SwiftUI 官方教程 (一)
標簽: SwiftUI iOS Xcode Swift watchOS
由于 API 變動,此文章部分內容已失效,最新完整中文教程及代碼請查看 https://github.com/WillieWangWei/SwiftUI-Tutorials

SwiftUI 簡介
SwiftUI 是一種為任何 Apple 平臺聲明用戶界面的現代化方式。以前所未有的速度,創建漂亮、動態的應用程序。

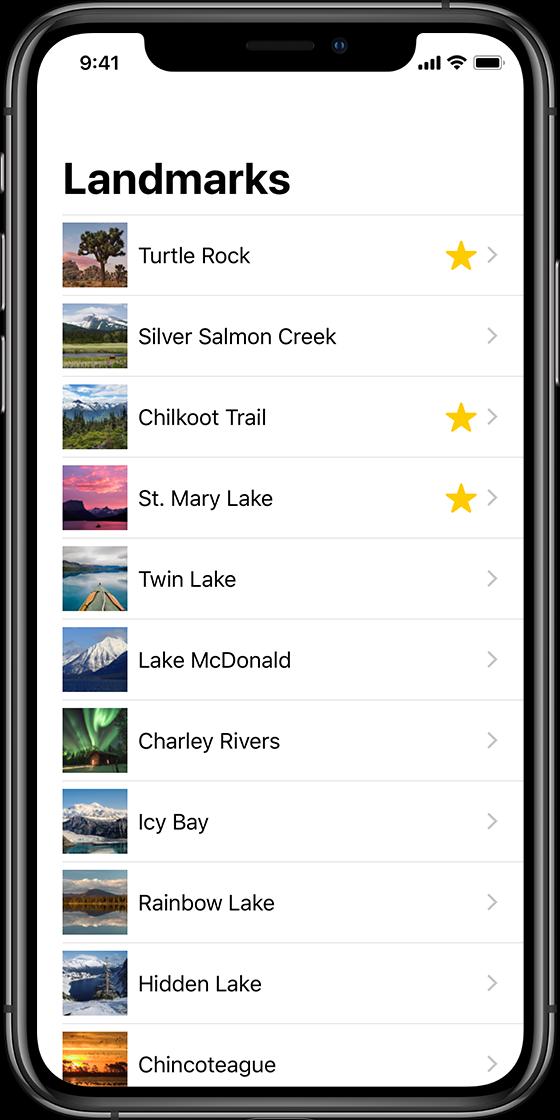
只需要描述一次的布局
為你的視圖聲明任何狀態的內容和布局,一旦狀態發生改變, SwiftUI 會自動更新視圖的渲染。
List(landmarks) { landmark in
HStack {
Image(landmark.thumbnail)
Text(landmark.name)
Spacer()
if landmark.isFavorite {
