SwiftUI 中級之獲取API數據并顯示(2020)
1. 定義struct
import Foundation
struct Features: Decodable, Hashable {
var properties: Properties
var geometry: Geometry
}
struct Properties: Decodable, Hashable {
var mag: Double
var place: String
var time: Double
var detail: String
var title: String
}
struct Geometry: Decodable, Hashable {
var type: String
var coordinates: [Double]
}
struct QuakeAPIList: Decodable {
var features: [Features]
}
2. 創造請求class
import Foundation
class NetworkingManager : ObservableObject {
@Published var dataList = QuakeAPIList(features: [])
init() {
guard let url = URL(string: "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/2.5_day.geojson") else {return}
URLSession.shared.dataTask(with: url) {
(data, _, _) in
guard let data = data else {return}
let dataList = try! JSONDecoder().decode(QuakeAPIList.self, from: data)
DispatchQueue.main.async {
self.dataList = dataList
// print(dataList.features)
}
}.resume()
}
}
界面顯示
- 主頁面
import SwiftUI
struct ContentView: View {
@ObservedObject var networkingManager = NetworkingManager()
var body: some View {
NavigationView {
List(networkingManager.dataList.features, id: \.properties) { data in
NavigationLink(destination: QuakeDetails(data: data)) {
CellRow(data: data)
}.navigationBarTitle("Quakes")
}
}
}
}
行頁面
import SwiftUI
struct CellRow: View {
var data: Features
var body: some View {
HStack(alignment: .center, spacing: 9) {
VStack(alignment: .leading) {
VStack {
Text(String(data.properties.mag))
.bold()
.foregroundColor(.white)
.font(.headline)
}.frame(width: 100, height: 100)
.background(Color.green)
}.clipShape(Circle())
.overlay(Circle().stroke(Color.gray, lineWidth: 1))
.shadow(radius: 10)
VStack {
Text(data.properties.place)
.foregroundColor(.gray)
.bold()
Text("Time: \(timeConverter(timeStamp: data.properties.time))")
.italic()
.foregroundColor(.orange)
.font(.subheadline)
.padding(.top, 2)
}
}
}
}
詳細頁面
//
// QuakeDetails.swift
// QuakesApp-New-XC11
//
// Created by Paulo Dichone on 10/2/19.
