Django框架
標簽: Django
一、什么是web框架
框架,即framework,特指為解決一個開放性問題而設計的具有一定約束性的支撐結構,使用框架可以幫你快速開發特定的系統,簡單地說,就是你用別人搭建好的舞臺來做表演。
對于所有的Web應用,本質上其實就是一個socket服務端,用戶的瀏覽器其實就是一個socket客戶端。
import socket
def handle_request(client):
buf = client.recv(1024)
client.send("HTTP/1.1 200 OK\r\n\r\n".encode("utf8"))
client.send("<h1 style='color:red'>Hello, web</h1>".encode("utf8"))
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind(('localhost',8001))
sock.listen(5)
while True:
connection, address = sock.accept()
handle_request(connection)
connection.close()
if __name__ == '__main__':
main()
最簡單的Web應用就是先把HTML用文件保存好,用一個現成的HTTP服務器軟件,接收用戶請求,從文件中讀取HTML,返回。
如果要動態生成HTML,就需要把上述步驟自己來實現。不過,接受HTTP請求、解析HTTP請求、發送HTTP響應都是苦力活,如果我們自己來寫這些底層代碼,還沒開始寫動態HTML呢,就得花個把月去讀HTTP規范。
正確的做法是底層代碼由專門的服務器軟件實現,我們用Python專注于生成HTML文檔。因為我們不希望接觸到TCP連接、HTTP原始請求和響應格式,所以,需要一個統一的接口,讓我們專心用Python編寫Web業務。這個接口就是WSGI:Web Server Gateway Interface。即:web服務網關接口。 定義了Web服務器與Web應用(或Web框架)之間的標準接口
Python中wsgiref就是WSGI接口的一個模塊,功能相當于apache、nginx
如何實現一個web框架:
from wsgiref.simple_server import make_server
#http請求處理函數
def application(environ, start_response):
print(environ) #請求信息
start_response('200 OK', [('Content-Type', 'text/html')]) #設置響應頭
return [b'<h1>Hello, web!</h1>'] #返回響應體,字符串迭代對象
if __name__ == '__main__':
httpd = make_server('127.0.0.1', 8000, application)
print ("Serving HTTP on port 8000...")
httpd.serve_forever() #監聽http請求
整個application()函數本身沒有涉及到任何解析HTTP的部分,也就是說,底層代碼不需要我們自己編寫,
我們只負責在更高層次上考慮如何響應請求就可以了。
application()函數必須由WSGI服務器來調用。有很多符合WSGI規范的服務器,我們可以挑選一個來用。
Python內置了一個WSGI服務器,這個模塊叫wsgiref
application()函數就是符合WSGI標準的一個HTTP處理函數,它接收兩個參數:
//environ:一個包含所有HTTP請求信息的dict對象;
//start_response:一個發送HTTP響應的函數。
在application()函數中,調用:
start_response('200 OK', [('Content-Type', 'text/html')])
就發送了HTTP響應的Header,注意Header只能發送一次,也就是只能調用一次start_response()函數。
start_response()函數接收兩個參數,一個是HTTP響應碼,一個是一組list表示的HTTP Header,每
個Header用一個包含兩個str的tuple表示。
通常情況下,都應該把Content-Type頭發送給瀏覽器。其他很多常用的HTTP Header也應該發送。
然后,函數的返回值b'<h1>Hello, web!</h1>'將作為HTTP響應的Body發送給瀏覽器。
有了WSGI,我們關心的就是如何從environ這個dict對象拿到HTTP請求信息,然后構造HTML,
通過start_response()發送Header,最后返回Body。
from wsgiref.simple_server import make_server
#http處理函數
def application(environ, start_response):
# print(environ) #請求信息
start_response('200 OK', [('Content-Type', 'text/html')]) #設置響應頭
with open("index1.html","rb") as f:
data = f.read()
return [data] #返回響應體
if __name__ == '__main__':
httpd = make_server('127.0.0.1', 8000, application)
print ("Serving HTTP on port 8000...")
httpd.serve_forever() #監聽http請求
from wsgiref.simple_server import make_server
#http處理函數
def application(environ, start_response):
# print(environ) #請求信息
start_response('200 OK', [('Content-Type', 'text/html')]) #設置響應頭
if environ["PATH_INFO"] == "/heilong":
return [b"<h1>Hello, heilong!</h1>"] #返回響應體
elif environ["PATH_INFO"] == "/xiaohei":
return [b"<h1>Hello, xiaohei!</h1>"]
else:
return [b"404 Not Found"]
if __name__ == '__main__':
httpd = make_server('127.0.0.1', 8000, application)
print ("Serving HTTP on port 8000...")
httpd.serve_forever() #監聽http請求
from wsgiref.simple_server import make_server
def heilong():
with open("heilong.html","rb") as f:
data = f.read()
return data
def xiaohei():
with open("xiaohei.html","rb") as f:
data = f.read()
return data
def route_ctrl():
url_dic = {
"/heilong":heilong,
"/xiaohei":xiaohei,
}
return url_dic
#http處理函數
def application(environ, start_response):
# print(environ) #請求信息
url_path=environ["PATH_INFO"]
start_response('200 OK', [('Content-Type', 'text/html')]) #設置響應頭
url_patterns=route_ctrl()
for item in url_patterns:
if item == url_path:
func = url_patterns.get(item)
return [func()]
else:
return [b"404 Not Found"]
if __name__ == '__main__':
httpd = make_server('127.0.0.1', 8000, application)
print ("Serving HTTP on port 8000...")
httpd.serve_forever() #監聽http請求
from wsgiref.simple_server import make_server
import time
def heilong(req):
with open("heilong.html","rb") as f:
data = f.read()
return data
def xiaohei(req):
with open("xiaohei.html","rb") as f:
data = f.read()
return data
def showtime(req):
with open("showtime.html","rb") as f:
data = f.read().decode("utf-8")
data = data.replace("{{time}}",str(time.ctime()))
return data.encode("utf-8")
def route_ctrl():
url_dic = {
"/heilong":heilong,
"/xiaohei":xiaohei,
"/showtime":showtime,
}
return url_dic
#http處理函數
def application(environ, start_response):
# print(environ) #請求信息
url_path=environ["PATH_INFO"]
start_response('200 OK', [('Content-Type', 'text/html')]) #設置響應頭
url_patterns=route_ctrl()
for item in url_patterns:
if item == url_path:
func = url_patterns.get(item)
return [func(environ)]
else:
return [b"404 Not Found"]
if __name__ == '__main__':
httpd = make_server('127.0.0.1', 8000, application)
print ("Serving HTTP on port 8000...")