Image(systemName: "star.fill")
.foregroundColor(.yellow)
}
}
}

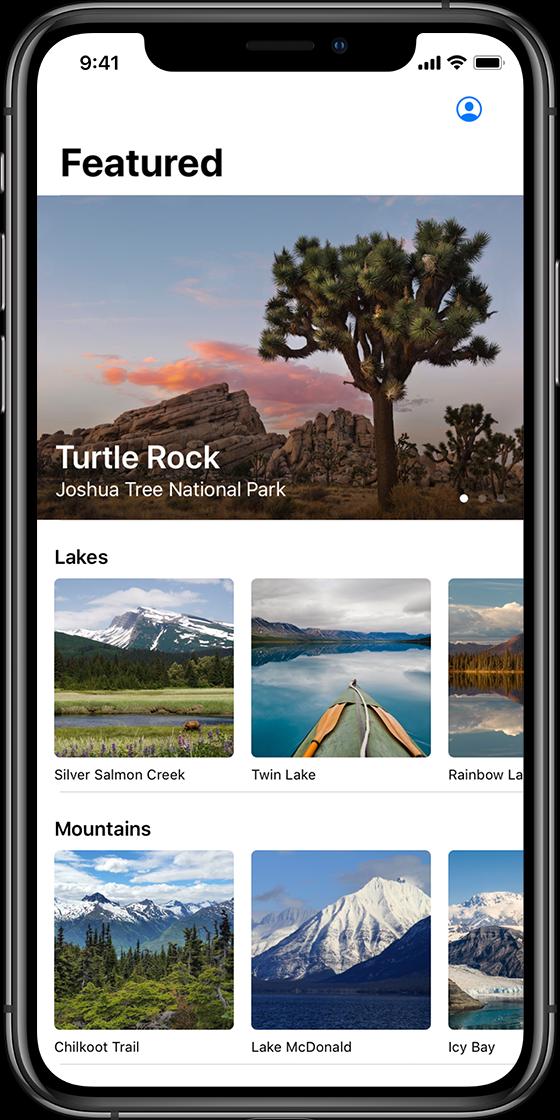
構建可復用的組件
將小型、獨立視圖組合到更大,更復雜的界面中。在任何為 Apple 平臺所設計的應用之間,共享您的自定義視圖。
struct FeatureCard: View {
var landmark: Landmark
var body: some View {
landmark.featureImage
.resizable()
.aspectRatio(3/2, contentMode: .fit)
.overlay(TextOverlay(landmark))
}
}

精簡動畫
創建平滑的動畫就像調用單個方法一樣簡單。 SwiftUI 會在必要時自動計算并過渡動畫。
VStack {
Badge()
.frame(width: 300, height: 300)
