ionic框架入門
1.Chocolatey
Chocolatey是一個Windows上的包管理器,類似于linux上的yum和apt-get。 你可以在其官方網站上查看具體的使用說明。一般的安裝步驟應該是下面這樣:
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))" && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin
一般來說,使用Chocolatey來安裝軟件的時候,需要以管理員的身份來運行命令提示符窗口。譯注:chocolatey的網站可能在國內訪問困難,導致上述安裝命令無法正常完成。請使用穩定的翻墻工具。 如果你實在裝不上這個工具,也不要緊。nodejs你可以去對應的官方網站下載安裝即可。
2.NodeJs
打開命令提示符窗口,使用Chocolatey來安裝NodeJS。
choco install nodejs.install
安裝完node后建議設置npm鏡像以加速后面的過程(或使用科學上網工具)。注意:不要使用cnpm!cnpm安裝的模塊路徑比較奇怪,packager不能正常識別!
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
環境配置 說明:這里的環境配置主要配置的是npm安裝的全局模塊所在的路徑,以及緩存cache的路徑,之所以要配置,是因為以后在執行類似:npm install express [-g] (后面的可選參數-g,g代表global全局安裝的意思)的安裝語句時,會將安裝的模塊安裝到C:\Program Files\nodejs路徑中,占C盤空間。
例如:我希望將全模塊所在路徑和緩存路徑放在我node.js安裝的文件夾中,則在我安裝的文件夾F:\androidFile\nodejs下創建兩個文件夾nodeglobal及nodecache如下圖:
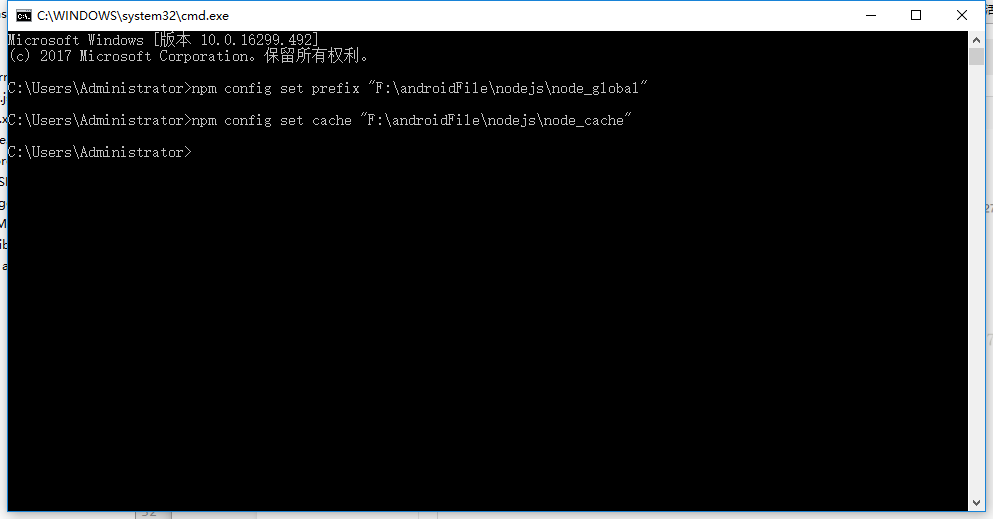
創建完兩個空文件夾之后,打開cmd命令窗口,輸入
npm config set prefix "F:\androidFile\nodejs\node_global"
npm config set cache "F:\androidFile\nodejs\node_cache"
我的電腦中環境變量配置,打開環境變量對話框,
在系統變量下新建NODE_PATH,輸入F:\androidFile\nodejs\node_global\node_modules
在用戶變量下的Path修改為F:\androidFile\nodejs\node_global
安裝插件環境1----> npm install -g node-gyp
安裝插件環境2----> npm install --global --production windows-build-tools
