SwiftUI-基礎控件
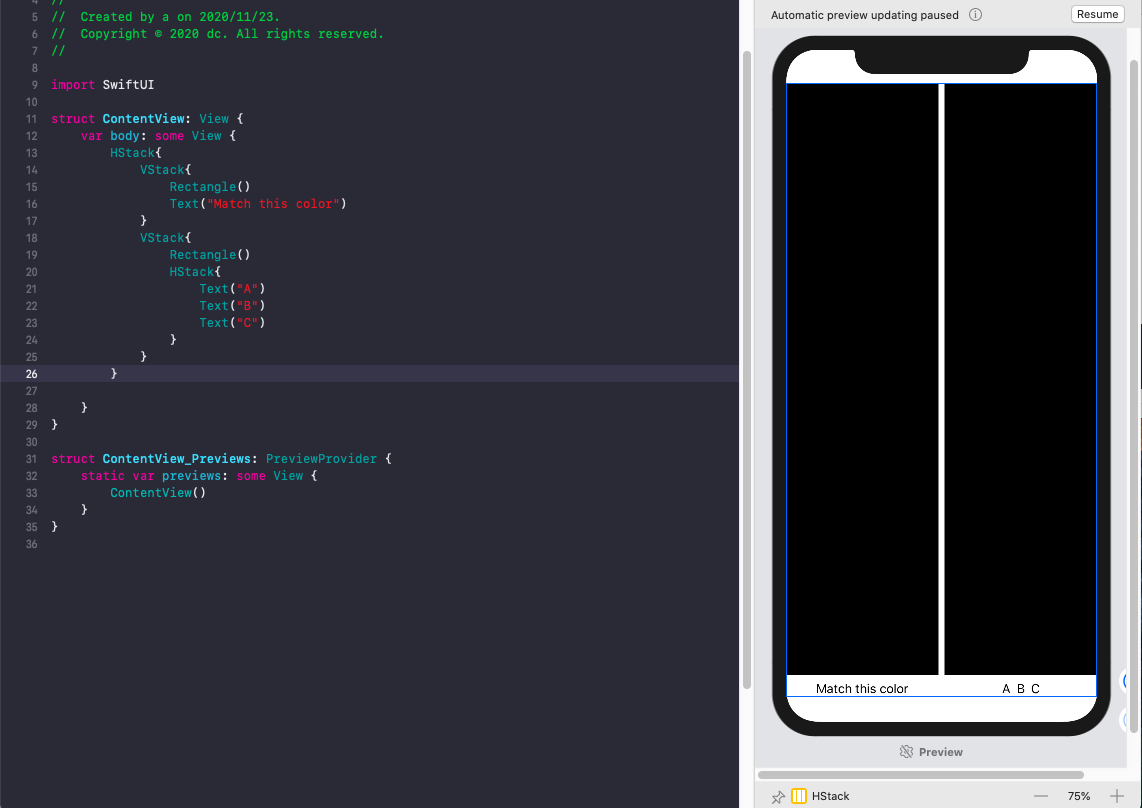
一、Rectangle 矩形空間

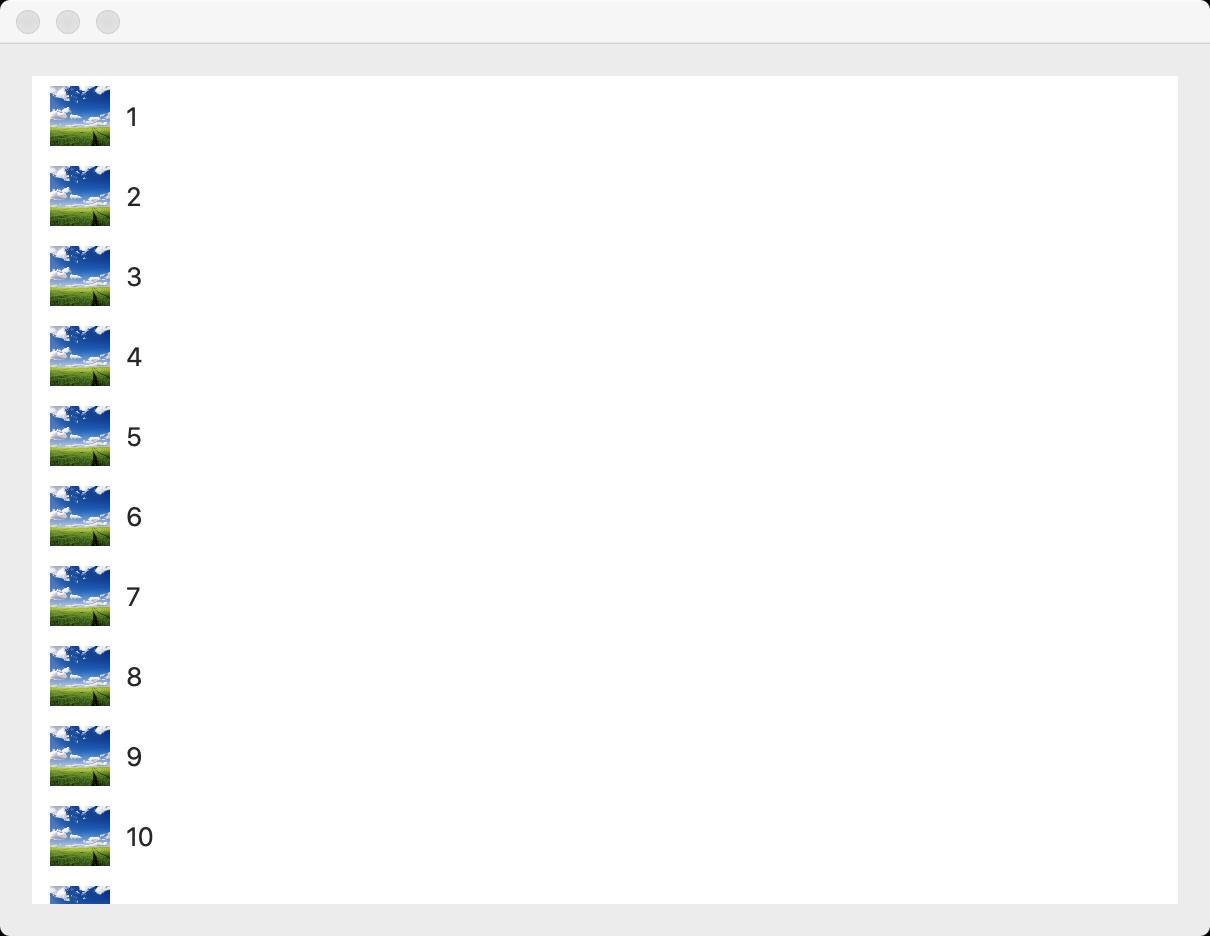
二、List
1.1創建選擇SwiftUI View --> StreetRow
import SwiftUI
struct StreetRow: View {
var name: String
var body: some View {
VStack{
Text("我的名字是\(name)")
}
}
}
struct StreetRow_Previews: PreviewProvider {
static var previews: some View {
StreetRow(name: "123" )
}
}
1.2 在ContentView
1.TableViewCell相同的樣式
import SwiftUI
struct ContentView: View {
var body: some View {
List{
StreetRow(name: "龍騰").frame(height:40)
StreetRow(name: "龍騰1")
StreetRow(name: "龍騰1")
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
2.設置section、sectionHeader、sectionFooter、Style
import SwiftUI
struct ContentView: View {
var body: some View {
List{
Section{
StreetRow(name: "龍騰")
StreetRow(name: "龍騰1")
StreetRow(name: "龍騰1")
}
Section(header:Text("header"),footer:
Text("提交")
.foregroundColor(.green)
){
StreetRow(name: "龍騰")
StreetRow(name: "龍騰1")
StreetRow(name: "龍騰1")
}
}.listStyle(GroupedListStyle())
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

智能推薦
iOS SwiftUI macOS之List基礎使用
本文價值與收獲 看完本文后,您將能夠作出下面的界面 image.png 看完本文您將掌握的技能 macOS中list基礎使用 代碼 技術交流 QQ:3365059189 SwiftUI技術交流QQ群:518696470 請關注我的專欄icloudend, SwiftUI教程與源碼 https://www.jianshu.com/c/7b3e3b671970...
SwiftUI基礎——創建并組合視圖
Swift UI 基礎 今天開 2020 年的 WWDC 了,所以來學習一下 Apple 的 app 開發吧。 這篇文章是 Apple 給的 SwiftUI 官方教程的一部分,我自己閱讀學習的時候順便翻譯的,并加入了一些我自己的理解、看法和拓展。 英文原文:https://developer.apple.com/tutorials/swiftui/tutorials 創建并組合視圖 原文鏈接:ht...