httpd.serve_forever() #監聽http請求
到此,我們已經實現了一個簡單的web框架
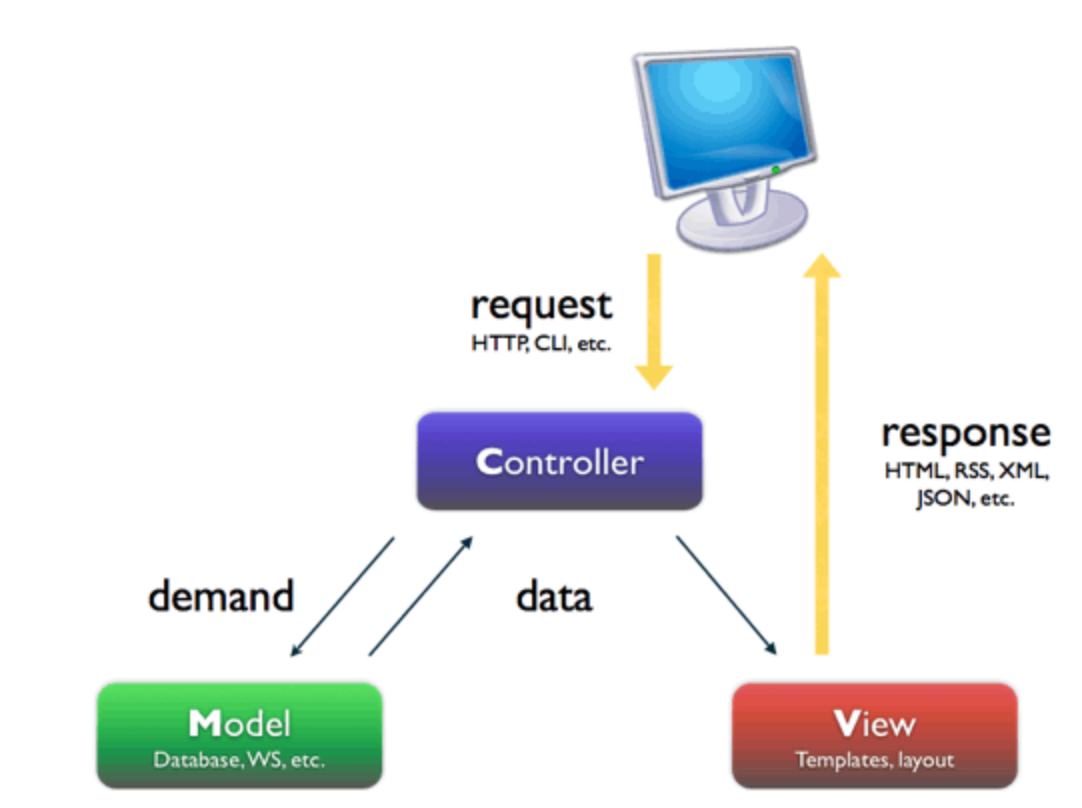
二、MVC和MTV模式
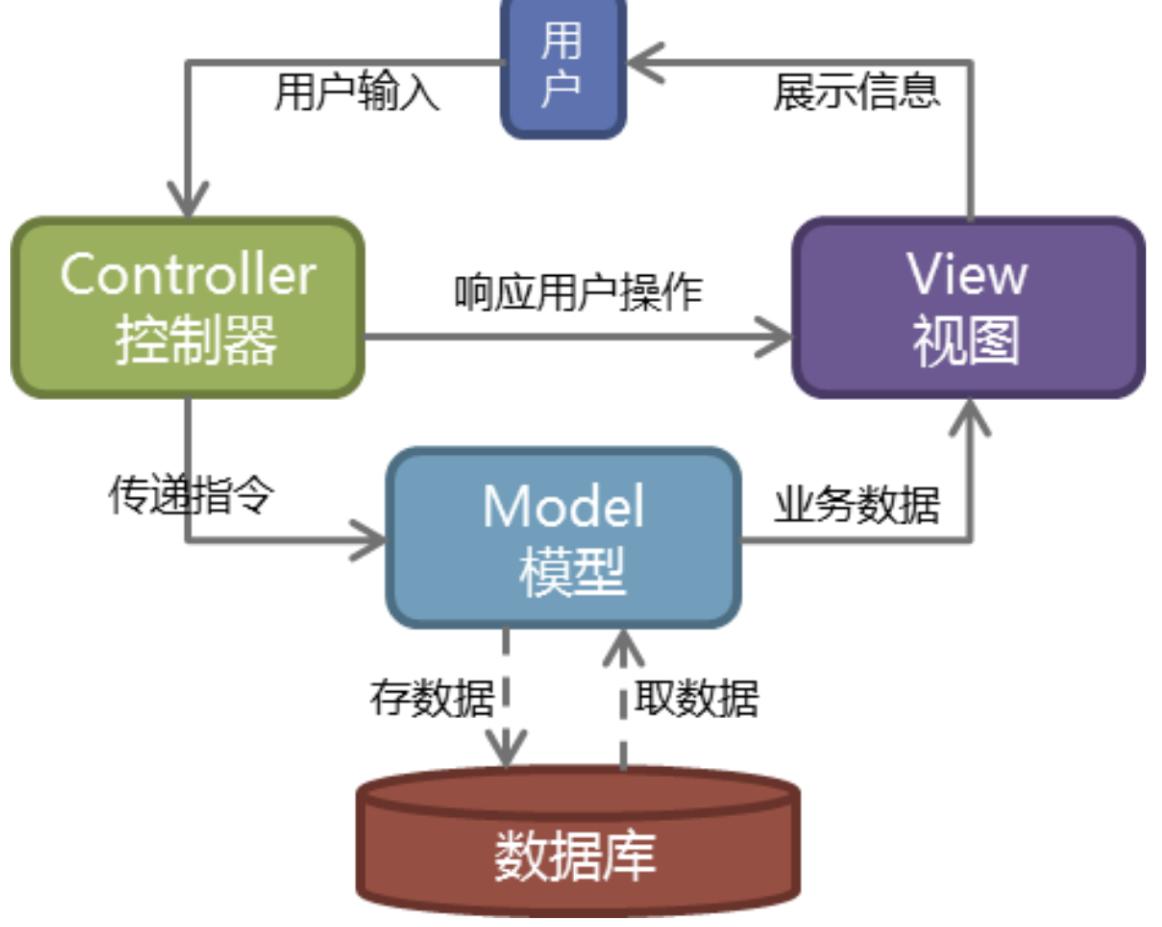
著名的MVC模式:所謂MVC就是把web應用分為模型(M),控制器(C),視圖(V)三層;他們之間以一種插件似的,解耦合的方式連接在一起。
模型負責業務對象與數據庫的對象(ORM),視圖負責與用戶的交互(頁面),控制器(C)接受用戶的輸入調用模型和視圖完成用戶的請求。

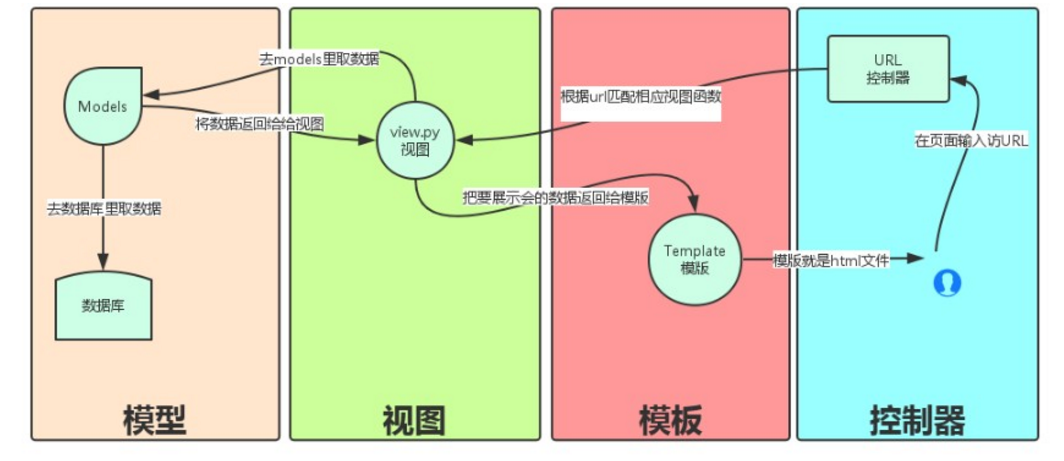
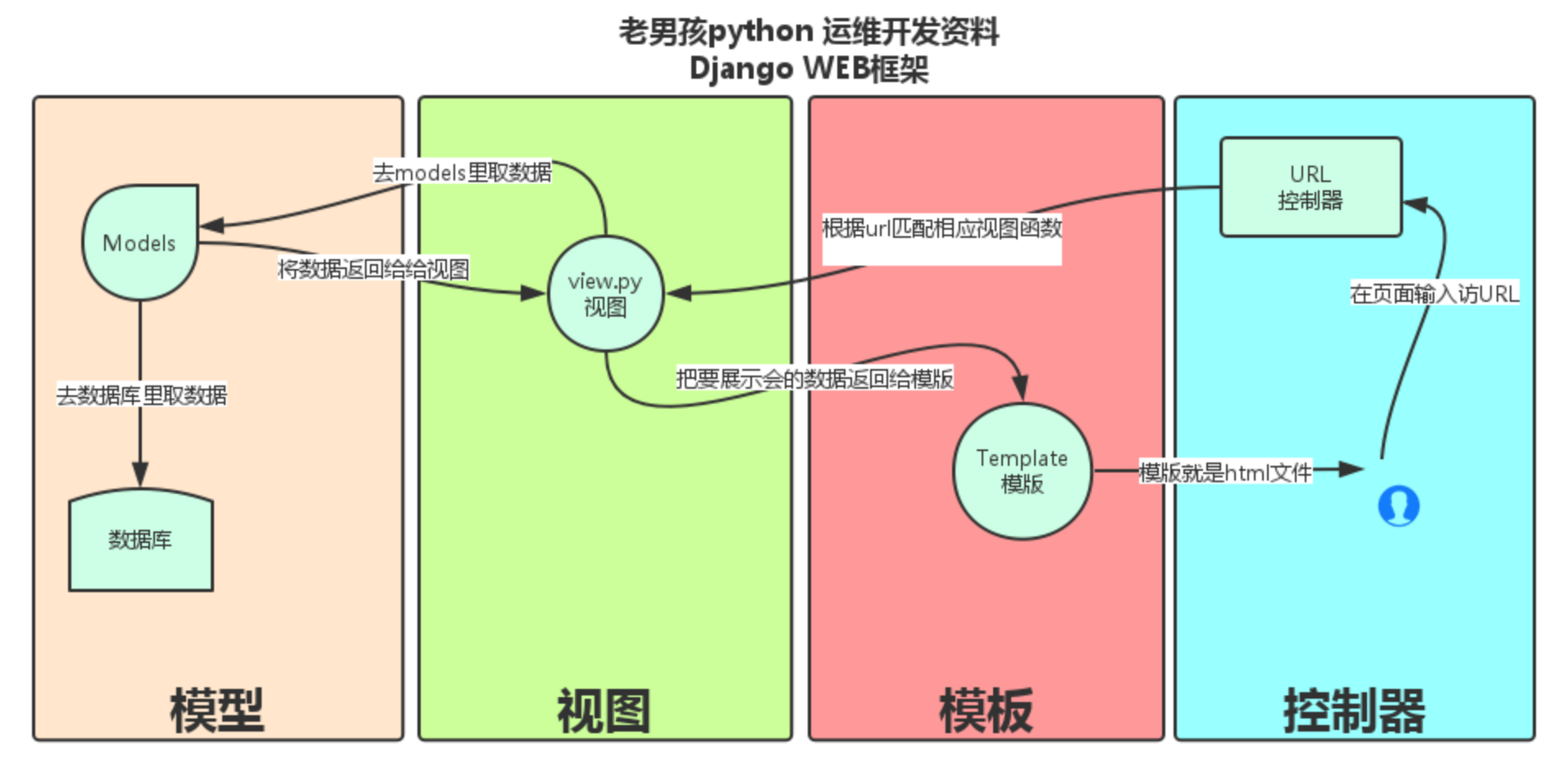
Django的MTV模式本質上與MVC模式沒有什么差別,也是各組件之間為了保持松耦合關系,只是定義上有些許不同,Django的MTV分別代表:
Model(模型):負責業務對象與數據庫的對象(ORM)
Template(模版):負責如何把頁面展示給用戶
View(視圖):負責業務邏輯,并在適當的時候調用Model和Template
此外,Django還有一個url分發器,它的作用是將一個個URL的頁面請求分發給不同的view處理,view再調用相應的Model和Template

三、Django框架的流程與命令行工具
Django實現流程:
django
#安裝: pip3 install django
添加環境變量
#1 創建project
django-admin startproject mysite
---mysite
---settings.py
---url.py
---wsgi.py
---- manage.py(啟動文件)
#2 創建APP
python manage.py startapp app01
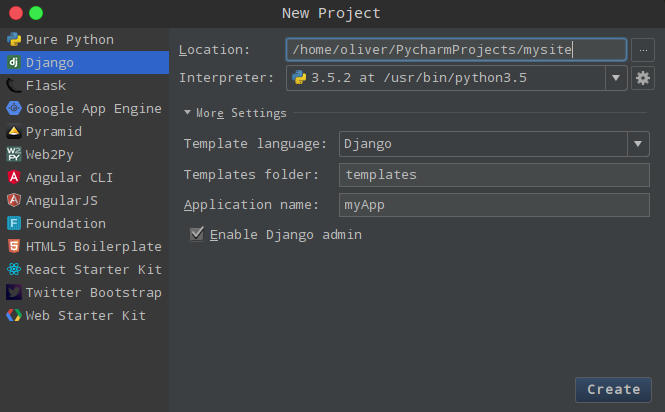
pycharm實現創建項目和應用:File——》New Project——》Django
Location:項目路徑及名稱
Application name:應用名
#3 settings配置
TEMPLATES
STATICFILES_DIRS=(
os.path.join(BASE_DIR,"statics"),
)
STATIC_URL = '/static/'
# 我們只能用 STATIC_URL,但STATIC_URL會按著你的STATICFILES_DIRS去找#4 根據需求設計代碼
url.py
view.py
#5 使用模版
render(req,"index.html")
#6 啟動項目
python manage.py runserver 127.0.0.1:8090
#7 連接數據庫,操作數據
model.pydjango的命令行工具
django-admin.py 是Django的一個用于管理任務的命令行工具,manage.py是對django-admin.py的簡單包裝,每一個Django Project里都會有一個mannage.py。
<1> 創建一個django工程 : django-admin.py startproject mysite
當前目錄下會生成mysite的工程,目錄結構如下:

- manage.py ----- Django項目里面的工具,通過它可以調用django shell和數據庫等。
- settings.py ---- 包含了項目的默認設置,包括數據庫信息,調試標志以及其他一些工作的變量。
- urls.py ----- 負責把URL模式映射到應用程序。
<2>在mysite目錄下創建blog應用: python manage.py startapp blog

<3>啟動django項目:python manage.py runserver 8080
這樣我們的django就啟動起來了!當我們訪問:http://127.0.0.1:8080/時就可以看到:

<4>生成同步數據庫的腳本:python manage.py makemigrations
同步數據庫: python manage.py migrate
四、Django的配置文件settings.py
1、STATIC_ROOT和STATIC_URL
STATIC主要指的是如css,js,images這樣文件,在settings里面可以配置STATIC_ROOT和STATIC_URL,
配置方式與MEDIA_ROOT是一樣的,但是要注意
#STATIC文件一般保存在以下位置:
#1、STATIC_ROOT:在settings里面設置,一般用來放一些公共的js,css,images等。
#2、app的static文件夾,在每個app所在文夾均可以建立一個static文件夾,然后當運行collectstatic時,
# Django會遍歷INSTALL_APPS里面所有app的static文件夾,將里面所有的文件復制到STATIC_ROOT。因此,
# 如果你要建立可復用的app,那么你要將該app所需要的靜態文件放在static文件夾中。
# 也就是說一個項目引用了很多app,那么這個項目所需要的css,images等靜態文件是分散在各個app的static文件的,比
# 較典型的是admin應用。當你要發布時,需要將這些分散的static文件收集到一個地方就是STATIC_ROOT。
#3、STATIC文件還可以配置STATICFILES_DIRS,指定額外的靜態文件存儲位置。
# STATIC_URL的含義與MEDIA_URL類似。
# ----------------------------------------------------------------------------
#注意1:
#為了后端的更改不會影響前端的引入,避免造成前端大量修改
STATIC_URL = '/static/' #引用名
STATICFILES_DIRS = (
os.path.join(BASE_DIR,"statics") #實際名 ,即實際文件夾的名字
)
#django對引用名和實際名進行映射,引用時,只能按照引用名來,不能按實際名去找
#<script src="/statics/jquery-3.1.1.js"></script>
