Button
觸發時執行操作的控件
struct Button<Label> where Label : View
使用教程
您可以通過提供操作和標簽來創建按鈕。操作是一個方法或閉包屬性,當用戶單擊或輕觸按鈕時,它會執行某些操作。標簽是描述按鈕操作的視圖,例如,通過顯示文本(如取消)或圖標(如后退箭頭)。
Button(action: {//您的代碼}) {
Text("Sign In")
}
代碼



import SwiftUI
struct ContentView: View {
var body: some View {
ScrollView{
LazyVStack{
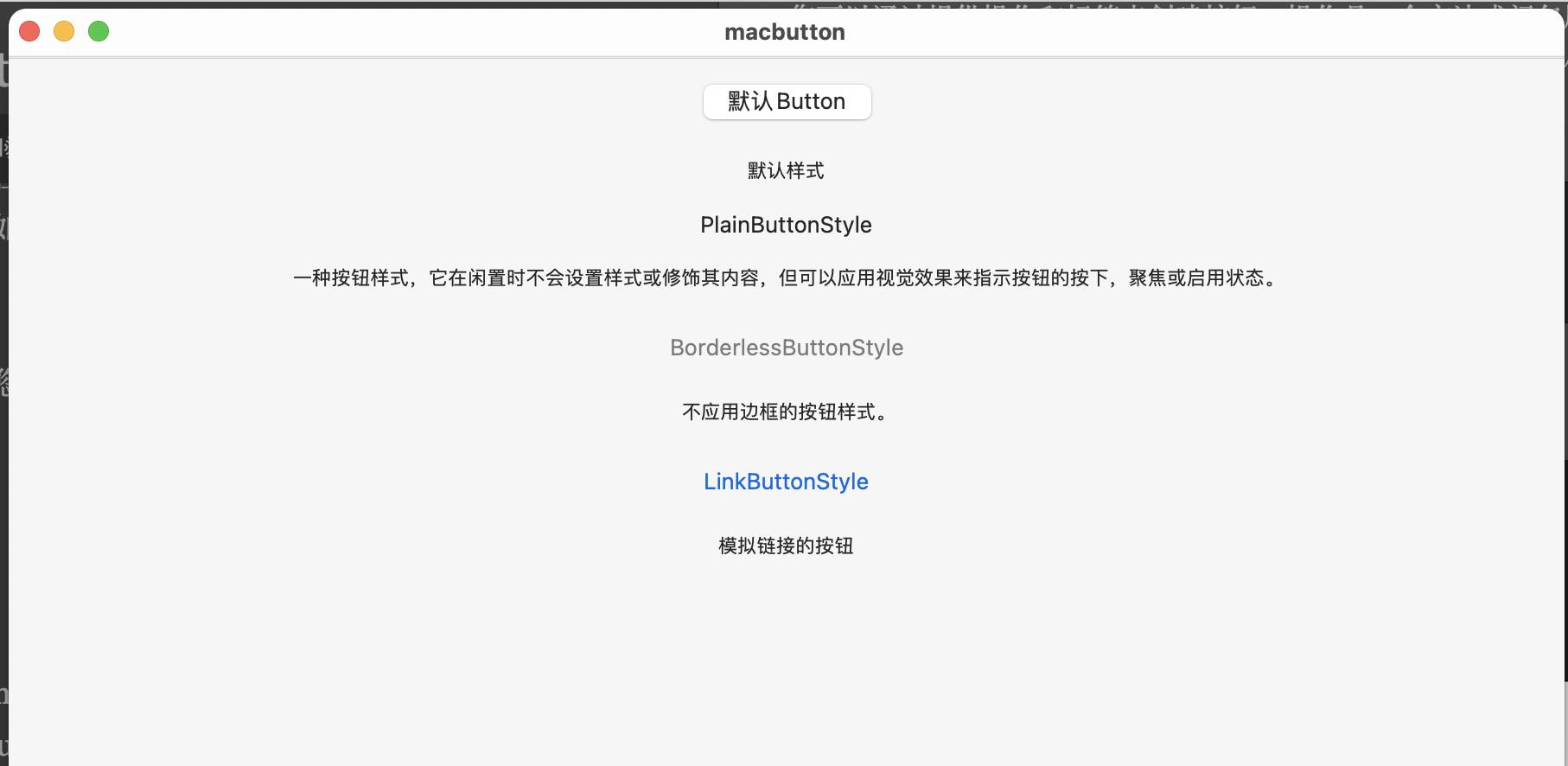
Button("默認Button"){}
.padding()
Text("默認樣式")
.font(.subheadline)
Button("PlainButtonStyle"){}
.buttonStyle(PlainButtonStyle())
.padding()
Text("一種按鈕樣式,它在閑置時不會設置樣式或修飾其內容,但可以應用視覺效果來指示按鈕的按下,聚焦或啟用狀態。")
.font(.subheadline)
Button("BorderlessButtonStyle"){}
.buttonStyle(BorderlessButtonStyle())
.padding()
Text("不應用邊框的按鈕樣式。")
.font(.subheadline)
#if os(macOS)
Button("LinkButtonStyle"){}
.buttonStyle(LinkButtonStyle())
.padding()
Text("模擬鏈接的按鈕")
.font(.subheadline)
#endif
Divider()
Button("PrimitiveButtonStyle"){}
.padding()
.overlay(RoundedRectangle(cornerRadius: 20, style: .continuous)
.stroke())
.buttonStyle(PriButton())
Text("PrimitiveButtonStyle 自定義樣式")
.font(.subheadline)
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
struct PriButton: PrimitiveButtonStyle {
typealias Body = Button
func makeBody(configuration: Configuration) -> some View {
configuration.trigger()
return
Button(configuration)
.background(Color.orange)
.clipShape(RoundedRectangle(cornerRadius: /*@START_MENU_TOKEN@*/25.0/*@END_MENU_TOKEN@*/, style: /*@START_MENU_TOKEN@*/.continuous/*@END_MENU_TOKEN@*/))
}
}
推薦
基礎文章推薦
經典教程推薦
技術源碼推薦
推薦文章
CoreData篇
Combine篇
TextField篇
- 《SwiftUI 一篇文章全面掌握TextField文本框 (教程和全部源碼)》
- 《SwiftUI實戰之TextField風格自定義與formatters》
- 《SwiftUI實戰之TextField如何給鍵盤增加個返回按鈕(隱藏鍵盤)》
- 《SwiftUI 當鍵盤出現時避免TextField被遮擋自動向上移動》
- 《SwiftUI實戰之TextField如何給鍵盤增加個返回按鈕(隱藏鍵盤)》
JSON文件篇
一篇文章系列
- SwiftUI一篇文章全面掌握List(教程和源碼)
- 《SwiftUI 一篇文章全面掌握TextField文本框 (教程和全部源碼)》
- SwiftUI一篇文章全面掌握Picker,解決數據選擇(教程和源碼)
- SwiftUI一篇文章全面掌握Form(教程和源碼)
- SwiftUI Color 顏色一篇文章全解決
技術交流
QQ:3365059189
SwiftUI技術交流QQ群:518696470
- 請關注我的專欄icloudend, SwiftUI教程與源碼
https://www.jianshu.com/c/7b3e3b671970