iOS開發之動畫篇-基礎篇1
基礎篇:
一.制作動畫的原理
十二個基本的動畫原理:網頁動畫的十二原則(參考全部開源的HTML和CSS代碼實現)
二.尋找靈感
1.知名設計師共享平臺:Dribbble相當于程序員的gitHub
2.pttrns:手機設計較多
三.制作動畫的基礎
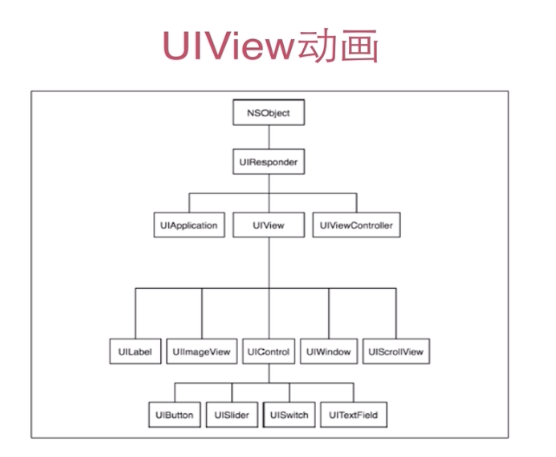
1.iOS動畫UIView動畫概述
蘋果給開發者的UIView實現API:UIView.animateWithDuration
四.一些動畫的特效實現
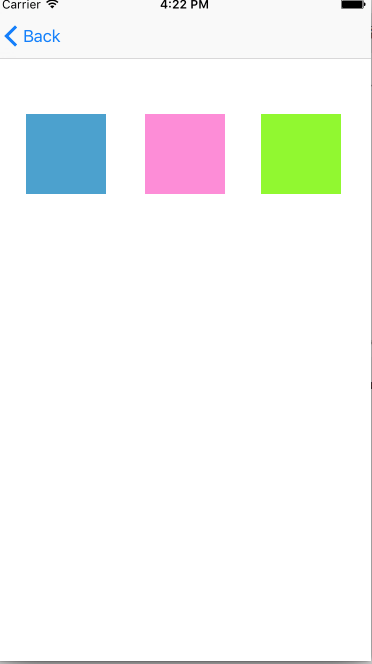
1.Position
如圖,放置三個不同顏色的View,給它們設置position位移動畫
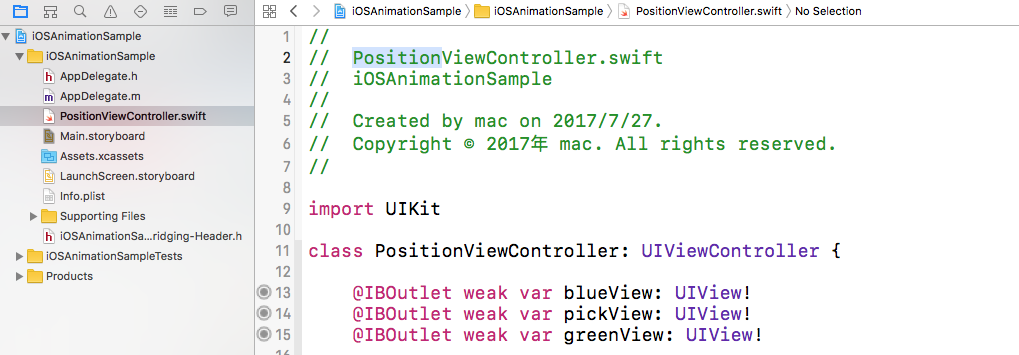
swift代碼
.swift代碼部分
import UIKit
class PositionViewController: UIViewController {
@IBOutlet weak var blueView: UIView!
@IBOutlet weak var pickView: UIView!
@IBOutlet weak var greenView: UIView!
