SwiftUI List設置自定義背景 (教程含源碼)
標簽: SwiftUI源碼大全
實戰需求
SwiftUI List設置自定義背景
本文價值與收獲
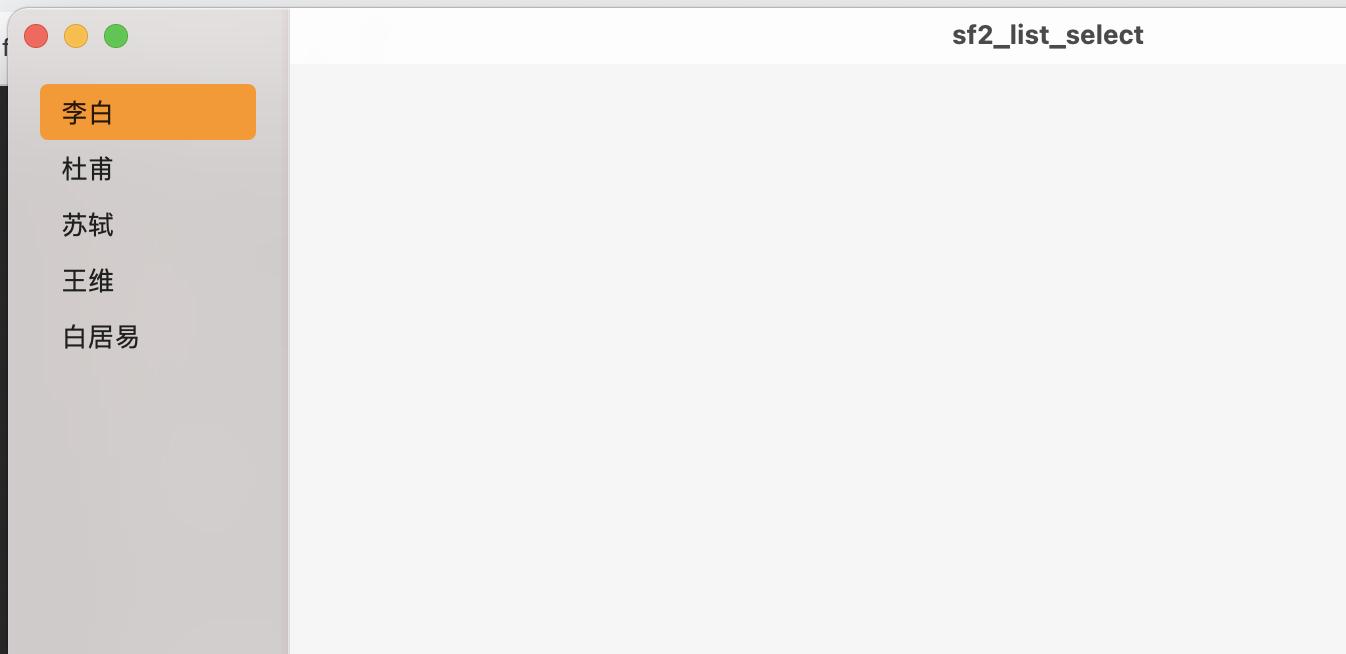
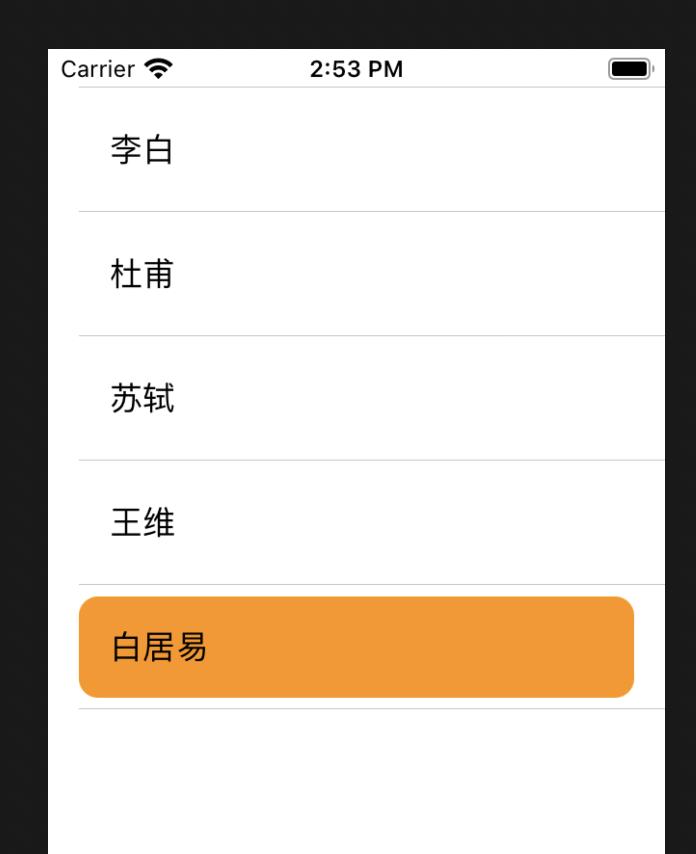
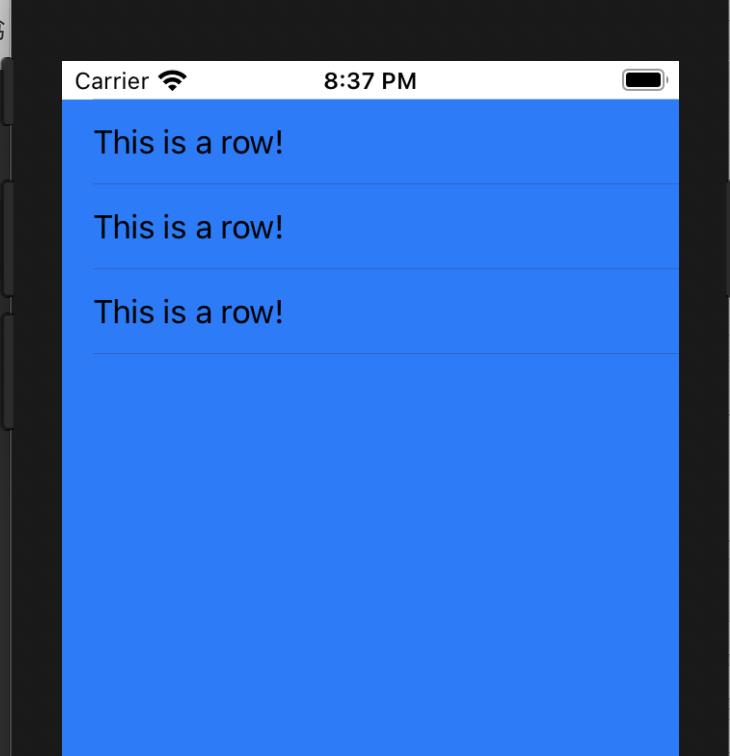
看完本文后,您將能夠作出下面的界面

看完本文您將掌握的技能
- 掌握list基礎使用
- 掌握設置list的背景顏色
基礎知識
List
一個容器,用于顯示排列在單列中的數據行。
struct List<SelectionValue, Content> where SelectionValue : Hashable, Content : View
主題
建立清單
1、init(content: () -> Content)
創建具有給定內容的列表。
是且符合時可用。SelectionValueNeverContentView
2、init<Data, ID, RowContent>(Data,
智能推薦
SwiftUI macOS 之 List Sidebar設置擊高亮動畫效果(教程含源碼)
實戰需求 SwiftUI macOS 之 List Sidebar設置擊高亮動畫效果(教程含源碼) 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握background 掌握onTagGesture 掌握animation 掌握延時設置動畫 基礎知識 List 一個容器,用于顯示排列在單列中的數據行。 background(_:alignment:) 將給定視圖分層...
SwiftUI List 設置行點擊高亮動畫效果(教程含源碼)
實戰需求 SwiftUI List 設置行點擊高亮動畫效果? 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握background 掌握onTagGesture 掌握animation 掌握延時設置動畫 基礎知識 List 一個容器,用于顯示排列在單列中的數據行。 background(_:alignment:) 將給定視圖分層放置在該視圖之后。...
