CSS選擇器
標簽: a:hover first-child 和 first-of-type only-child 和 :only-of-type :nth-child(n) 和 :nth-of-type(n [attr ~=val]
本文中包含了CSS1、CSS2、CSS3選擇器,并對其中的一些自認為較難理解的地方做了注記,希望對大家有用
一、CSS1選擇器
CSS1選擇器注:
注1:為什么要LVHA
1.鼠標經過的“未訪問鏈接”同時擁有a:link、a:hover兩種屬性,后面的屬性會覆蓋前面的屬性定義;
2.鼠標經過的“已訪問鏈接”同時擁有a:visited、a:hover兩種屬性,后面的屬性會覆蓋前面的屬性定義;
所以說,a:hover定義一定要放在a:link、a:visited的后面。再重復一遍正確的順序是:a:link、a:visited、a:hover、a:active .
注2:在谷歌瀏覽器中,a標簽的herf中有內容時,a:link{color:blue}才有效,因為a:link會對擁有href=“ ”,即擁有實際鏈接地址的a對象發生效果。二、CSS2選擇器
注1:
[target = _black],選擇有target屬性并且屬性值是_black,沒有其他值
例如:
[title=demo]{
background: yellow;
}
<p title="demo">p1</p> //有效
<p title="demo demo11">p2</p> //無效,title多了demo11這個值,若換成注2中的方法就可以了注2:
[title ~= demo]{
background: yellow;
}
<p title="demo demo1">p1</p> //有效
<p title="demo22">p2</p> //無效,[title ~= demo]是說title屬性包含demo這個詞,屬性值之間用空格分隔的單詞,demo22就不是demo這個詞了,盡管包含demo,所以上面表格中說的包含單詞demo需要理解清楚。三、CSS3選擇器
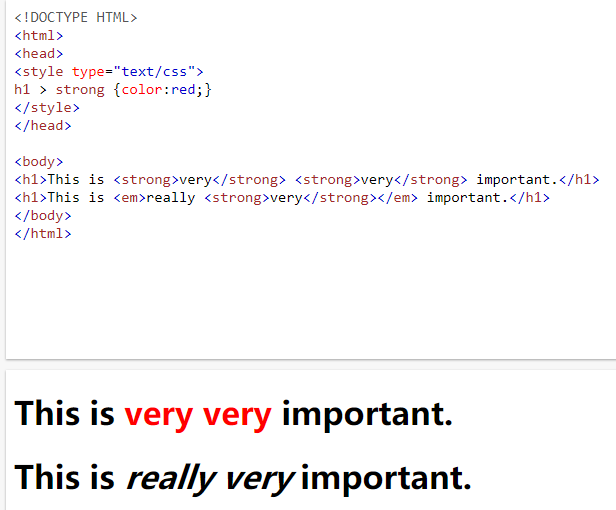
注1:first-child 和 first-of-type
CSS2選擇器中有個:first-child

<body>
<p>0</p>
<div>1</div>
<div>2</div>
<div>3</div>
</body>
CSS3選擇器中有個:first-of-type
div:first-of-type{/*改*/ background-color: red; }//有效,因為<div>1</div>是body元素的子元素中所有div的第一個
同理:last-child和last-of-type一樣
注2::only-child 和 :only-of-type
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<p>4</p>
</body>
p:only-child { //無效,p不是body的唯一子p元素
background: red;
}
p:only-of-type{//有效,p是body的唯一一個p子元素
background: red;
}
注3::nth-child(n) 和 :nth-of-type(n)
<body>
<div>1</div>
<div>2</div>
<p>3</p>
<div>4</div>
<p>5</p>
</body>
body p:nth-child(2){ background: red; }//無效,body中第二個元素是<div>2</div>,不是p元素,此選擇器無效。
補充:關于body p:nth-child(2),如果body中的第二個元素是p元素則有效,如果不是p元素,則無效;若是body :nth-child(2),則選中body中第二個元素。
body p:nth-of-type(2){ background: red; }//有效,效果如下圖,因為<p>5</p>是body中第二個p元素
同理 :nth-last-child(n)和:nth-last-of-type(n)一樣
注4:根元素選擇器
:root這個選擇器沒什么意思,和你直接使用html一樣
:root {...}
html {...}其他內容,詳見https://blog.csdn.net/q1056843325/article/details/53189526
智能推薦
CSS選擇器
1. 通用選擇器 代碼: * 示例代碼:*{} 說明:選擇所有元素。 實例: 運行結果: 2.標簽選擇器 代碼: 元素名稱 示例代碼:p{} 說明:根據標簽選擇元素。 實例: 運行結果: 3. 類選擇器 代碼: .<類名> 示例代碼:.color{} 說明:根據class的值選擇元素。 實例: 運行結果: 4.Id選擇器 代碼: #<id值> 示例代碼: #color{} ...
css選擇器
css選擇器簡單總結 元素選擇器 : 元素名稱 {css樣式} 后代選擇器 : 父元素與子元素用空格連接 子元素選擇器 : 用 > 連接父元素和子元素 分組選擇器 : 具有相同樣式的元素常常分為一組,用 , 連接 類選擇器 : 用 . 接className表示類選擇器 屬性選擇器 : 兄弟選擇器 : 用 + 連接兩個相鄰的元素,表示選擇緊跟在 broElement1 后面的所有 broEle...
CSS選擇器
什么是選擇器? 每一條CSS樣式聲明(定義)由兩部分組成,形式如下: 選擇器,說白了就是用一種方式把你想要的哪一個標簽選中! 標簽選擇器 標簽選擇器其實就是html代碼中的標簽。例如: 類選擇器 類選擇器在CSS樣式編碼中是最常用到的。 語法: 注意: 英文圓點開頭 其中類選擇器可以任意起名 ID選擇器 在很多方面,ID選擇器都類似于類選擇符,但也有一些重要的區別: 為標簽設置id="ID名稱",...
猜你喜歡
CSS選擇器
參考: jquery、css 的選擇器(逗號/空格/英文句號/大于號/加號/波浪號)備忘 常用css3選擇器 還需要學習的十二種CSS選擇器 1、緊接無符號:表示并且 2、逗號:表示多個選擇器 3、星號:表示所有 4、點號:表示類選擇器 5、井號:表示id選擇器 6、方括號:表示屬性選擇器 7、大于號:表示子代選擇器(不包括孫代及以后) 8、空格:表示后代選擇器(包括所有后代,注意7和8的區別) ...
css選擇器
CSS選擇器 參考:http://blog.csdn.net/hierarch_lee/article/details/52609400 https://www.jianshu.com/p/3c3cf4e02057 一、CSS選擇器的類型 (一).基礎選擇器 (二)組合選擇器 1.多元素(群組)選擇器(E,F) 2.后代選擇器(E F) 3.子選擇器(E>F) 4.直接相鄰選擇器(E+F)(...
CSS選擇器
1.標記選擇器: 只寫標簽名,后面不加“<>”; 標簽名做選擇器會把頁面中所有的這個標簽都選中; 2.id選擇器 每個頁面標簽都可以增加id屬性, 標簽的id值必須遵從以下規范;(1)只能由字母、下劃線、數字組成 (2)必須是字母開頭 (3)不能與標簽名同名 (4)盡量使用有意義的單詞 如:nav; 注意:(1)任何一個頁面不能使用同名id,我們通過實驗發現,瀏...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...