React-webpack最佳實踐
標簽: 前后端分離&全棧&小程序目錄 react
29.9React課程
第06節:工程化webpack
(第6節:react最佳實踐&)
第6節:react最佳實踐&
安裝webpack推薦使用局部安裝

生成package.json包描述規范文件夾,-D --save -dev的簡寫


指定webpack的版本


npx是npm的另一種實現,去node_module去找而不是去全局尋找webpack

打包輸出目錄是dist壓縮后


有webpack.config.js安裝我們的配置


webpack.config.js

webpack基于nodeJs ,path專門解析路徑的,_dirname當前模塊配置文件的絕對路徑與dist路徑拼接
test指定匹配規則,file-loader處理靜態資源,把所有圖片都放在outputPath路徑下
//webpack.config.js
// webpack進行打包會去根路徑查找webpack.config.js,如果沒有才會使用默認配置
//引入插件
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
const htmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
//webpack配置就是對象{}
const path = require("path");
module.exports = {
//定義入口
entry: "./src/index.js",
//輸出結構
output: {
//輸出路徑,必須是絕對路徑 /dist/
path: path.resolve(__dirname, "./dist"),
//輸出文件的名稱
filename: "main.js"
},
//打包模式,是生產環境還是開發環境
mode: "development",
//模塊解析
module: {
rules: [
{
test: /\.(png|jpe?g|gif)$/,
use: {
loader: "url-loader",
//loader可以配置參數
options: {
//靜態資源名稱
//占位符號
name: "[name]_[hash:6].[ext]",
outputPath: "images/",
//當圖片小于limit設置的尺寸,會被轉化為base64格式,大于limit才會以獨立文件展示
limit: 2048
}
}
},
{
test: /\.(eot|ttf|woff|woff2|svg)$/,
use: {
loader: "file-loader"
}
},
//當webpack遇到不認識的模塊,我們需要用正確loader來處理
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
"css-loader",
{
loader: "postcss-loader",
options: {
plugins: [
require("autoprefixer")({
overrideBrowserslist: ["last 2 versions", ">1%"]
})
]
}
}
]
},
{
test: /\.less$/,
use: [
MiniCssExtractPlugin.loader,
"css-loader",
{
loader: "postcss-loader",
options: {
plugins: () => {
require("autoprefixer")({
