UIKit 框架之UIPickerView
//
// ViewController.m
// UIPickerView
//
// Created by City--Online on 15/5/18.
// Copyright (c) 2015年 XQB. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()<UIPickerViewDataSource,UIPickerViewDelegate>
@property(nonatomic,strong) UIPickerView *pickerView;
@property(nonatomic,strong) NSMutableArray *provinceArr;
@property(nonatomic,strong) NSMutableArray *cityArr; //省份對應下的城市及顯示的城市
@property(nonatomic,strong) NSDictionary *dicData;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
_pickerView=[[UIPickerView alloc]init];
CGSize size=[UIScreen mainScreen].bounds.size;
_pickerView.frame=CGRectMake(10, 10, size.width, 100);
_pickerView.showsSelectionIndicator=YES;
_pickerView.dataSource=self;
_pickerView.delegate=self;
[self.view addSubview:_pickerView];
_provinceArr=[[NSMutableArray alloc]initWithObjects:@"河南",@"廣東", nil];
NSArray *arr1=[[NSArray alloc]initWithObjects:@"----",@"駐馬店",@"周口",nil];
NSArray *arr2=[[NSArray alloc]initWithObjects:@"----",@"深圳",@"廣州",@"東莞", nil];
_dicData=[[NSDictionary alloc]initWithObjects:[[NSArray alloc] initWithObjects:arr1,arr2, nil] forKeys:_provinceArr];
//找到第一個輪子選擇行的索引
NSInteger selectProvinceIndex=[_pickerView selectedRowInComponent:0];
//根據索引找到對應的省份
NSString *province=[[_dicData allKeys]objectAtIndex:selectProvinceIndex];
//根據省份找到對應的城市
_cityArr=[[NSMutableArray alloc]init];
_cityArr=[_dicData objectForKey:province];
NSLog(@"%@",_dicData);
}
//UIPickerViewDataSource
//列個數
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView
{
NSLog(@"allKeys=%ld",[_dicData allKeys].count);
return _provinceArr.count;
}
//行個數
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component
{
if (component==0) {
return _provinceArr.count;
}
else
{
return _cityArr.count;
}
}
//UIPickerViewDelegate
//每列寬度
- (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component
{
return _pickerView.frame.size.width/2;
}
//每列中行的寬度
- (CGFloat)pickerView:(UIPickerView *)pickerView rowHeightForComponent:(NSInteger)component
{
if (component==0) {
return 50;
}
return 30;
}
//填充每行內容
//- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component
//{
// if (component==0) {
// return [_provinceArr objectAtIndex:row];
// }
// else{
// return [_cityArr objectAtIndex:row];
// }
//}
//為沒行設置文本設置屬性
- (NSAttributedString *)pickerView:(UIPickerView *)pickerView attributedTitleForRow:(NSInteger)row forComponent:(NSInteger)component
{
NSString *str=[[NSString alloc]init];
if (component==0) {
str=[_provinceArr objectAtIndex:row];
}
else{
str=[_cityArr objectAtIndex:row];
}
NSMutableAttributedString *attributedString=[[NSMutableAttributedString alloc]initWithString:str];
UIFont *font = [UIFont systemFontOfSize:10];
[attributedString addAttribute:NSFontAttributeName value:font range:NSMakeRange(0, str.length)];
[attributedString addAttribute:NSForegroundColorAttributeName value:[UIColor redColor] range:NSMakeRange(0, str.length)];
return attributedString;
}
//當picker view需要給指定的component.row指定view時,調用此函數.返回值為用作row內容的view 可以自定義View
//- (UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view
//{
// UILabel *label=[[UILabel alloc]init];
// label.text=@"text";
// label.backgroundColor=[UIColor redColor];
// return label;
//
//}
//選中某一輪子的某一列
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component
{
if (component==0) {
NSString *selectProvince=[_provinceArr objectAtIndex:row];
_cityArr=[_dicData objectForKey:selectProvince];
//重新加載某一個輪子
[_pickerView reloadComponent:1];
//選中輪子的某一行
[_pickerView selectRow:0 inComponent:1 animated:YES];
}
else
{
if (row==0) {
return;
}
NSInteger selectProvinceIndex=[_pickerView selectedRowInComponent:0];
NSString *province=[_provinceArr objectAtIndex:selectProvinceIndex];
NSString *city=[_cityArr objectAtIndex:row];
NSLog(@"%@-----%@",province,city);
}
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end 
智能推薦
UIKit框架-高級控件:7.UIPickerView的自定義
在前面, 我們使用了UIPickerView試驗了幾次, 與其他UI控件結合在一起使用的也有, 今天我們就把UIPickerView剝的更深入, 讓我們更加好的掌握UIPickerVIew, 下面讓我們來看看 1.在.h文件里遵守UIPickerView的代理方法和數據源方法 2.在.m文件里聲明全局變量 PS:這兩個數組分別是要用來存放UIPickerView的左右兩邊選擇器的內容. 3.實例化...
Swift — UIKit 之(5)—— TableViews
文章目錄 0. 本篇重點 1. Table Views 2. 新建工程Tabbed App 3. 準備主界面 3.1 刪除 Second View 3.2 添加一個 TableViewController,并關聯到 TabBar 3.3 再加一個 TableViewController,并關聯到 TabBar,命名為“自定義Cell” 4. 第一個頁面“初步&r...
SwiftUI封裝UIKit之UIDatePicker
本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] 看完本文您將掌握的技能 UIDatePicker基礎使用 掌握SwiftUI使用UIDatePicker方法 代碼 推薦 基礎文章推薦 《SwiftUI是什么,聽聽大牛們如何說》 經典教程推薦 onevcat 大神的《SwiftUI 與 Combine 編程》 更新近百篇SwiftUI教程《...
