安卓學習筆記(10)-自定義彈出式對話框
標簽: android
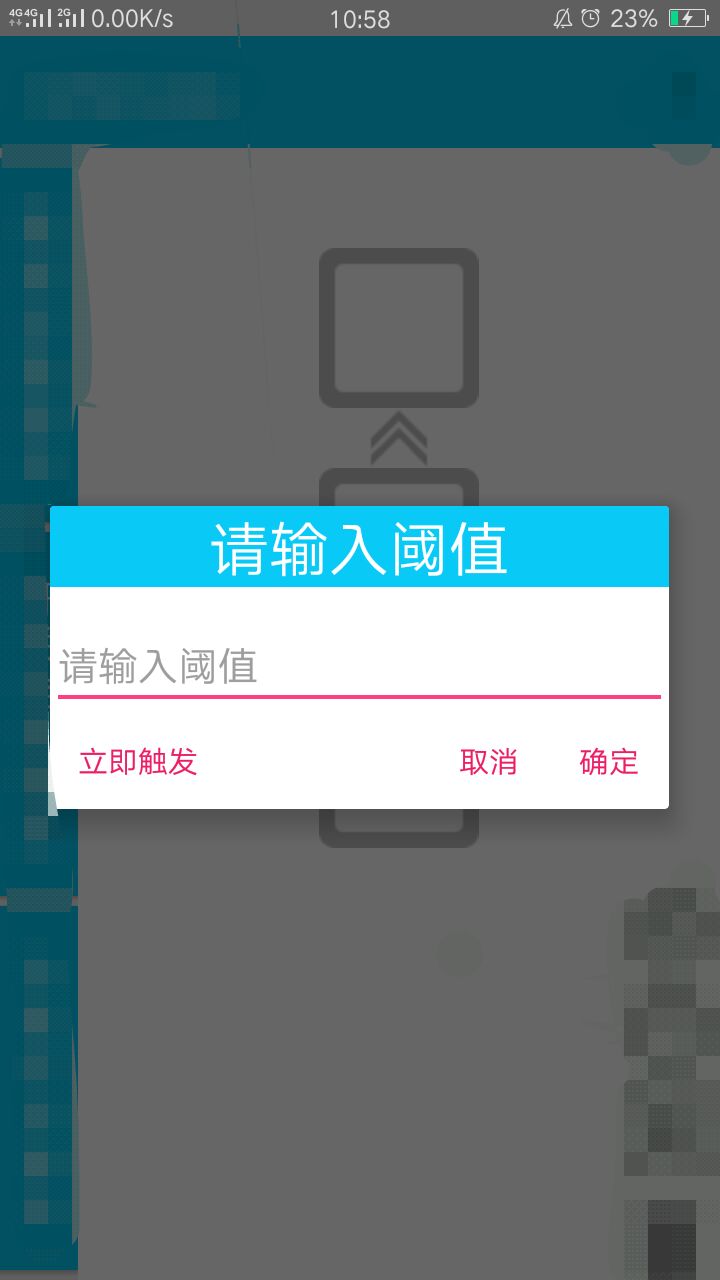
? 之前學習彈出式對話框的時候,我們可以在AlertDialog中放置我們自己設計的布局內容,如TextView,EditView,多選框,單選框等等,但是按鈕使用的都是其自帶的PositiveButton和NegativeButton,最多可使用三個按鈕。但是可不可以使用自定義的按鈕和樣式呢?我試著自己設計了一個layout,成功實現了相應的功能。先放上效果圖如下:
在實現這個效果之前,我們首先要寫一個xml文件popup_view.xml
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:baselineAligned="false">
<TextView
android:text="請輸入閾值"
android:textSize="30dp"
android:gravity="center"
android:textColor="#ffffff"
android:background="#0bcaf9"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<EditText
android:textSize="20dp"
android:id="@+id/edThreshold"
android:layout_marginTop="15dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="請輸入閾值" />
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_openNow"
android:text="立即觸發"
android:textSize="15dp"
android:textColor="#FFEE1D66"
android:background="@android:color/transparent"
android:layout_alignParentLeft="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_cancle"
android:text="取消"
android:textSize="15dp"
android:textColor="#FFEE1D66"
android:background="@android:color/transparent"
android:layout_toLeftOf ="@+id/btn_confirm"
android:layout_width="60dp"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_confirm"
android:text="確定"
android:textSize="15dp"
android:layout_alignParentRight="true"
android:textColor="#FFEE1D66"
android:background="@android:color/transparent"
android:layout_width="60dp"
android:layout_height="wrap_content" />
</RelativeLayout>
</LinearLayout>這個布局的效果就是上圖最終呈現的效果,可能大家已經發現了,我直接寫了一個布局,只是使用AlertView將這個布局的內容顯示了出來,沒有使用AlertView中的設置標題,和相關按鈕等。具體實現方式如下,其中還有一些值得大家注意的部分。
final AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