SwiftUI ListItemTint 基礎教程(含源碼)
ListItemTint 應用于列表中內容的色調效果的配置。 實戰代碼 技術交流 QQ:3365059189 SwiftUI技術交流QQ群:518696470...
SwiftUI UITabBarController 基礎教程含代碼
UITabBarController 一個容器視圖控制器,管理radio-style的選擇界面,其中的選擇確定要顯示的子視圖控制器。 使用教程 標簽欄界面在窗口底部顯示標簽,用于在不同模式之間進行選擇并顯示該模式的視圖。此類通常按原樣使用,但也可以子類化。 標簽欄控制器界面的每個標簽都與一個自定義視圖控制器關聯。當用戶選擇特定的選項卡時,選項卡欄控制器將顯示相應視圖控制器的根視圖,以替換任何先前的...
猜你喜歡
滾動控件RecycleView(基礎)
介紹 滾動控件已經有了有ListView,那為什么Android還提供了另一個滾動控件RecycleView呢?因為ListView雖然強大,但也有缺點,比如需要一些技巧來提升它的運行效率,擴展性也不好,它只能實現數據縱向滾動,橫向滾動做不到。 第一步:引入依賴 第二步:activity_main.xml引用 第三步:創建PeopleBean 第四步:定制people_item.xml 效果圖如下...
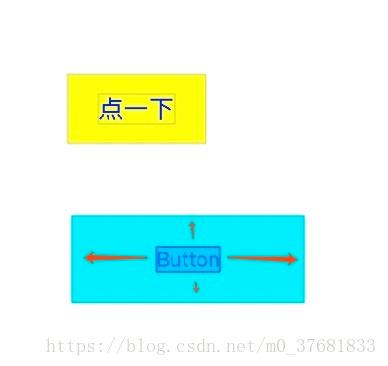
iOS基礎控件--UIButton
UIButton和UITextField一樣都不是UIView的直接子類,都是UIView子類UIControl的子類。 UIButton介紹 UIButton是按鈕控件,用于用戶點擊和程序進行交互。按鈕的交互是最簡單也是最直接的,只需要點擊就可以進行操作,所以這個控件也是最常用的。按鈕的知識點比較簡單,比較難的一點就是按鈕上圖文排布上面,有的時候可能會因為設計需要我們要讓按鈕上的圖片和文字按照要...
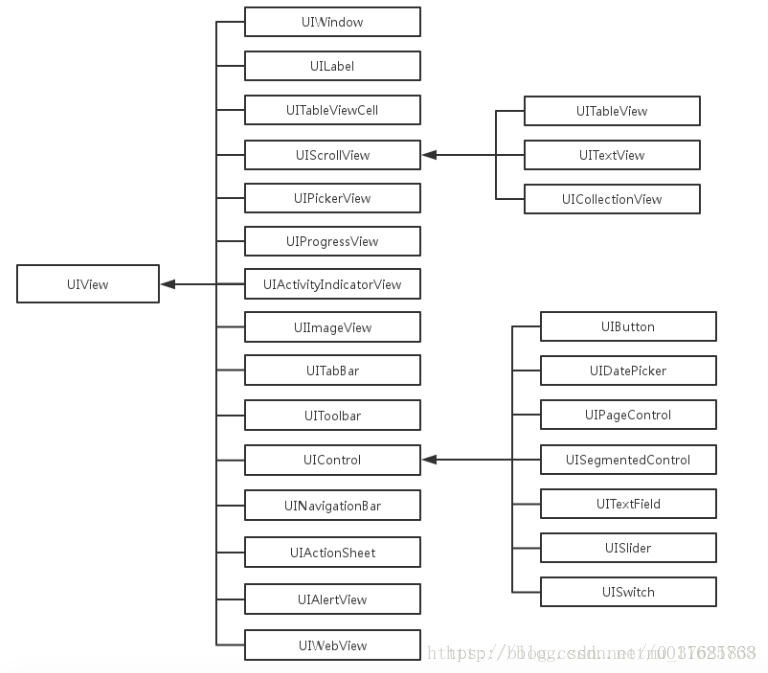
iOS基礎控件-UITextField
前幾天看博客的時候iOS控件的關系圖。 在圖上可以看到iOS中所有的視圖控件都是UIView的子類。今天要記錄的UITextField在圖上可以看到并不是UIView的直接子類,而是UIView的子類UIControl的子類。 UITextField介紹 UITextField是文本輸入框,這個控件的作用是讓用戶輸入的,前面介紹的基礎控件都是展示的,沒有說到用戶交互,這個控件就涉及到了交互。關于U...