.animation(.basic())
Text(name)
.font(.title)
.animation(Animation.basic().delay(0.25))
}

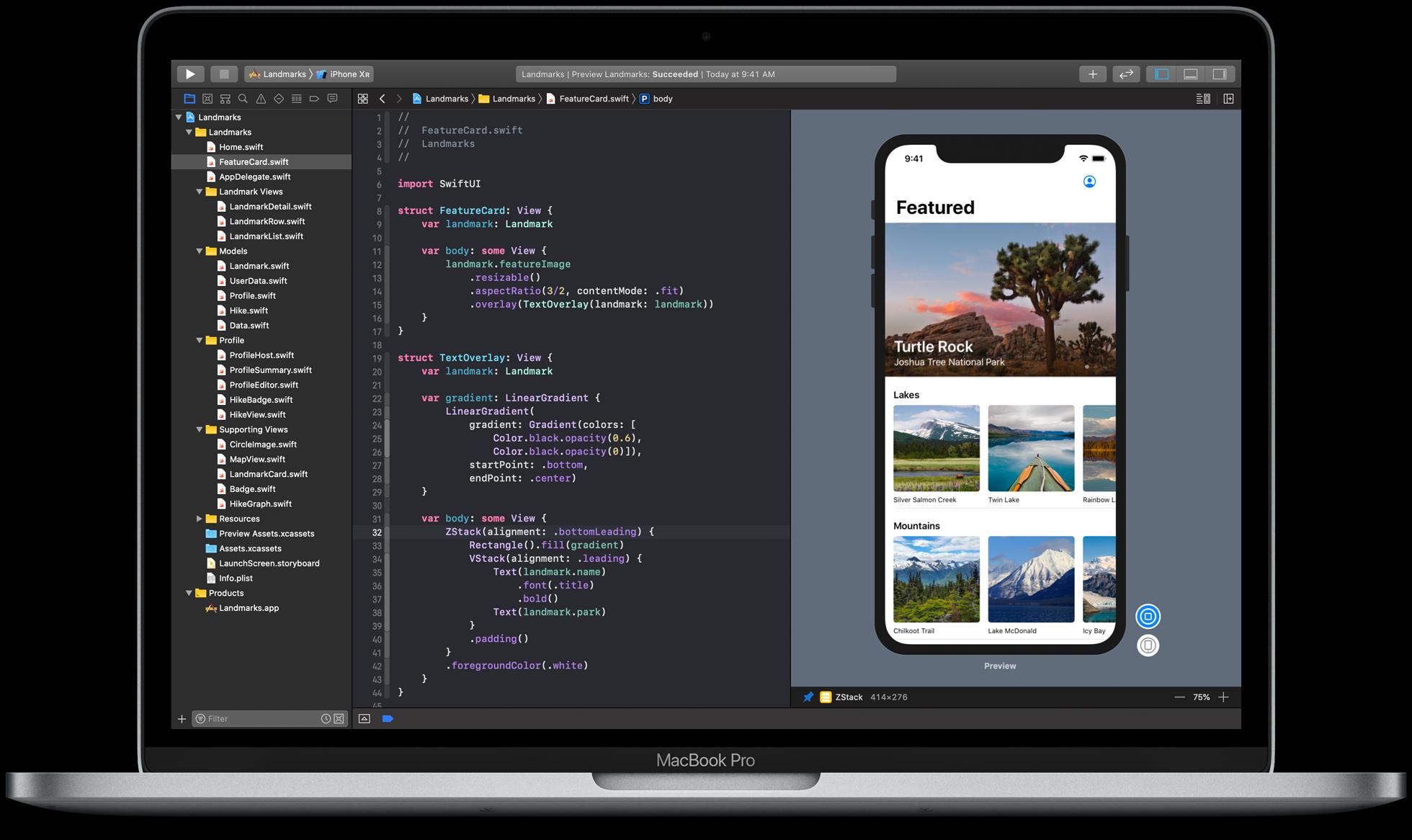
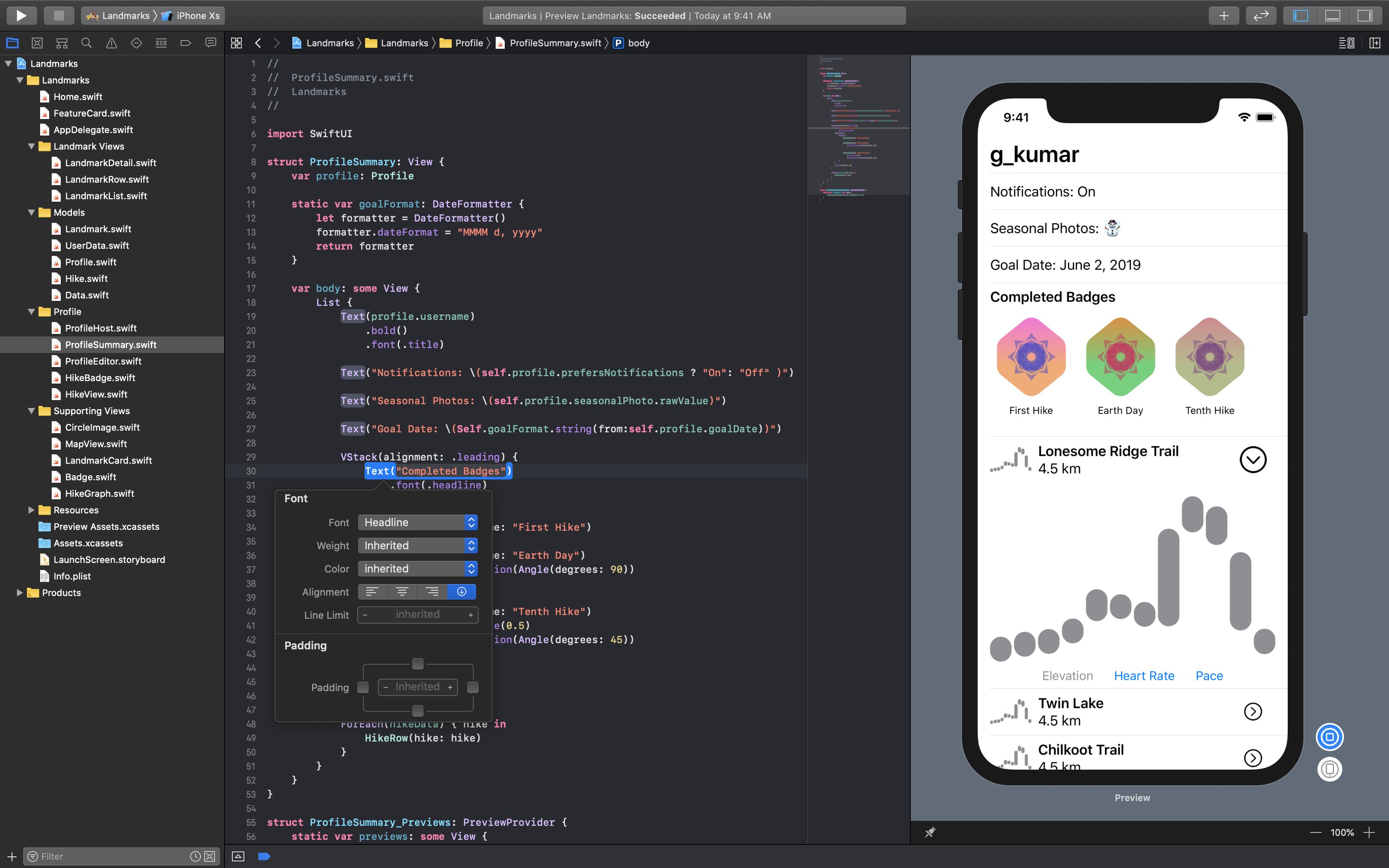
在 Xcode 中實時預覽
無需運行應用程序,即可設計、構建和測試應用程序的界面。使用可交互的預覽來測試您的控件和布局。

智能推薦
rest-framwork官方文檔教程(一)
該項目是按照官網quickstart進行的,具體也可查看rest-framework官網: https://www.django-rest-framework.org/tutorial/quickstart/# 一.安裝依賴庫 此處請確認你的python版本,如果你使用的是python3,那么在pip的時候和進入python命令行的時候要使用pip3和python3的命令 ...
