SwiftUI Picker之設置Picker顏色和字體大小(制作個多彩)
標簽: SwiftUI源碼大全
本文價值與收獲
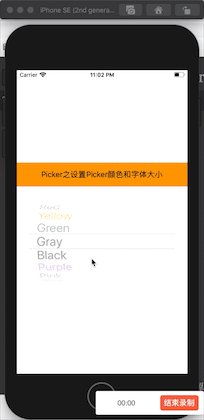
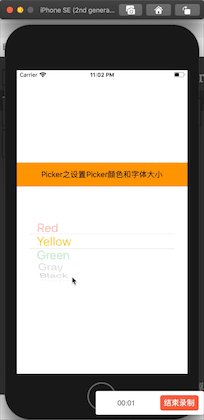
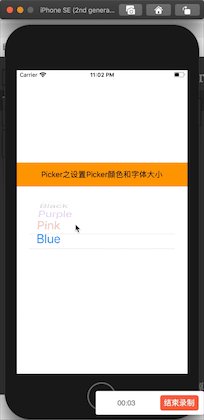
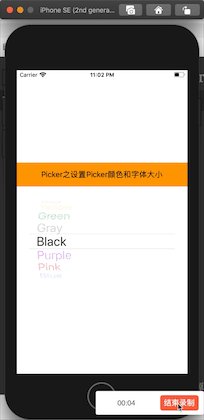
看完本文后,您將能夠作出下面的界面

看完本文您將掌握的技能
- 掌握picker基礎使用
- 設置picker的字體大小
- 設置picker的顏色
代碼
import SwiftUI
struct ContentView: View {
let colors = ["Red", "Yellow", "Green", "Gray", "Black", "Purple", "Pink", "Blue"]
let colors_real = [Color.red,Color.yellow,Color.green,Color.gray,Color.black,Color.purple,Color.pink,Color.blue]
@State private var color = "Red"