安裝插件環境3----> npm install node-sass
到此完成
3.ionic
// 安裝(失敗的話 Mac 嘗試使用 sudo,Windows 嘗試管理員身份運行cmd)
$ npm install -g cordova ionic // 安裝后可以驗證一下 ionic cli 版本$ ionic -version 3.5.0
最新版可能會出現一些未知問題,或者先卸載已有版本 npm uninstall -g ionic 然后裝3.9.1版本npm install -g ionic [email protected]
// 創建應用
// cd 到要創建項目的目錄,輸入以下內容創建ionic項目
// todo 是項目名,tabs是模板(默認是tabs,其他還有blank的單頁等)
ionic start todo blank blank
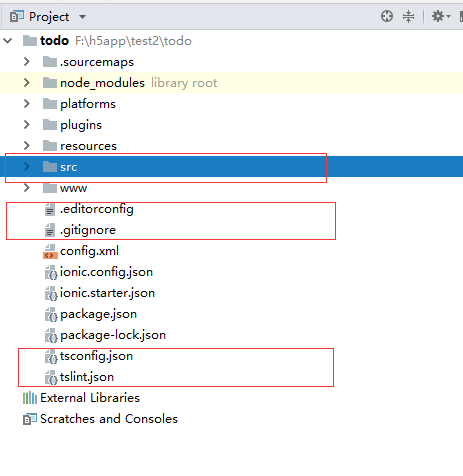
此時的目錄如下圈中的文件
// 安裝依賴
// 會生成一個 node_modules 文件夾,并在里面安裝package.json 上寫下的文件,這個過程會比較久或者很久,這一步完成就能跑起來了
cd todo/
npm install
拉取遠程文件完成后的目錄文件為圈中
// 在瀏覽器中運行項目
ionic serve
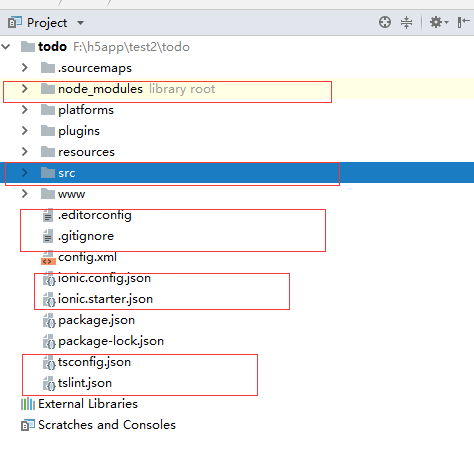
完成后的目錄文件為所有文件
// 添加到平臺android并推送代碼
ionic cordova platform add android
//這里會出現Error: read ECONNRESET
at TLSWrap.onStreamRead (internal/stream_base_commons.js:111:27)
PS E:\yangtao\ionic\todo> ionic cordova platform add android
> ionic integrations enable cordova
[INFO] Downloading integration cordova
Error: read ECONNRESET
at TLSWrap.onStreamRead (internal/stream_base_commons.js:111:27)
//可去掉cordova嘗試一下然后再使用ionic cordova platform add android構建android項目
PS E:\yangtao\ionic\todo> ionic platform add android
The platform command has been renamed. To find out more, run:
ionic cordova platform --help
PS E:\yangtao\ionic\todo> ionic cordova platform add android