SwiftUI ListItemTint 基礎教程(含源碼)
ListItemTint 應用于列表中內容的色調效果的配置。 實戰代碼 技術交流 QQ:3365059189 SwiftUI技術交流QQ群:518696470...
SwiftUI UITabBarController 基礎教程含代碼
UITabBarController 一個容器視圖控制器,管理radio-style的選擇界面,其中的選擇確定要顯示的子視圖控制器。 使用教程 標簽欄界面在窗口底部顯示標簽,用于在不同模式之間進行選擇并顯示該模式的視圖。此類通常按原樣使用,但也可以子類化。 標簽欄控制器界面的每個標簽都與一個自定義視圖控制器關聯。當用戶選擇特定的選項卡時,選項卡欄控制器將顯示相應視圖控制器的根視圖,以替換任何先前的...
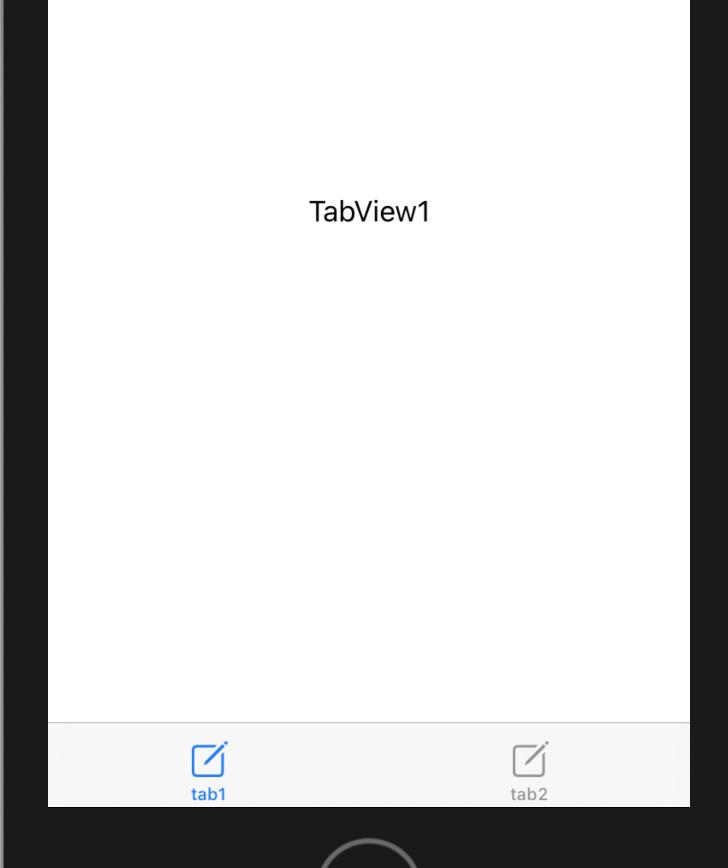
SwiftUI 封裝UITabBarController 教程含源碼
本文價值與收獲 看完本文后,您將能夠作出下面的界面 基礎知識 UITabBarController是什么 一個容器視圖控制器,管理radio-style的選擇界面,其中的選擇確定要顯示的子視圖控制器。 使用教程 標簽欄界面在窗口底部顯示標簽,用于在不同模式之間進行選擇并顯示該模式的視圖。此類通常按原樣使用,但也可以子類化。 代碼 1、封裝方案一 代碼截圖...
Lottie動畫+SwiftUI教程(CocoaPods & SPM)
目錄 前言 0 準備工作 1 Xcode新建SwiftUI項目 2 通過CocoaPods安裝Lottie(二選一) 2 通過SPM安裝Lottie(二選一) 第一步:File→Swift Packages→Add 第二步:添加第三方庫的鏈接 第三步:設置項目的Dead Code Stripping 3 添加一個JSON格式的Lottie動畫 4 添加文件LottieView....