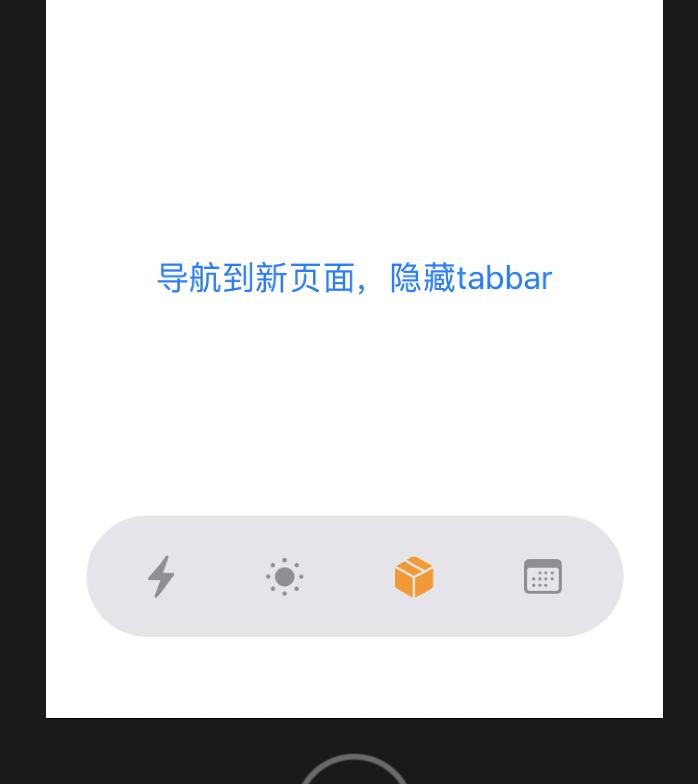
SwiftUI 自定義懸浮Tabbar實現Navigation自動隱藏與顯示(教程含源碼)@escaping
實戰需求 SwiftUI 自定義懸浮Tabbar實現Navigation自動隱藏與顯示 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握@escaping構建回調 掌握 interactiveSpring 基礎知識 interactiveSpring (response:dampingFraction:blendDuration:) 響應值較低的spring()動畫...
SwiftUI實戰之Picker彈出式顯示進行背景模糊(教程含源碼)
本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] Jietu20200419-171132.gif 看完本文您將掌握的技能 掌握Picker基礎使用 類似alert的調用模式 獲取響應數據 學會使用ViewModifier 學會fileprivate 學會使用extention 代碼 1、主頁面代碼 2、制作個view 擴展 3、制作個mo...
