CSS3簡介
標簽: javascript CSS3 前端
文章介紹:介紹CSS3是什么以及它能夠為Web頁面做什么,還會介紹如何使用javascript有效地控制CSS3的功能
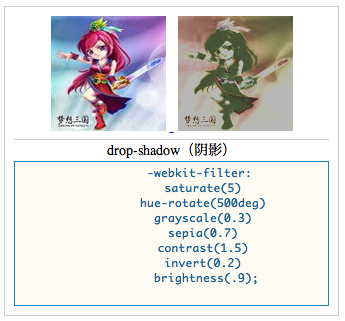
1,特定廠商的屬性和前綴
CSS廠商前綴是瀏覽器公司在新的或實驗性的CSS3功能成為正式的CSS3規范之前,或者在一個規范的功能還沒有最后確定之前,提供對齊支持的一種方式。當該功能通過其標準CSS3術語變得完全得到支持之后,這些前綴通常變為不必要的。
可能使用的前綴有:
瀏覽器:公司前綴 : Android:-webkit- Chrome:-webkit- Firefox:-moz- IE: -ms- IOS: -webkit- Opera: -o-
safari: -webkit-
在大多數情況下,當你需要使用CSS3規范中的屬性且需要使用一個前綴的時候,針對所使用的瀏覽器,添加上面的前綴就可以了,例如,如果想要添加一個CSS過渡效果,使用transition屬性,并且先添加如下前綴:
-webkit-transition:background 0.5s ease;
-moz-transition:background 0.5s ease;
-o-transition:background 0.5s ease;
transition:background 0.5s ease;
用戶的瀏覽器將會對它所理解的過渡功能版本做出響應,而忽略其他的版本。
好在,瀏覽器廠商對于全面實現所有的CSS3功能竭盡全力,并且對于大多數現代瀏覽器來說,需要添加前綴的屬性的數目正在快速減少。
#對于那些功能需要添加前綴,可以瀏覽: http://shouldiprefix.com/
2,CSS3邊框
CSS3允許你對邊框做一些真正很酷的事情,而這些在以前只能夠使用大量復雜的且難以維護的代碼去實現。
下面將介紹兩個示例:邊框陰影和圓角。
(1)創建邊框陰影
box-shadow屬性允許你為頁面的box元素添加陰影。如下所示,可以分別為顏色,大小,模糊和偏移量指定值。
陰影參數
| 陰影參數 | 動作 |
| h-shadow(必須的) | 水平陰影的位置。復制1不允許的 |
| v-shadow(必須的) | 垂直陰影的位置。復制是不允許的 |
| blur(可選的) | 模糊距離 |
| spread(可選的) | 陰影的大小 |
| color(可選的) | 陰影的顏色,默認為黑色 |
如下的示例使用了一個10像素寬的向下和向右伸展的陰影,在其整個寬度中模糊,并且顏色為中度灰:
<html>
<head>
<title>創建邊框陰影</title>
<style>
#div1{
background-color:#8080ff;
width:400px;
height:250px;
box-shadow:10px 10px 10px #8080ff;
}
</style>
</head>
<body>
<div id="div1"></div>
</body>
</html>代碼生成的HTML頁面如下:
(2)用border-radius屬性實現圓角
border-radius屬性允許我們給頁面元素添加圓角,而不需要專門創建圓角圖像。
代碼:
<html>
<head>
<title>創建邊框陰影</title>
<style>
#div1{
background-color:#8080ff;
width:400px;
height:250px;