#------error-----不能直接用,必須用STATIC_URL = '/static/':
#<script src="/static/jquery-3.1.1.js"></script>
#注意2(statics文件夾寫在不同的app下,靜態文件的調用):
STATIC_URL = '/static/'
STATICFILES_DIRS=(
(os.path.join(BASE_DIR,"app01","statics")) ,
)
#html中引用方式一
#<script src="/static/jquery-3.1.1.js"></script>
#注意3:
STATIC_URL = '/static/'
#html中引用方式二
{% load staticfiles %}
# <script src={% static "jquery-3.1.1.js" %}></script><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load staticfiles %}
</head>
<body>
<h1>當前時間:{{time}}</h1>
{#<script src="/static/jquery-3.1.1.js"></script>#}
<script src="{% static 'jquery-3.1.1.js' %}"></script>
<script>
$("h1").css("color","red")
</script>
</body>
</html>def showtime(request):
# return HttpResponse("hello django")
t = time.ctime()
#{"time":t}將t變量值渲染為html文件中的{{time}},在后端渲染之后傳給前端
return render(request,"showtime.html",{"time":t})五、Django的URL(路由系統)
URL配置(URLconf)就像Django 所支撐網站的目錄。它的本質是URL模式以及要為該URL模式調用的視圖函數之間的映射表;你就是以這種方式告訴Django,對應這個URL調用這段代碼。
urlpatterns = [
url(正則表達式, views視圖函數,參數,別名),
]參數說明:
- 一個正則表達式字符串
- 一個可調用對象,通常為一個視圖函數或一個指定視圖函數路徑的字符串
- 可選的要傳遞給視圖函數的默認參數(字典形式)
- 一個可選的name參數
from django.conf.urls import url,include
from django.contrib import admin
from showtime import views #showtime是當前應用名
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r"^showtime/$",views.showtime),
#分組,一個()為一個組,做一個參數傳遞給views.tupletest(y,m)
url(r"^tupletest/(\d{4})/(\d{2})",views.tupletest),
#分組后,?<變量名>指定,做為views.tupletest(request,year,month)的參數名,必需與指定的一致
url(r"^tupletest/(?P<year>\d{4})/(?P<month>\d{2})$",views.tupletest),
url(r"^register/",views.register),
#name指定別名
url(r"^register/",views.register,name="reg"),
]
一個簡單的URL配置上述URL配置中,name指定了別名后,相對應的視圖函數所對應的html文件中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load staticfiles %} //Template模板
</head>
<body>
<h1>注冊信息</h1>
<form action="{% url 'reg' %}" method="post"> //按別名指定URL
<p>用戶名:<input type="text" name = "user"></p>
<p>年齡:<input type="text" name = "age"></p>
<p>愛好:<input type="checkbox" name = "hobby" value="游泳">游泳
<input type="checkbox" name = "hobby" value="聽音樂">聽音樂
<input type="checkbox" name = "hobby" value="跑步">跑步
</p>
<p><input type="submit"></p>
</form>
</body>
</html>URL的分發:
from django.conf.urls import url,include
from django.contrib import admin
from showtime import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r"^showtime/$",views.showtime), #分發后這里URL必需用$指定以什么結尾,否則分發后的URL都將訪問views.showtime
url(r"^showtime/",include("showtime.urls")), #URL分發
]from django.conf.urls import url,include
from showtime import views
urlpatterns = [
# url(r"^tupletest/(\d{4})/(\d{2})",views.tupletest),
url(r"tupletest/(?P<year>\d{4})/(?P<month>\d{2})$",views.tupletest),
# url(r"^register/",views.register),
url(r"register/",views.register,name="reg"),
