CSS第二課-----復合選擇器
復合選擇器
一、后代選擇器
后代選擇器又稱為包含選擇器。用來選擇元素和元素組的子孫后代。
語法:
父級 子級{屬性1:屬性值1;屬性2:屬性值2}
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
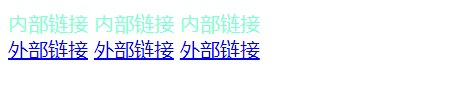
.nav a{
color: aquamarine;
text-decoration: none;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">內部鏈接</a>
<a href="#">內部鏈接</a>
<a href="#">內部鏈接</a>
</div>
<a href="#">外部鏈接</a>
<a href="#">外部鏈接</a>
<a href="#">外部鏈接</a>
</body>
</html>

二、子元素選擇器
子元素選擇器只能選擇作為某元素親兒子的元素。
語法:
父級>子級{屬性1:屬性值1;屬性2:屬性值2;}
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div>strong{
color: blue;
}
</style>
</head>
<body>
<div>
<strong>兒子</strong>
<strong>兒子</strong>
<strong>兒子</strong>
</div>
<div>
<p>
<strong>孫子</strong>
<strong>孫子</strong>
<strong>孫子</strong>
</p>
</div>
</body>
</html>

三、交集選擇器
交集選擇器由兩個選擇器構成,找到的標簽必須同時具備兩個標簽的特點。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p.red{
color: crimson;
}
</style>
</head>
<body>
<p class="red">紅色</p>
<p class="red">紅色</p>
<p class="red">紅色</p>
<div class="red">紅色</div>
<div class="red">紅色</div>
<div class="red">紅色</div>
<p>藍色</p>
<p>藍色</p>