overrideBrowserslist: ["last 2 versions", ">1%"] //autoprefixer新版本中browsers替換成overrideBrowserslist
});
}
}
},
"less-loader"
]
}
]
},
//插件擴展配置
plugins: [
new CleanWebpackPlugin(),
new htmlWebpackPlugin({
title: "webpack 首頁",
filename: "index.html",
template: "./src/index.html",
inject: "head"
}),
new MiniCssExtractPlugin({
filename: "[name].css"
})
]
};
index.js,非js格式pic要用file-loader處理
//0配置只支持js模塊
import "./index.css";
import "./index.less";
import pic from "./logo.png";
var img = new Image();
//pic其實是路徑
console.log(pic);
img.src = pic;
// img.classList.add("logo");
var root = document.getElementById("root");
root.append(img);
console.log("hello webpack4.41");
//webpack的默認配置
//1.就是定義好入口文件
// /src/index.js
//2.定義好輸出目錄和文件
// 目錄: /dist
// 文件:main.js
//3.定義好環境
指定其他配置文件



myConfig.js
const path = require("path");
module.exports = {
//定義入口
entry: "./src/index.js",
//輸出結構
output: {
//輸出路徑,必須是絕對路徑 /dist/
path: path.resolve(__dirname, "./build"),
//輸出文件的名稱
filename: "main.js"
},
//打包模式,是生產環境還是開發環境
mode: "development"
//模塊解析
// module:{
// },
//插件擴展配置
// plugins:[]
};
概念

 、
、
production優化技巧,代碼壓縮,去掉冗余代碼




index.css
@font-face {
font-family: "webfont";
font-display: swap;
src: url("webfont.woff2") format("woff2");
}
body {
background: "red";
font-family: "webfont" !important;
display: flex;
color: blue;
}
智能推薦
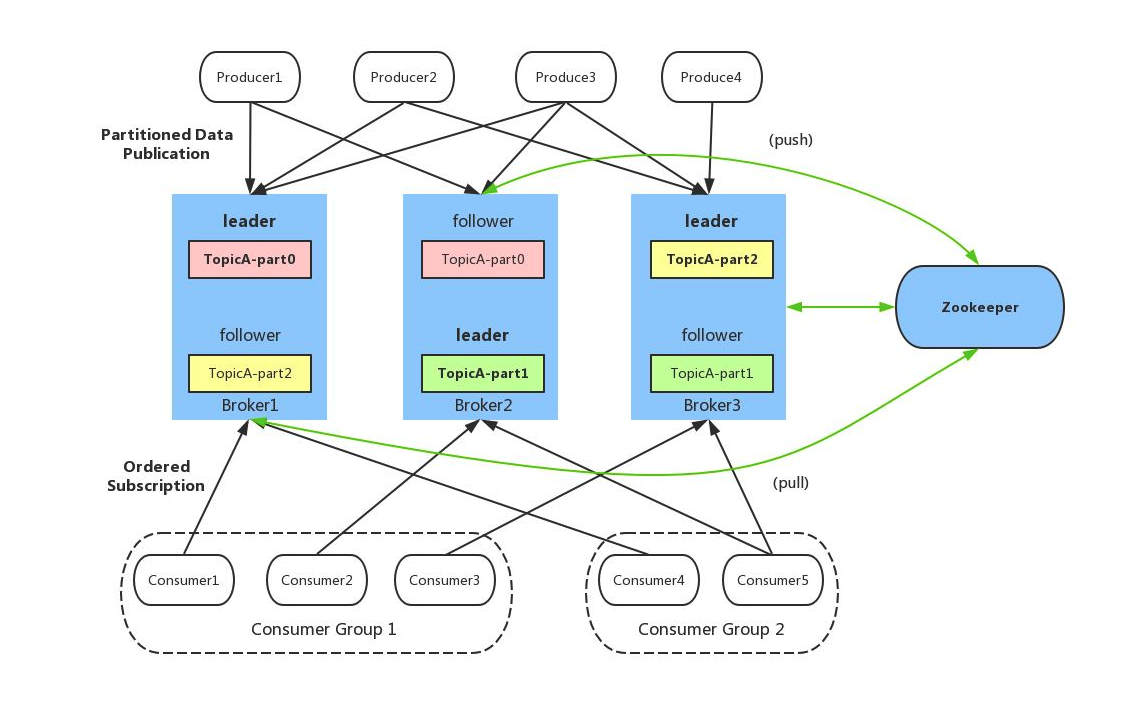
Kafka最佳實踐
前言 Kafka 是一種分布式的,基于發布/訂閱體系的消息隊列系統。 能夠以 時間復雜度為 O(1) 的方式提供消息持久化能力,即使對 TB 級以上數據也能保證 常數時間復雜度 的訪問性能。 即使在非常廉價的商用機器上也能做到單機支持每秒 100K 條以上消息的傳輸。 kakfa 是大數據系統架構中不可或缺的一部分,因其高效的性能、高可靠的數據與服務、提供準確一次的語義、優秀的在線水平擴展等特性,...
