UIKit 框架之UITextField
//
// ViewController.m
// UITextField
//
// Created by City--Online on 15/5/20.
// Copyright (c) 2015年 XQB. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()<UITextFieldDelegate>
@property(nonatomic,strong) UIDatePicker *datePicker;
@property(nonatomic,strong) UITextField *textField;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
_textField=[[UITextField alloc]initWithFrame:CGRectMake(10, 100, 200, 40)];
//文本內容
_textField.text=@"text";
//設置Text樣式 具體參考:NSAttributedString.h
NSMutableAttributedString *attributedString=[[NSMutableAttributedString alloc]initWithString:_textField.text];
NSRange range=NSMakeRange(0, _textField.text.length);
[attributedString addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:20] range:range];
[attributedString addAttribute:NSForegroundColorAttributeName value:[UIColor redColor] range:range];
_textField.attributedText=attributedString;
//設置文本顏色
_textField.textColor=[UIColor blueColor];
//設置字體大小
_textField.font=[UIFont systemFontOfSize:30];
//對齊方式 枚舉
_textField.textAlignment=NSTextAlignmentLeft;
//邊框樣式 枚舉
_textField.borderStyle=UITextBorderStyleRoundedRect;
//設置默認的Text的樣式
_textField.defaultTextAttributes=@{NSForegroundColorAttributeName:[UIColor blackColor],NSUnderlineStyleAttributeName:@2};
//text屬性為空時顯示
_textField.placeholder=@"placeholder";
//設置placeholder文本屬性
_textField.attributedPlaceholder=_textField.attributedText;
//成為焦點時文本內容清空
_textField.clearsOnBeginEditing=YES;
//根據寬度自動適應字體大小
_textField.adjustsFontSizeToFitWidth=YES;
//最小的字體大小
_textField.minimumFontSize=12;
//設置代理
_textField.delegate=self;
// //設置背景圖
// textField.background=[UIImage imageNamed:@"1.jpg"];
// //設置不可用時的背景圖 若background未設置則忽略
// textField.disabledBackground=[UIImage imageNamed:@"2.jpg"];
//是否可以更改字符屬性字典
_textField.allowsEditingTextAttributes=YES;
//屬性字典
_textField.typingAttributes=_textField.defaultTextAttributes;
//設置清除按鈕的顯示樣式
// typedef NS_ENUM(NSInteger, UITextFieldViewMode) {
// UITextFieldViewModeNever,
// UITextFieldViewModeWhileEditing,
// UITextFieldViewModeUnlessEditing,
// UITextFieldViewModeAlways
// };
_textField.clearButtonMode=UITextFieldViewModeAlways;
//左視圖
UIView *leftView=[[UIView alloc]initWithFrame:CGRectMake(0, 0, 20, 40)];
leftView.backgroundColor=[UIColor redColor];
_textField.leftView=leftView;
//設置左視圖也不顯示 需要設置leftViewMode
_textField.leftViewMode=UITextFieldViewModeAlways;
//右視圖 與左視圖一樣
UIView *rightView=[[UIView alloc]initWithFrame:CGRectMake(0, 0, 20, 40)];
rightView.backgroundColor=[UIColor blueColor];
_textField.rightView=rightView;
_textField.rightViewMode=UITextFieldViewModeAlways;
//設置彈出視圖
_textField.inputView=self.inputView;
//設置彈出輔助視圖
_textField.inputAccessoryView=self.inputAccessoryView;
//設置是否允許再次編輯時在內容中間插入內容
_textField.clearsOnInsertion=YES;
//UITextFiled和 UITextView都遵循 UITextInputTraits協議,在UITextInputTraits協議中定義了設置鍵盤的屬性
//鍵盤類型 枚舉
_textField.keyboardType=UIKeyboardTypeNumbersAndPunctuation;
//鍵盤Return鍵顯示的文本,默認為”Return”,其他可選擇的包括Go,Next,Done,Send,Google等
_textField.returnKeyType=UIReturnKeyDone;
//鍵盤外觀
_textField.keyboardAppearance=UIKeyboardAppearanceLight;
//文本大小寫樣式
_textField.autocapitalizationType=UITextAutocapitalizationTypeWords;
//是否自動更正
_textField.autocorrectionType=UITextAutocorrectionTypeYes;