]
#注意:訪問時,url路徑前必需showtime,即相應的應用目錄
分發到相應的應用中,而不在全局urls中六、Django的views(視圖函數)
http請求中產生兩個核心對象:
http請求:HttpRequest對象
http響應:HttpResponse對象
所在位置:django.http
之前我們用到的參數request就是HttpRequest 檢測方法:isinstance(request,HttpRequest)
1、HttpRequest對象的屬性和方法:
# path: 請求頁面的全路徑,不包括域名
#
# method: 請求中使用的HTTP方法的字符串表示。全大寫表示。例如
#
# if req.method=="GET":
#
# do_something()
#
# elseif req.method=="POST":
#
# do_something_else()
#
# GET: 包含所有HTTP GET參數的類字典對象
#
# POST: 包含所有HTTP POST參數的類字典對象
#
# 服務器收到空的POST請求的情況也是可能發生的,也就是說,表單form通過
# HTTP POST方法提交請求,但是表單中可能沒有數據,因此不能使用
# if req.POST來判斷是否使用了HTTP POST 方法;應該使用 if req.method=="POST"
#
#
#
# COOKIES: 包含所有cookies的標準Python字典對象;keys和values都是字符串。
#
# FILES: 包含所有上傳文件的類字典對象;FILES中的每一個Key都是<input type="file" name="" />標簽中 name屬性的值,FILES中的每一個value同時也是一個標準的python字典對象,包含下面三個Keys:
#
# filename: 上傳文件名,用字符串表示
# content_type: 上傳文件的Content Type
# content: 上傳文件的原始內容
#
#
# user: 是一個django.contrib.auth.models.User對象,代表當前登陸的用戶。如果訪問用戶當前
# 沒有登陸,user將被初始化為django.contrib.auth.models.AnonymousUser的實例。你
# 可以通過user的is_authenticated()方法來辨別用戶是否登陸:
# if req.user.is_authenticated();只有**Django中的AuthenticationMiddleware
# 時該屬性才可用
#
# session: 唯一可讀寫的屬性,代表當前會話的字典對象;自己有**Django中的session支持時該屬性才可用。
#方法
get_full_path(), 比如:http://127.0.0.1:8000/index33/?name=123 ,req.get_full_path()得到的結果就是/index33/?name=123
req.path:/index332 HttpResponse對象:
對于HttpRequest對象來說,是由django自動創建的,但是,HttpResponse對象就必須我們自己創建。每個view請求處理方法必須返回一個HttpResponse對象。
HttpResponse類在django.http.HttpResponse
在HttpResponse對象上擴展的常用方法:
頁面渲染: render()(推薦)<br>
render_to_response(), #與render()區別是不用寫request參數
頁面跳轉: redirect("路徑") #達到某條件時跳轉到另一個頁面,注:參數必須是“路徑”,即URL,而非HTML模板
#與render("html模板")區別,redirect會改變url,而render不會改變url,重新刷新不會保留當前頁面,
locals(): 可以直接將函數中所有的變量傳給模板 注:request的屬性也都可以傳遞過去七、Template基礎
模板系統介紹
你可能已經注意到我們在例子視圖中返回文本的方式有點特別。 也就是說,HTML被直接硬編碼在 Python代碼之中。
def current_datetime(request):
now = datetime.datetime.now()
html = "<html><body>It is now %s.</body></html>" % now
return HttpResponse(html)
盡管這種技術便于解釋視圖是如何工作的,但直接將HTML硬編碼到你的視圖里卻并不是一個好主意。 讓我們來看一下為什么:
對頁面設計進行的任何改變都必須對 Python 代碼進行相應的修改。 站點設計的修改往往比底層 Python 代碼的修改要頻繁得多,因此如果可以在不進行 Python 代碼修改的情況下變更設計,那將會方便得多。
Python 代碼編寫和 HTML 設計是兩項不同的工作,大多數專業的網站開發環境都將他們分配給不同的人員(甚至不同部門)來完成。 設計者和HTML/CSS的編碼人員不應該被要求去編輯Python的代碼來完成他們的工作。
程序員編寫 Python代碼和設計人員制作模板兩項工作同時進行的效率是最高的,遠勝于讓一個人等待另一個人完成對某個既包含 Python又包含 HTML 的文件的編輯工作。
基于這些原因,將頁面的設計和Python的代碼分離開會更干凈簡潔更容易維護。 我們可以使用 Django的 模板系統 (Template System)來實現這種模式,這就是本章要具體討論的問題。
1、模板的組成
組成:HTML代碼+邏輯控制代碼
2、邏輯控制代碼的組成
變量:(使用雙大括號來引用變量):
語法:
{{var_name}}Template對象和Context對象
Template:模板中如{{}}、{%%}
Context:上下文,如locals()、{"name":user}
#cmd 中如下測試:
>>> python manange.py shell #(進入該django項目的環境)
>>> from django.template import Context, Template
>>> t = Template('My name is {{ name }}.')