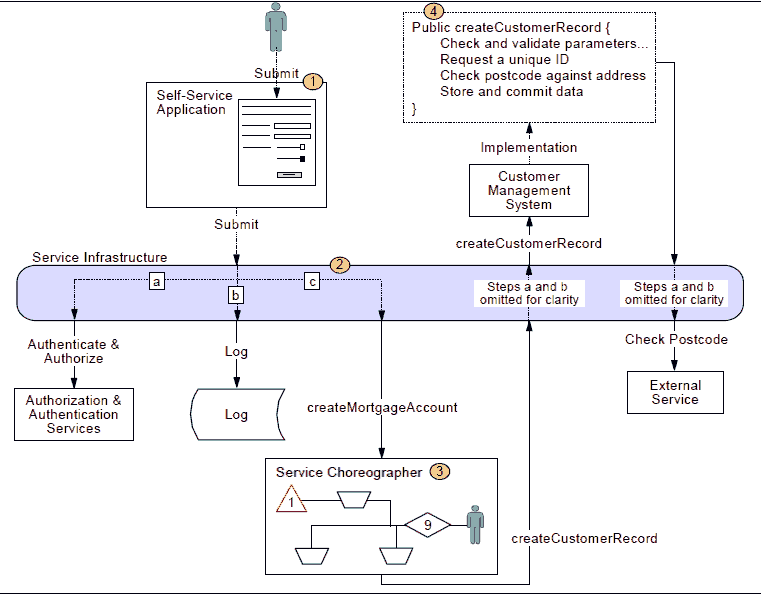
SOA最佳實踐
SOA最佳實踐 SOA需要通過松耦合 碎片化系統使得SOA實現能夠更快速更簡單更可擴展。 一些領域的客戶和業界正經歷SOA擴展性的困難: A 生成一個系統規范所需的時間和資源 &nb...
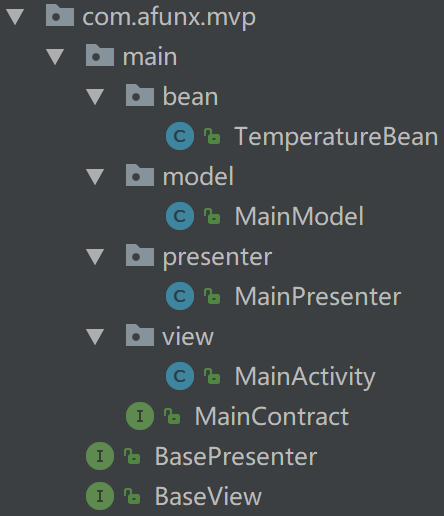
MVP模式最佳實踐
1. 摘要 MVP(Model-View-Presenter)模式通過Presenter解決了Activity、Fragment等在MVC(Model-View-Controller)中太臃腫的問題。 Google給出了開源代碼,向大家闡述了他們對于MVP模式的理解和建議:https://g...
代碼審查:最佳實踐
不能低估代碼審查在軟件開發中的重要性。 適當地進行代碼審查不僅可以在早期階段提高代碼質量并識別潛在問題,還有助于培養開發人員的技能。 但是,在大多數情況下,代碼審查的意思是,只粗略地看一下所做的更改并提供一兩個注釋。 沒有多少人做詳細和通過審查。 如果您正在尋找如何更好地查看代碼的方法,那么以下一些準則可能會對您有所幫助。 在獲得技術之前,讓我們討論一些非技術性的東西: 低估的第一點是,代碼審閱可...
前端緩存最佳實踐
來源:黑金團隊——掘金 前言 緩存,這是一個老生常談的話題,也常被作為前端面試的一個知識點。 本文,重點在于探討在實際項目中,如何進行緩存的設置,并給出一個較為合理的方案。 在介紹緩存的時候,我們習慣將緩存分為強緩存和協商緩存兩種。兩者的主要區別是使用本地緩存的時候,是否需要向服務器驗證本地緩存是否依舊有效。顧名思義,協商緩存,就是需要和服務器進行協商,最終確定是否使用本地...