> ionic integrations enable cordova
[INFO] Downloading integration cordova
? The config.xml file exists in project. Overwrite? Yes
? The resources/ directory exists in project. Overwrite? Yes
[INFO] Copying integrations files to project
CREATE config.xml
CREATE resources
CREATE resources\android
CREATE resources\icon.png
CREATE resources\ios
CREATE resources\README.md
CREATE resources\splash.png
CREATE resources\android\icon
CREATE resources\android\splash
CREATE resources\ios\icon
CREATE resources\ios\splash
CREATE resources\android\icon\drawable-hdpi-icon.png
CREATE resources\android\icon\drawable-ldpi-icon.png
CREATE resources\android\icon\drawable-mdpi-icon.png
ionic cordova build android
ionic cordova run android
智能推薦
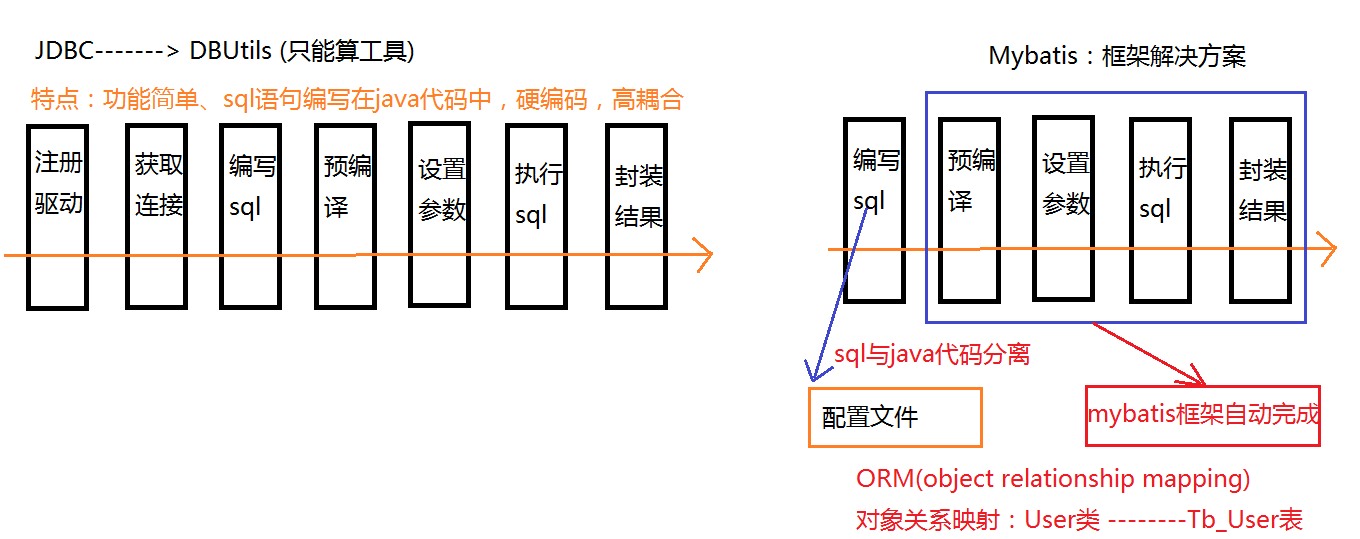
Mybatis框架入門
Mybatis官網:http://www.mybatis.org/mybatis-3/ Mybatis的介紹 Mybatis是一個操作數據庫的框架。最開始叫做ibatis,從apache基金會脫離,加入googleCode正式更名為MyBatis。最終現在mybatis的代碼托管在github mybatis架構介紹 1、 mybatis配置SqlMapConfig.xml,此文件作為mybati...
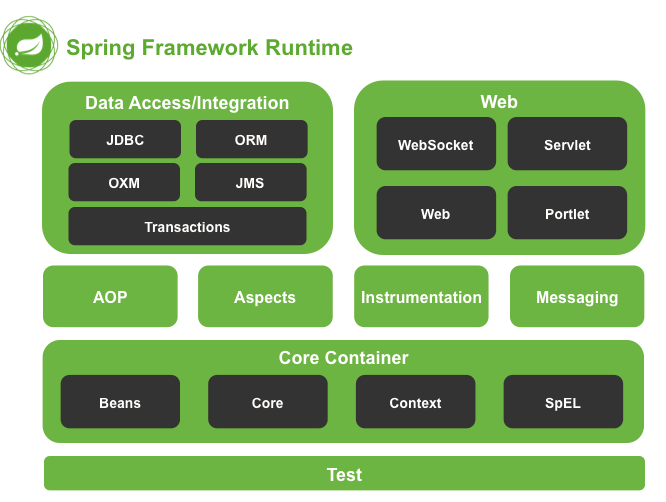
Spring框架入門
文章目錄 Java Spring框架是什么?它有哪些好處? Spring體系結構詳解 Spring目錄結構和基礎JAR包介紹 Spring IoC容器:BeanFactory和ApplicationContext 第一個Spring程序 Spring DI(依賴注入)的實現方式:屬性注入和構造注入 Spring Bean的配置及常用屬性 Spring實例化Bean的三種方法 Spring中Bean...