// 通過LayoutInflater來加載一個xml的布局文件作為一個View對象
View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.popup_view, null);
// 設置我們自己定義的布局文件作為彈出框的Content
builder.setView(view);
//這個位置十分重要,只有位于這個位置邏輯才是正確的
final AlertDialog dialog = builder.show();
final EditText et_Threshold = view.findViewById(R.id.edThreshold);
et_Threshold.setText(mGamePadBitmap.setThresholdValue);
view.findViewById(R.id.btn_confirm).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//確認
//寫相關的服務代碼
//關閉對話框
dialog.dismiss();
}
});
view.findViewById(R.id.btn_openNow).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//立即啟動+關閉對話框
//寫相關的服務代碼
dialog.dismiss();
}
});
view.findViewById(R.id.btn_cancle).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//取消+關閉對話框
//寫相關的服務代碼
dialog.dismiss();
}
});在代碼中,我們首先定義了一個AlertDialog.Builder對象,然后再定義了一個view,并把我們的自己定義的xml放進去,再調用builder.setView(view);就把自己設計的布局通過彈出式對話框的形式顯示出來。緊接著我們調用
final AlertDialog dialog = builder.show();并把他賦值給了dialog,這個dialog就可以控制后面的關閉對話框。
接下來就是控制這個布局中的相關控件,我們不能直接使用findViewById(),這樣它是找不到從哪個view來獲取的,因此我們要使用view.findViewById(),而這個view就是我們代碼第二句所定義的那個view,這樣代碼就知道從哪個地方獲取相關的id了。
對于按鈕這個時候只需要監聽click事件就可以了,在服務完成之后調用:
dialog.dismiss();就可以實現關閉對話框了。
總之,你完全可以自己設計任何樣式的彈出界面,然后通過AlertDialog將這個界面顯示出來就可以了。
智能推薦
安卓 PopupWindow 彈出式窗口
PopupWindow 彈出式窗口,在安卓中應用廣泛,相比于 PopupMenu 它更靈活,它的位置是可以自己調整的。 先看效果圖,點擊圓形頭像后會在底部彈出一個窗口,每個窗口中子項都可以作為一個點擊事件,執行相應的功能。 每一個 PopupWindow 窗口就是一個布局,所以需要一個布局文件,然后去實現它的點擊事件。 1. 編寫主界面的布局,activit...
Flutter對話框自定義對話框
Flutter是Google(全球頂級互聯網科技公司)的生的,后臺夠硬,毫無疑問Flutter即將或已經成為跨平臺開發的主流,Flutter野心很大,不僅沖擊著原生開發,而且很有可能會燒到Web前端。作為移動端開發者的你,如果不關注Flutter的話,實在說不過去啦! 本文使用Flutter實現的各種類型的對話框Dialog… 一、效果圖 二、源碼 Flutter電商實戰項目:htt...