var body: some View {
VStack{
Text("Picker之設置Picker顏色和字體大小")
智能推薦
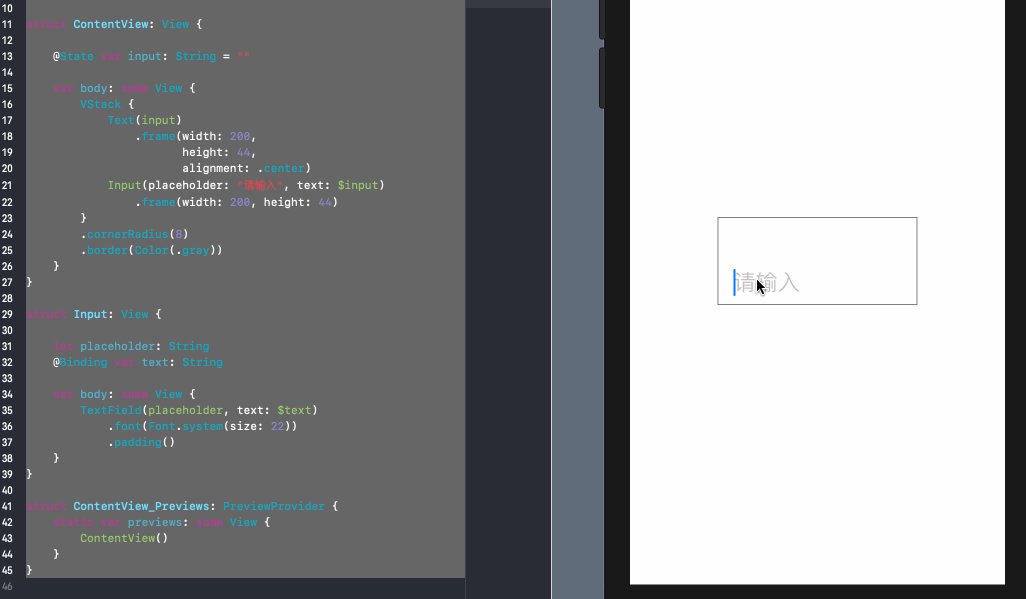
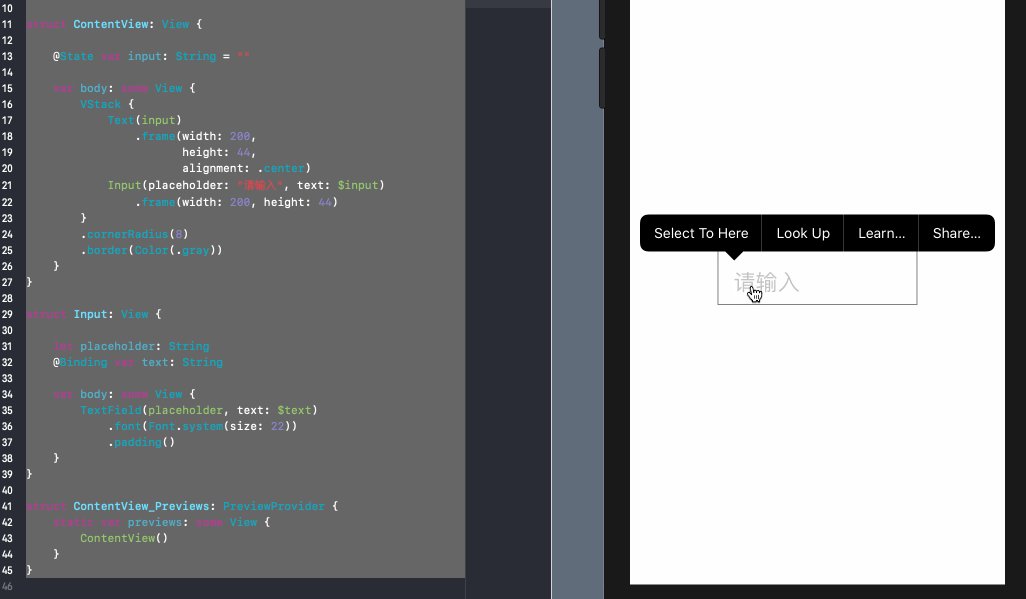
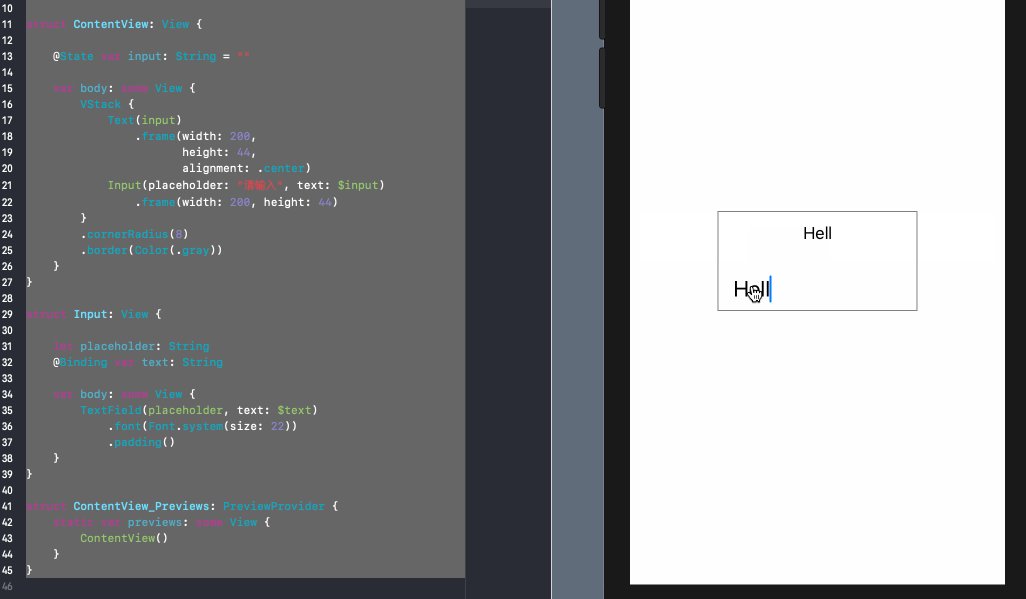
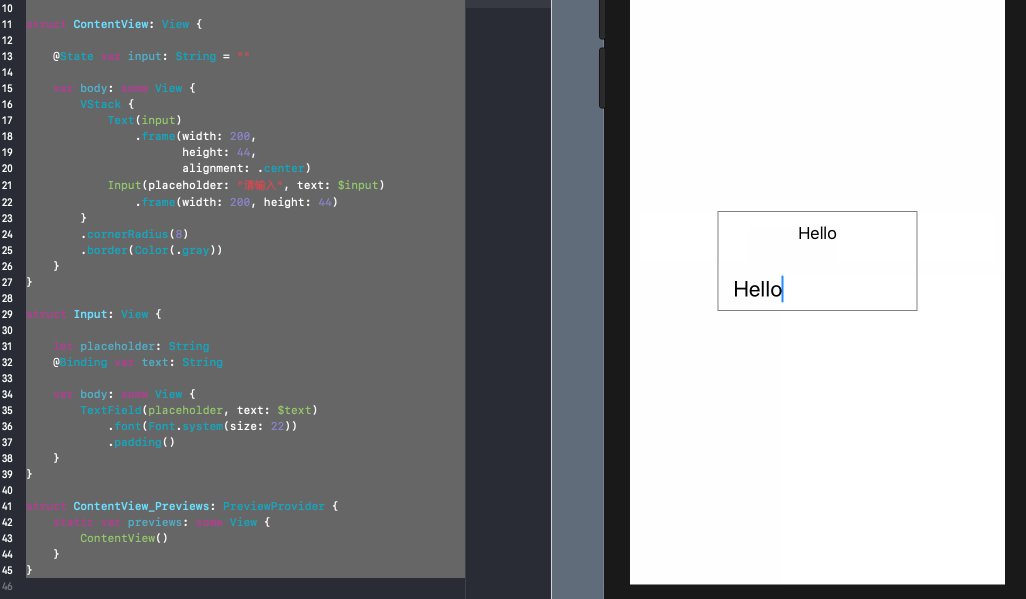
SwiftUI筆記之@State, @Binding
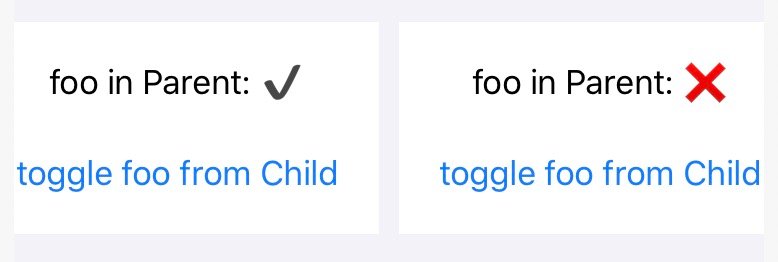
SwiftUI筆記之@State, @Binding 首先看一段代碼 分析 界面顯示 一個矩形框 一行文本, 初始內容為空 一個文本輸入框, 沒有輸入時,提示文字為 外部傳入的 placeholder內容 交互操作 輸入文本時, 上面的一行文本會同步顯示輸入框中的內容 原理 ContenView中使用到了自定義View(Input),使用@Binding的方式將input與Input的text進行...
SwiftUI封裝UIKit之UIDatePicker
本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] 看完本文您將掌握的技能 UIDatePicker基礎使用 掌握SwiftUI使用UIDatePicker方法 代碼 推薦 基礎文章推薦 《SwiftUI是什么,聽聽大牛們如何說》 經典教程推薦 onevcat 大神的《SwiftUI 與 Combine 編程》 更新近百篇SwiftUI教程《...
SwiftUI學習筆記之Animations
SwiftUI學習筆記之Animations 一 SwiftUI的Animations可以用到View當中,不僅是數值變化可以使用,即使是布爾變量也可以使用,例如在Button中使用 當點擊button時,背景顏色立刻變為藍色或者紅色。如果我們加上animation 則顏色變化則漸變為紅色或者藍色。 除了默認的動畫模式還有很多可供選擇 比如 interpolatingSpring easeInOu...
SwiftUI 數據狀態和綁定
SwiftUI 數據狀態和綁定 方案 說明 備注 @State & @Binding 提供 View 內部的狀態存儲 應該是被標記為 private 的簡單值類型,僅在內部使用。 ObservableObject & @ObservedObject 針對跨越 View 層級的狀態共享 處理更復雜的數據類型,在數據變化時觸發界面刷新。 @EnvironmentObject 對于 &l...