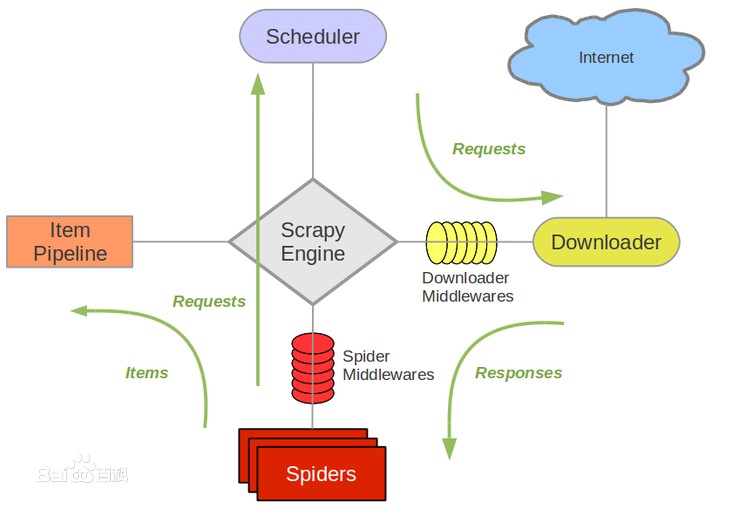
scrapy框架入門
scrapy框架入門 一、Scrapy框架介紹 1.框架簡介 Scrapy是純Python開發的一個高效,結構化的網頁抓取框架 Scrapy使用了Twisted 異步網絡庫來處理網絡通訊 Scrapy是為了爬取網站數據,提取結構性數據而編寫的應用框架 Scrapy用途廣泛,可以用于數據挖掘、監測和自動化測試 2.模塊安裝 scrapy支持Python2.7和python3.4以上版本 python...
Spring框架入門
Spring 框架概述 1.1. 什么是Spring Spring是分層的JavaSE/EE full-stack(一站式) 輕量級開源框架 分層: 來自JavaEE體系結構 (客戶端層、 web層、業務層、持久層 ) 服務器端三層結構 (web層、業務層、持久層) Servlet + JSP —- web層技術 &mdash...
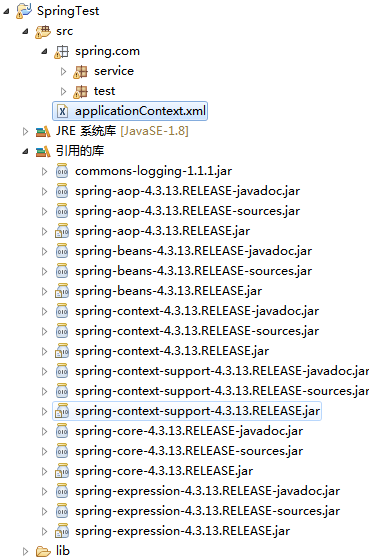
Spring《框架入門》
Spring用的jar包之一部分 配置簡單的日志文件需要的jar包 Spring基本的xml配置文件 現在開始建java項目 新建Dao類,User類方便測試 測試類 其中ClassPathXmlApplicationContext通過將Spring的xml配置文件全名傳入構造方法中,返回一個實現ApplicationContext接口的對象,這時候配置文件中的信息已經全部掃描進去,生成的對象方法...
猜你喜歡
scrapy框架入門
scrapy框架 Scrapy是用純Python實現一個為了爬取網站數據、提取結構性數據而編寫的應用框架,用途非常廣泛。 框架的力量,用戶只需要定制開發幾個模塊就可以輕松的實現一個爬蟲,用來抓取網頁內容以及各種圖片,非常之方便。 Scrapy 使用了 Twisted’tw?st?d異步網絡框架來處理網絡通訊,可以加快我們的下載速度,不用自己去實現異步框架,并且包含了各種中間件接口,可以...
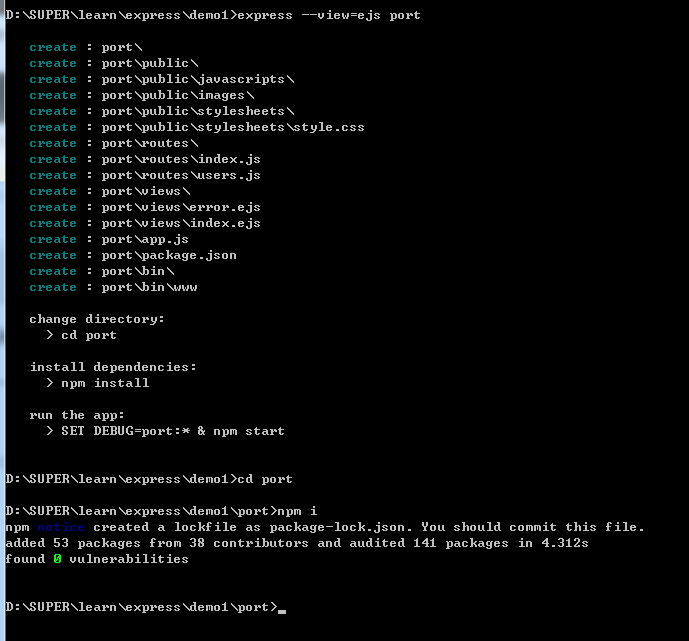
express框架入門
本篇講述express框架入門 安裝express-generator(可以快速創建一個應用框架):npm install express-generator -g 創建一個express項目:在命令行輸入express --view=(模板名稱) 項目名稱 我這里使用的是ejs模板,port是我的項目名稱,其支持的模板有:ejs|hbs|hjs|jade|pug|twig|vash,根據自己的需...