// Copyright © 2019 Paulo Dichone. All rights reserved.
//
import SwiftUI
import Foundation
import UIKit
import MapKit
struct QuakeDetails: View {
var data: Features
var body: some View {
ZStack(alignment: .top) {
MapView(data: data)
.edgesIgnoringSafeArea(.all)
VStack(alignment: .center, spacing: 6) {
Text(String(data.properties.mag))
.font(.largeTitle)
Text(data.properties.place)
}.clipShape(Rectangle())
.frame(width: nil, height: nil)
.padding(.all, 20)
.background(Color.green)
.shadow(radius: 9)
.cornerRadius(9)
.opacity(0.8)
}
}
}
struct MapView: UIViewRepresentable {
var data: Features
func makeUIView(context: Context) -> MKMapView {
MKMapView(frame: .zero)
}
func updateUIView(_ uiView: MKMapView, context: Context) {
let annotation = MKPointAnnotation()
let coordinate = CLLocationCoordinate2D(latitude: data.geometry.coordinates[1], longitude: data.geometry.coordinates[0])
let span = MKCoordinateSpan(latitudeDelta: 1.0, longitudeDelta: 1.0)
let region = MKCoordinateRegion(center: coordinate, span: span)
uiView.setRegion(region, animated: true)
annotation.coordinate = coordinate
annotation.title = data.properties.place
annotation.subtitle = "Magnitude: \(data.properties.mag)"
uiView.addAnnotation(annotation)
}
}
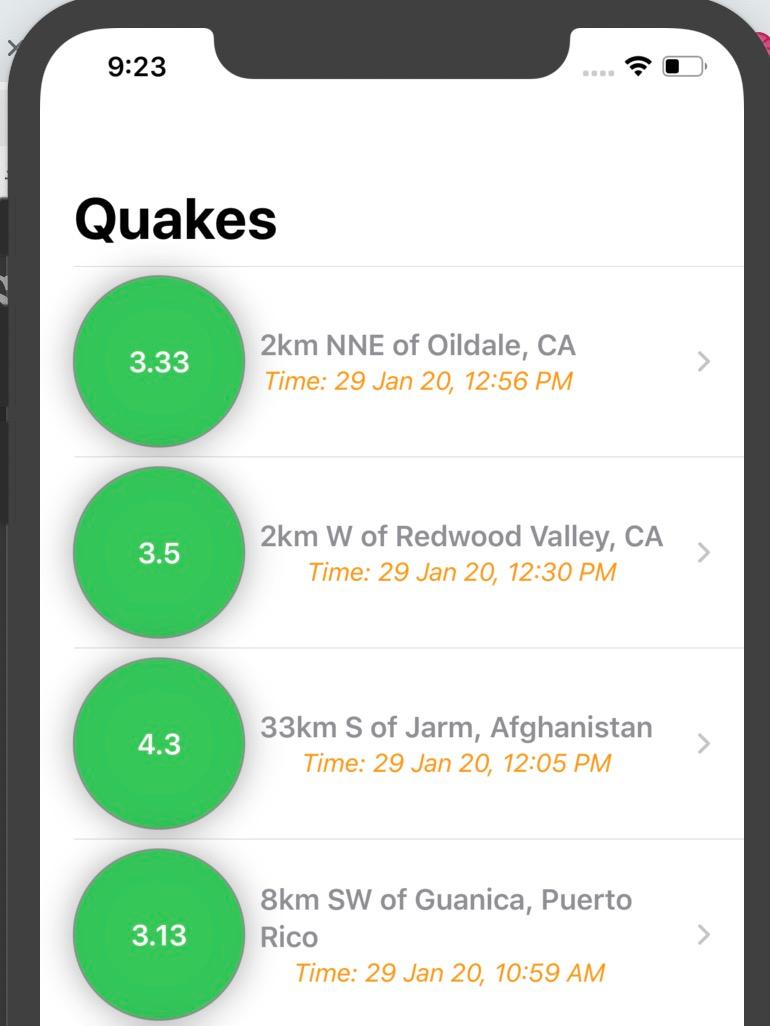
最終效果
更多SwiftUI教程和代碼關注專欄
- 請關注我的專欄icloudend, SwiftUI教程與源碼
https://www.jianshu.com/c/7b3e3b671970
智能推薦
SwiftUI之List 和form(2020版)
SwiftUI之List 和form(2020版) VStack 效果 image.png List 效果 image.png List with header & footer 效果 image.png List & navigation Treat.swift 效果 image.png 完成代碼 效果 image.png...
SwiftUI通過PHP API接口顯示mysql的數據(JSON)
目錄 前言 SwiftUI+mysql 相關概念 SwiftUI顯示mysql的數據前的準備 SwiftUI顯示mysql的數據的具體步驟 step1 為json定義Model step2 讀取并解碼json step3 顯示json數據 step4 測試驗證 step5 設置外部來源提取權限(選做) 完整代碼 前言 更多技術整理,歡迎關注本人博客www.tomtwos.com 參考資料: Dis...
SwiftUI 中級List如何添加新內容(2020年教程)
功能說明 如何使用List循環顯示array內容 .self 作為id的使用 如何更新List內容 TextField基礎使用 代碼 效果 [email protected] 更多SwiftUI教程和代碼關注專欄 請關注我的專欄 SwiftUI教程與源碼...