SwiftUI實戰之form制作登錄界面
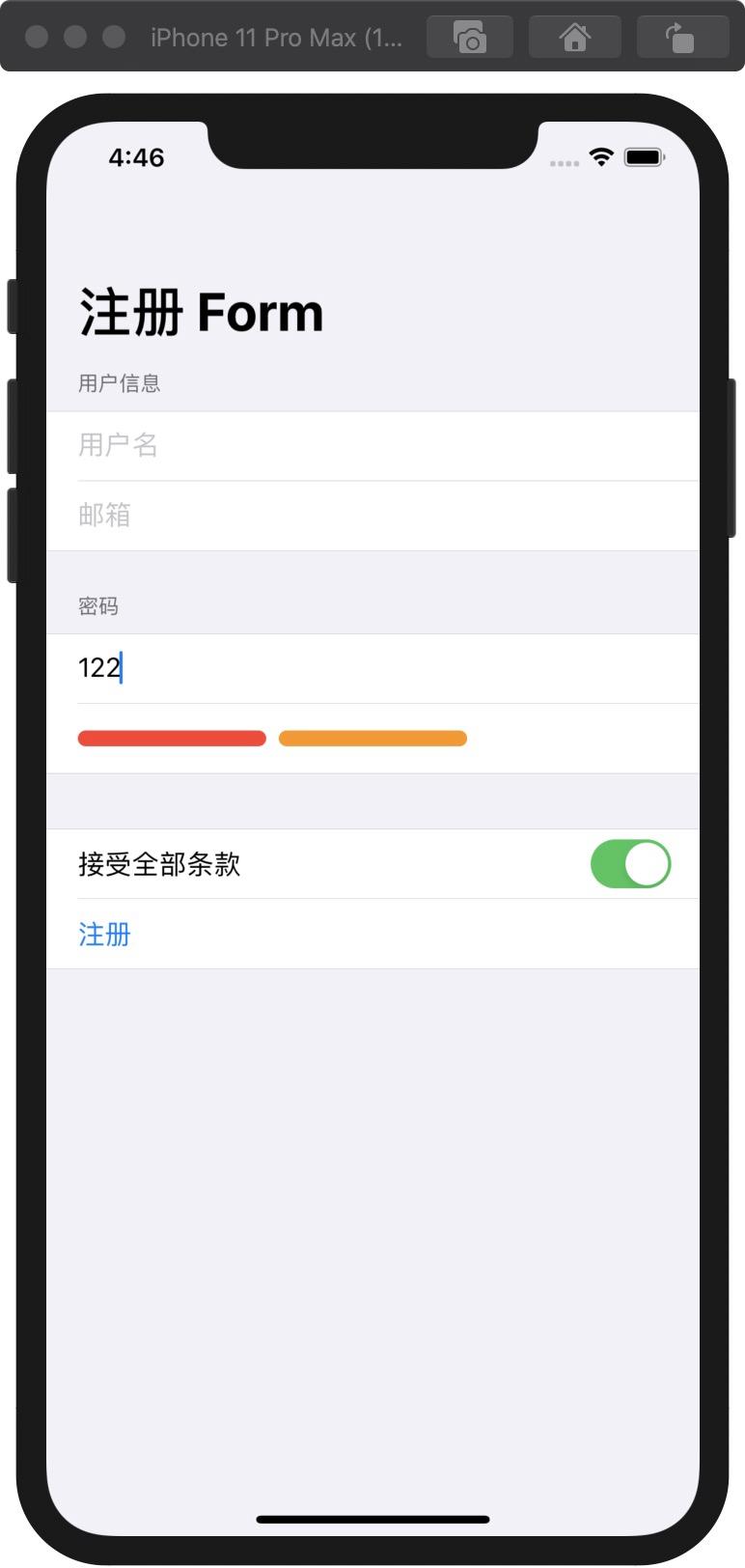
本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] Jietu20200420-164644.gif 看完本文您將掌握的技能 Form基礎使用 融合TextField 使用枚舉類型enum 掌握Toggle使用 憑借對聲明式用戶界面的優勢,SwiftUI為我們提供了一種構建表單的絕妙機制Form,從而解決了我們收集信息基礎需求。 SwiftU...
猜你喜歡
SwiftUI實戰之多組選擇器Picker(2020教程)
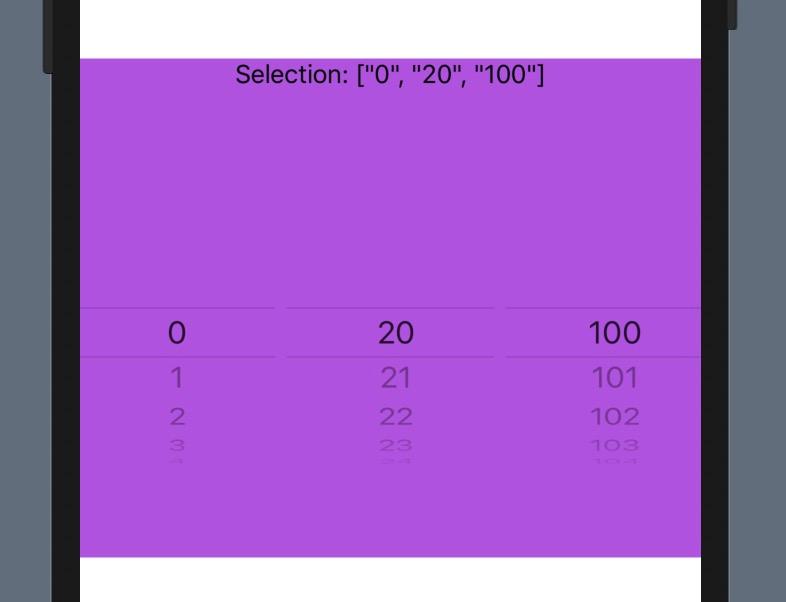
在UIKit里我們可以使用UIPickerView實現多組聯合選擇器,但是在SwiftUI該如何實現 呢? 本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] Jietu20200305-195926.gif 看完本文您將掌握的技能 獲取到多組Picker源碼,用于自己到項目 掌握套路,和tabview顯示未閱讀效果原理一樣《SwiftUI實...