<p>藍色</p>
</body>
</html>

四、并集選擇器
如果某些選擇器定義的樣式完全相同,或者部分相同,就可以利用并集選擇器為他們定義相同的CSS樣式。
并集選擇器是各個選擇器通過“ , ”連接而成。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p,div{
color: cyan;
}
</style>
</head>
<body>
<p>紅色</p>
<p>紅色</p>
<p>紅色</p>
<div>紫色</div>
<div>紫色</div>
<div>紫色</div>
<span>藍色</span>
<span>藍色</span>
<span>藍色</span>
</body>
</html>

智能推薦
Java第二課
1 Java第二課 目錄 1 Java第二課 目錄 1.1 回顧: 1.2 課后作業講解: 1.3 在Eclipse中,有一些快捷鍵 1.4 Eclipse操作,導入工程: 1.5 Java中的關鍵字: 1.6 Java中的標識符,常量,變量: 1.7 變量和常量: 1.8 常見的數據類型: 1.9 ASCII碼表: 1.10 課堂練習: 1.12 控制臺輸入: 1.13 常見的運算符: 1.14...
Cesium學習(第二課)
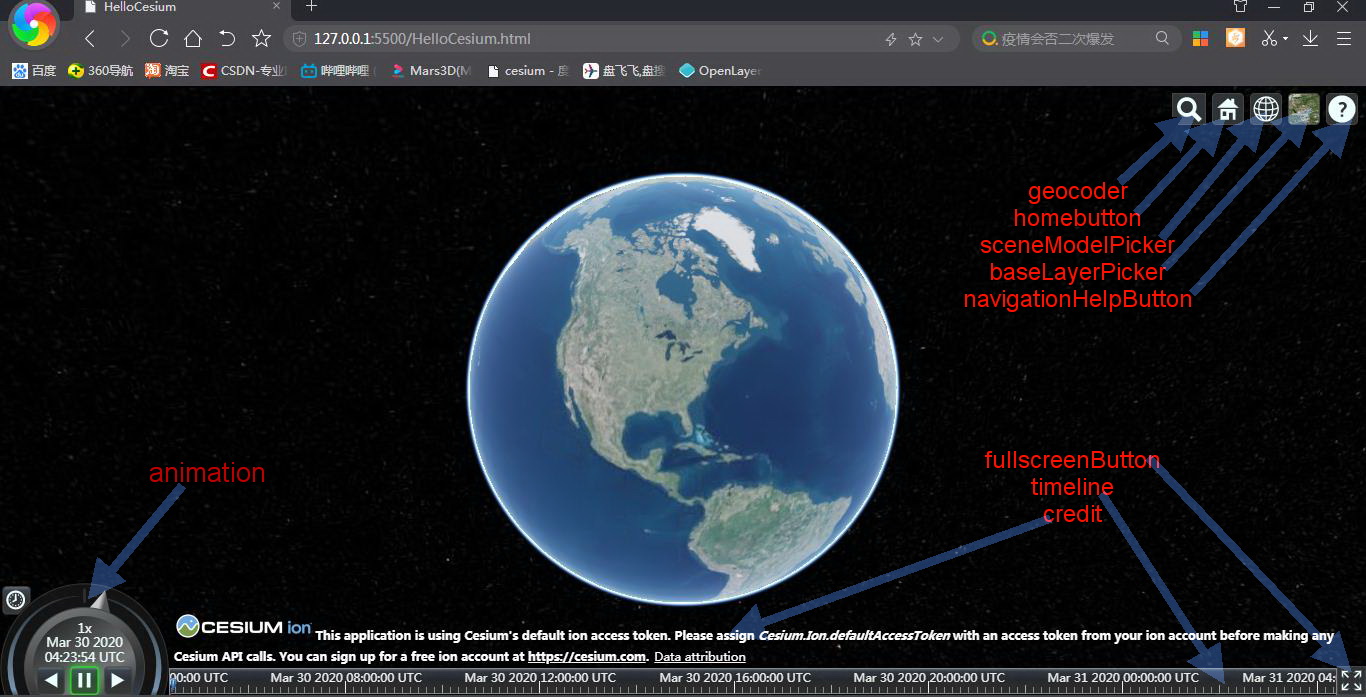
Cesium Viewer地圖控件 在上一節課的學習中,我們構建了一個美麗的地球界面,Cesium Viewer地圖主視圖控件,如圖1所示, 地圖控件介紹: 1.geocoder:查詢按鈕,查詢搜索地點 2.homeButton: Home按鈕,通常用于場景視角復位 3.sceneModePicker:3D/2D/2.5D場景模式選擇器 4.baseLayerPicker:底層地圖選擇器 5.na...
Docker自學第二課
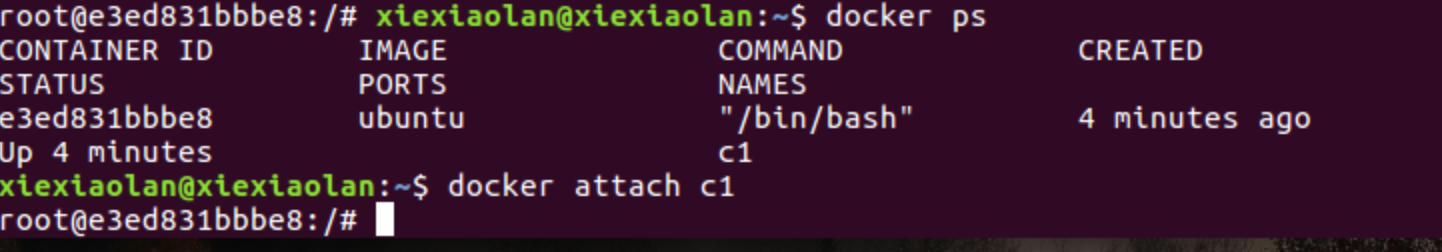
什么是守護式容器 可長期運行 沒有交互式的會話 適合運行應用程序和服務 重新打開后臺的容器 docker attach +容器ID/容器名字 使用run命令啟動容器(啟動守護式容器最重要的方式) 編寫的腳本將無限循環,程序將在后臺運行 可通過查看日志的方式,查看后臺運行的程序 查看容器內的進程 ### 在運行的容器內啟動新進程 如何停止守護式容器 守護式容器小結: Ctrl+p Ctrl+q //...
