UIKit 框架之UITextView
//
// ViewController.m
// UItextView
//
// Created by City--Online on 15/5/22.
// Copyright (c) 2015年 XQB. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()<UITextViewDelegate>
@property(nonatomic,strong) UITextView *textView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
_textView=[[UITextView alloc]initWithFrame:CGRectMake(10, 100, 200, 100)];
//設置代理
_textView.delegate=self;
//設置文本內容
_textView.text=@"text啊哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈啊哈哈哈哈啊哈ahahahhahahahah哈哈哈哈哈哈哈哈哈哈哈哈哈哈text啊哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈啊哈哈哈哈啊哈ahahahhahahahah哈哈哈哈哈哈哈哈哈哈哈哈哈哈";
//設置字體
_textView.font=[UIFont systemFontOfSize:20];
//設置字體顏色
_textView.textColor=[UIColor redColor];
//設置文本對齊方式
_textView.textAlignment=NSTextAlignmentRight;
//設置選擇的文本
_textView.selectedRange=NSMakeRange(0, _textView.text.length-2);
//設置可編輯
_textView.editable=YES;
//設置可選擇狀態
_textView.selectable=YES;
//可以設定使電話號碼、網址、電子郵件和符合格式的日期等文字變為鏈接文字
_textView.dataDetectorTypes=UIDataDetectorTypePhoneNumber;
//設置文本是否可編輯
_textView.allowsEditingTextAttributes=YES;
//設置文本屬性樣式
NSMutableAttributedString *attributedString=[[NSMutableAttributedString alloc]initWithString:_textView.text];
[attributedString addAttributes:@{NSForegroundColorAttributeName:[UIColor blueColor],NSFontAttributeName:[UIFont systemFontOfSize:20]} range:NSMakeRange(0, _textView.text.length)];
_textView.attributedText=attributedString;
//設置屬性字典
_textView.typingAttributes=@{NSFontAttributeName:[UIFont systemFontOfSize:30]};
//設置邊框寬度
_textView.layer.borderWidth=3.0;
//設置滾動時反彈
_textView.bounces=NO;
//設置彈出視圖
_textView.inputView=nil;
//設置輔助視圖
_textView.inputAccessoryView=nil;
//設置當插入值時是否清空原有內容 selectedRange范圍的
_textView.clearsOnInsertion=YES;
//設置鏈接樣式
_textView.linkTextAttributes=@{NSForegroundColorAttributeName:[UIColor redColor]};
[self.view addSubview:_textView];
//滾動到指定的Range
// [_textView scrollRangeToVisible:NSMakeRange(_textView.text.length-10, _textView.text.length)];
// _textView.selectedRange=NSMakeRange(_textView.text.length-10, _textView.text.length);
}
// 在TextView獲取焦點之前執行
- (BOOL)textViewShouldBeginEditing:(UITextView *)textView
{
NSLog(@"textViewShouldBeginEditing");
return YES;
}
//在TextView離開焦點之后執行
- (BOOL)textViewShouldEndEditing:(UITextView *)textView
{
NSLog(@"textViewShouldEndEditing");
return YES;
}
//在TextView開始編輯時獲得焦點
- (void)textViewDidBeginEditing:(UITextView *)textView
{
NSLog(@"textViewDidBeginEditing");
}
//在TextView結束編輯時
- (void)textViewDidEndEditing:(UITextView *)textView