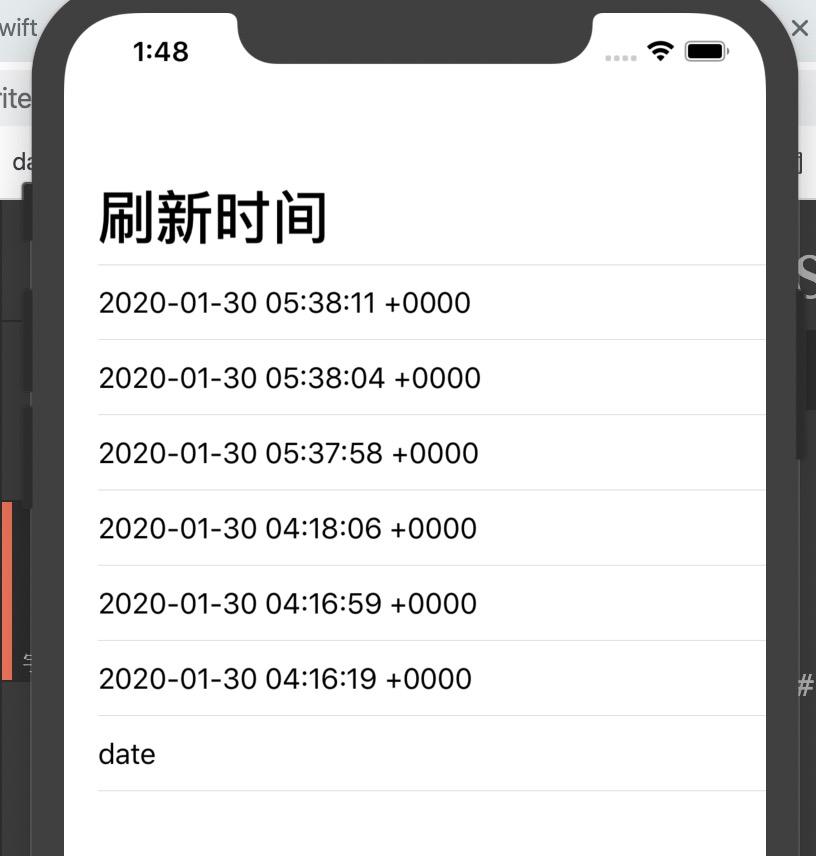
SwiftUI 中級之下拉更新PullRefresh (2020年教程)
SwiftUI 中級之下拉更新PullRefresh (2020年教程) 將之前等代碼封裝成struct 做個下拉更新時間等demo [email protected] 更多SwiftUI教程和代碼關注專欄 請關注我的專欄icloudend, SwiftUI教程與源碼 https://www.jianshu.com/c/7b3e3b671970...
猜你喜歡
SwiftUI 中級之如何自定義圓角位置和度數 (2020年教程)
SwiftUI 中級之如何自定義圓角位置和度數 (2020年教程) 需求描述 我知道你可以使用 .cornerRadius() 來設置 UI 視圖為圓角,但有沒有辦法只輸入特定角,如頂部。 解決方案 自定義 效果 SwiftUI 中級之如何自定義圓角位置和度數 參考資料 https://stackoverflow.com/questions/56760335/round-specific-corn...
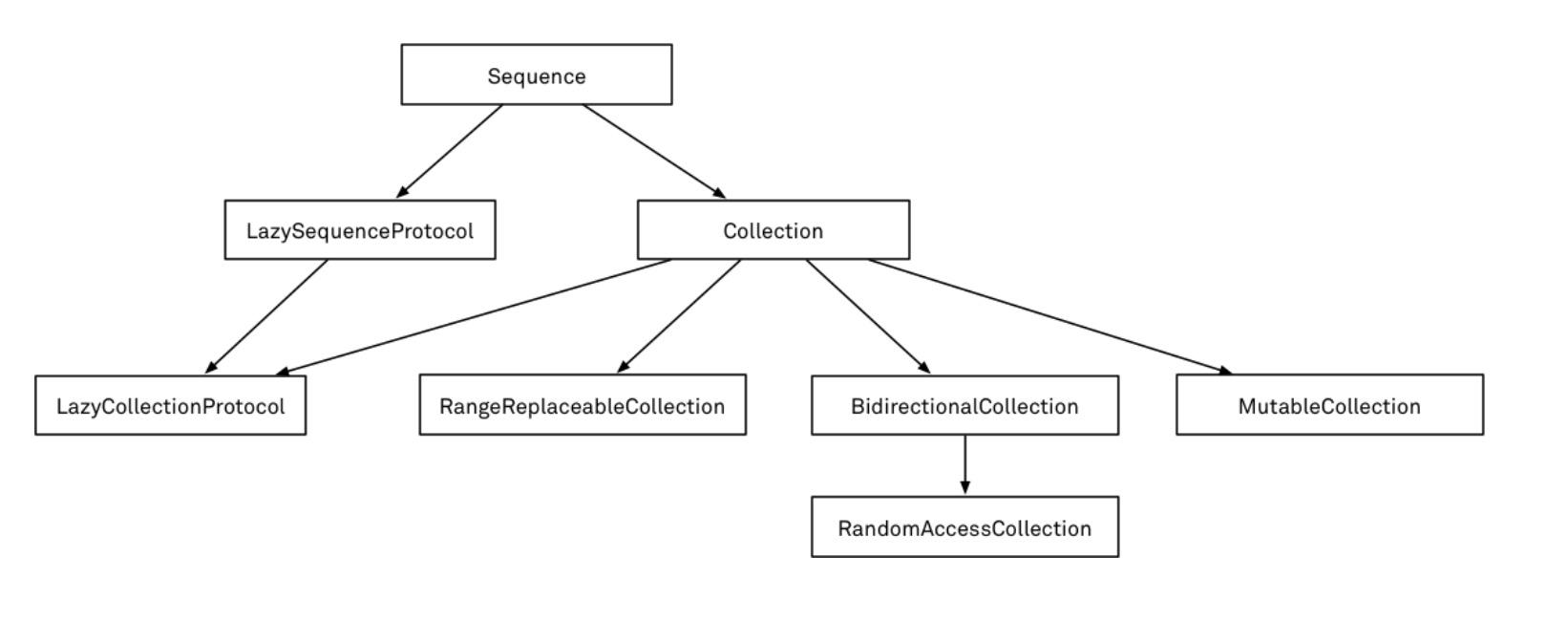
SwiftUI RandomAccessCollection 是什么如何用(2020)
SwiftUI RandomAccessCollection 是什么如何用(2020) 得益于Swift的protocol-oriented 設計,因此可以非常容易的實現各種通用算法。 RandomAccessCollection 介紹 A collection that supports efficient random-access index traversal. 支持高效隨機訪問的集合 R...