border-radius:25px;
}
</style>
</head>
<body>
<div id="div1"></div>
</body>
</html>效果:
可以使用單獨的border-bottom-left-radius,border-top-left-radius,border-bottom-right-radius,border-top-right-radius屬性來風別指定圓角。
3,CSS3背景
(1)background-size屬性
background-size屬性給CSS添加了一項新的功能,允許使用長度,百分比,或者另外的兩個關鍵字contain或cover來設置背景圖像的大小。
使用長度和百分比來指定背景圖像的大小,這就像預期的一樣工作。對于每個背景圖像,可以提供兩個長度或百分比,分別針對寬度和高度(當使用百分比的時候,它們是相對于背景的可用空間,而不是相對于背景圖像的寬度和高度)。
auto關鍵字用于替代width會height值,如果只為background-size指定了一個值,將會認為其是寬度。然后,高度將會默認為auto。
(2)background-origin屬性
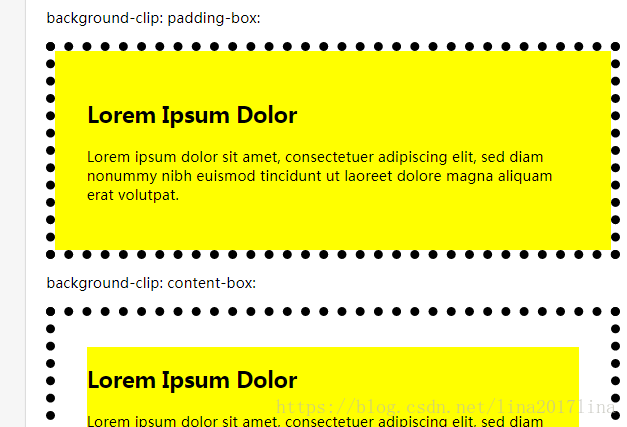
background-origin屬性用于設置一個背景在框中的位置如何計算。
它接收以下三個值之一:padding-box,border-box或content-box。
當你提供了padding-box值,其位置相對于邊距邊緣的左上角。使用border-box,其位置相對于邊框的左上角,而content-box表示背景相對于內容的左上角來定位。
(3)多背景圖像
CSS3允許我們對框元素使用多個背景圖像,直接使用逗號隔開一個列表就可用了。列表的順序很重要,所提供的第1個值表示距離用戶最近的層,列表中的后續條目會作為該層之后的后續層呈現。如下是一個示例:
#div1{
width:400px;
height:250px;
background-image:url(1.jpg),url(2.jpg)
background-position:center bottom,left top;
background-repeat:no-repeat;
}4,CSS3漸變
CSS3漸變允許你在兩種或多種指定的顏色之間生成平滑的過渡,而在此之前,必須使用圖像來實現這種效果。和使用圖像相比,使用CSS3漸變可以減少下載的時間,節省緩存空間,減少帶寬的使用,當需要縮放的時候,CSS3漸變也執行的更好。
CSS3提供了兩種類型的漸變:線性漸變,分別沿著上/下/左/右/對角線的方向進行;還有放射漸變,從一個確定的中心點向外圍放射。
(1)線性漸變
要使用CSS創建線性漸變,必須至少定義兩種顏色作為漸變的端點。也可以為漸變效果設置一個起點和一個方向(即從上到下,從左到右或是對角線)。
#div1{
width:400px;
height:250px;
background:linear-gradient(red,#6699cc)
}
當不為漸變指定一個方向時,默認方向為由上到下。也可以為漸變指定一個方向,例如,假設要采用由左到右的漸變方向,可以使用 to right 如下所示,相關的還有,to top,to left, to bottom right.
#div1{
width:400px;
height:250px;
background:linear-gradient( to right,red,#6699cc)