{
NSLog(@"textViewDidEndEditing");
}
//每次用戶通過鍵盤輸入字符時,在字符顯示在text view之 前,textView:shouldChangeCharactersInRange:replacementString方法會被調用。這個方法中可以 方便的定位測試用戶輸入的字符,并且限制用戶輸入特定的字符
- (BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text
{
NSCharacterSet *doneButtonCharacterSet = [NSCharacterSet newlineCharacterSet];
NSRange replacementTextRange = [text rangeOfCharacterFromSet:doneButtonCharacterSet];
NSUInteger location = replacementTextRange.location;
if (textView.text.length + text.length > 140){
if (location != NSNotFound){
[textView resignFirstResponder];
}
return NO;
}
else if (location != NSNotFound){
[textView resignFirstResponder];
return NO;
}
return YES;
}
- (void)textViewDidChange:(UITextView *)textView
{
NSLog(@"textViewDidChange");
}
//光標位置改變
- (void)textViewDidChangeSelection:(UITextView *)textView
{
NSLog(@"textViewDidChangeSelection");
}
- (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)URL inRange:(NSRange)characterRange
{
NSLog(@"shouldInteractWithURL");
return YES;
}
- (BOOL)textView:(UITextView *)textView shouldInteractWithTextAttachment:(NSTextAttachment *)textAttachment inRange:(NSRange)characterRange
{
NSLog(@"shouldInteractWithTextAttachment");
return YES;
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
[self.view endEditing:YES];
[super touchesBegan:touches withEvent:event];
NSLog(@"touchesBegan:withEvent");
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@endUITextView有幾個IOS7的屬性沒寫

智能推薦
Swift — UIKit 之(5)—— TableViews
文章目錄 0. 本篇重點 1. Table Views 2. 新建工程Tabbed App 3. 準備主界面 3.1 刪除 Second View 3.2 添加一個 TableViewController,并關聯到 TabBar 3.3 再加一個 TableViewController,并關聯到 TabBar,命名為“自定義Cell” 4. 第一個頁面“初步&r...
SwiftUI封裝UIKit之UIDatePicker
本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] 看完本文您將掌握的技能 UIDatePicker基礎使用 掌握SwiftUI使用UIDatePicker方法 代碼 推薦 基礎文章推薦 《SwiftUI是什么,聽聽大牛們如何說》 經典教程推薦 onevcat 大神的《SwiftUI 與 Combine 編程》 更新近百篇SwiftUI教程《...
UIKit框架(8)屏幕適配(二)
AutoLayout介紹 AutoLayout的功能要比AutoResizing強大的多。 當對一個UIView對象使用了AutoLayout布局后,意味著放棄了通過對象的frame進行修改視圖的位置、尺寸。 AutoLayout使約束條件,通過自動布局引擎,計算view對象的f...
Swift — UIKit 之(4)—— TabBar|ToolBar|NavigationBar
文章目錄 0. 本篇主要內容 1. TabBar [0] 長啥樣 [1] 建立項目 [2] 添加一個 TabBarController [3] 添加一個 NavigationController 2. ToolBar [4] 在TabBar的第一個界面(櫻桃)添加一個ToolBar [5] 在ToolBar下面添加一個View并拉滿 [6] 為該界面綁定一個控制類 [7] 綁定事件 [8] 編寫代...
UIKit框架(11)導航控制器UINavigationController
介紹多控制器管理中非常重要的一個控制器UINavigationController 它負責管理多個控制器,能夠輕松完成控制器間的切換 如:iOS系統上的設置 父類是UIViewController,但其功能并非是管理view,而是管理多個控制器 控制器棧式管理: 當切換時,將一個控制器入棧,當返回...