>>> c = Context({'name': 'Stephane'})
>>> t.render(c)
'My name is Stephane.'
# 同一模板,多個上下文,一旦有了模板對象,你就可以通過它渲染多個context,無論何時我們都可以
# 像這樣使用同一模板源渲染多個context,只進行 一次模板創建然后多次調用render()方法渲染會更為高效
# Low
for name in ('John', 'Julie', 'Pat'):
t = Template('Hello, {{ name }}')
print t.render(Context({'name': name}))
# Good
t = Template('Hello, {{ name }}')
for name in ('John', 'Julie', 'Pat'):
print t.render(Context({'name': name}))
#推薦使用
return render(request,"index.html",locals())變量:深度查找(萬能的句點符號)
在到目前為止的例子中,我們通過 context 傳遞的簡單參數值主要是字符串,然而,模板系統能夠非常簡潔地處理更加復雜的數據結構,例如list、dictionary和自定義的對象。
from django.shortcuts import render
# Create your views here.
class People():
def __init__(self,name,sex):
self.name = name
self.sex = sex
def learn(self):
print("學習。。。")
return "正在學習!"
def templatevar(request):
li = ["heilong","xiaolong","xiaohei"]
dic = {"name":"heilong","age":20,"gender":"男"}
p1 = People("heilong","男")
return render(request,"Template_var_deep.html",locals())
views.py<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>{{ li.0 }}</h2> <!--heilong-->
<h2>{{ li.1 }}</h2> <!--xiaolong-->
<h2>{{ li.2 }}</h2> <!--xiaohei-->
<hr>
<h2>{{ dic.name }}</h2> <!--heilong-->
<h2>{{ dic.age }}</h2> <!--20-->
<h2>{{ dic.gender }}</h2> <!--男-->
<hr>
<h2>{{ p1.name }}</h2> <!--heilong-->
<h2>{{ p1.sex }}</h2> <!--男-->
<!-- 如果調用方法,則返回函數的返回值。注:函數不能有參數,沒什么意義-->
<h2>{{ p1.learn }}</h2> <!--正在學習!-->
</body>
</html>
變量的過濾器(filter)的使用
{{obj|filter:param}}
# 1 add : 給變量加上相應的值
#
# 2 addslashes : 給變量中的引號前加上斜線
#
# 3 capfirst : 首字母大寫
#
# 4 cut : 從字符串中移除指定的字符
#
# 5 date : 格式化日期字符串
#
# 6 default : 如果值是False,就替換成設置的默認值,否則就是用本來的值
#
# 7 default_if_none: 如果值是None,就替換成設置的默認值,否則就使用本來的值
#實例:
#value1="aBcDe"
{{ value1|upper }}<br>
#value2=5
{{ value2|add:3 }}<br>
#value3='he llo wo r ld'
{{ value3|cut:' ' }}<br>
#import datetime
#value4=datetime.datetime.now()
{{ value4|date:'Y-m-d' }}<br>
#value5=[]
{{ value5|default:'空的' }}<br>
#value6='<a href="#">跳轉</a>'
{{ value6 }}
{% autoescape off %} #關閉安全機制 與safe功能類似
{{ value6 }}
{% endautoescape %}
{{ value6|safe }}<br>
{{ value6|striptags }}
#value7='1234'
{{ value7|filesizeformat }}<br>
{{ value7|first }}<br>
{{ value7|length }}<br>
{{ value7|slice:":-1" }}<br>
#value8='http://www.baidu.com/?a=1&b=3'
{{ value8|urlencode }}<br>
value9='hello I am heilong'標簽(tag)的使用(使用大括號和百分比的組合來表示使用tag)
{% if %} 的使用
{% if %}標簽計算一個變量值,如果是“true”,即它存在、不為空并且不是false的boolean值,系統則會顯示{% if %}和{% endif %}間的所有內容
{% if num >= 100 and 8 %}
{% if num > 200 %}
<p>num大于200</p>
{% else %}
<p>num大于100小于200</p>
{% endif %}
{% elif num < 100%}
<p>num小于100</p>
{% else %}
<p>num等于100</p>
{% endif %}
{% if %} 標簽接受and,or或者not來測試多個變量值或者否定一個給定的變量
{% if %} 標簽不允許同一標簽里同時出現and和or,否則邏輯容易產生歧義,例如下面的標簽是不合法的:
{% if obj1 and obj2 or obj3 %}{% for %}的使用
{% for %}標簽允許你按順序遍歷一個序列中的各個元素,每次循環模板系統都會渲染{% for %}和{% endfor %}之間的所有內容
<ul>
{% for obj in list %}
<li>{{ obj.name }}</li>
{% endfor %}
</ul>
#在標簽里添加reversed來反序循環列表:
{% for obj in list reversed %}
...
{% endfor %}
#{% for %}標簽可以嵌套:
{% for country in countries %}
<h1>{{ country.name }}</h1>
<ul>
{% for city in country.city_list %}
<li>{{ city }}</li>
{% endfor %}
</ul>
{% endfor %}
#系統不支持中斷循環,系統也不支持continue語句,{% for %}標簽內置了一個forloop模板變量,
#這個變量含有一些屬性可以提供給你一些關于循環的信息
1,forloop.counter表示循環的次數,它從1開始計數,第一次循環設為1:
{% for item in todo_list %}
<p>{{ forloop.counter }}: {{ item }}</p>
{% endfor %}
2,forloop.counter0 類似于forloop.counter,但它是從0開始計數,第一次循環設為0
3,forloop.revcounter
4,forloop.revcounter0
5,forloop.first當第一次循環時值為True,在特別情況下很有用:
{% for object in objects %}
{% if forloop.first %}<li class="first">{% else %}<li>{% endif %}
{{ object }}
</li>
{% endfor %}
# 富有魔力的forloop變量只能在循環中得到,當模板解析器到達{% endfor %}時forloop就消失了
# 如果你的模板context已經包含一個叫forloop的變量,Django會用{% for %}標簽替代它
# Django會在for標簽的塊中覆蓋你定義的forloop變量的值
# 在其他非循環的地方,你的forloop變量仍然可用
#{% empty %}
{{li }}
{% for i in li %}
<li>{{ forloop.counter0 }}----{{ i }}</li>
{% empty %}
<li>this is empty!</li>
{% endfor %}
# [11, 22, 33, 44, 55]
# 0----11
# 1----22
# 2----33
# 3----44
# 4----55{%csrf_token%}:csrf_token標簽
用于生成csrf_token的標簽,用于防治跨站攻擊驗證。注意如果你在view的index里用的是render_to_response方法,不會生效
其實,這里是會生成一個input標簽,和其他表單標簽一起提交給后臺的。
{% url %}: 引用路由配置的地址
<form action="{% url "bieming"%}" >
<input type="text">
<input type="submit"value="提交">
{%csrf_token%}
</form>{% with %}:用更簡單的變量名替代復雜的變量名
{% with total=fhjsaldfhjsdfhlasdfhljsdal %}
{{ total }} #注:只能在with與endwith之間用
{% endwith %}{% verbatim %}: 禁止render
{% verbatim %}
{{ hello }} #這里不會被Template渲染,只返回{{ hello }}內容
{% endverbatim %}{% load %}: 加載標簽庫
自定義filter和simple_tag
a、在app中創建templatetags模塊(必須的)
b、創建任意 .py 文件,如:my_tags.py
from django import template
from django.utils.safestring import mark_safe
register = template.Library() #register的名字是固定的,不可改變
@register.filter
def filter_multi(v1,v2):
return v1 * v2
@register.simple_tag
def simple_tag_multi(v1,v2):
return v1 * v2
@register.simple_tag
def my_input(id,arg):
result = "<input type='text' id='%s' class='%s' />" %(id,arg,)
return mark_safe(result)c、在使用自定義simple_tag和filter的html文件中導入之前創建的 my_tags.py :{% load my_tags %}
d、使用simple_tag和filter(如何調用)
-------------------------------.html
{% load xxx %} #首行
# num=12
{{ num|filter_multi:2 }} #24
{{ num|filter_multi:"[22,333,4444]" }}
{% simple_tag_multi 2 5 %} 參數不限,但不能放在if for語句中
{% simple_tag_multi num 5 %}e、在settings中的INSTALLED_APPS配置當前app,不然django無法找到自定義的simple_tag.
