SwiftUI 布局之alignmentGuide如何讓一個組件居中另外一個組件向上偏移(教程含源碼)
標簽: SwiftUI內功 SwiftUI源碼大全
實戰需求
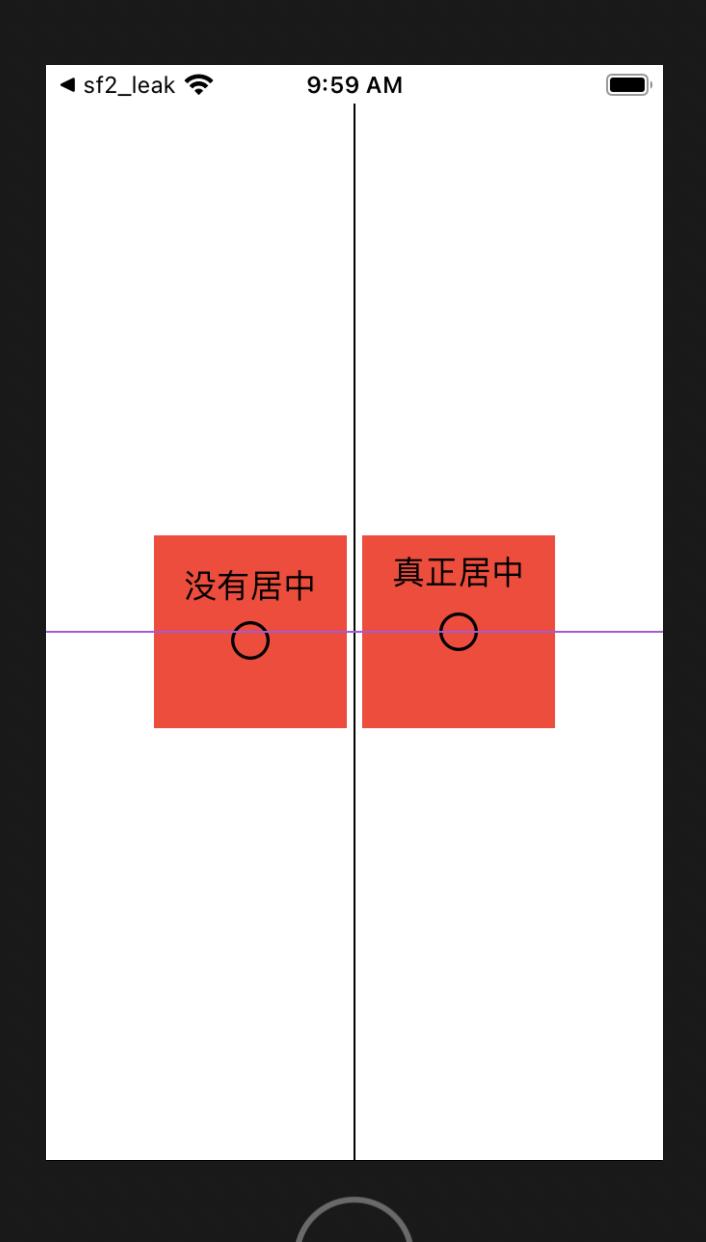
SwiftUI 布局之如何讓一個組件居中另外一個組件向上偏移?
本文價值與收獲
看完本文后,您將能夠作出下面的界面

看完本文您將掌握的技能
- 掌握alignmentGuide基礎使用
- 掌握繪制直角坐標系方法
- 實現自定義布局
基礎知識
alignmentGuide(_:computeValue:)
設置視圖的水平對齊方式。
func alignmentGuide(_ g: HorizontalAlignment, computeValue: @escaping (ViewDimensions) -> CGFloat) -> some View
介紹
alignmentGuide 功能強大但通常未充分使用的布局工具,在許多情況下,它們可以幫助我們避免使用更復雜的布局工具。aligmentGuide基本上是一個數值。它在視圖中設置一個點,該點確定如何相對于其他兄弟姐妹定位它。請注意,路線可以是垂直或水平的。
返回值
根據在方法的關閉過程中執行的計算,針對其水平對齊方式修改的視圖。
參量
智能推薦
SwiftUI ListItemTint 基礎教程(含源碼)
ListItemTint 應用于列表中內容的色調效果的配置。 實戰代碼 技術交流 QQ:3365059189 SwiftUI技術交流QQ群:518696470...