Tableau第二課
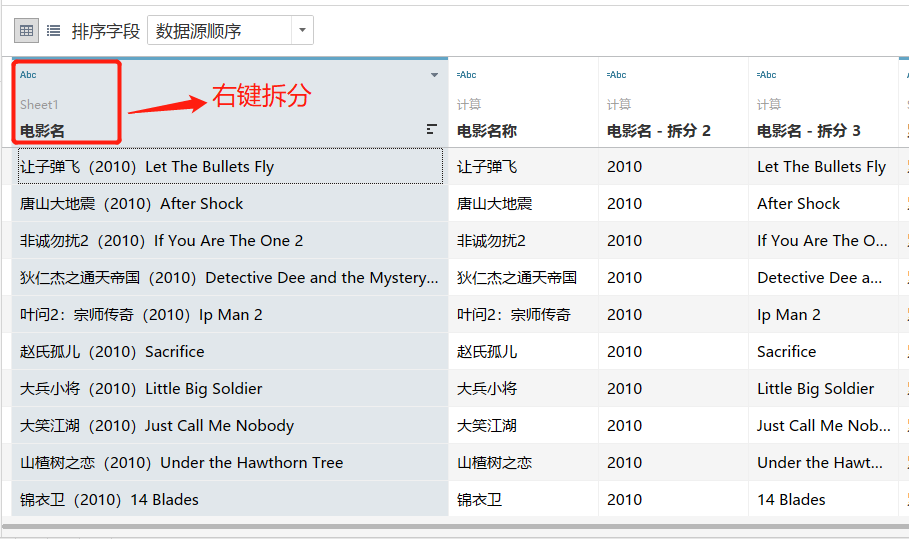
一、上次課程回顧 二、Tableau界面介紹 2.1、數據導入界面 2.2、數據源界面 2.3、工作表界面 三、Tableau繪制條形圖 3.1、各地區酒店數量 3.2、各地區酒店均價 3.3、價格等級堆積圖 四、Tableau繪制直方圖 4.1、官方圖概念與用途 4.2、創建評分直方圖 五、本次課程作業 一、上次課程回顧 https://blog.csdn.net/SparkOnYarn/art...
猜你喜歡
前端基礎--第二課
<img src="img/屏幕快照%202020-06-02%20上午11.04.32.png"> 添加圖片 <ur><li><a href="www.baidu.com">中子星“核面食”比鋼硬100倍</a></li></ur>&nb...
數據挖掘第二課
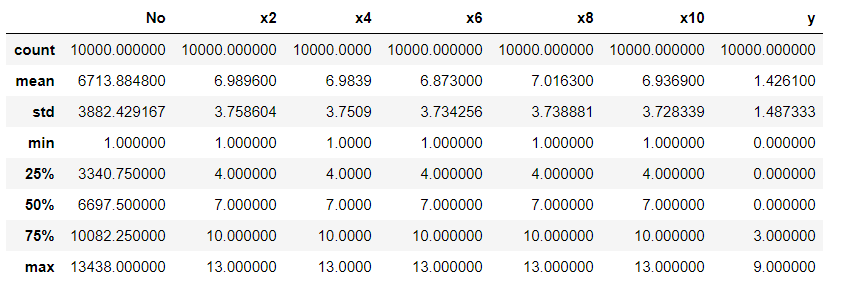
數據挖掘第二課 facebook案例 導入數據 1. 數據預處理 1.1 描述性統計 1.2 啞變量生成 2. 數據可視化分析 3.特征選擇 3.1 相關系數 3.2 熵(基尼系數)的指標 4.模型擬...
Java第二課
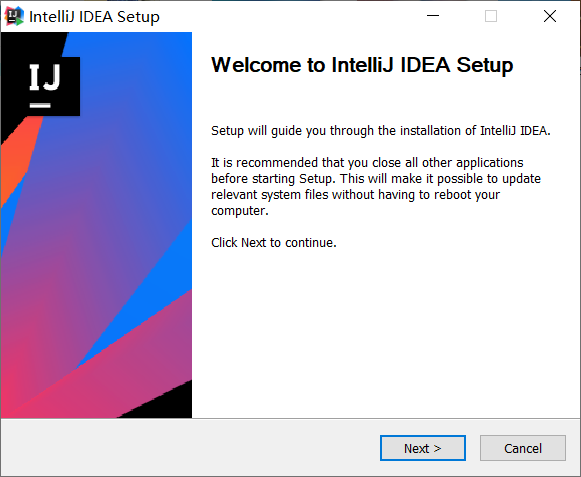
IDE: 集成開發工具 java\javac\javadoc\jar… 1.Eclipse:IBM,純Java開發,開源,綠色版,安裝插件 2.MyEclipse 3.NetBeans JCreater… 4.IDEA IDEA的安裝: 點擊“next”,選擇相關安裝路徑繼續安裝,選擇電腦相對應的64-bit或32-bit和勾選Java. 命名規...