注:filter與simple_tag區別
filter可以用在if等語句后,simple_tag不可以
filter只能傳一個參數,而simple_tag不限
在simple_tag中也可以引用變量,只是不需要加{{}}
extend模板繼承
為了解決網站中,公共頁面的代碼重復與冗余
extend(繼承)模板標簽
到目前為止,我們的模板范例都只是些零星的 HTML 片段,但在實際應用中,你將用 Django 模板系統來創建整個 HTML 頁面。 這就帶來一個常見的 Web 開發問題: 在整個網站中,如何減少共用頁面區域(比如站點導航)所引起的重復和冗余代碼?
解決該問題的傳統做法是使用 服務器端的 includes ,你可以在 HTML 頁面中使用該指令將一個網頁嵌入到另一個中。 事實上, Django 通過剛才講述的 {% include %} 支持了這種方法。 但是用 Django 解決此類問題的首選方法是使用更加優雅的策略—— 模板繼承 。
本質上來說,模板繼承就是先構造一個基礎框架模板,而后在其子模板中對它所包含站點公用部分和定義塊進行重載。
step1:定義基礎模板
父模板中添加模板標簽
{% block 名稱 %}
{% endblock %}step2:修改子模板
{% extends "基礎模板" %} #必須寫在首行
{% block 名稱 %} #名稱必須與父模板中一致,多個的話不能重復
要修改的內容
{% endblock %}注意:
子模板中{% extends %} 必須寫在第一行,否則模板繼承不起作用
一般來說,{% block %} 越多越好,這樣比較靈活
不允許在同一個模板中定義多個同名的{% block %}
具體來看一個例子:
#urls.py
from django.conf.urls import url
from django.contrib import admin
from manager_system import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r"^index/",views.index),
url(r"^student/",views.student),
]#views.py
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request,"index.html")
def student(request):
li = ["heilong","xiaolong","xiaohei"]
return render(request,"student.html",locals())<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% block styles %}
{% endblock %}
<style>
*{
margin: 0;
padding: 0;
}
.title{
width: 100%;
height: 40px;
background-color: #7259ff;
line-height: 40px;
text-align: center;
color: white;
font-size: 20px;
}
.left{
width: 20%;
min-height: 600px;
background-color: darkgray;
}
.manager{
text-align: center;
padding: 20px 0;
font-size: 25px;
}
.content{
width: 80%;
min-height: 600px;
text-align: center;
}
.left,.content{
float: left;
}
</style>
</head>
<body>
<div class="outer">
<div class="title">標題</div>
<div class="left">
<div class="student manager"><a href="/student">學生管理</a></div>
<div class="teacher manager"><a href="">老師管理</a></div>
<div class="course manager"><a href="">課程管理</a></div>
<div class="classes manager"><a href="">班級管理</a></div>
</div>
<div class="content">
{% block content %}
<h1>歡迎登錄管理系統</h1>
{% endblock %}
{% include "thanks.html" %}
</div>
</div>
</body>
</html>
{% extends "index.html" %}
{% block styles %}
<style>
.stu_mes{
color: red;
}
</style>
{% endblock %}
{% block content %}
{{ block.super }}
{% for item in li %}
<h1 class="stu_mes">{{ forloop.counter }} : {{ item }}</h1>
{% endfor %}
{% endblock %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>感謝使用</h2>
</body>
</html>
上述例子中還用到一個{% include "thanks.html" %}
即將一個現有的模板添加到另一個模板中
八、Models(數據庫模型)
1、數據庫的配置
django默認支持sqlite,mysql, oracle,postgresql數據庫。
<1> sqlite
django默認使用sqlite的數據庫,默認自帶sqlite的數據庫驅動 , 引擎名稱:django.db.backends.sqlite3
<2> mysql
引擎名稱:django.db.backends.mysql
mysql驅動程序
MySQLdb(mysql python)
mysqlclient
MySQL
PyMySQL(純python的mysql驅動程序)
在django的項目中會默認使用sqlite數據庫,在settings里有如下設置
# Database
# https://docs.djangoproject.com/en/1.10/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3', #數據庫引擎
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), #數據庫名
}
}如果我們想要更改數據庫,需要修改如下
# Database
# https://docs.djangoproject.com/en/1.10/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', #數據庫引擎
'NAME': 'heilong', #你的數據庫名稱
'USER': 'root', #你的數據庫用戶名
'PASSWORD': '123456', #你的數據庫密碼
'HOST': '192.168.189.130', #你的數據庫主機,留空默認為localhost
'PORT': '3306', #你的數據庫端口
}
}#注意
NAME即數據庫的名字,在mysql連接前該數據庫必須已經創建,而上面的sqlite數據庫下的db.sqlite3則是項目自動創建
USER和PASSWORD分別是數據庫的用戶名和密碼。
設置完后,再啟動我們的Django項目前,我們需要**我們的mysql。
然后,啟動項目,會報錯:no module named MySQLdb
這是因為django默認你導入的驅動是MySQLdb,可是MySQLdb對于py3有很大問題,所以我們需要的驅動是PyMySQL
所以,我們只需要找到項目名文件下的__init__,在里面寫入:
import pymysql
pymysql.install_as_MySQLdb()2、ORM對象關系映射
用于實現面向對象編程語言里不同類型系統的數據之間的轉換,換言之,就是用面向對象的方式去操作數據庫的創建表以及增刪改查等操作。
ORM: 一個類對應一個表,類屬性對應字段;一個實例對象對應一條記錄
表與表之間的關系(兩張表):
一對一:利用外鍵約束并且創建唯一約束(unique)
一對多:利用外鍵約束實現
多對多:另外創建一個表用來存放兩個表之間的關系(還是利用外鍵約束),本質就是兩個一對多關系
優點: 1 ORM使得我們的通用數據庫交互變得簡單易行,而且完全不用考慮該死的SQL語句。快速開發。
2 可以避免一些新手程序猿寫sql語句帶來的性能問題。
缺點:1 性能有所犧牲,不過現在的各種ORM框架都在嘗試各種方法,比如緩存,延遲加載登來減輕這個問題。效果很顯著。
2 對于個別復雜查詢,ORM仍然力不從心,為了解決這個問題,ORM一般也支持寫raw sql。
3 通過QuerySet的query屬性查詢對應操作的sql語句
author_obj=models.Author.objects.filter(id=2)
print(author_obj.query)Django操作數據庫步驟:
1、數據庫配置:修改DATABASES={...}
2、修改項目文件下的__init__.py
import pymysql
pymysql.install_as_MySQLdb()3、models.py中創建類(表)