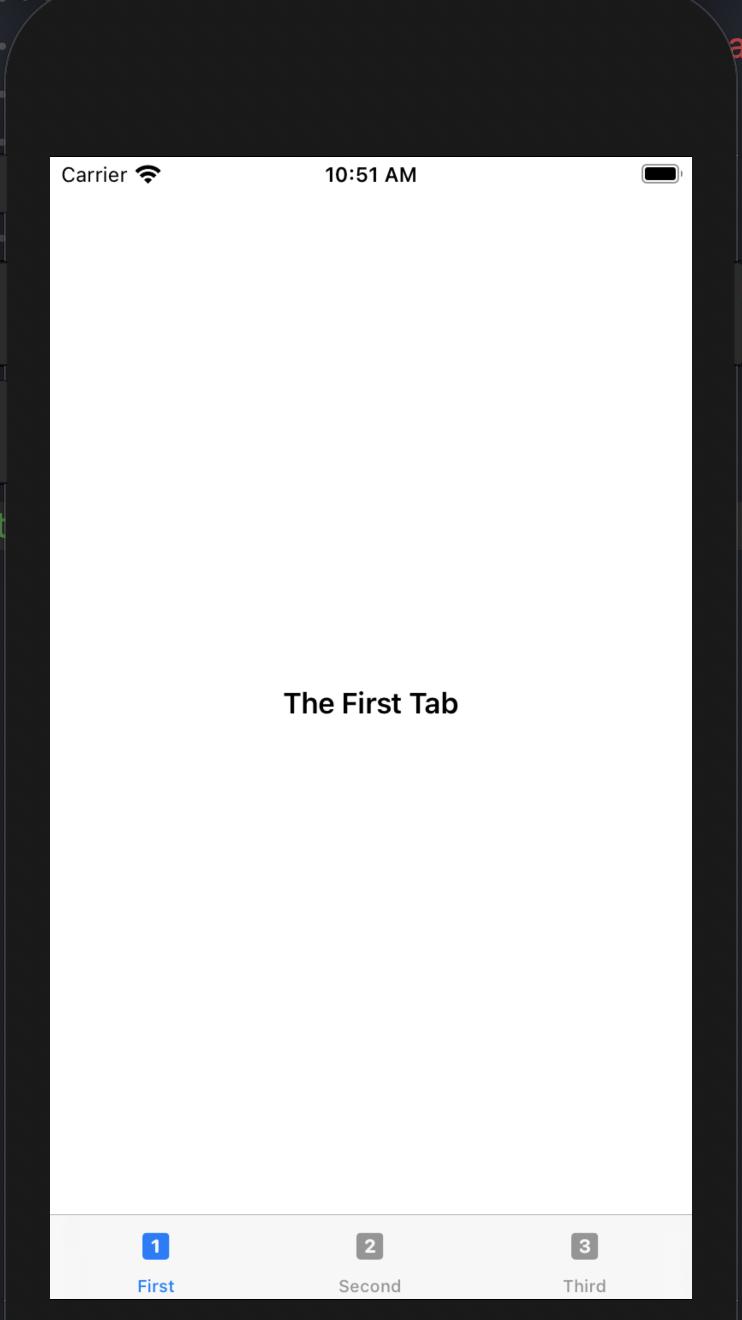
SwiftUI 封裝UITabBarController 教程含源碼
本文價值與收獲 看完本文后,您將能夠作出下面的界面 基礎知識 UITabBarController是什么 一個容器視圖控制器,管理radio-style的選擇界面,其中的選擇確定要顯示的子視圖控制器。 使用教程 標簽欄界面在窗口底部顯示標簽,用于在不同模式之間進行選擇并顯示該模式的視圖。此類通常按原樣使用,但也可以子類化。 代碼 1、封裝方案一 代碼截圖...
SwiftUI 新屬性MenuPickerStyle 教程含源碼
實戰需求 SwiftUI 新屬性MenuPickerStyle,允許Picker在菜單中顯示其選項。這種風格將在主頁面進行遮蓋處理。本文將演示一下MenuPickerStyle的基礎使用 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握Picker基礎使用 掌握MenuPickerStyle基礎使用 實現菜單彈出效果 基礎知識 MenuPickerStyle 一種選...
SwiftUI 新屬性InlinePickerStyle 教程含源碼
實戰需求 SwiftUI 新屬性InlinePickerStyle,該屬性允許Picker與周圍容器中的其余內容保持一致。該樣式將適應不同容器和平臺的外觀,例如菜單中的單個菜單項。本文將演示一下InlinePickerStyle的基礎使用 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握Picker基礎使用 掌握InlinePickerStyle基礎使用 實現內置效...