}
(2)放射漸變
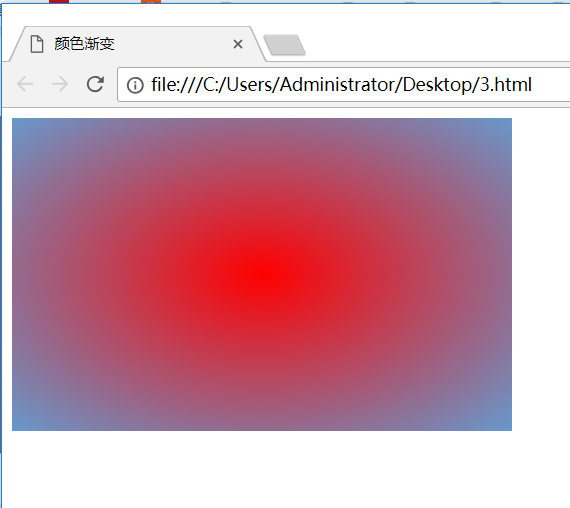
放射漸變由其中心點確定,并且(和對應的線性漸變一樣)也必須至少定義兩種顏色,作為漸變效果的端點:
background:radial-gradient(red,#6699cc)
這種方式所定義的放射漸變如下圖所示
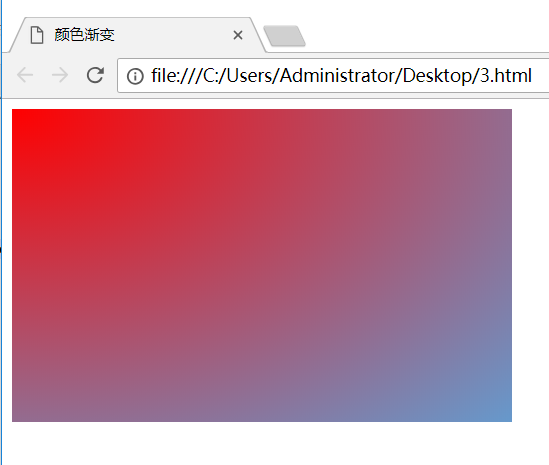
也可以使用關鍵字at,為放射漸變的中心設置一個位置參數:
background:radial-gradient(at top left,red,#6699cc);
效果如下圖所示
CSS3 漸變能做的還很多,還包括使用兩種以上的顏色,透明度,以及修改漸變的形狀和大小等,具體的介紹可見W3C的文檔: http://www.w3.org/TR/2011/WD-css3-images-20110217/。
5,CSS3文本效果
CSS3包含了一些新的功能來幫助操作文本。
(1)文本陰影
box-shadow屬性可以對塊元素添加陰影,在CSS3中,text-shadow屬性為文本添加陰影的方式如出一轍。我們為陰影指定水平和垂直的陰影距離以及可選的模糊距離,并且指定陰影顏色:
h3{
text-shadow:10px 10px 3px #333;
font-size:26px;
}效果如下所示:
(2)單詞換行
如果一句話太長了,以至于塊元素無法包含它,它會超出其容器的范圍。在CSS3中,可以使用word-wrap屬性強制讓單詞換行,即便是必須從一個單詞的中間換行也可以:
p{
word-wrap: break-word;
}
6,CSS3過渡,變換和動畫
傳統上,程序員必須使用定制的javascript代碼在頁面元素中創建動畫,要一跨瀏覽器的方式實現這一點將會很麻煩。如果有一種容易的方式能夠為頁面上的元素添加簡單的效果,情況就會好很多
CSS3中現在引入了這些功能,以過度,變換和動畫的形式呈現。在大多數瀏覽器中,它們以及得到了不同程度的支持。在如下的簡單示例中,我們添加了一個過渡效果(在那些支持它的瀏覽器中),以便在鏈接上懸停的時候變換背景顏色。隨著背景顏色的變化,過渡效果將平滑的進行。
如下是針對示例鏈接的代碼:
<html>
<head>
<title>顏色漸變</title>
<style>
a.trans{
background:#669999;
transition:background 0.5s ease;
}
a.trans:hover{
background:#999966;
}
</style>
</head>
<body>
<a href="somepage.html" class="trans" id="link1">show me</a>
</body>
</html>效果如下:

7,在javascript中引用CSS3屬性
CSS3和javascript組合起來,提供了一些很好的效果,而且性能不錯,可靠性高,并且將代碼的復雜度最小化。在本節中,我們將介紹在javascript代碼中成功地獲取和設置CSS3屬性的一些方法。
(1)DOM getComputedStyle()方法
現在,幾乎所有的瀏覽器都支持DOM getConputedStyle()方法,它可以訪問一個元素的最終的(也就是計算后的)樣式。最終樣式,指的是瀏覽器(以適當的順序)應用了與該元素相關的所有樣式規則之后,最終線上該元素的樣式。getComputedStyle()方法返回一個對象,該對象帶有各種方法,包括getPropertyValue(property)方法,這個方法返回了給定的CSS屬性名的當前值:
var myDiv = document.getElementById("div1");
var bRad = getComputedStyle(myDiv).getPropertyValue("borderRadius");
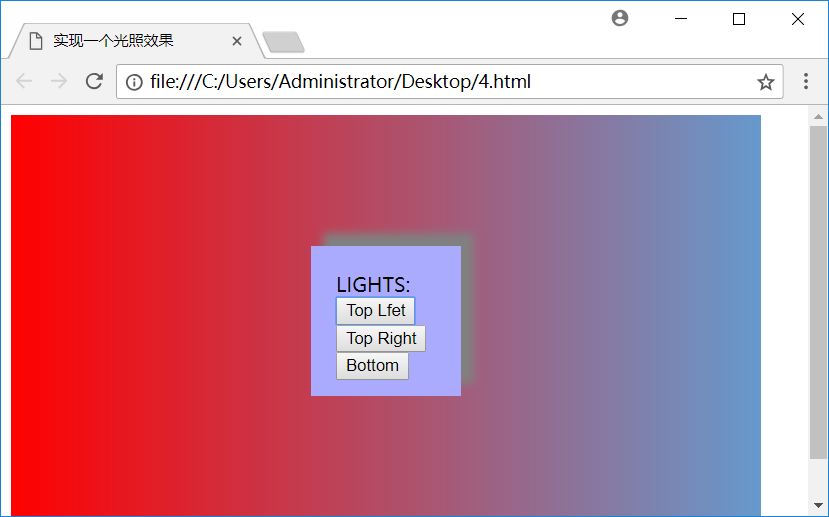
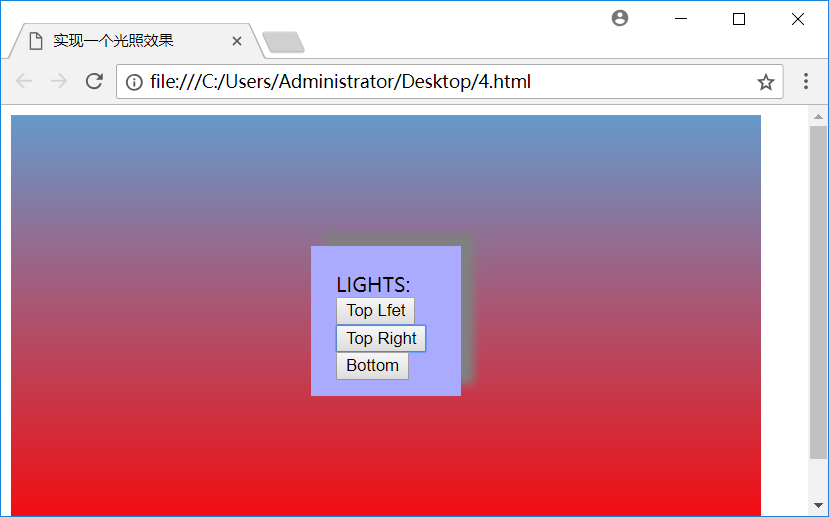
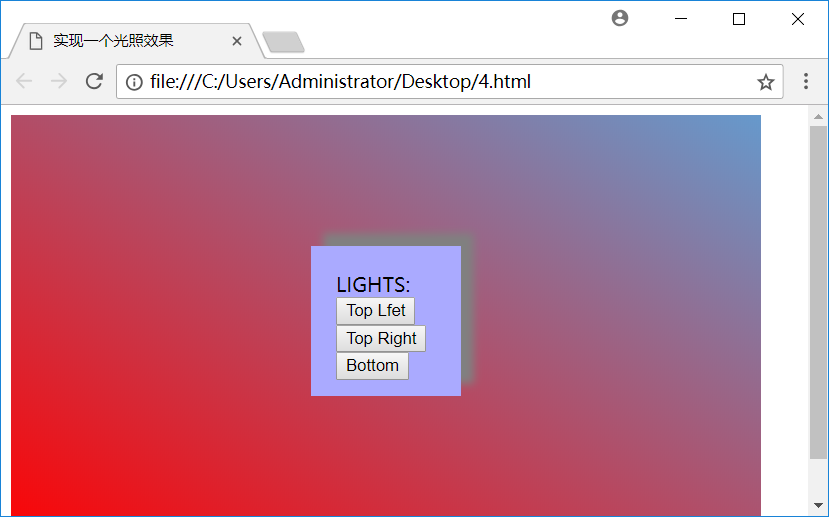
一段使用按鈕控制效果的小程序:
<title>實現一個光照效果</title>
<style>
#div1{
width:600px;
height:350px;
background-color:#6699cc;
}
#div2{
background-color:#aaaaff;
width:80px;
height:80px;
padding:20px;
position:relative;
left:240px;
top:105px;
box-shadow:10px -10px 10px #808080;
}
</style>
<script>
window.onload = function(){
document.getElementById("btn1").onclick = function(){
document.getElementById("div1").style.background = "linear-gradient(to right,red,#6699cc)"
}
document.getElementById("btn2").onclick = function(){
document.getElementById("div1").style.background = "linear-gradient(to top,red,#6699cc)"
}
document.getElementById("btn3").onclick = function(){
document.getElementById("div1").style.background = "linear-gradient(to top right,red,#6699cc)"
}
}
</script>
</head>
<body>
<div id = "div1">
<div id="div2">
LIGHTS:<br/>
<input type="button" id="btn1" value="Top Lfet"></br>
<input type="button" id="btn2" value="Top Right"></br>
<input type="button" id="btn3" value="Bottom">
</div>
</div>
</body>
</html>智能推薦
CSS3初步
一、CSS與CSS3的區別 非常簡單,CSS代表“Casading Style Sheets”,就是樣式表,是一種替代并為網站添加樣式的標記性語言。現在所使用的CSS基本是在1998年推出的CSS2的基礎上發展而來的。10年前在internet開始普及的時候,就能夠使用樣式表對網頁進行視覺效果的統一編輯,但是在10年間CSS基本沒有什么太大的變化,一直到2010年終于推出了...