猜你喜歡
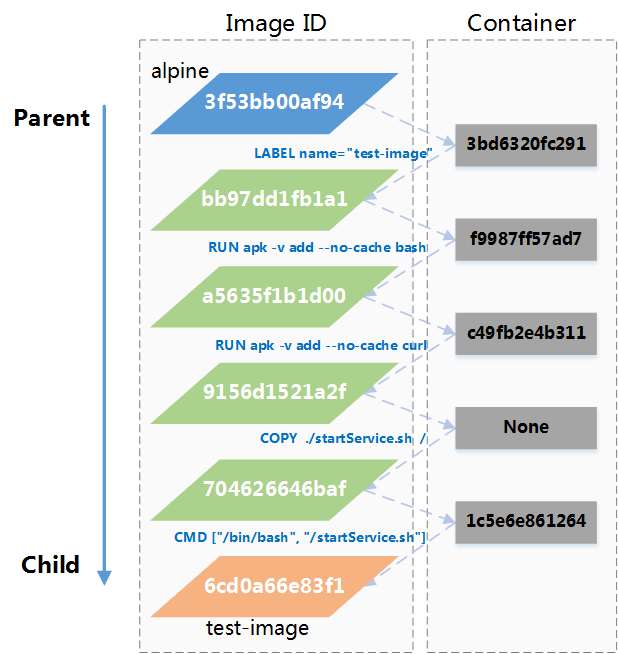
Dockerfile最佳實踐指南
docker鏡像存儲結構介紹 docker鏡像是一層一層堆砌出來的,鏡像支持最大數層數是127。每一層包含了dockerfile中命令執行的結果,后面的Layer沒辦法修改前面的Layer,編譯鏡像類似于git 的提交,這樣設計的好處是多個鏡像可以共用基礎層,節省存儲空間,加速拉取時間。不過這樣的存儲結構同時也不利于空間優化,不了解結構的基礎下可能造成文件刪除體積也沒減小,修改個文件權限鏡像體積暴...
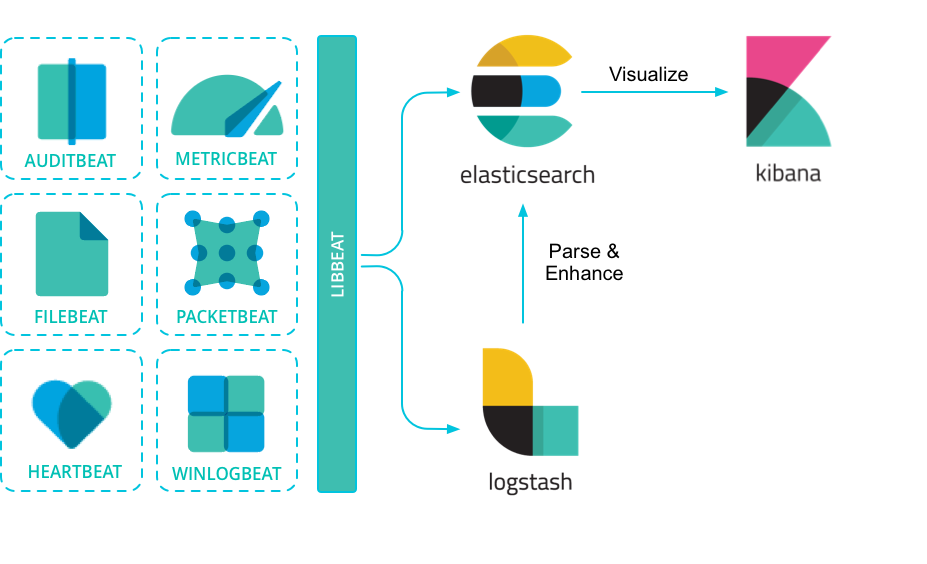
Beats:最佳實踐
Elastic Beats 是你作為代理安裝在服務器上的開源數據攝入器,用于將運營數據發送到Elasticsearch。 Elastic提供Beats來捕獲: Audit data Auditbeat Log files Filebeat Cloud data Functionbeat Availability Heartbeat Systemd journals Journalbeat...