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
override func viewDidAppear(_ animated: Bool) {
UIView.animate(withDuration: 1) {
self.blueView.center.x = self.view.bounds.width - self.blueView.center.x;
}
UIView.animate(withDuration: 1, delay: 0.5, options: UIViewAnimationOptions.layoutSubviews, animations: {
self.pickView.center.y = self.view.bounds.height - self.pickView.center.y;
}, completion: nil)
UIView.animate(withDuration: 1, delay: 1, options: UIViewAnimationOptions.layoutSubviews, animations: {
self.greenView.center.x = self.view.bounds.width - self.greenView.center.x;
self.greenView.center.y = self.view.bounds.height - self.greenView.center.y;
}, completion: nil)
}我們可以使用delay設置動畫執行順序,也如果需要同時開始動畫,可以寫在一個animate里面。
UIView.animate(withDuration: 1) {
self.blueView.center.x = self.view.bounds.width - self.blueView.center.x;
self.pickView.center.y = self.view.bounds.height - self.pickView.center.y;
self.greenView.center.x = self.view.bounds.width - self.greenView.center.x;
self.greenView.center.y = self.view.bounds.height - self.greenView.center.y;
}智能推薦
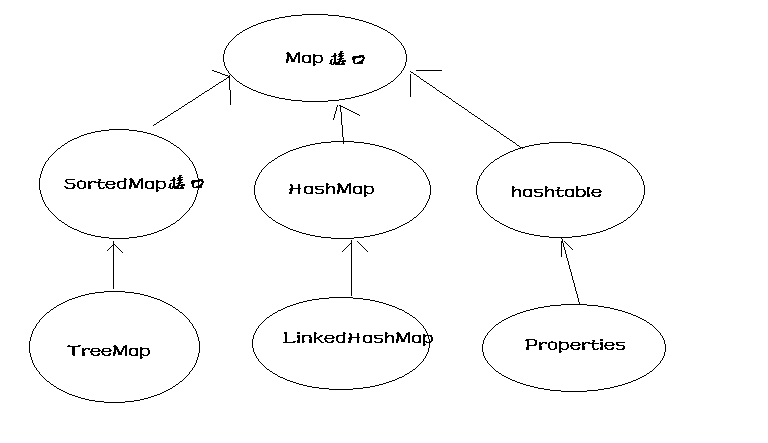
Map集合之HashMap 基礎篇1
今天我們來學習一下Map接口,首先看一下大概的體系,對Map集合有個大體的認識【雖然不止這么點 】 一:先看看Map接口的方法: 大概就上面這些:我們來簡單的分一下類: 二: 知道完Map集合的方法,接下來我們來學習HashMap HashMap中沒有特有的方法,方法完全跟Map接口一致!! 就像HashSet也沒有特有的方法,方法完全跟Set接口一致!! HashMap:...
iOS篇—Demo2—動畫制作
Demo2—動畫制作 一.視圖跟隨手指滑動 1.初始化一個視圖,這個視圖為全局變量 2.為這個視圖添加顏色為紅色 3.把這個紅色視圖添加到主視圖上 4.觸摸開始,獲取觸摸事件時,系統在調用這個方法的時候就會將所有的觸摸事件用參數的形式傳遞過來。 用touchesBegan函數: 獲取觸摸事件: 5.獲取touch對象在當前界面上面的具體觸摸點 6.通過修改紅色視圖的中心點坐標使紅色視圖...
iOS 動畫 - 窗景篇(一)
iOS 有一種動畫,使用雖然簡單,但能實現很多有趣的效果,那就是 mask 動畫。 如果你還不了解 mask 動畫,看完本系列文章后,你可以學會這種動畫。如果你已經使用過了,本文也能幫你梳理一下,讓你使用起來更方便。 本系列文章共3篇,作為系列的開篇,我們首先要搞清楚一個問題:什么是 mask。 一、什么是 mask mask 是 UIView 或 CALayer 的一個屬性,它決定了 view ...
iOS開發之進階篇(3)—— 版本控制
目錄 前言 本地倉庫 (使用Sourcetree) 1. 創建本地倉庫 2. 新增版本 3. 分支 4. 版本回退 5. Sourcetree&Git部分名詞解釋 遠程倉庫 (使用GitHub) 1. 上傳 (Push) 2. 下載 (Pull) 3. GitHub客戶端 前言 本文僅簡單討論代碼的版本控制, 包括版本提交、分支、遠程倉庫的拉取/推送、版本回退等, 不探討Git指令, 不涉...
iOS開發之進階篇(5)—— 單例
目錄 1. 最終推薦寫法 2. 何為單例? 2.1 單例概念 2.2 幾個官方單例 2.3 單例原理 3. 對象的創建 4. 單例寫法的討論過程 參考 1. 最終推薦寫法 SingleObject.h SingleObject.m 2. 何為單例? 2.1 單例概念 蘋果文檔 A singleton class returns the same instance no matter how man...
猜你喜歡
iOS開發之進階篇(8)—— Run Loops
引用 Apple文檔 – Run Loops 深入理解RunLoop iOS刨根問底-深入理解RunLoop 首先感謝ibireme及KenshinCui兩位大神對Run Loops做出的探討和總結. 本文將大量地直接或間接引用自以上三個出處的內容, 是對這三篇文章的一個理解和整合. 如需更加深入了解Run Loops, 還請單擊上文引用鏈接. 目錄 引用 了解Run Loops 概念...
iOS開發之進階篇(11)—— 數據存儲
目錄 1. `NSFileManager / NSFileHandle` 文件管理 2. `writeToFile` 寫入.plist文件 3. `NSUserDefaults` 用戶配置 4. `NSKeyedArchiver /NSKeyedUnarchiver` 歸解檔 5. `NSBundle` 資源文件包 6. `Keychain` 鑰匙串 7. `fwrite / fread` C標準...
iOS之AR開發--demo制作篇:圖片識別
一、說明 Wikitude 官方網址 點擊打開鏈接 wikitude使用javascript來控制AR的實現,因此,開發者必須要有一定的js基礎。 在制作demo之前,要獲取wikitude的license,獲取方式,我已經在初始篇說過了,可以去了解一下。 二、提交自己的識別圖和獲取wtc文件 咱們上傳的圖片不能是透明的,具體要求,可以在下面的鏈接中查看,點擊進入。 上傳識...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...