CSS3
CSS3好看的特效網址: http://www.lanrenzhijia.com/js/css3/ http://www.5iweb.com.cn/ http://www.chinaz.com/design/2012/0820/270175.shtml http://www.php100.com/html/it/focus/2014/1108/7747.html http://www.cnblog...
CSS3屬性
transition 過渡(transition)是CSS3中具有顛覆性的特征之一,我們可以在不使用 Flash 動畫或 JavaScript 的情況下,當元素從一種樣式變換為另一種樣式時為元素添加效果。 屬性 描述 transition 簡寫屬性,用于在一個屬性中設置四個過渡屬性。 transition-property 規定應用過渡的 CSS 屬性的名稱。 transition-duratio...
css3
1)動畫 1.Animation 1>屬性 animation-name:指定選用的動畫的名字,即keyframes中的NAME。 animation-duration:動畫效果持續的時間,秒。 animation-timing-function:過渡類型 linear 勻速|ease 緩存|ease-in 加速|ease-out 減速| ease-in-out 先加速...
css3 漸變
css3 ps: css越來越真正的像一門語言了,css已經有變量了,剛剛看到文檔中。一個實驗性質的功能。 漸變 漸變分為兩種漸變,一種是線性漸變,一種是徑向漸變 線性漸變 線性漸變為向上,向下,向左,向右兩種漸變方式。 linear-gradient()函數 此為css的一個函數。線性漸變由一個軸即梯度線構成。其上的每個點具有兩種或多種顏色。其軸上的每個點具有獨立的顏色。為了構建出平滑的漸變,該...
猜你喜歡
css3過渡
css過渡 css過渡為一種狀態到另外一種狀態的變換 transition 過渡 transition 為一個簡寫屬性,是一個transition-property (定義過渡的屬性的名稱)以及 transition-duration (定義過渡屬性的所需動畫的時間)和 transition-timing-function (描述中間值如何計算的) 以及 transition-delay (描述過...
CSS3學習
*************************************************** 一、css邊框border border-radius(圓角) border-box(陰影) border-image(圖片) 二、css背景 background-image(背景圖) background-size(背景大小) background-clip(指定位置開始繪制) backgr...
css3動畫
css3動畫特效 一、transform(轉換動畫、直接動畫) 1.rotate(旋轉) 包含三種狀態,x、y、z三軸的變化 rotatex、rotatey、rotatez(默認) 旋轉(rotate)實例 2.translate(平移) 包含三種狀態,x、y、z三軸的變化 translatex(默認)、translatey、translatez 平移(translate)實例 3.skew(變形...
css3(2)
一、偽類選擇器 1.內容生成 內容既可以是文本,也可以是元素 1.1::before或者:before 1.2::after或者:after 1.3內容屬性 向匹配的位置處添加內容 取值:1.字符串2.圖片 url(路徑) 1.4高度坍塌 1.5外邊距溢出 二、彈性布局 1.什么是彈性布局 主要解決一個元素中的子元素的布局方式,為布局提供最大的靈活性 2.彈性布局的概念 2.1.彈性布局的容器 要...