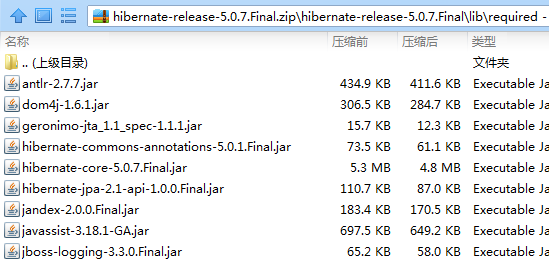
Hibernate框架入門
導讀 本文主要介紹hibernate的入門,主要包括以下內容:hibernate介紹、hibernate環境搭建、hibernate簡單測試、測試涉及的api詳解。 一、hibernate介紹 JDBC是Java操作數據庫的工具,我們可以使用jdbc來書寫并執行sql語句來操作數據庫,對于普通的業務,jdbc工具是完全可以勝任的,但但當任務復雜,特別是數據庫中表格很多的時候,jdbc就會顯得力不從...
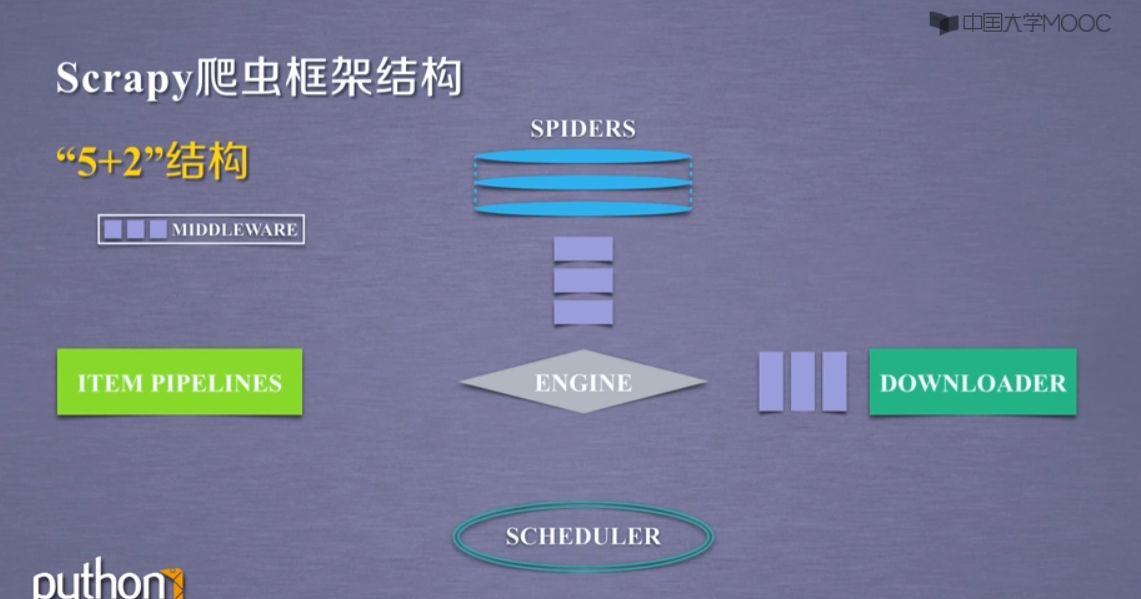
scrapy框架入門
最近在學習爬蟲,這里是MOOC北理嵩天老師的課程筆記,適合小白入門。 如果想自己寫一個scrapy框架出來,建議自己鉆研幾個實例,理解每一行語句的作用,應該三天左右就可以上手。 當然,我們還需要掌握re, xpath, BeautifulSoup 等基礎知識。 歡迎大佬指正~ 數據,包括用戶提供的網絡爬蟲請求,以及從網絡上獲取的相關內容,在這些結構直接相互流動形成了數據流。 路徑1:請求通過SPI...