//拼寫檢查設置
_textField.spellCheckingType=UITextSpellCheckingTypeYes;
//是否在無文本時禁用Return鍵,默認為NO。若為YES,則用戶至少輸入一個字符后Return鍵才被**
_textField.enablesReturnKeyAutomatically=YES;
//若輸入的是密碼,可設置此類型為YES,輸入字符時可顯示最后一個字符,其他字符顯示為點
_textField.secureTextEntry=YES;
[self.view addSubview:_textField];
}
//UITextFieldDelegate
//點擊輸入框時觸發的方法,返回YES則可以進入編輯狀態,NO則不能
- (BOOL)textFieldShouldBeginEditing:(UITextField *)textField
{
//return NO to disallow editing
NSLog(@"點擊輸入框 textFieldShouldBeginEditing");
return YES;
}
//開始編輯時調用的方法
- (void)textFieldDidBeginEditing:(UITextField *)textField
{
NSLog(@"開始編輯 textFieldDidBeginEditing");
}
//將要結束編輯時調用的方法,返回YES則可以結束編輯狀態,NO則不能
- (BOOL)textFieldShouldEndEditing:(UITextField *)textField
{
NSLog(@"將要結束編輯 textFieldShouldEndEditing");
return YES;
}
//結束編輯調用的方法
- (void)textFieldDidEndEditing:(UITextField *)textField
{
NSLog(@"結束編輯 textFieldDidEndEditing");
}
//輸入字符時調用的方法
- (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string
{
NSLog(@"輸入字符結束編輯 shouldChangeCharactersInRange");
return YES;
}
//點擊清除按鈕時調用的函數,返回YES則可以清除,點擊NO則不能清除
- (BOOL)textFieldShouldClear:(UITextField *)textField
{
NSLog(@"點擊清除按鈕 textFieldShouldClear");
return YES;
}
//點擊return鍵觸發的函數
- (BOOL)textFieldShouldReturn:(UITextField *)textField
{
[_textField resignFirstResponder];
NSLog(@"點擊return鍵 textFieldShouldReturn");
return YES;
}
-(UIView *)inputView
{
if (!_datePicker) {
_datePicker=[[UIDatePicker alloc]init];
_datePicker.datePickerMode=UIDatePickerModeDate;
_datePicker.date=[NSDate date];
// [_datePicker addTarget:self action:@selector(valueChanged) forControlEvents:UIControlEventValueChanged];
return _datePicker;
}
return _datePicker;
}
-(UIView *)inputAccessoryView
{
UIToolbar *toolBar=[[UIToolbar alloc]initWithFrame:CGRectMake(0, 0, 320, 44)];
UIBarButtonItem *item=[[UIBarButtonItem alloc]initWithTitle:@"done" style:UIBarButtonItemStyleDone target:self action:@selector(done)];
toolBar.items =[NSArray arrayWithObject:item];
return toolBar;
}
-(void)valueChanged
{
NSLog(@"valueChanged");
}
-(void)done
{
[_textField resignFirstResponder];
NSLog(@"%@",_datePicker.date);
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end 

智能推薦
Swift — UIKit 之(5)—— TableViews
文章目錄 0. 本篇重點 1. Table Views 2. 新建工程Tabbed App 3. 準備主界面 3.1 刪除 Second View 3.2 添加一個 TableViewController,并關聯到 TabBar 3.3 再加一個 TableViewController,并關聯到 TabBar,命名為“自定義Cell” 4. 第一個頁面“初步&r...
SwiftUI封裝UIKit之UIDatePicker
本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] 看完本文您將掌握的技能 UIDatePicker基礎使用 掌握SwiftUI使用UIDatePicker方法 代碼 推薦 基礎文章推薦 《SwiftUI是什么,聽聽大牛們如何說》 經典教程推薦 onevcat 大神的《SwiftUI 與 Combine 編程》 更新近百篇SwiftUI教程《...
UIKit框架(8)屏幕適配(二)
AutoLayout介紹 AutoLayout的功能要比AutoResizing強大的多。 當對一個UIView對象使用了AutoLayout布局后,意味著放棄了通過對象的frame進行修改視圖的位置、尺寸。 AutoLayout使約束條件,通過自動布局引擎,計算view對象的f...
Swift — UIKit 之(4)—— TabBar|ToolBar|NavigationBar
文章目錄 0. 本篇主要內容 1. TabBar [0] 長啥樣 [1] 建立項目 [2] 添加一個 TabBarController [3] 添加一個 NavigationController 2. ToolBar [4] 在TabBar的第一個界面(櫻桃)添加一個ToolBar [5] 在ToolBar下面添加一個View并拉滿 [6] 為該界面綁定一個控制類 [7] 綁定事件 [8] 編寫代...
UIKit框架(11)導航控制器UINavigationController
介紹多控制器管理中非常重要的一個控制器UINavigationController 它負責管理多個控制器,能夠輕松完成控制器間的切換 如:iOS系統上的設置 父類是UIViewController,但其功能并非是管理view,而是管理多個控制器 控制器棧式管理: 當切換時,將一個控制器入棧,當返回...