UIKit框架(8)屏幕適配(二)
AutoLayout介紹 AutoLayout的功能要比AutoResizing強大的多。 當對一個UIView對象使用了AutoLayout布局后,意味著放棄了通過對象的frame進行修改視圖的位置、尺寸。 AutoLayout使約束條件,通過自動布局引擎,計算view對象的f...
Swift — UIKit 之(4)—— TabBar|ToolBar|NavigationBar
文章目錄 0. 本篇主要內容 1. TabBar [0] 長啥樣 [1] 建立項目 [2] 添加一個 TabBarController [3] 添加一個 NavigationController 2. ToolBar [4] 在TabBar的第一個界面(櫻桃)添加一個ToolBar [5] 在ToolBar下面添加一個View并拉滿 [6] 為該界面綁定一個控制類 [7] 綁定事件 [8] 編寫代...
猜你喜歡
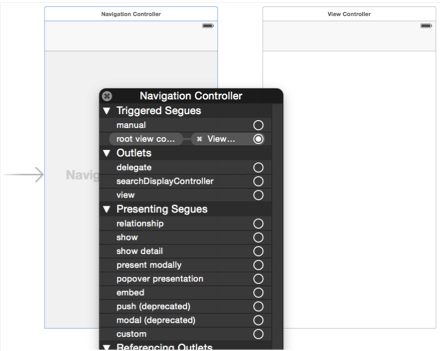
UIKit框架(11)導航控制器UINavigationController
介紹多控制器管理中非常重要的一個控制器UINavigationController 它負責管理多個控制器,能夠輕松完成控制器間的切換 如:iOS系統上的設置 父類是UIViewController,但其功能并非是管理view,而是管理多個控制器 控制器棧式管理: 當切換時,將一個控制器入棧,當返回...
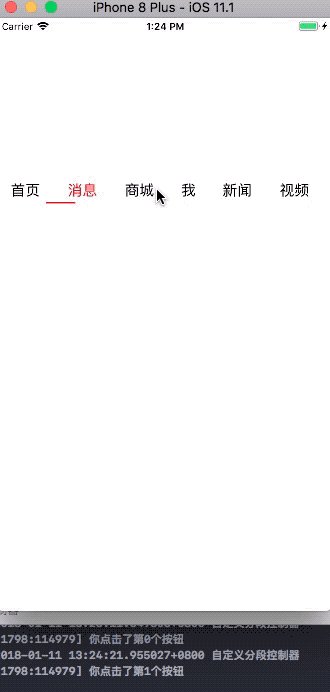
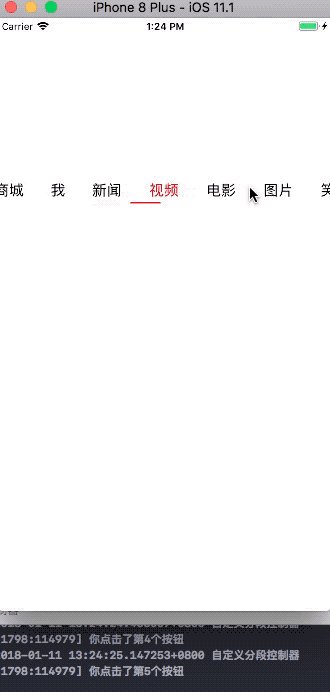
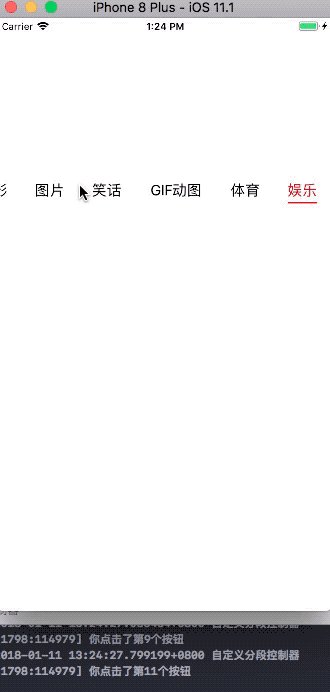
UIKit框架-自定義視圖-分段控制器
自定義分段控制器 實現簡單點擊事件 效果圖 1.創建工程、創建UIView子類YYJTopView; 2.YYJTopView.h文件聲明一個數組用于接受內容; 3.YYJTopView.m文件實現數組seter方法,常見標題按鈕 4.實現按鈕點擊方法 這里按鈕的狀態不用UIControlStateSelected而用UIControlStateDisabled,是因為當按鈕處于selected狀...
uikit框架開發前期配置及定制主題方法。
要使用npm命令需要先安裝nodejs。 安裝方法網上有很多,在此就不一一例舉了。 1. 安裝Gulp 首先需要在全局范圍安裝gulp 用git下載Uikit。 這需要安裝git,進http://github.com/uikit/uikit直接下載后解壓就可以。 下載之后會自動生成uikit文件夾。 而后進入uikit目錄 2. 安裝node依賴的模塊。 執行npm install安裝node依賴...
Swift — UIKit 之(1)—— 基本組件總覽
參考資料:Apple官方KeyNote文件 文章目錄 1. 常見的系統視圖 2. 標簽(UILabel) 3. 圖像視圖(UIImageView) 4. 文本視圖(UITextView) 5. 滾動視圖(UIScrollView) 6. 表格視圖(UITableView) 7. 工具欄(UIToolBar) 8. 導航欄(UINavigationBar) 9. 標簽欄(UITabBarContro...