猜你喜歡
UIKit框架-自定義視圖-分段控制器
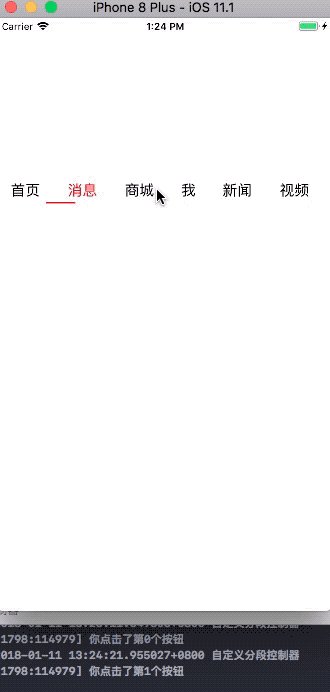
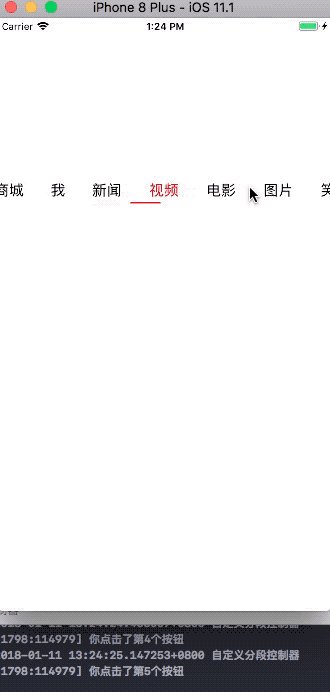
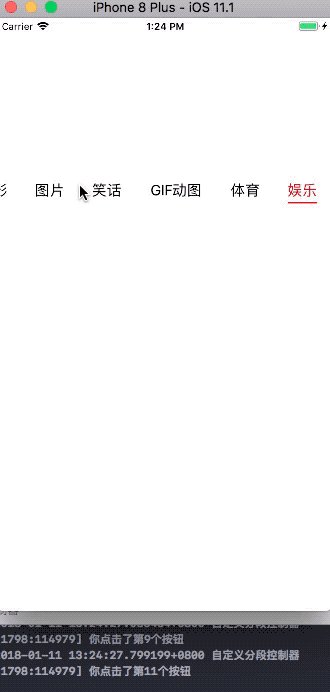
自定義分段控制器 實現簡單點擊事件 效果圖 1.創建工程、創建UIView子類YYJTopView; 2.YYJTopView.h文件聲明一個數組用于接受內容; 3.YYJTopView.m文件實現數組seter方法,常見標題按鈕 4.實現按鈕點擊方法 這里按鈕的狀態不用UIControlStateSelected而用UIControlStateDisabled,是因為當按鈕處于selected狀...
uikit框架開發前期配置及定制主題方法。
要使用npm命令需要先安裝nodejs。 安裝方法網上有很多,在此就不一一例舉了。 1. 安裝Gulp 首先需要在全局范圍安裝gulp 用git下載Uikit。 這需要安裝git,進http://github.com/uikit/uikit直接下載后解壓就可以。 下載之后會自動生成uikit文件夾。 而后進入uikit目錄 2. 安裝node依賴的模塊。 執行npm install安裝node依賴...
Swift — UIKit 之(1)—— 基本組件總覽
參考資料:Apple官方KeyNote文件 文章目錄 1. 常見的系統視圖 2. 標簽(UILabel) 3. 圖像視圖(UIImageView) 4. 文本視圖(UITextView) 5. 滾動視圖(UIScrollView) 6. 表格視圖(UITableView) 7. 工具欄(UIToolBar) 8. 導航欄(UINavigationBar) 9. 標簽欄(UITabBarContro...
Swift — UIKit 之(6)—— Model 的 CRUD(文件版)
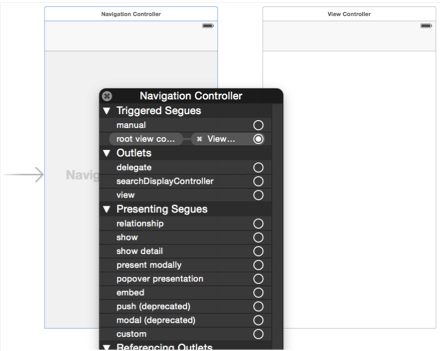
文章目錄 0. 本篇重點 1. 項目整體框架 1.1 新建一個 Single View App 1.2 在 Main.storyboard 中添加一個 Navigation Controller 1.3 更改根界面 1.4 給詳細頁面的 ViewController 更名(第三個界面,最右邊) 1.5 為“列表”界面添加 UIViewTableController 并關聯 ...