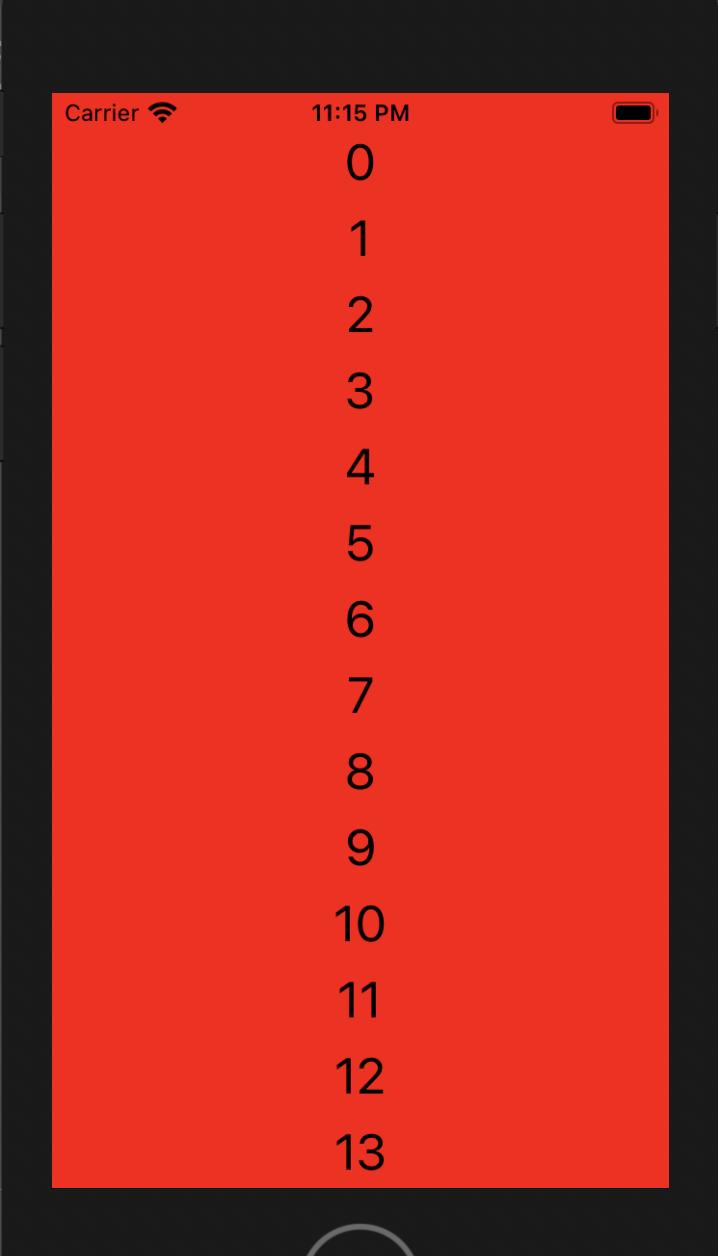
SwiftUI 內功 Scrollview 根據滾動內容切換背景顏色 (教程含源碼)
實戰需求 SwiftUI 內功 Scrollview 根據滾動內容切換背景顏色 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握 LazyVStack 掌握 @ViewBuilder 掌握 coordinateSpace 掌握 onPreferenceChange 掌握 GeometryReader 基礎知識 GeometryReader 一個容器視圖,根據其自身大...
猜你喜歡
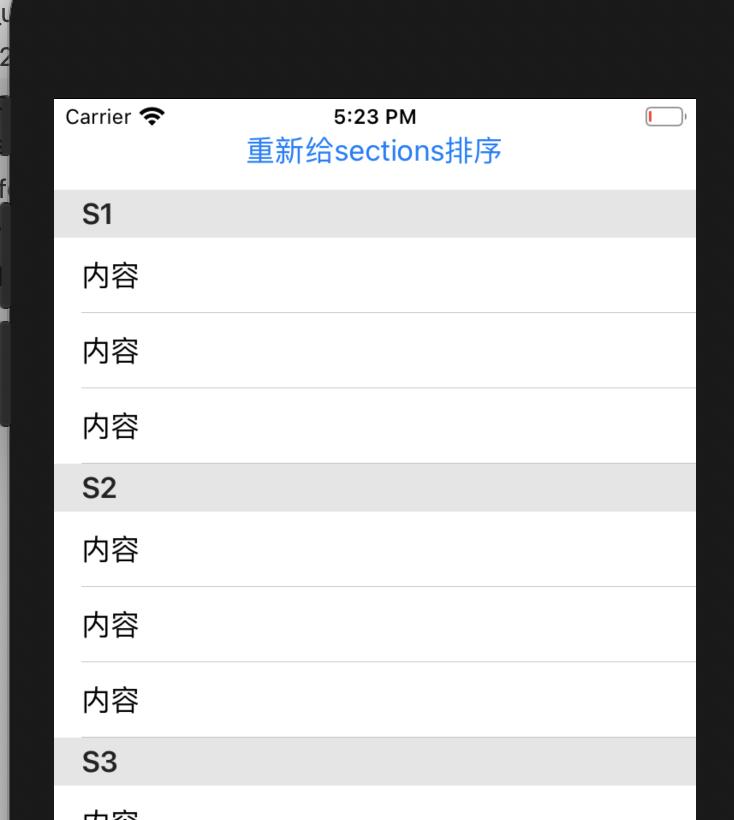
SwiftUI 2.0 List 調整Section順序避免自動更新bug(教程含源碼)
實戰需求 SwiftUI 2.0 List 調整Section順序避免自動更新bug(教程含源碼) 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 創建viewmodel管理section 制作sheet為用戶提供選擇界面 通過state控制顯示 代碼...