QT筆記--標準對話框與自定義對話框
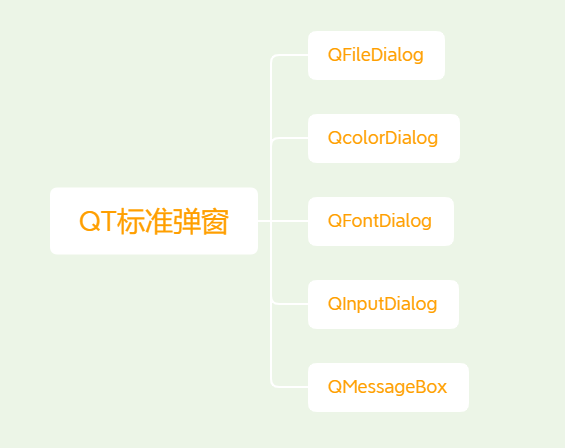
QT標準對話框 QT提供了默認的五種對話框,分別為以下對話框類 其中從上到下分別為 1、文件對話框 2、顏色對話框 3、字體對話框 4、輸入對話框 5、消息框 標準對話框調用方式 如代碼所示,定義對話框的目錄,標題,文件過濾器,然后...
PyQt5之QMessageBox彈出式對話框
PyQt5之QMessageBox彈出式對話框 QMessageBox是一種通用的彈出式對話框,用于顯示消息,允許用戶通過單擊不同的標準按鈕對消息進行反饋。每個標準按鈕都有一個預定義的文本、角色和十六進制數。QMessageBox類提供了許多常用的彈出式對話框,如提示、警告、錯誤、詢問、關于等對話框。 一、QMessageBox類中的常用方法 方法 描述 information(QWidget p...
猜你喜歡
千文詳述Cocos Creator彈出式對話框實現技術,著實硬核!
正文 在Cocos Creator游戲開發中,經常需要使用到彈出式對話框,下面我們就一起來封裝下自己的彈出式對話框。 一、彈出式對話框原理解析 1:對話框的結構: 2: 對話框組件腳本 二、彈出式對話框控制組件 三、彈出式對話框UI制作 上面設置,可以保證點擊遮罩層的時候隱藏對話框。 四、彈出式對話框組件的使用 新建GameMgr.ts掛載到Canvas節點上...
安卓_手機衛士_第二天(GridView,自定義組合控件實現設置頁項,自定義對話框)
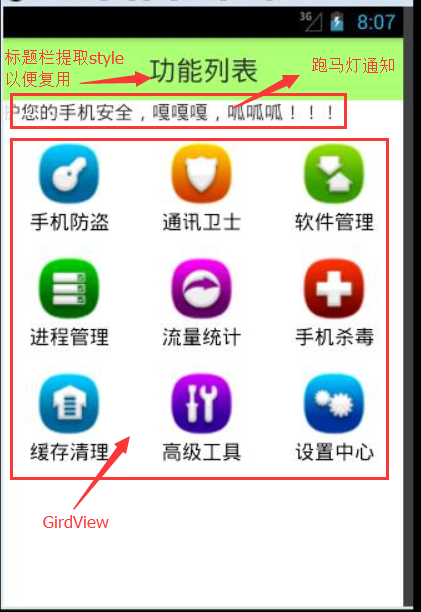
應用程序主界面 主頁效果圖 提取標題欄Style以便后期復用 \res\values下styles.xml 使用 跑馬燈效果 主頁面GridView搭建 和ListView使用方式類似 activity布局配置 gridview_item.xml布局 activity內示例代碼填充數據 自定義組合控件 實現效果圖 總結自定義組合控件過程 1.聲明一個View對象,繼承相對布局,或者線性布局或者其他...
自定義對話框AlertDialog
常用的對話框可以直接調用系統提供的AlertDialog,這過系統提交的對話框比較丑,我們得改寫一下: 效果如下: 含確認和取消兩按鈕的: 只含取消按鈕的: (1)對話框工具類MyAlertDialogUtil.java: (2)布局文件my_alert_dialog.xml ...