百度地圖JavaScript API 學習之瀏覽器定位
標簽: 百度地圖JS API之瀏覽器定位
瀏覽器定位示例
百度地圖API官方的所有demo示例——請直戳這里
官方瀏覽器定位demo示例——請直戳這里
后來發現的問題,這里記錄一下:
在使用百度地圖JS API時,無意中發現谷歌瀏覽器的瀏覽器定位功能不準確,會出現誤差,它會將你當前的地理位置定偏了許多。
也不知道是不是當前谷歌瀏覽器版本的問題,后來又測試了其他的瀏覽器,定位也出現了同樣的問題。
唯獨搜狗高速瀏覽器的定位結果很正常。(具體原因未知)
這個問題在后面的效果圖展示中有提及到,注意察看。
代碼示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0,user-scalable=no">
<title>瀏覽器定位</title>
<style>
html,body,#allmap{
height: 100%;
width: 100%;
overflow:hidden;
margin:0;
font-family: "微軟雅黑";
}
</style>
<script src="http://api.map.baidu.com/api?v=2.0&ak=3ecea51f560650b1ed8a4b99808f52e8"></script>
</head>
<body>
<div id="allmap"></div>
<script>
//百度地圖API功能
/*命名空間:API使用BMap作為命名空間,所有類均在該命名空間之下。
比如:BMap.Map、BMap.Control、BMap.Overlay。
*/
/*Map是地圖API的核心類,用來實例化一個地圖。
*構造函數:Map(container,opts) 在指定的容器內創建地圖實例。
*之后需要調用Map.centerAndZoom()方法對地圖進行初始化。未進行初始化的地圖將不能進行任何操作。
*/
/*centerAndZoom(center,zoom) 初始化地圖
*注意:
*1.如果center類型為Point時,zoom必須賦值,范圍3-19級。
*2.如果center類型為字符串時,比如“北京”,zoom可以忽略,地圖將自動根據center適配最佳zoom級別。
*/
var map = new BMap.Map("allmap");//創建地圖實例