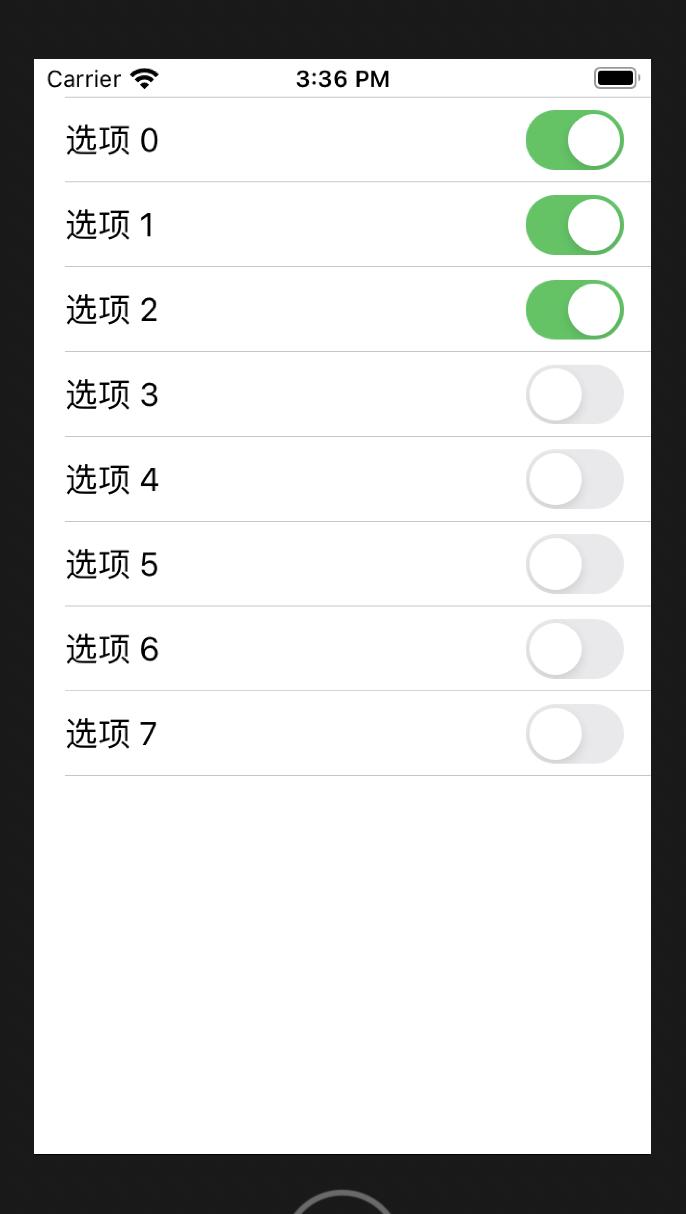
SwiftUI 1和2之 List控制Toggle選擇數量 (教程含源碼)onchange ObservableObject willSet
實戰需求 SwiftUI List控制Toggle選擇數量,一個列表每行都有個勾選控件,要怎么才能限制它只能勾選條數呢? 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 統計數組內容 監控toggle狀態變化 掌握ForEach 按照index循環 ObservableObject如何獲取更新,并設置給變量 如何維護一組State變量 掌握onChange并判斷新變量 ...
