SwiftUI 控件之Text 文本框顯示古詩(含demo)
代碼
import SwiftUI
struct ContentView: View {
let gushi = """
風急天高猿嘯哀,渚清沙白鳥飛回。
無邊落木蕭蕭下,不盡長江滾滾來。
萬里悲秋常作客,百年多病獨登臺。
艱難苦恨繁霜鬢,潦倒新停濁酒杯。
"""
let jieshi = """
風急天高猿猴啼叫顯得十分悲哀,水清沙白的河洲上有鳥兒在盤旋。無邊無際的樹木蕭蕭地飄下落葉,長江滾滾涌來奔騰不息。悲對秋景感慨萬里漂泊常年為客,一生當中疾病纏身今日獨上高臺。歷盡了艱難苦恨白發長滿了雙鬢,衰頹滿心偏又暫停了澆愁的酒杯。
"""
var body: some View {
NavigationView {
VStack {
Text("登高")
.font(.system(size:60))
.bold()
.padding()
Text("【作者】杜甫 【朝代】唐")
.font(.system(size: 24))
.bold()
.foregroundColor(.blue)
.padding()
Text(gushi)
.font(.system(size: 18))
.padding()
Text(" "+jieshi)
.padding(.all,20)
.lineLimit(3)
.multilineTextAlignment(.leading)
}
.navigationBarTitle(Text("基礎控件--文本框"))
}
}
}
效果

更多SwiftUI教程和代碼關注專欄
- 請關注我的專欄 SwiftUI教程與源碼
智能推薦
SwiftUI基礎 Text 如何顯示多行文本,解決lineLimit不生效問題
本文價值與收獲 看完本文后,您將能夠作出下面的界面 問題 SwiftUI的Text多行文本bug,一直困擾著開發者著。基本上每次xcode都會造成上一個版本解決方案失效。下面我們就來看看最新的解決方案 代碼 技術交流 QQ:3365059189 SwiftUI技術交流QQ群:518696470...
SwiftUI macOS基礎控件之TextField
本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] 看完本文您將掌握的技能 掌握TextField基礎使用 代碼 技術交流 QQ:3365059189 SwiftUI技術交流QQ群:518696470 請關注我的專欄icloudend, SwiftUI教程與源碼 https://www.jianshu.com/c/7b3e3b671970...
SwiftUI 兼容1和2 全功能多行文本框TextField和TextEditor (經典教程含源碼)
實戰需求 SwiftUI的TextField和TextEditor目前都存在中文輸入問題,而且如何優雅的隱藏鍵盤也是個問題。本文將為大家制作個可以用于生產環境的強大文本輸入框 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 管理一組TextField 使用ScrollView 設置圓形TextField 基礎知識 UITextView 可滾動的多行文本區域。 總覽 UI...
SwiftUI之Codable是什么(含解析JSON源碼)
什么Codable Codable是一種將JSON數據(或字典)綁定到Swift中的模型/類/對象的方法。 Codable首先在Swift 4中可用,它省去了手動綁定和保護JSON響應的工作。 實戰代碼 [email protected] Codable協議使解碼平面數據變得很簡單:如果您解碼的是一個類型的單個實例,或者這些實例的數組或字典,那么一切就正常了。下面我們將解碼稍微...
猜你喜歡
SwiftUI 內功之 coordinateSpace 坐標空間高級用法含代碼
實戰需求 實現一個組件在另外一個組件內的拖拽效果 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握 coordinateSpace 掌握 overlay 掌握 gesture 基礎知識 coordinateSpace < T > (name: T) 為視圖的坐標空間分配名稱,以便其他代碼可以在尺寸上進行操作,例如相對于命名空間的點和尺寸。 參量 name...
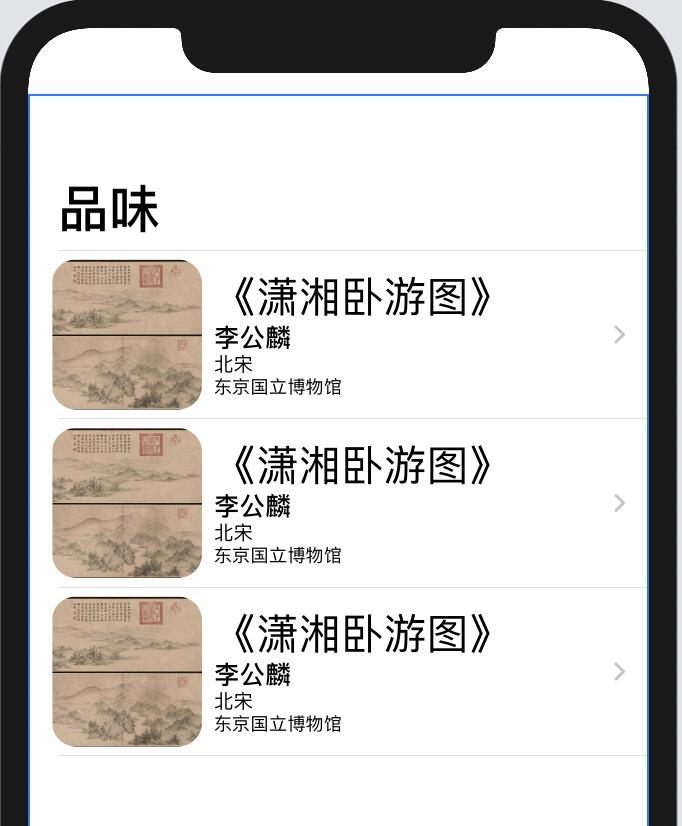
SwiftUI界面賞鑒demo之《瀟湘臥游圖》List & Navigation
SwiftUI 和 Flutter時代編程將成為一個有品位的工作,為此特開辟新板塊,用于顯示SwiftUI制作的界面demo,供大家賞鑒。 功能 List Navigation 界面切換 自定義Cell 效果 [email protected] [email protected] 代碼 主界面 詳細頁 更多SwiftUI教程和代碼關注專欄 請關注我的專欄ic...
SwiftUI界面賞鑒demo之《寒食帖》Grid布局
SwiftUI 和 Flutter時代編程將成為一個有品位的工作,為此特開辟新板塊,用于顯示SwiftUI制作的界面demo,供大家賞鑒。 功能 List Grid自動布局 分割數組 自定義Cell 效果 單數效果 偶數效果 代碼 如何分割數組呢 參考資料 https://www.hackingwithswift.com/example-code/language/how-to-split-an-...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...