map.centerAndZoom(new BMap.Point(116.404, 39.915),12);//初始化地圖:設置中心點坐標和縮放級別
//Geolocation類:返回用戶當前的位置。
//此方法利用瀏覽器的geolocation接口獲取用戶當前位置,不支持的瀏覽器將無法獲取。
//構造函數:創建Geolocation對象實例
var geolocation = new BMap.Geolocation();
/*Geolocation()構造函數的方法:
*getCurrentPosition():該方法會返回用戶當前位置。
*getStatus():返回狀態碼。定位成功后返回的狀態碼為:BMAP_STATUS_SUCCESS。
* 如果為其他狀態碼表示不能獲取您當前的位置。
*/
/*當定位成功時,回調函數的參數為GeolocationResult對象,否則為null。
*GeolocationResult,該類作為Geolocation的getCurrentPosition方法的回調函數參數,不可實例化。
*GeolocationResult類所擁有的屬性:point(返回定位成功后的結果,即當前位置的坐標點)
**/
geolocation.getCurrentPosition(function(result){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
/*Maker類表示地圖上一個圖像標注。
*構造函數:Maker(point: Point, opts: MarkerOptions) 創建一個圖像標注實例。
*point參數指定了圖像標注所在的地理位置;opts為可選參數。
*/
var mk = new BMap.Marker(result.point);
/*核心類Map的方法:
*addOverlay——將覆蓋物添加到地圖中,一個覆蓋物實例只能向地圖中添加一次
*panTo——將地圖的中心點更改為給定的點。
*/
map.addOverlay(mk);
map.panTo(result.point);
/*Point類表示一個地理坐標點。
*構造函數:Point(lng,lat) 以指定的經度和緯度創建一個地理點坐標。
*該類有兩個屬性:lng 地理經度 lat 地理緯度
*/
alert("您當前所在位置的經度是:" + result.point.lng + ",緯度是:" + result.point.lat);