iOS SwiftUI 自己動手做個顏色與照片選擇器Picker
動手做個顏色與照片選擇器 看看效果 [email protected] Jietu20200220-154457.gif 用到工具 enum 枚舉類型 @Binding 視圖的.onTapGesture修飾器 圖片剪裁 圖片邊框 實現步驟 1、 用enum類型管理顏色 2、顏色選擇效果 3、照片選擇效果 如果需要項目完整源碼,可以加我QQ。 QQ:3365059189 Swif...
SwiftUI 基礎之List如何設置風格
UIKit時代我們可以給UITableview設置不同顯示風格,SwiftUI世界里該如何實現呢? 實現方法非常簡單,請看效果和代碼 效果 [email protected] 代碼 參考文章 https://stackoverflow.com/questions/56498045/remove-extra-separators-below-list-in-swiftui 更多S...
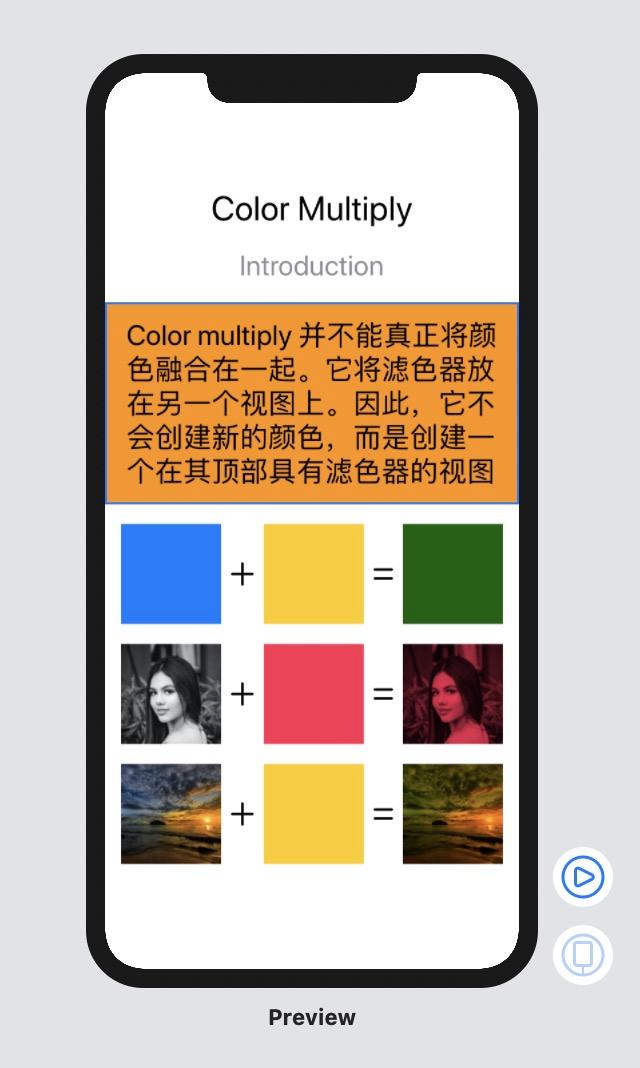
SwiftUI之顏色疊加ColorMultiply 設置Image Color View
colorMultiply顏色疊加。它的行為就像拿起彩色玻璃并將其放在另一種視圖之上。colorMultiply顏色疊加并不能真正將顏色融合在一起。它將濾色器放在另一個視圖上。因此,它不會創建新的顏色,而是創建一個在其頂部具有濾色器的視圖 本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] 看完本文您將掌握的技能 了解并掌握colorMult...