#例
from django.db import models
# Create your models here.
class book(models.Model):
name=models.CharField(max_length=20)
price=models.IntegerField()
pub_date=models.DateField()4、根據類生成遷移文件,命令如下:
#Terminal終端中
python manager.py makemigrations5、將遷移文件寫入到數據庫,轉換為對應的表,命令如下:
#Terminal終端中
python manager.py migrate分析代碼:
<1> 每個數據模型都是django.db.models.Model的子類,它的父類Model包含了所有必要的和數據庫交互的方法。并提供了一個簡介漂亮的定義數據庫字段的語法。
<2> 每個模型相當于單個數據庫表(多對多關系例外,會多生成一張關系表),每個屬性也是這個表中的字段。屬性名就是字段名,它的類型(例如CharField)相當于數據庫的字段類型(例如varchar)。大家可以留意下其它的類型都和數據庫里的什么字段對應。
<3> 模型之間的三種關系:一對一,一對多,多對多。
一對一:實質就是在主外鍵(author_id就是foreign key)的關系基礎上,給外鍵加了一個UNIQUE=True的屬性;
一對多:就是主外鍵關系;(foreign key)
多對多:(ManyToManyField) 自動創建第三張表(當然我們也可以自己創建第三張表:兩個foreign key)
<4> 模型常用的字段類型參數
<1> CharField
#字符串字段, 用于較短的字符串.
#CharField 要求必須有一個參數 maxlength, 用于從數據庫層和Django校驗層限制該字段所允許的最大字符數.
<2> IntegerField
#用于保存一個整數.
<3> FloatField
# 一個浮點數. 必須 提供兩個參數:
#
# 參數 描述
# max_digits 總位數(不包括小數點和符號)
# decimal_places 小數位數
# 舉例來說, 要保存最大值為 999 (小數點后保存2位),你要這樣定義字段:
#
# models.FloatField(..., max_digits=5, decimal_places=2)
# 要保存最大值一百萬(小數點后保存10位)的話,你要這樣定義:
#
# models.FloatField(..., max_digits=19, decimal_places=10)
# admin 用一個文本框(<input type="text">)表示該字段保存的數據.
<4> AutoField
# 一個 IntegerField, 添加記錄時它會自動增長. 你通常不需要直接使用這個字段;
# 自定義一個主鍵:my_id=models.AutoField(primary_key=True)
# 如果你不指定主鍵的話,系統會自動添加一個主鍵字段到你的 model.
<5> BooleanField
# A true/false field. admin 用 checkbox 來表示此類字段.
<6> TextField
# 一個容量很大的文本字段.
# admin 用一個 <textarea> (文本區域)表示該字段數據.(一個多行編輯框).
<7> EmailField
# 一個帶有檢查Email合法性的 CharField,不接受 maxlength 參數.
<8> DateField
# 一個日期字段. 共有下列額外的可選參數:
# Argument 描述
# auto_now 當對象被保存時,自動將該字段的值設置為當前時間.通常用于表示 "last-modified" 時間戳.
# auto_now_add 當對象首次被創建時,自動將該字段的值設置為當前時間.通常用于表示對象創建時間.
#(僅僅在admin中有意義...)
<9> DateTimeField
# 一個日期時間字段. 類似 DateField 支持同樣的附加選項.
<10> ImageField
# 類似 FileField, 不過要校驗上傳對象是否是一個合法圖片.#它有兩個可選參數:height_field和width_field,
# 如果提供這兩個參數,則圖片將按提供的高度和寬度規格保存.
<11> FileField
# 一個文件上傳字段.
#要求一個必須有的參數: upload_to, 一個用于保存上載文件的本地文件系統路徑. 這個路徑必須包含 strftime #formatting,
#該格式將被上載文件的 date/time
#替換(so that uploaded files don't fill up the given directory).
# admin 用一個<input type="file">部件表示該字段保存的數據(一個文件上傳部件) .
#注意:在一個 model 中使用 FileField 或 ImageField 需要以下步驟:
#(1)在你的 settings 文件中, 定義一個完整路徑給 MEDIA_ROOT 以便讓 Django在此處保存上傳文件.
# (出于性能考慮,這些文件并不保存到數據庫.) 定義MEDIA_URL 作為該目錄的公共 URL. 要確保該目錄對
# WEB服務器用戶帳號是可寫的.
#(2) 在你的 model 中添加 FileField 或 ImageField, 并確保定義了 upload_to 選項,以告訴 Django
# 使用 MEDIA_ROOT 的哪個子目錄保存上傳文件.你的數據庫中要保存的只是文件的路徑(相對于 MEDIA_ROOT).
# 出于習慣你一定很想使用 Django 提供的 get_<#fieldname>_url 函數.舉例來說,如果你的 ImageField
# 叫作 mug_shot, 你就可以在模板中以 {{ object.#get_mug_shot_url }} 這樣的方式得到圖像的絕對路徑.
<12> URLField
# 用于保存 URL. 若 verify_exists 參數為 True (默認), 給定的 URL 會預先檢查是否存在( 即URL是否被有效裝入且
# 沒有返回404響應).
# admin 用一個 <input type="text"> 文本框表示該字段保存的數據(一個單行編輯框)
<13> NullBooleanField
# 類似 BooleanField, 不過允許 NULL 作為其中一個選項. 推薦使用這個字段而不要用 BooleanField 加 null=True 選項
# admin 用一個選擇框 <select> (三個可選擇的值: "Unknown", "Yes" 和 "No" ) 來表示這種字段數據.
<14> SlugField
# "Slug" 是一個報紙術語. slug 是某個東西的小小標記(短簽), 只包含字母,數字,下劃線和連字符.#它們通常用于URLs
# 若你使用 Django 開發版本,你可以指定 maxlength. 若 maxlength 未指定, Django 會使用默認長度: 50. #在
# 以前的 Django 版本,沒有任何辦法改變50 這個長度.
# 這暗示了 db_index=True.
# 它接受一個額外的參數: prepopulate_from, which is a list of fields from which to auto-#populate
# the slug, via JavaScript,in the object's admin form: models.SlugField
# (prepopulate_from=("pre_name", "name"))prepopulate_from 不接受 DateTimeFields.
<15> XMLField
#一個校驗值是否為合法XML的 TextField,必須提供參數: schema_path, 它是一個用來校驗文本的 RelaxNG schema #的文件系統路徑.
<16> FilePathField
# 可選項目為某個特定目錄下的文件名. 支持三個特殊的參數, 其中第一個是必須提供的.
# 參數 描述
# path 必需參數. 一個目錄的絕對文件系統路徑. FilePathField 據此得到可選項目.
# Example: "/home/images".
# match 可選參數. 一個正則表達式, 作為一個字符串, FilePathField 將使用它過濾文件名.
# 注意這個正則表達式只會應用到 base filename 而不是
# 路徑全名. Example: "foo.*\.txt^", 將匹配文件 foo23.txt 卻不匹配 bar.txt 或 foo23.gif.
# recursive可選參數.要么 True 要么 False. 默認值是 False. 是否包括 path 下面的全部子目錄.
# 這三個參數可以同時使用.
# match 僅應用于 base filename, 而不是路徑全名. 那么,這個例子:
# FilePathField(path="/home/images", match="foo.*", recursive=True)
# ...會匹配 /home/images/foo.gif 而不匹配 /home/images/foo/bar.gif
<17> IPAddressField
# 一個字符串形式的 IP 地址, (i.e. "24.124.1.30").
<18># CommaSeparatedIntegerField
# 用于存放逗號分隔的整數值. 類似 CharField, 必須要有maxlength參數.<5> Field重要參數
<1> null : 數據庫中字段是否可以為空
<2> blank: django的 Admin 中添加數據時是否可允許空值
<3> default:設定缺省值
<4> editable:如果為假,admin模式下將不能改寫。缺省為真
<5> primary_key:設置主鍵,如果沒有設置django創建表時會自動加上:
id = meta.AutoField('ID', primary_key=True)
primary_key=True implies blank=False, null=False and unique=True. Only one
primary key is allowed on an object.