}else{
alert("定位失敗!" + this.getStatus());
}
});
</script>
</body>
</html>效果圖展示:
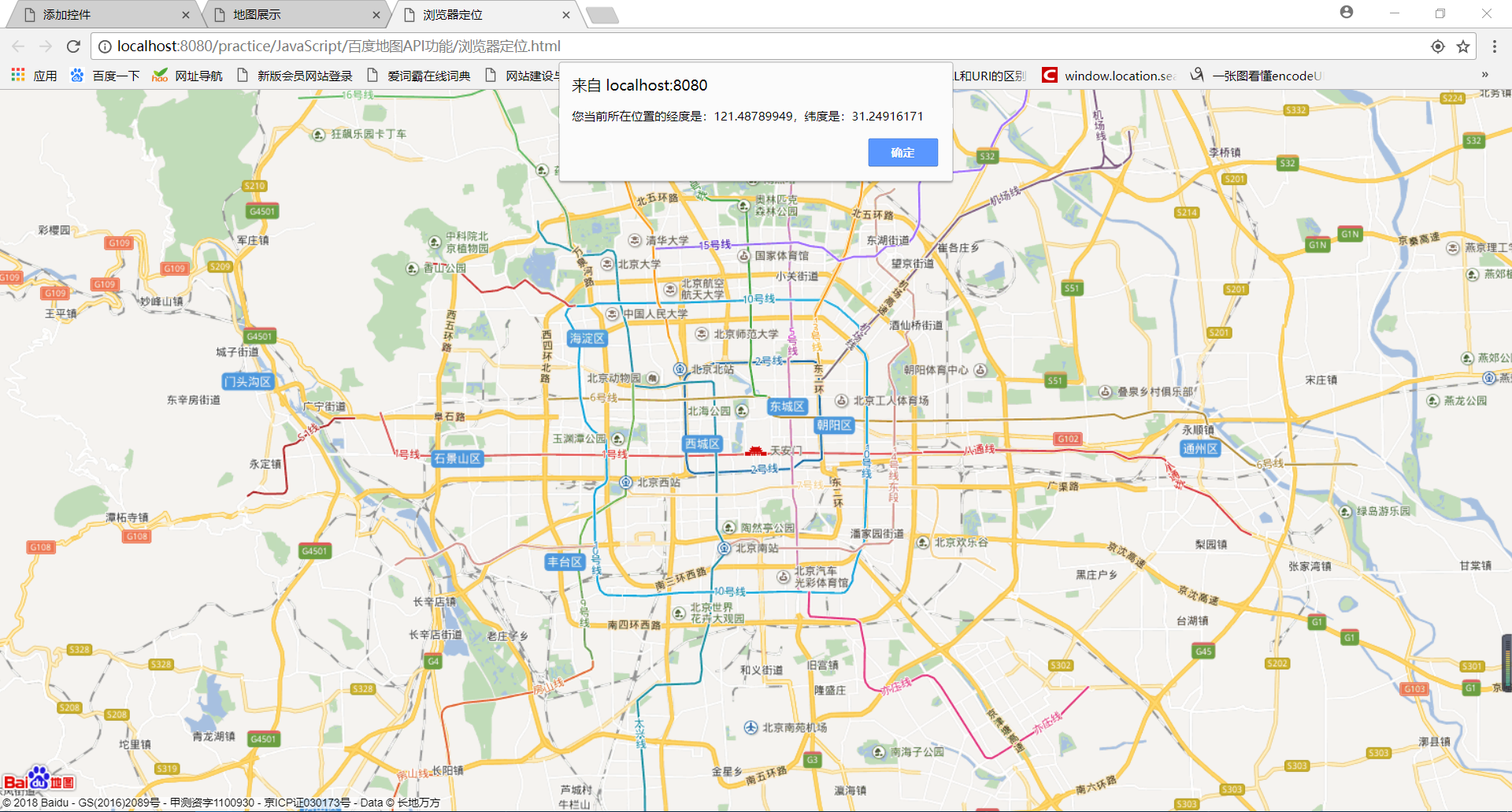
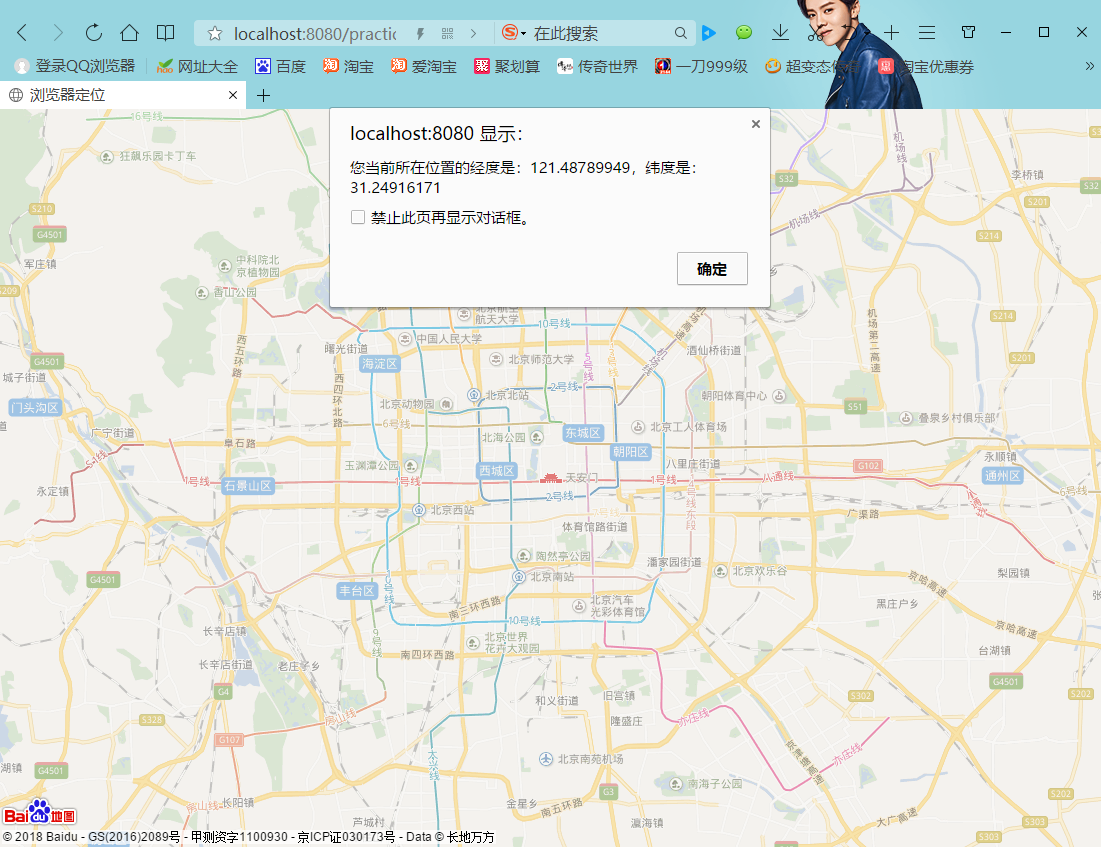
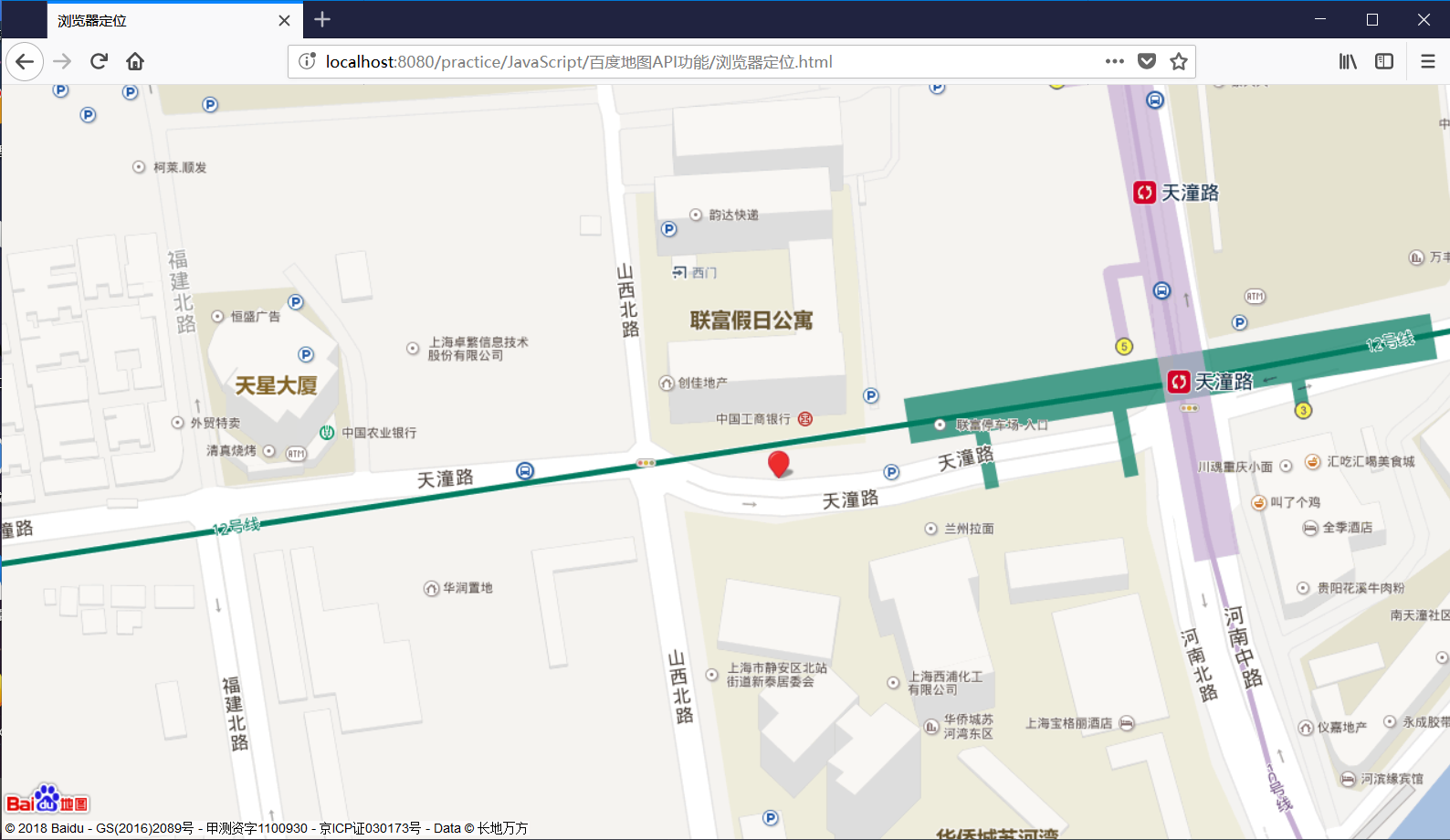
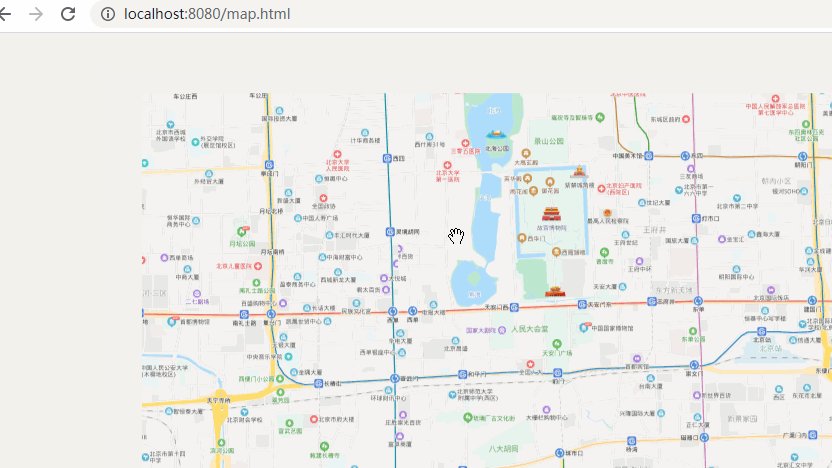
頁面初始化后:
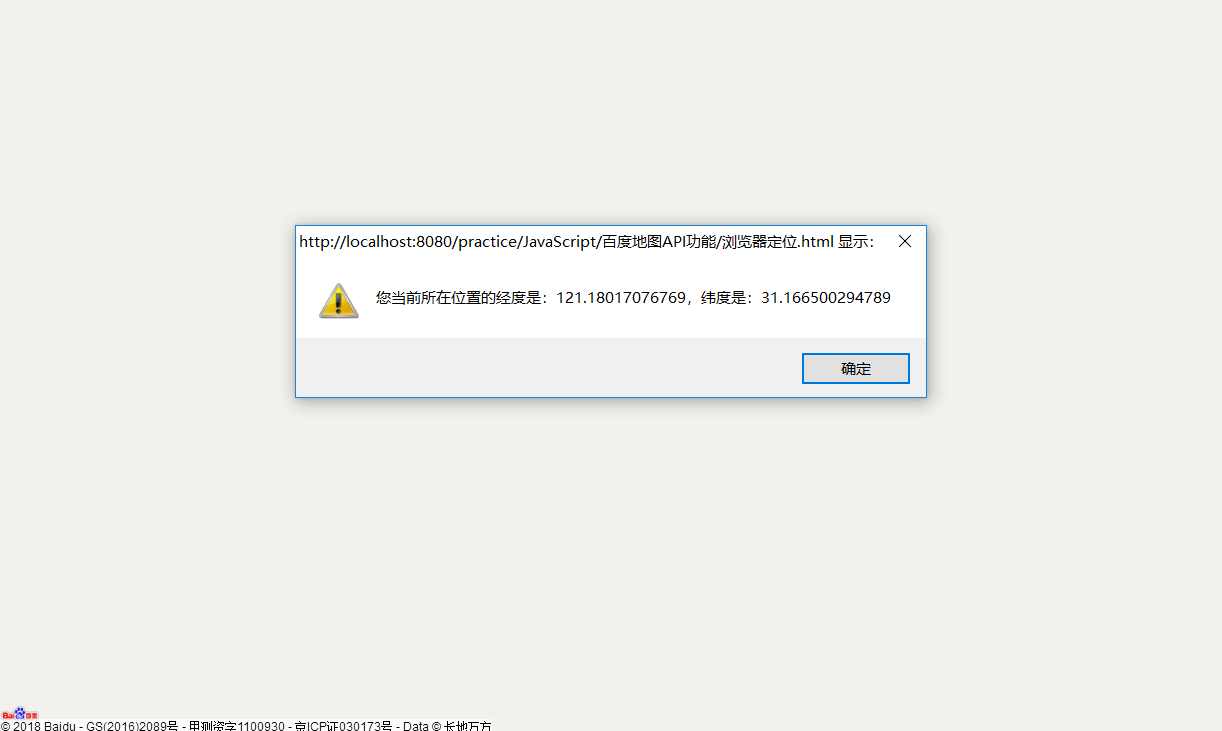
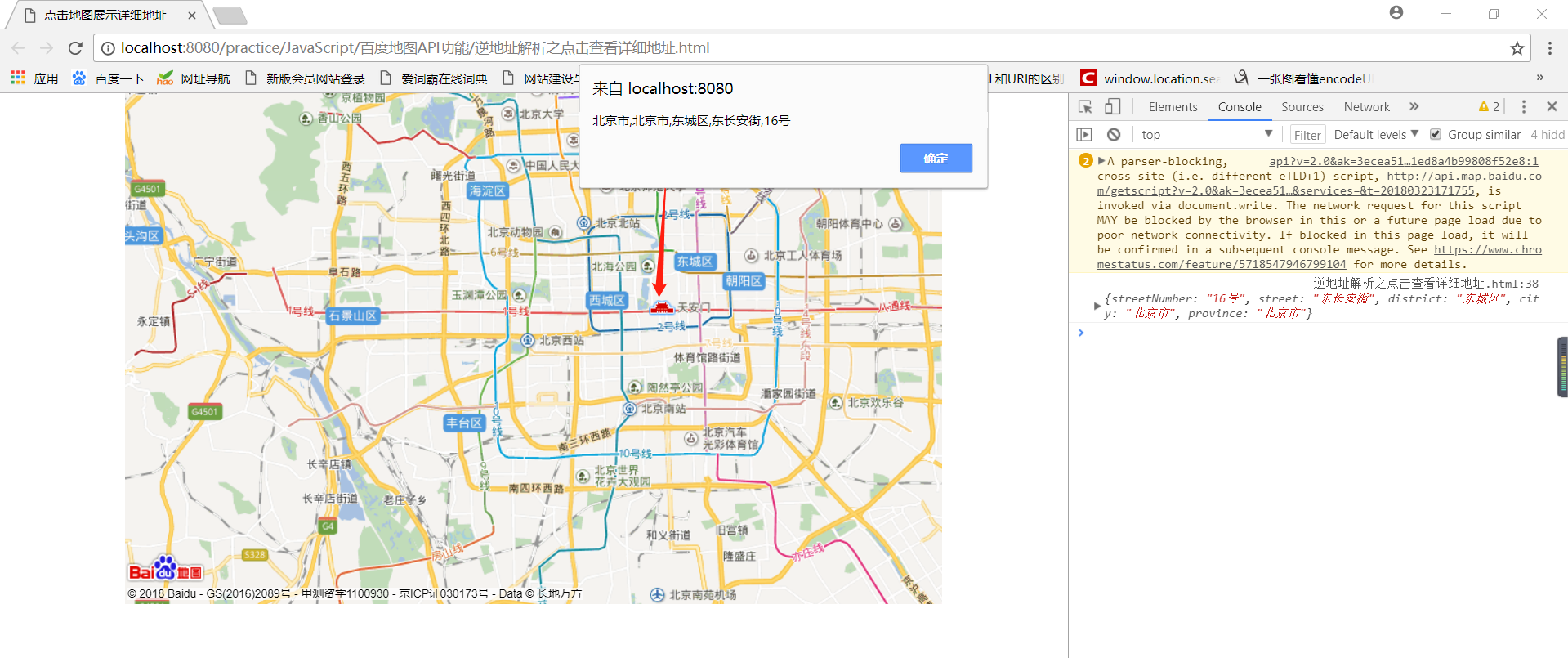
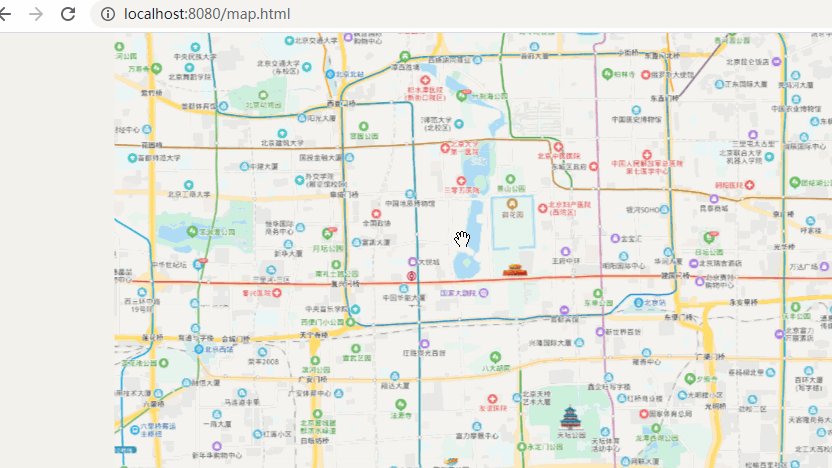
點擊確定按鈕之后:
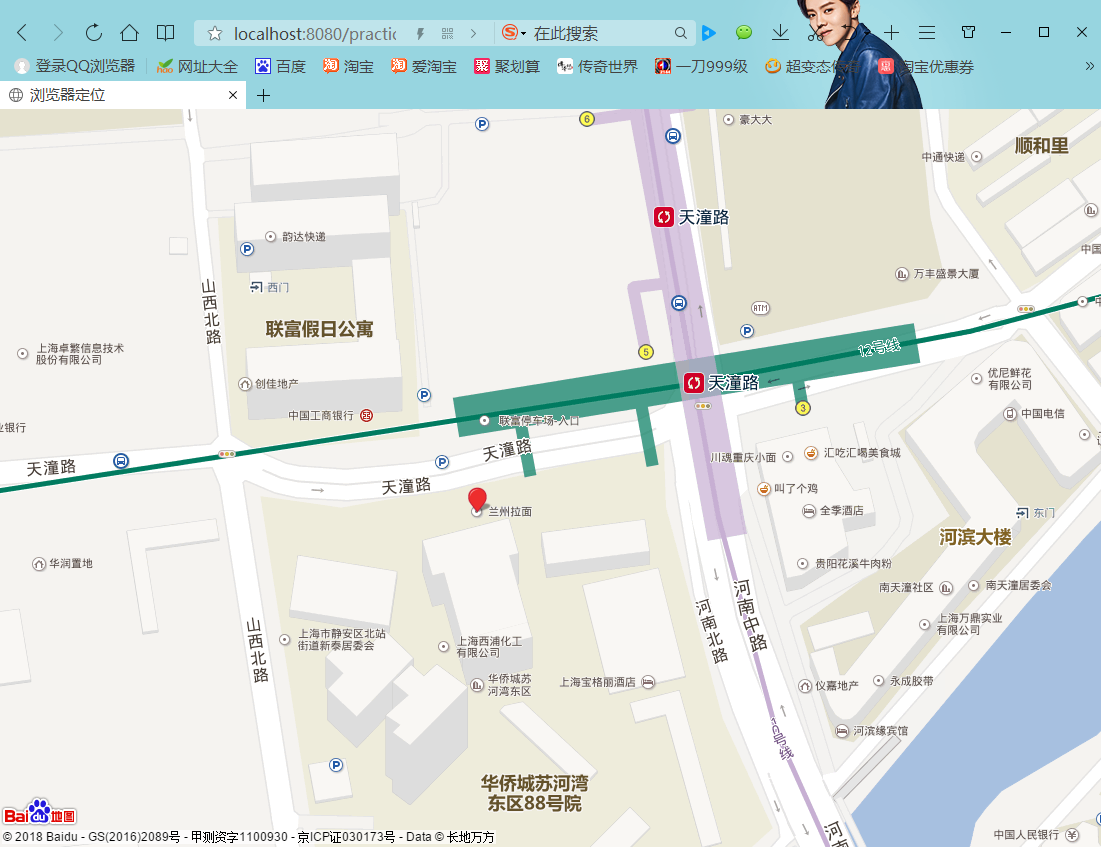
當前時間:(今天試了一下瀏覽器定位,發現竟然和之前測試的位置不一樣,目前尚未找到原因)
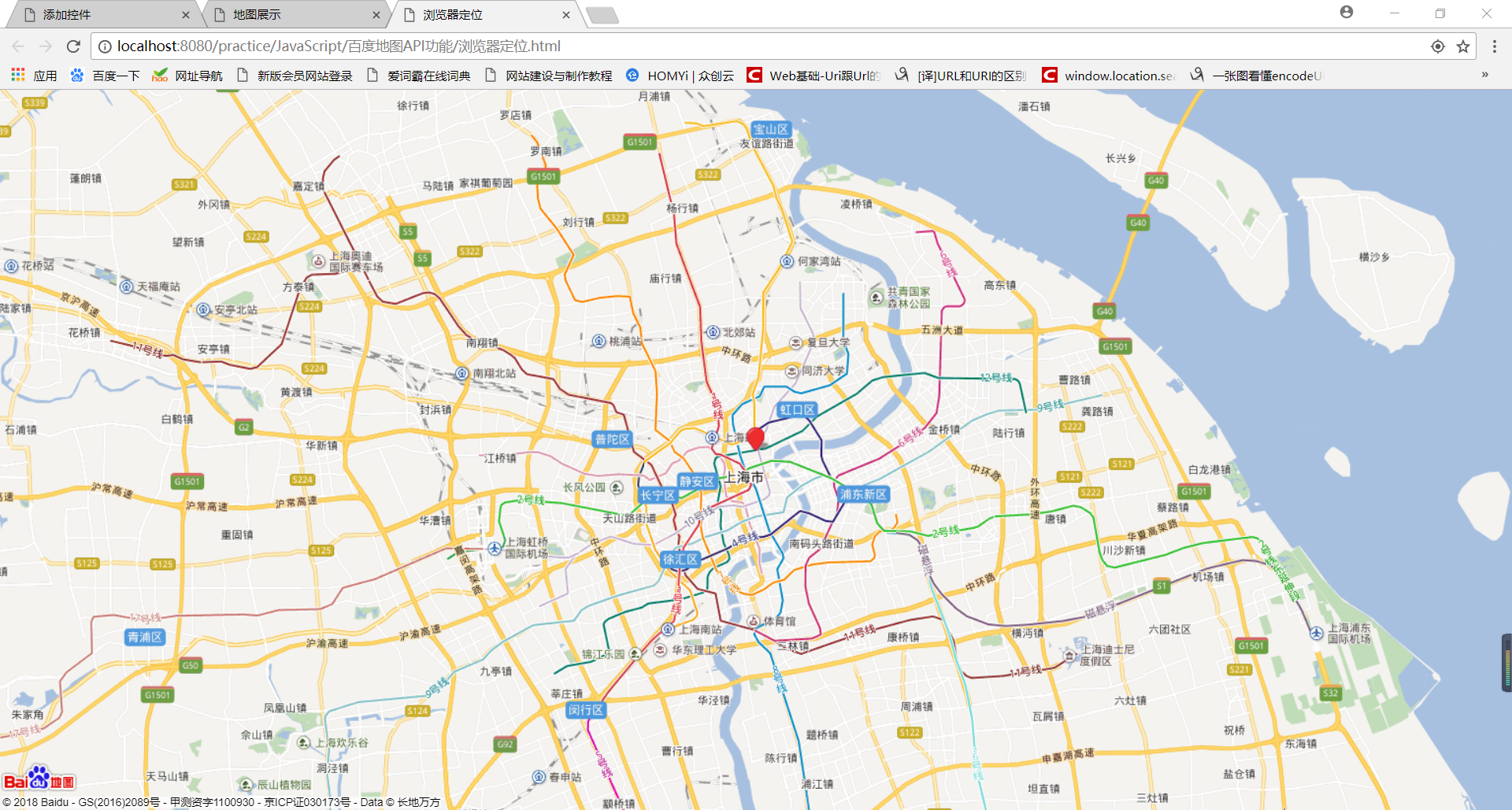