SwiftUI 動畫效果大全 (教程含源碼)
實戰需求 SwiftUI 動畫效果大全 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握 easeIn 掌握 easeOut 掌握 easeInOut 掌握 linear 掌握 default 掌握 spring 掌握 interact 基礎知識 animation(_?? 將給定的動畫應用于此視圖中的所有可設置動畫的值。 返回值 封裝此視圖并將動畫應用于視圖中使用...
猜你喜歡
SwiftUI Button 基礎教程
Button 觸發時執行操作的控件 使用教程 您可以通過提供操作和標簽來創建按鈕。操作是一個方法或閉包屬性,當用戶單擊或輕觸按鈕時,它會執行某些操作。標簽是描述按鈕操作的視圖,例如,通過顯示文本(如取消)或圖標(如后退箭頭)。 代碼 iOSButton效果 macOS代碼 tvOS代碼 推薦 基礎文章推薦 《SwiftUI是什么,聽聽大牛們如何說》 經典教程推薦 更新近百篇SwiftUI教程《Sw...
SwiftUI List 如何顯示dictionary
本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 list基礎使用 顯示dictionary 代碼 技術交流 QQ:3365059189 SwiftUI技術交流QQ群:518696470...
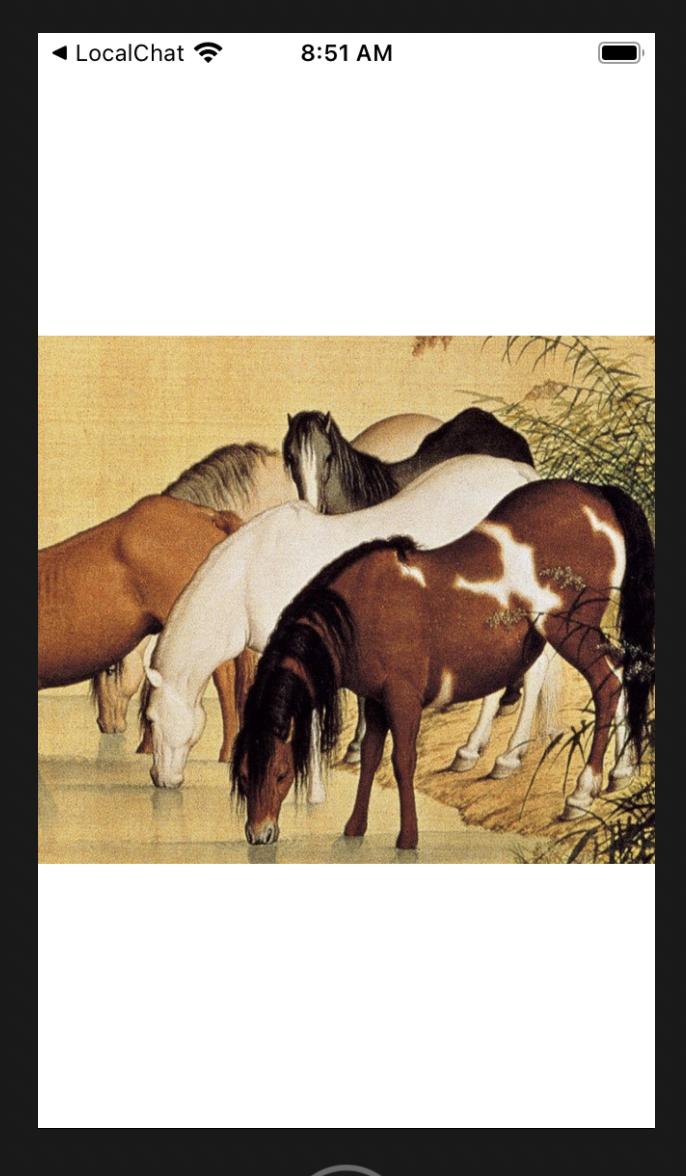
SwiftUI動畫之點擊縮放圖片(一個手勢完成后啟用另外一個手勢)
實戰需求 SwiftUI如何實現圖像動畫效果,以便當我點擊它并保持它向后縮放時,以及當我釋放它時,圖像返回到其原始大小? 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握圖片基礎使用 實現圖片縮放效果 掌握兩個手勢組合使用 基礎知識 LongPressGesture 用戶執行長按時成功的手勢。 使用教程 要識別視圖上的長按手勢,請創建并配置該手勢,然后使用手勢(_:...