猜你喜歡
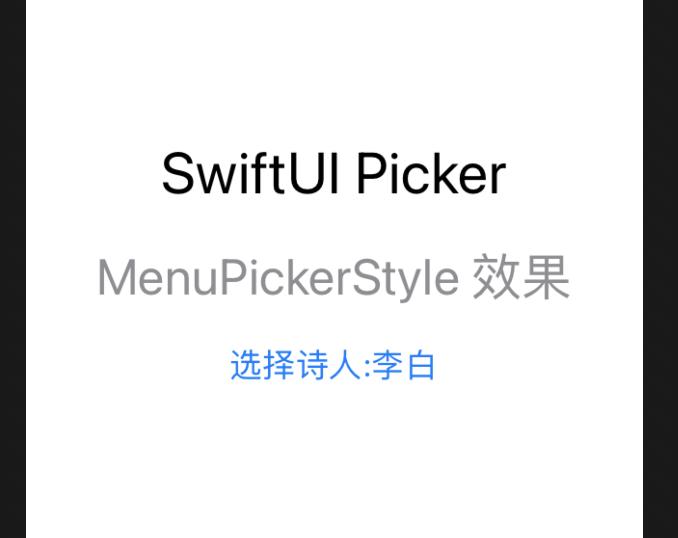
SwiftUI 新屬性MenuPickerStyle 教程含源碼
實戰需求 SwiftUI 新屬性MenuPickerStyle,允許Picker在菜單中顯示其選項。這種風格將在主頁面進行遮蓋處理。本文將演示一下MenuPickerStyle的基礎使用 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握Picker基礎使用 掌握MenuPickerStyle基礎使用 實現菜單彈出效果 基礎知識 MenuPickerStyle 一種選...
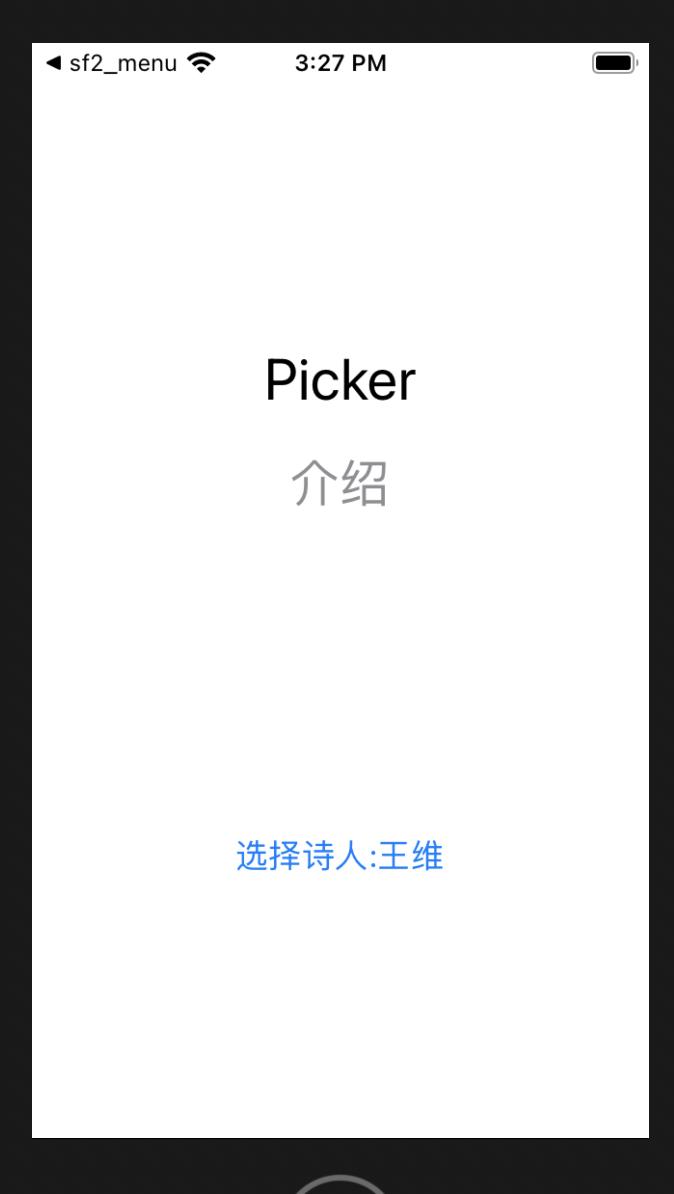
SwiftUI 新屬性InlinePickerStyle 教程含源碼
實戰需求 SwiftUI 新屬性InlinePickerStyle,該屬性允許Picker與周圍容器中的其余內容保持一致。該樣式將適應不同容器和平臺的外觀,例如菜單中的單個菜單項。本文將演示一下InlinePickerStyle的基礎使用 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握Picker基礎使用 掌握InlinePickerStyle基礎使用 實現內置效...
SwiftUI macOS 教程之WindowStyle設置
SwiftUI 目前支持窗體樣式 func windowStyle<S>(S) -> some Scene 設置此場景創建的窗口的樣式。 struct DefaultWindowStyle 默認窗口樣式。 DefaultWindowStyle struct HiddenTitleBarWindowStyle 一種窗口樣式,它同時隱藏窗口的標題和標題欄區域的背景,從而允許顯示更多窗...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...