猜你喜歡
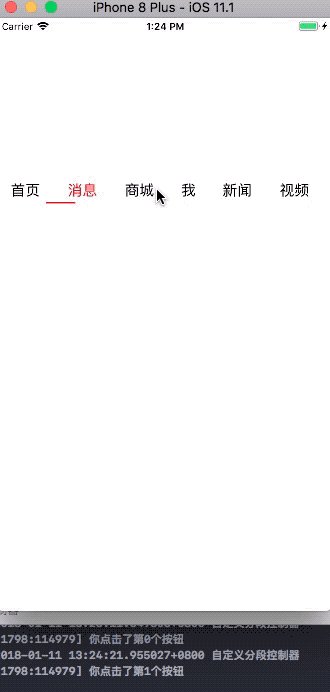
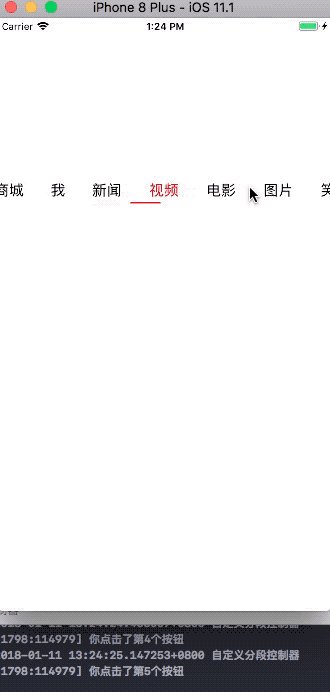
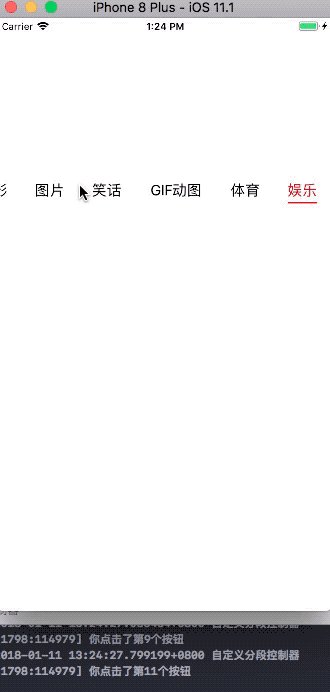
UIKit框架-自定義視圖-分段控制器
自定義分段控制器 實現簡單點擊事件 效果圖 1.創建工程、創建UIView子類YYJTopView; 2.YYJTopView.h文件聲明一個數組用于接受內容; 3.YYJTopView.m文件實現數組seter方法,常見標題按鈕 4.實現按鈕點擊方法 這里按鈕的狀態不用UIControlStateSelected而用UIControlStateDisabled,是因為當按鈕處于selected狀...
uikit框架開發前期配置及定制主題方法。
要使用npm命令需要先安裝nodejs。 安裝方法網上有很多,在此就不一一例舉了。 1. 安裝Gulp 首先需要在全局范圍安裝gulp 用git下載Uikit。 這需要安裝git,進http://github.com/uikit/uikit直接下載后解壓就可以。 下載之后會自動生成uikit文件夾。 而后進入uikit目錄 2. 安裝node依賴的模塊。 執行npm install安裝node依賴...
Swift — UIKit 之(1)—— 基本組件總覽
參考資料:Apple官方KeyNote文件 文章目錄 1. 常見的系統視圖 2. 標簽(UILabel) 3. 圖像視圖(UIImageView) 4. 文本視圖(UITextView) 5. 滾動視圖(UIScrollView) 6. 表格視圖(UITableView) 7. 工具欄(UIToolBar) 8. 導航欄(UINavigationBar) 9. 標簽欄(UITabBarContro...
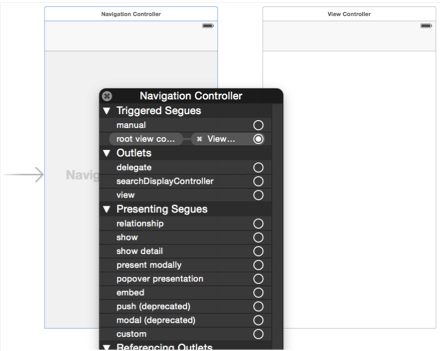
Swift — UIKit 之(6)—— Model 的 CRUD(文件版)
文章目錄 0. 本篇重點 1. 項目整體框架 1.1 新建一個 Single View App 1.2 在 Main.storyboard 中添加一個 Navigation Controller 1.3 更改根界面 1.4 給詳細頁面的 ViewController 更名(第三個界面,最右邊) 1.5 為“列表”界面添加 UIViewTableController 并關聯 ...