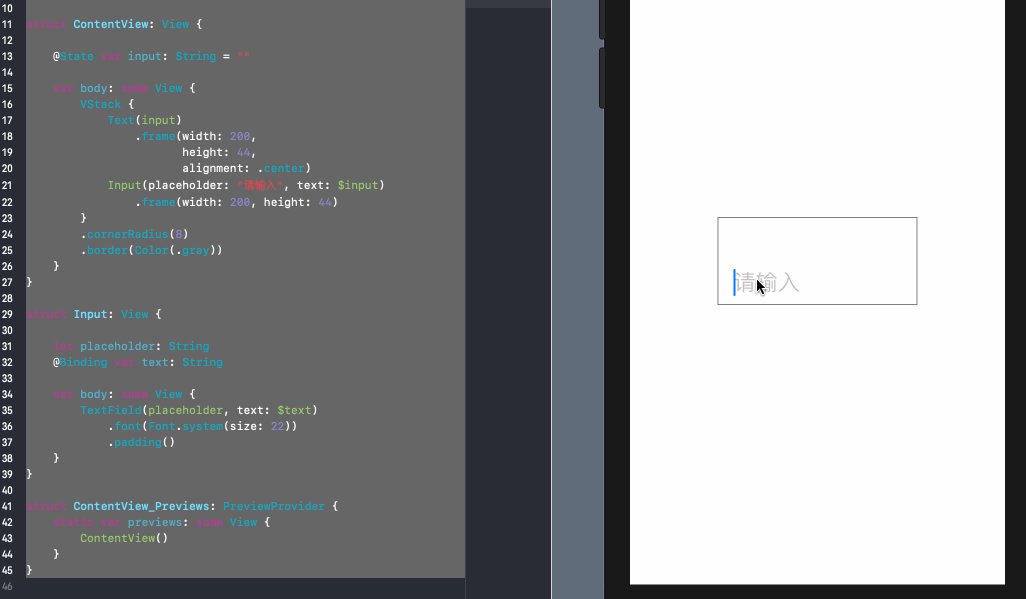
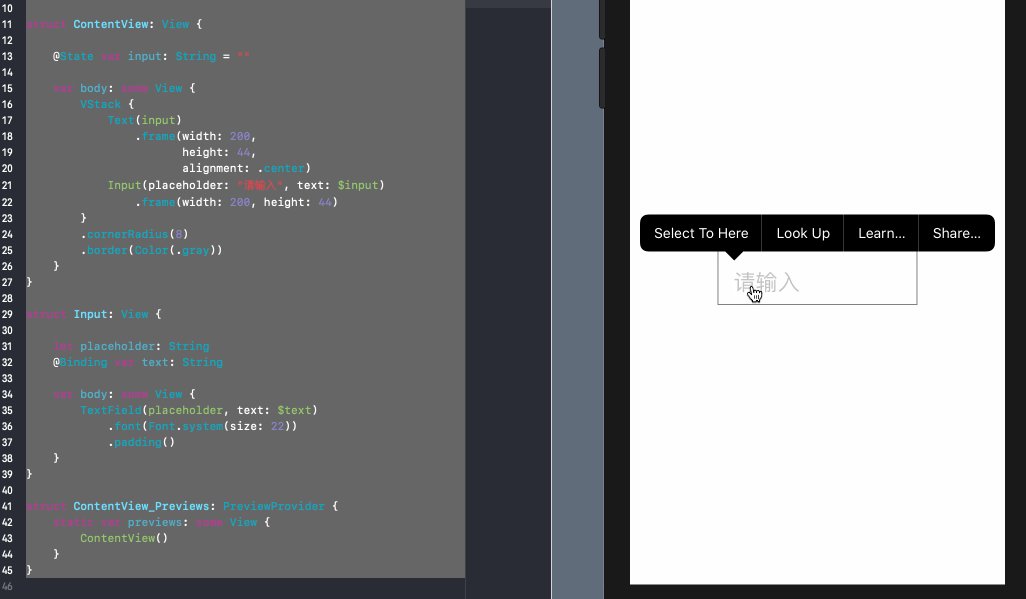
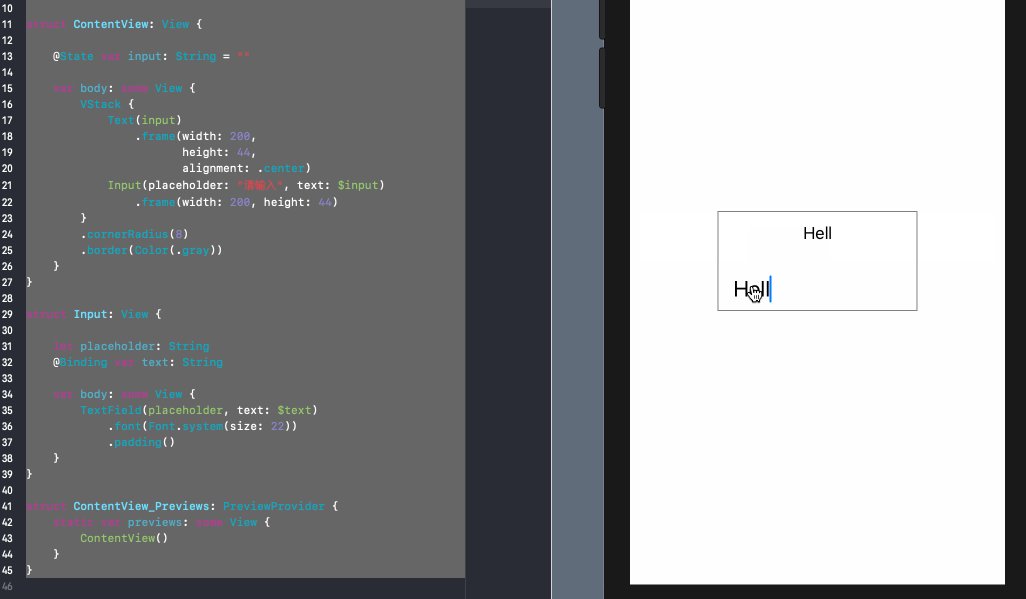
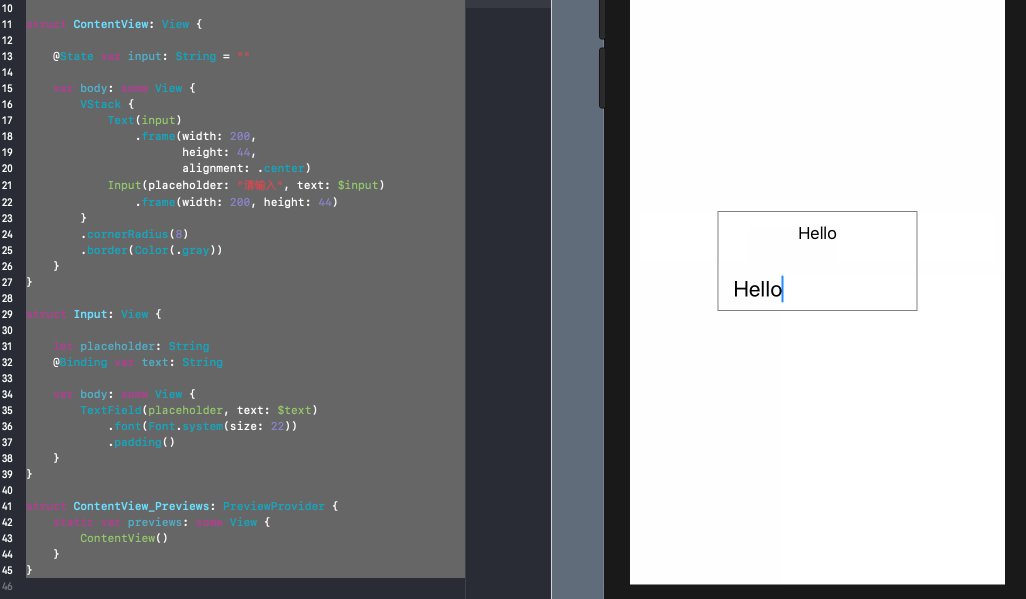
SwiftUI筆記之@State, @Binding
SwiftUI筆記之@State, @Binding 首先看一段代碼 分析 界面顯示 一個矩形框 一行文本, 初始內容為空 一個文本輸入框, 沒有輸入時,提示文字為 外部傳入的 placeholder內容 交互操作 輸入文本時, 上面的一行文本會同步顯示輸入框中的內容 原理 ContenView中使用到了自定義View(Input),使用@Binding的方式將input與Input的text進行...