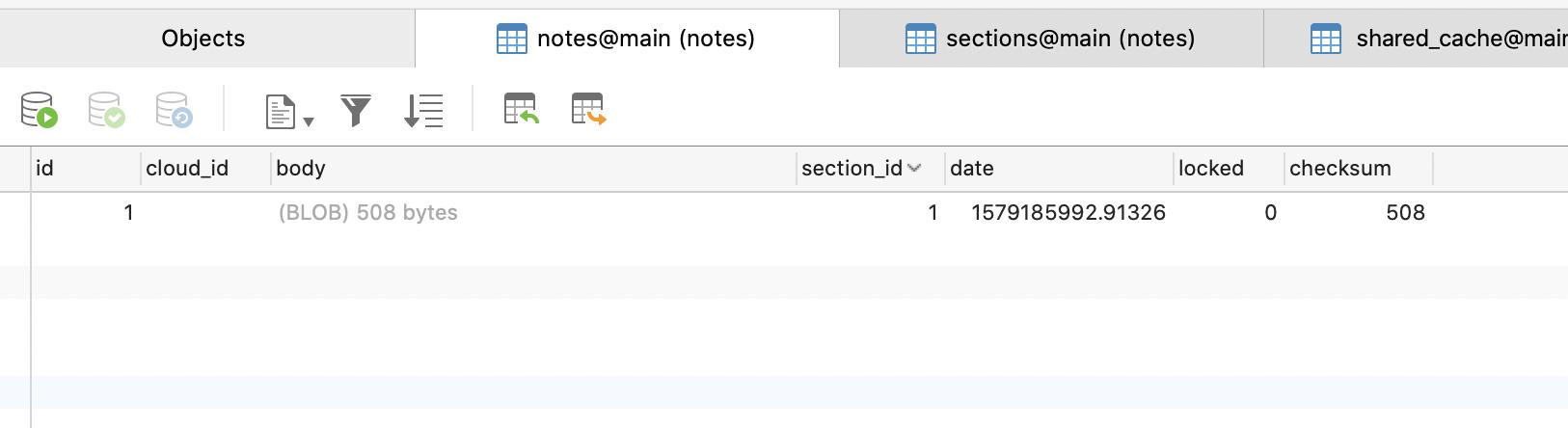
SwiftUI Sqlite如何存儲復雜對象(2020)
SwiftUI Sqlite如何存儲復雜對象 如何你有大量圖片或者復雜文本需要存儲,sqlite 的Blob類型將是你最佳的選擇 代碼 數據截圖 image.png 定義了NoteObject父類 NoteObject的子類 來源 https://github.com/indaos/DaoNotes 更多SwiftUI教程和代碼關注專欄 請關注我的專欄 SwiftUI教程與源碼...
SwiftUI-WWDC2020-實例展示
整體效果 總體效果 代碼實現 目錄結構 sandwichApp.swift 程序入口文件,store作為全局變量聲明在此文件,并作為參數傳入ContentView ContentView.swift 主頁面,所有功能和業務邏輯都在此頁面,是一個App的列表頁面,可以新增,移動,刪除,編輯,點擊單元格可進入詳情頁面。單元格抽象為SandwichCell。 SandwichDetail.swift 詳...