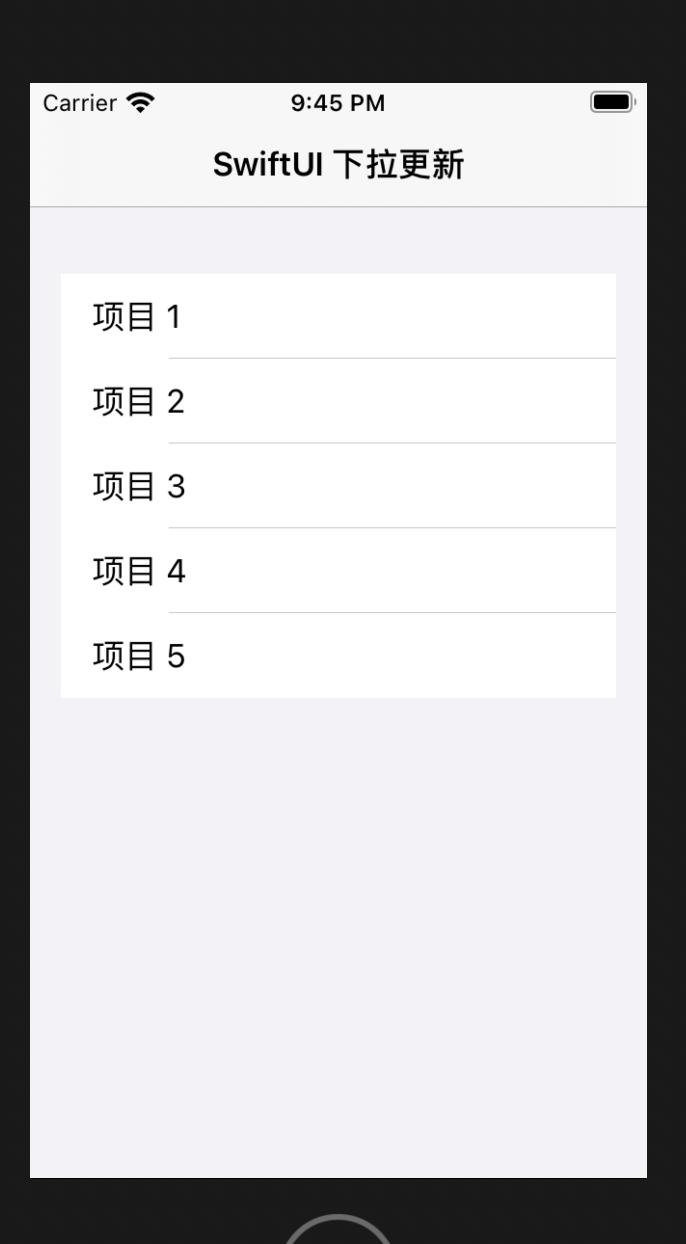
SwiftUI 下拉菜單支持List版和ScrollView版 (教程含源碼)
實戰需求 SwiftUI 下拉菜單支持List版和ScrollView版 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握 UIScrollView 基礎使用 掌握 UIRefreshControl 基礎使用 支持List版 支持ScrollView版 掌握 UIHostingController 基礎知識 UIScrollView 允許滾動和縮放其包含的視圖的視圖...
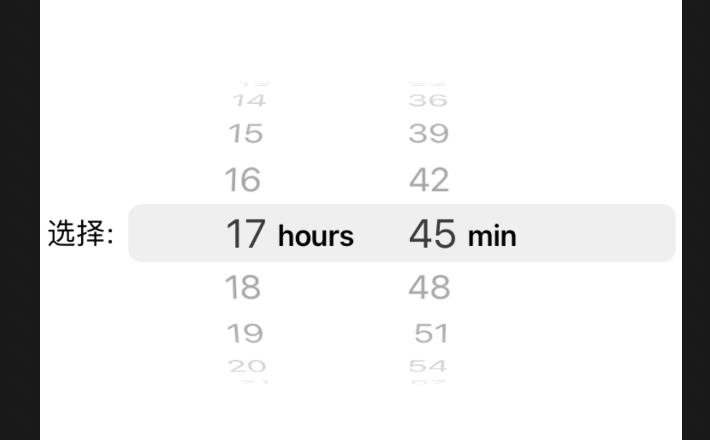
SwiftUI 實戰之如何設置倒計時時間間隔(教程含源碼)
本文價值與收獲 看完本文后,您將能夠作出下面的界面 基礎知識 UIDatePicker.Mode.countDownTimer 顯示小時和分鐘值的模式,例如[1 | 53]。 應用程序必須將計時器設置為以適當的間隔觸發,并將日期選擇器設置為秒數記下。 代碼...
SwiftUI 動畫之如何給Text設置淡入淡出效果 教程含源碼opacity
實戰需求 SwiftUI 動畫之如何給Text設置淡入淡出效果 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握 ZStack 掌握 opacity 掌握 animation 掌握 delay 基礎知識 ZStack 覆蓋其子項的視圖,使子項在兩個軸上對齊。 主題 創建堆棧 1、init(alignment: Alignment, content: ()...