欄 請關注我的專欄 SwiftUI教程與源碼...
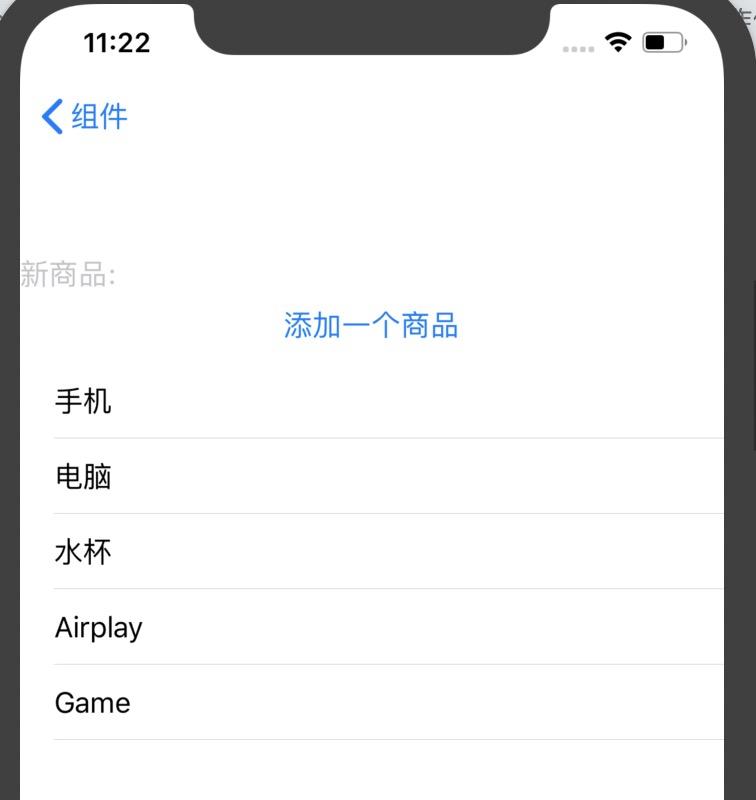
SwiftUI 中級List如何添加新內容(2020年教程)
功能說明 如何使用List循環顯示array內容 .self 作為id的使用 如何更新List內容 TextField基礎使用 代碼 效果 [email protected] 更多SwiftUI教程和代碼關注專欄 請關注我的專欄 SwiftUI教程與源碼...
SwiftUI 下拉菜單支持List版和ScrollView版 (教程含源碼)
實戰需求 SwiftUI 下拉菜單支持List版和ScrollView版 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握 UIScrollView 基礎使用 掌握 UIRefreshControl 基礎使用 支持List版 支持ScrollView版 掌握 UIHostingController 基礎知識 UIScrollView 允許滾動和縮放其包含的視圖的視圖...
SwiftUI實戰三:創建List視圖和導航Navigation
系統: Mac OS 10.15.1, XCode 11.2.1,swift 5.0 寫作時間:2019-11-30 1. 說明 此例子包含元素:List視圖(代替以前的TableView), 導航。這個例子接著上一個例子SwiftUI實戰二:組合視圖和地圖視圖,把它當作詳情頁。 細節請查看官網教程 2. 元素以及代碼下載 https://github.com/zgpeace/BuildingLi...