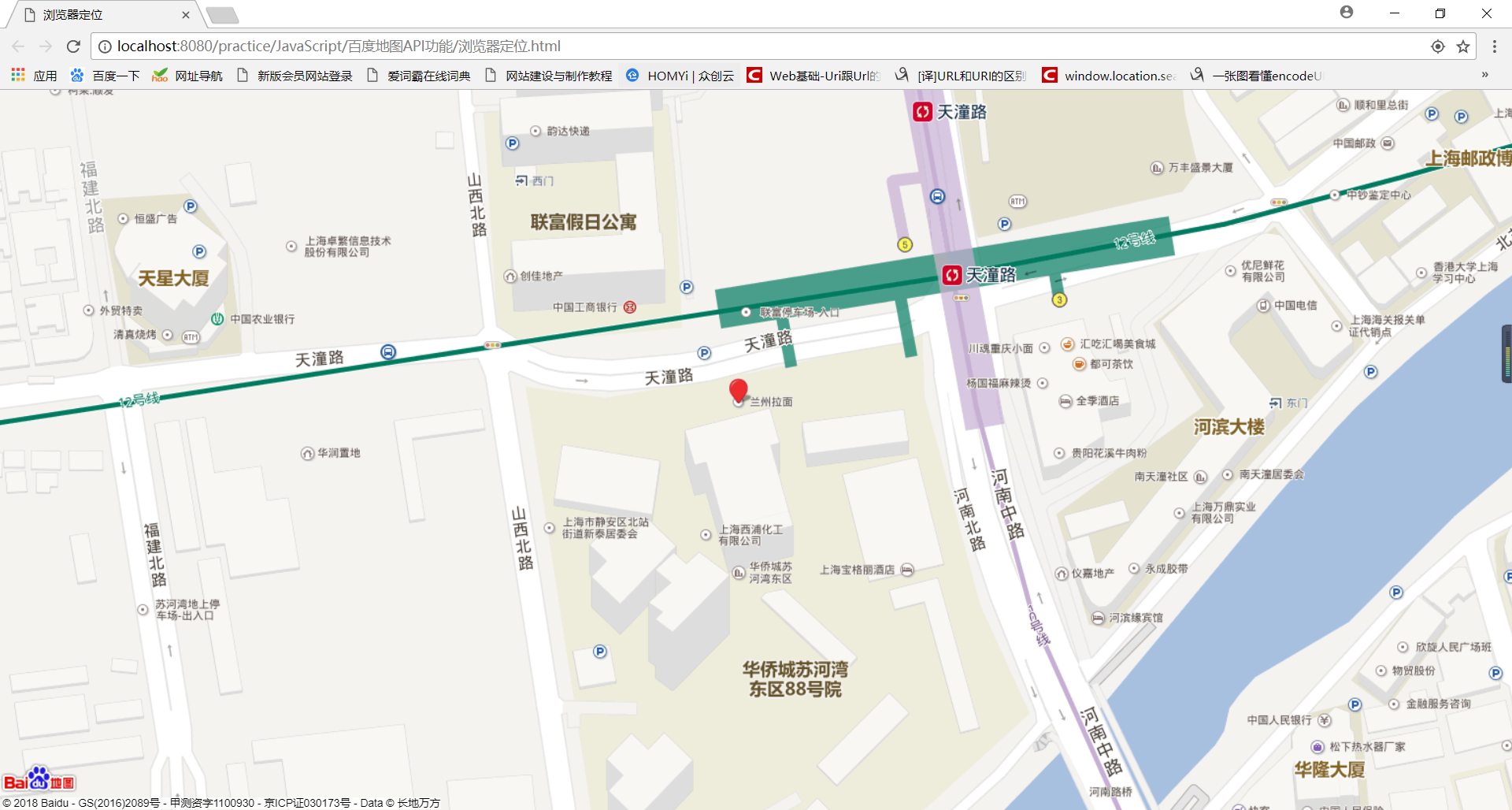
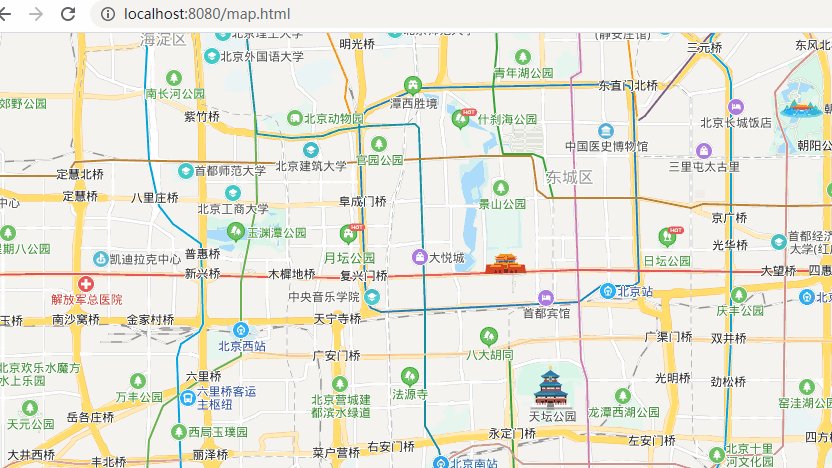
同樣是點擊確定按鈕之后,畫面卻變了:居然給我定位到了蘭州拉面,這偏的有點遠了,我也是無話可說了。
但是換其他瀏覽器沒有問題,唯獨谷歌瀏覽器出現了這種情況。
在這里記錄一下當前所使用的谷歌瀏覽器的版本:
QQ瀏覽器瀏覽器定位效果圖
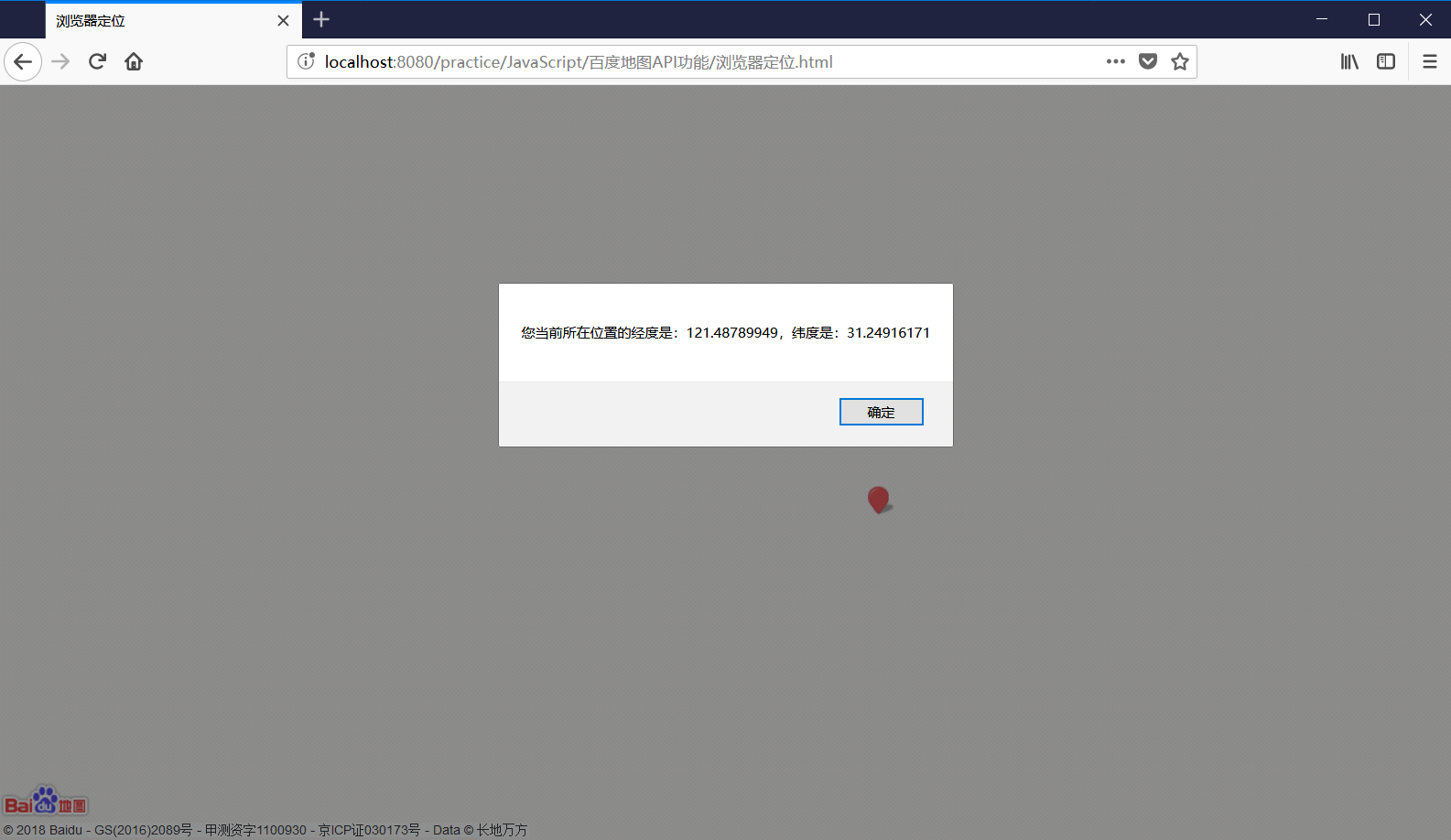
火狐瀏覽器瀏覽器定位效果圖
搜狗瀏覽器瀏覽器定位效果圖
各大瀏覽器測試結果
谷歌瀏覽器、火狐瀏覽器、QQ瀏覽器的定位結果一致:
您當前所在位置的經度是:121.48789949,緯度是:31.24916171搜狗瀏覽器的定位結果不一致:
您當前所在位置的經度是:121.18016268001,緯度是:31.166477087954
導致出現這種結果的具體原因未知,目前只能說唯獨搜狗瀏覽器的定位結果是準確的,其他的瀏覽器都不知道定位到哪里去了。本來是在上海市青浦區,結果定位到了靜安區。無語….
希望知道原因的朋友告知我一下,謝謝!