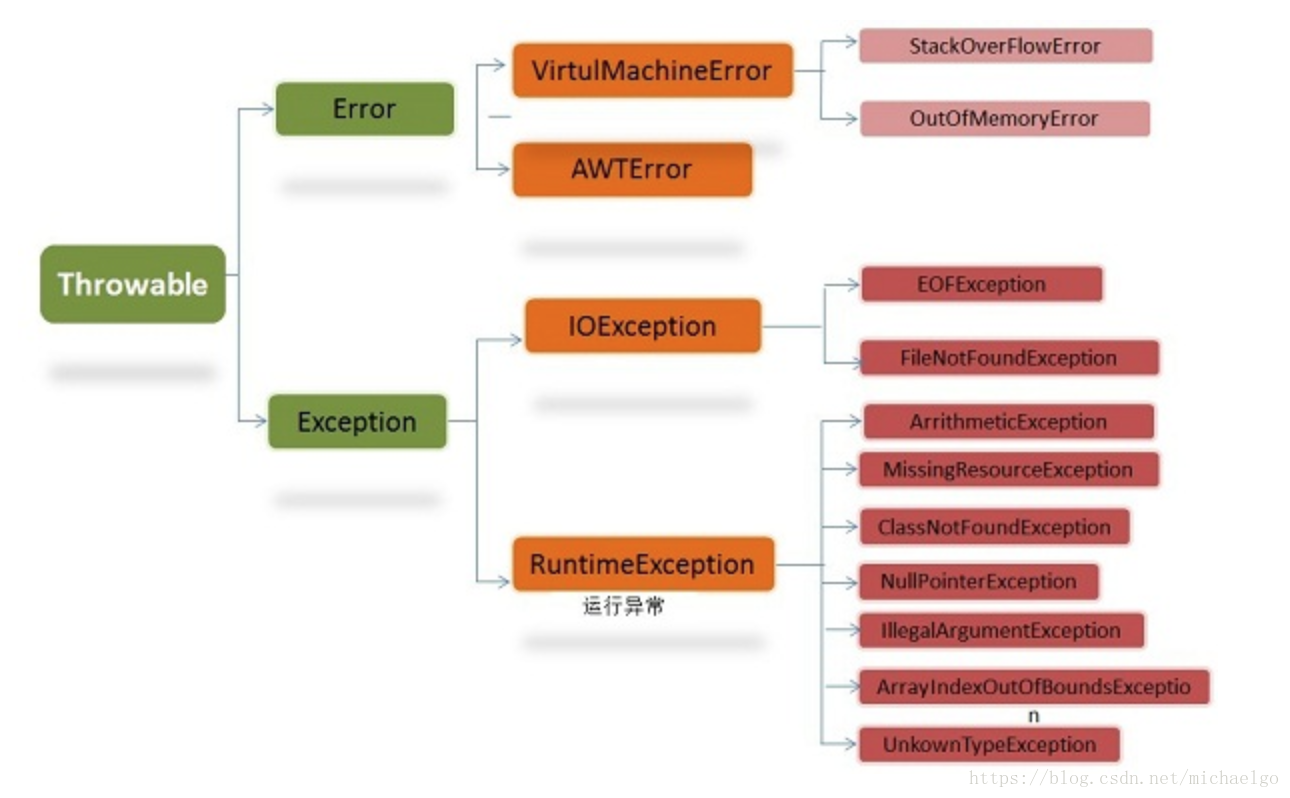
Exception最佳實踐
Exception最佳實踐 異常實現及分類 上圖可以簡單展示一下異常類實現結構圖,當然上圖不是所有的異常,用戶自己也可以自定義異常實現。上圖已經足夠幫我們解釋和理解異常實現了: 1.所有的異常都是從Throwable繼承而來的,是所有異常的共同祖先。 2.Throwable有兩個子類,Error和Exception。 其中Error是錯誤,對于所有的編譯時期的錯誤以及系統錯誤都是通過Error拋出...