<6> unique:數據唯一
<7> verbose_name Admin中字段的顯示名稱
<8> validator_list:有效性檢查。非有效產生 django.core.validators.ValidationError 錯誤
<9> db_column,db_index 如果為真將為此字段創建索引
<10>choices:一個用來選擇值的2維元組。第一個值是實際存儲的值,第二個用來方便進行選擇。
如SEX_CHOICES= (( ‘F’,'Female’),(‘M’,'Male’),)
gender = models.CharField(max_length=2,choices = SEX_CHOICES)
3、表的操作(增刪改查)
表記錄的添加:
def add(request):
#方式一:
b = book(name = "python",price=99,pub_date="1919-12-1")
b.save()
b = book(name="linux", price=88, pub_date="2000-12-1")
b.save()
b = book(name="django", price=22, pub_date="2222-1-1")
b.save()
# 方式二:
book.objects.create(name="php", price=44, pub_date="1111-1-1")
return HttpResponse("添加成功")表記錄的修改:
def modify(request):
# 方式一:推薦使用
book.objects.filter(name="php").update(price=444)
# 方式二:
b = book.objects.get(name="python")
#book.objects.get(name="python")是一個model對象,只能取出一條記錄,多條則報錯
b.price = 1212
b.save()
# 方式三:
b = book.objects.filter(name="python")[0]
#book.objects.filter(name="python")是一個QuerySet類型,是一個集合
b.price = 1213
b.save()
return HttpResponse("修改成功")表記錄的刪除:
def delete(request):
book.objects.filter(name="php").delete()
return HttpResponse("刪除成功")表記錄的刪除:
def delete(request):
book.objects.filter(name="php").delete()
return HttpResponse("刪除成功")
智能推薦
Django框架 - 01 簡介
Django的簡介: 1. 概述 2. Django中的MVC模式 : 概述 : 一種軟件設計典范, 用一種業務邏輯,數據, 界面顯示分離的方法組織代碼, 將業務邏輯聚集到一個部件里面。 核心思想 : 解耦 圖解 : 編程模式 : 優點 : 降低各功能模塊之間的耦合性, 方便變更, 更容易重構代碼, 最大程度上實現了代碼的重用. 瀏覽器中MVC的表現形式圖解: 3. Django中的MVT模式 :...
Django框架解析
前端相關 展示內容:瀏覽器接收后端返回的html文本(經過模板渲染)內容并在頁面展示. 與用戶交互信息:js將用戶產生數據通過form表單形式或者ajax形式將數據傳輸到后臺并接收返回信息,從而達到數據交互的作用. 請求的本質 CS架構:本質上django程序就是一個socket服務端,瀏覽器其實就是一個socket客戶端. django自帶的wsgi模塊處理瀏覽器的請求信息,用戶只需要實現路由和...
Django框架及使用
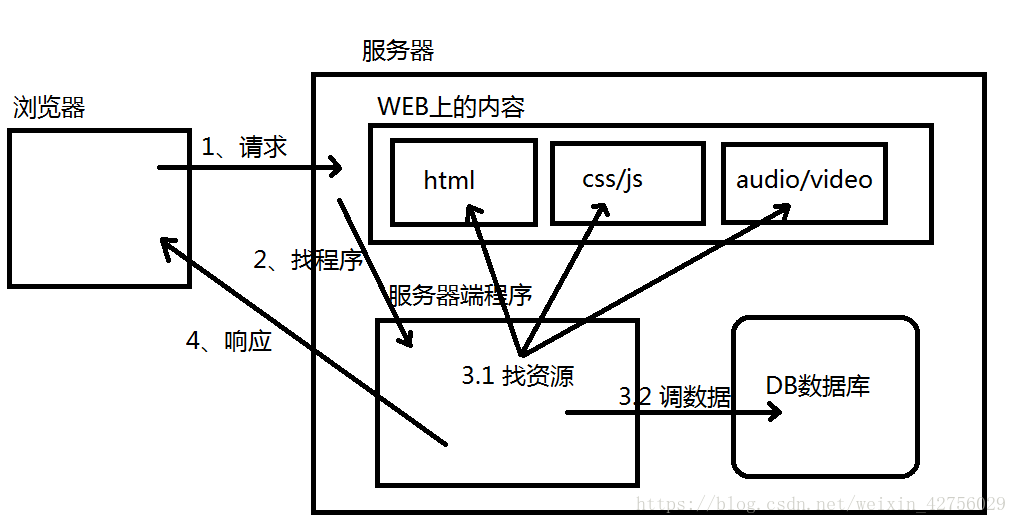
WEB與服務器 WEB : 表示用戶可以瀏覽的網頁內容(HTML,css,JS) 服務器 : 能夠給用戶提供服務的機器 硬件與軟件 硬件范疇:一臺機器 軟件范疇:一個能夠接收用戶請求并給出響應的程序 APACHE TOMCAT IIS Nginx … … 作用 存儲web所需要信息(HTML,圖片,文件,音頻,JS/css) 能夠處理用戶的請求(request),并給出...
Python Web框架——Django
使用框架簡單快速開發特定的系統。 一 MVC和MTV模式 二 簡介 Django時有Python開發的一個免費的開源網站框架,可以用于快速搭建高性能、優雅的網站。 Django框架的特點: 強大的數據庫功能 自帶強大的后臺功能 通過正則匹配隨意定義的網址 強大易擴展的模板系統 緩存系統 國際化 三 Django安裝方式 1.利用pip安裝Django。 2.利用源碼包安裝Django...
Django框架介紹
Django框架介紹 MVC、MPV模型介紹 MVC模型 MTV模型 Django下載與創建新項目 Django下載 創建一個Django項目 創建一個Django應用 啟動Django項目 Django簡單學習 Django目錄分析 render方法分析 HttpRespone方法分析 request類分析 靜態文件配置 路由控制 re_path path 分發 反向解析 使用reverse在p...
猜你喜歡
django框架功能探索
1.如何創建一個django項目?(基于windows) 版本:1.11 注意事項: 主機名不要使用中文 項目名不要使用中文 一個pycharm窗口只放一個工程(項目) # 命令行創建 命令行創建不會自動創建templates文件(存放html文件)。 命令行創建要手動添加templates的路徑(settings文件下): # pycharm創建 # 各文件用途 項目名文件: : 應...
web框架之Django
web框架和Django流程 1.web框架要點 1.Web應用程序處理流程 2.Web應用程序框架的意義 用于搭建Web應用程序 免去不同Web應用相同代碼部分的重復編寫,只需關心Web應用核心的業務邏輯實現 3.web應用程序的本質 接收并解析HTTP請求,獲取具體的請求信息 處理本次HTTP請求,即完成本次請求的業務邏輯處理 構造并返回處理結果——HTTP響應 4.w...
Django框架(1)
1、django的簡介 瀏覽器與服務器之間遵循的一個協議: HTTP協議 服務器與應用程序框架之間:wsgi 1.1 Django的簡介 Django是一個重量型框架 主要目的:簡便快捷開發 Django基于MVC模式,但是它是MVT模式的 核心:解耦(高內聚,低耦合) MVC設計的框架 (1)重量級框架 (2)MVT模式 MVC : 定義: MVC全名是Model View Controller...
Django 框架全面介紹
Django框架全面講 Python的WEB框架有Django、Tornado、Flask 等多種,Django相較與其他WEB框架其優勢為:大而全,框架本身集成了ORM、模型綁定、模板引擎、緩存、Session等諸多功能。 本文將以下方面帶大家全面了解Django框架,筆者使用的版本為1.10. 流程 基本配置 路由系統 視圖view 模板 Model 中間件 Form 認證系統 CSRF 分頁...