知識點解析
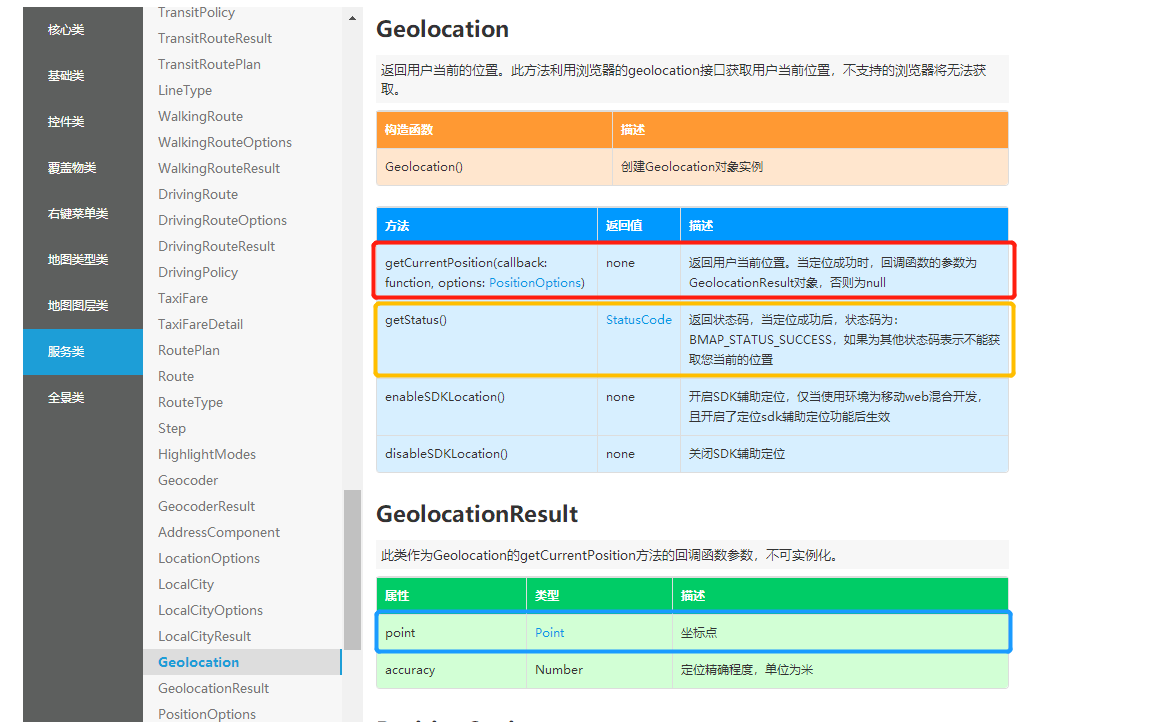
Geolocation類(點擊查看)
GeolocationResult類(點擊查看)
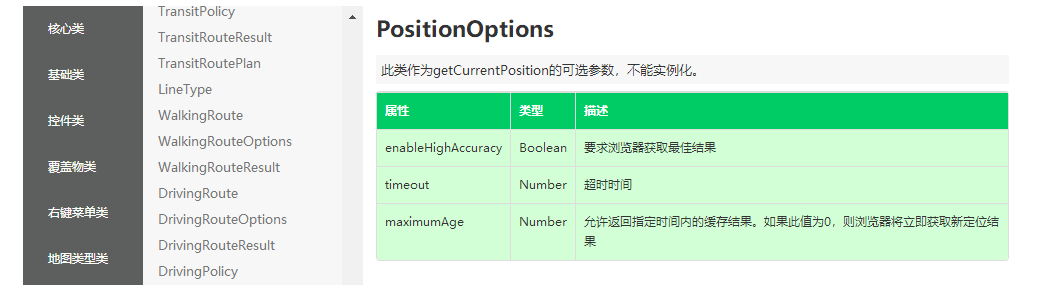
PositionOptions類(點擊查看)
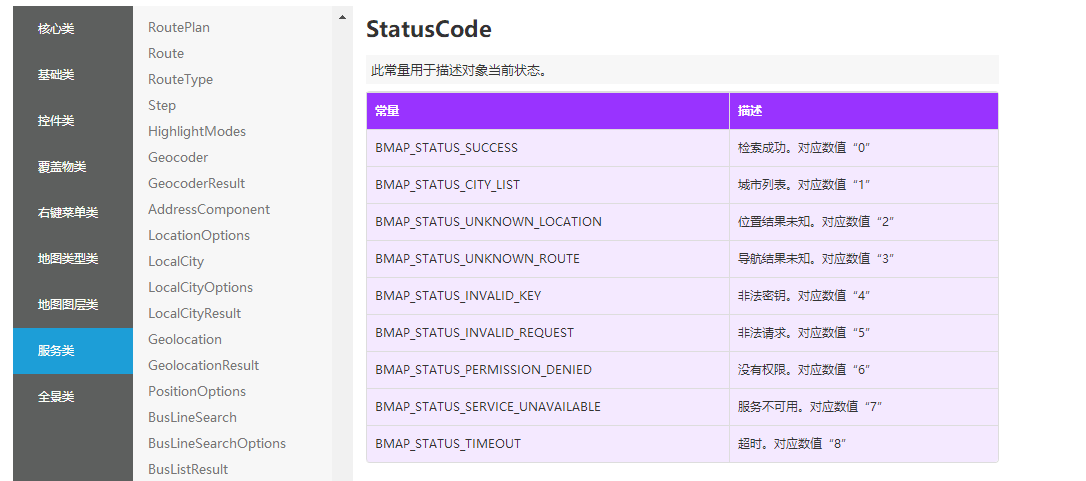
StatusCode類(點擊查看)
具體內容如下圖所示:
圖1:
圖2:
圖3:
結束語
對于不懂的知識點,我們應該及時去查閱官方的API文檔,如果還看不懂,那是因為你沒有仔細看過官方的類參考說明,沒有好好的研究,實踐。除此之外,還可以參考或者借鑒官方的示例DEMO中的寫法,剛開始我們就模仿著來寫,寫得多了就能熟練掌握并且應用了,關鍵還是在于多嘗試,多實踐,多思考。如果再看不懂的話,我也無能為力了。
百度地圖開放平臺——JavaScript API v2.0類參考(不懂就來這里看,沒有看不懂的代碼,官方的解釋已經很詳細了)
智能推薦
百度地圖JavaScript API 學習之自定義標注圖標(二)
地圖繪制之添加自定義標注圖標(二) 在上篇文章《百度地圖JavaScript API 學習之自定義標注圖標(一)》中已經提到了第一種方法的使用,現在就來具體說一說第二種方法的使用。 通過Icon類可實現自定義標注的圖標。附上Icon的類參考鏈接,自行查看 官方提供了兩種方法來自定義標注圖標: 通過參數MarkerOptions的icon屬性進行設置 使用Marker.setIcon()方法。 第二...
百度地圖JavaScript API 學習之逆地址解析
獲取地圖數據之逆地址解析 上篇博文我們說了地址解析,即通過我們自己提供的地址信息來解析出該地址所對應的地理位置坐標(或稱經緯度)。 現在我們再來看一下逆地址解析。 逆地址解析服務【官方介紹請點這里】 根據坐標點獲得該地點的地址描述,是地址解析的逆向轉換。 使用方法 您可以通過Geocoder.getLocation()方法獲得地址描述。 當解析工作完成后,您提供的回調函數將會被觸發。 如果解析成功...
瀏覽器端調用百度地圖API,但地圖無顯示(細節問題)
文章目錄 調用JavaScript API,地圖無顯示解決方案 1、未輸入AK((Access Key)或類型錯誤 2、路徑有誤(url未添加http:) 3、JavaScript文件——<script>放置不合理 4、地圖名稱不一致 調用JavaScript API,地圖無顯示解決方案 在剛學百度地圖——Java...
javascript調用百度地圖api
百度地圖提供sdk,javascript api等多種客戶端調用方式,通常在網頁上用的比較多,也就是javascript api,這里根據自己的使用,簡單介紹一下如何快速使用javascript調用百度地圖api。使用百度地圖api,不像其他前端框架那樣,我們可以在官網獲得一個js庫文件,然后通過<script src="path/to/lib.js&q...
百度地圖api之室內地圖----react
在react項目中使用 1.去百度地圖登錄 http://lbsyun.baidu.com/ 2.獲取** 登錄后在右上角的控制臺里面申請 3.拿到**后,將百度API的script引入到public下的index.html文件 4.在react中使用----簡單創建 5.在react中使用----圖標與底圖的隱藏與顯示 只需要加入以下代碼 完整代碼 5.在react中使用----創建復雜的覆蓋物...