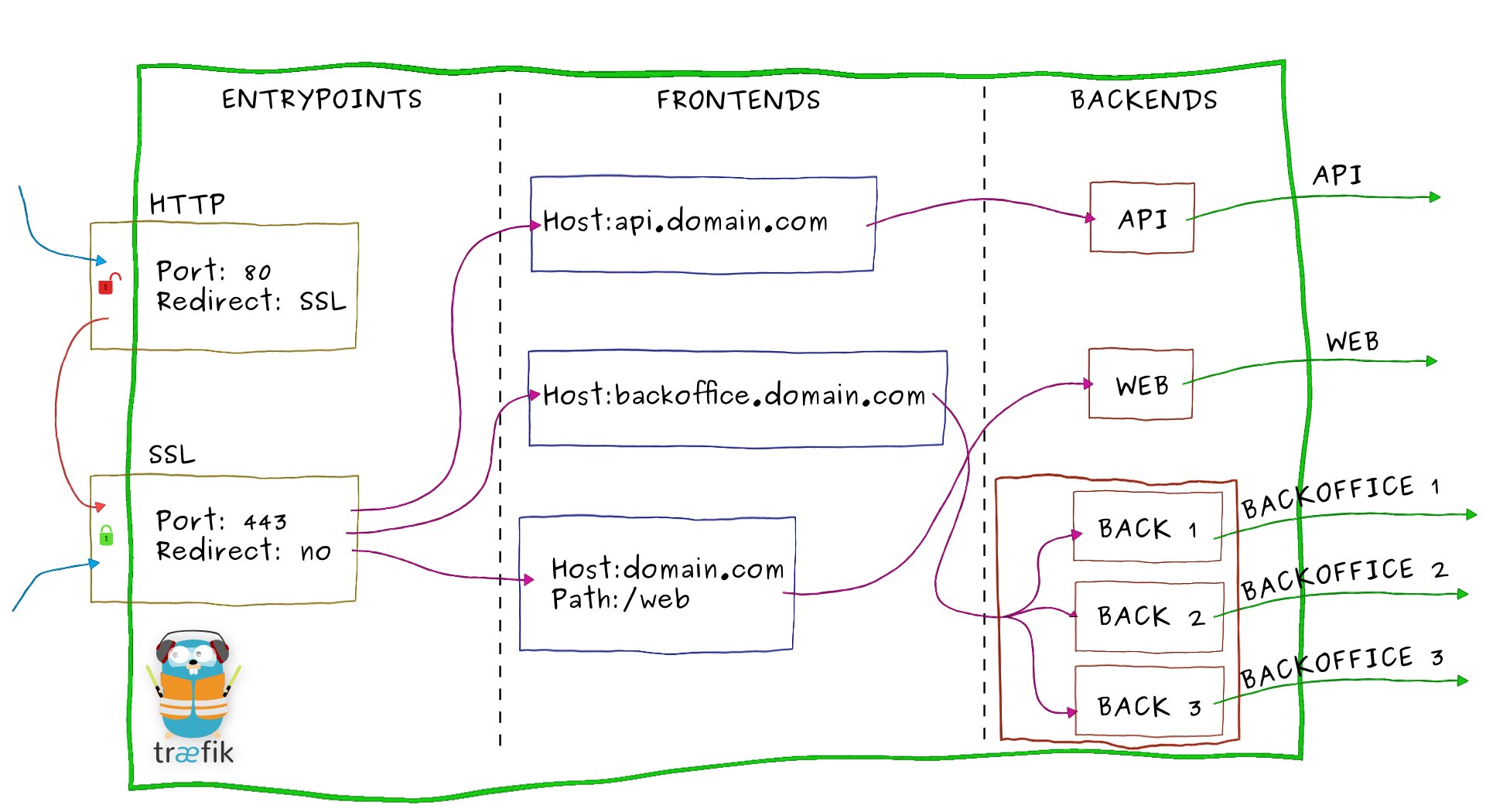
Traefik最佳實踐
Ingress三個組件: 反向代理負載均衡器(如 nginx、Haproxy 等) Ingress Controller( 與 kubernetes API 進行交互,實時的感知變化,實現動態服務發現與更新) Ingress(規則合集) Features Continuously updates its configuration (No restarts!) Supports multiple ...