猜你喜歡
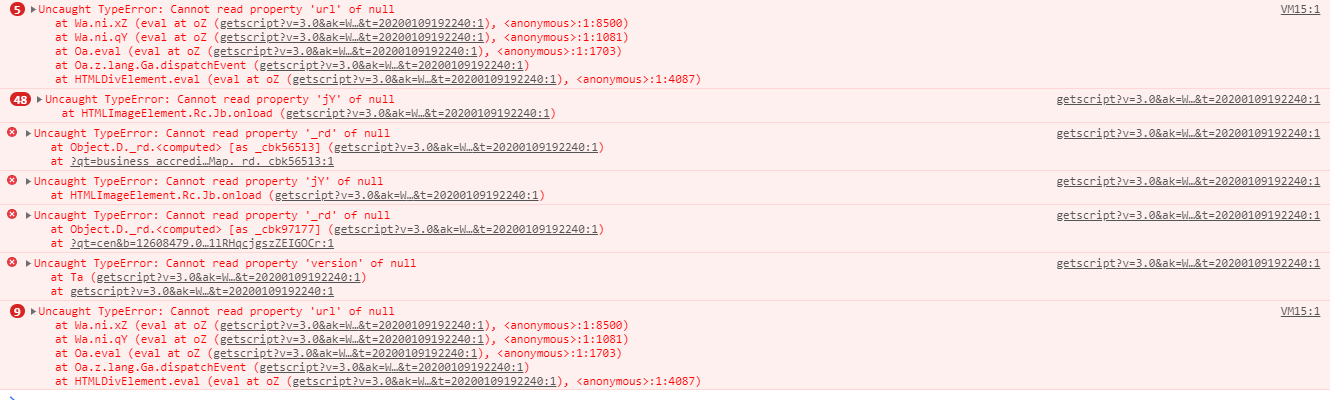
在使用百度地圖API時,瀏覽器報錯
問題描述 引用百度地圖API的代碼: 在瀏覽器中打開網頁,出現以下錯誤信息: 我一直認為是引用句出現問題,應該按照錯誤提示給 ‘ url ’,‘ _rd ’ 等傳遞值。 我忽略了打開頁面彈出的提示框,在解決這個問題時,上面的問題也解決了。 解決方法如下: 我直接按照下面提示把 Referer白名單 設置為:* 如果不想對任何域名做限制,設置為英文半角...
復制的百度地圖API示例源碼在瀏覽器打不開
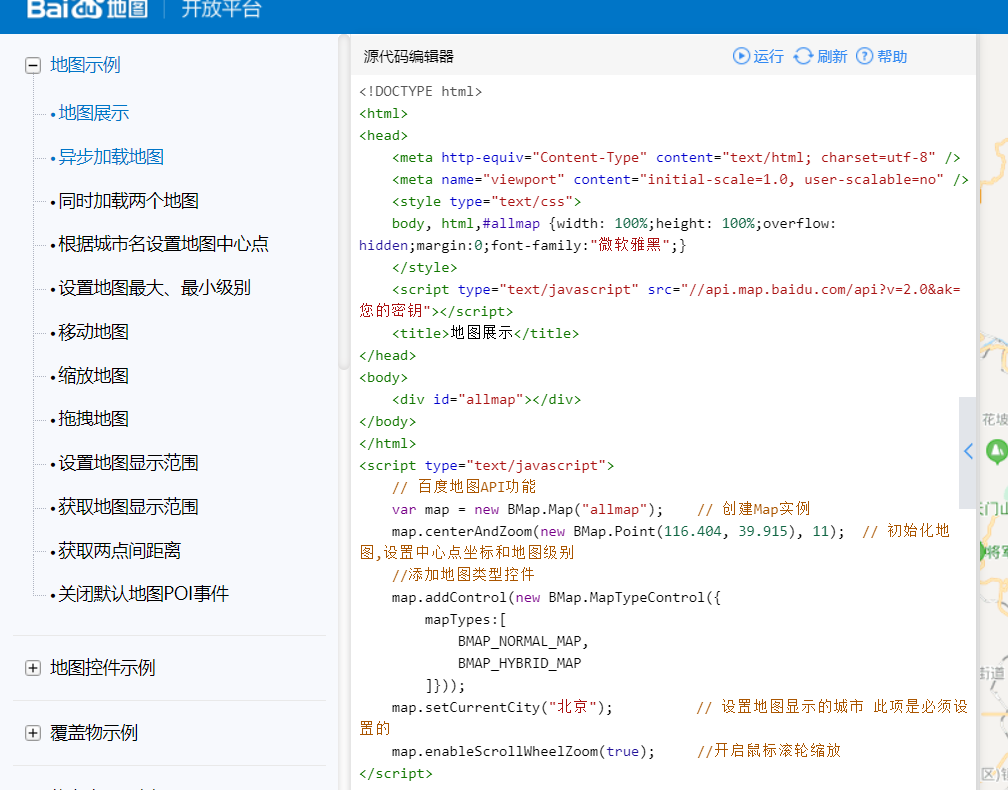
百度地圖實例源碼網址:http://lbsyun.baidu.com/jsdemo.htm#a1_2 如果直接復制源碼到html文件里,在pycharm里邊可以直接打開但是在瀏覽器打不開 解決方法: 在ak這一行代碼中,加個’http:‘或’https:’...
百度地圖API 瀏覽器端調用 傻瓜教程
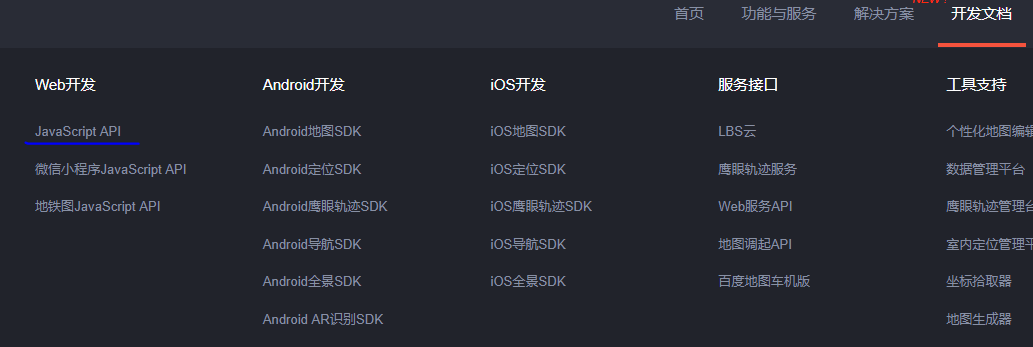
百度地圖API 瀏覽器端調用 傻瓜教程 百度地圖API瀏覽器端調用 1.進入官網 2.開發指南 3.注冊百度賬號 4.申請成為百度開發者 5.獲取服務**(ak) 6.找到ak 7.復制粘貼 8.寶藏 百度地圖API瀏覽器端調用 最近寫網頁用到了百度地圖API,分享方法 1.進入官網 百度搜索“百度地圖API”,進入官網-開發文檔-JavaScript API 2.開發指南...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...