【CSS】選擇器
偽類&偽元素
- 在
CSS1和CSS2中對偽類和偽選擇器沒有做出很明顯的區別定義,而二者在語法是一樣的,都是以:開頭,這造成很多人會將某些偽元素誤認為是偽類,如:before,:after; - 在
CSS3中,偽類與偽元素在語法上也有所區別,偽元素修改為以::開頭。但因為歷史原因,瀏覽器對以:開頭的偽元素也繼續支持,但建議規范書寫為::開頭。
偽類
- ① 利用偽類選擇元素是基于:當前元素處于的狀態,或者說元素當前所具有的特性,而不是元素的
id、class、屬性等靜態的標志。 - ② 由于狀態是動態變化的,所以
一個元素達到一個特定狀態時,它可能得到一個偽類的樣式;當狀態改變時,它又會失去這個樣式。 - ③ 由此可以看出,它的功能和
class有些類似,但它是基于文檔之外的抽象,所以叫偽類。
偽元素
- ① 與偽類針對特殊狀態的元素不同的是,偽元素是對
元素中的特定內容進行操作,它所操作的層次比偽類更深了一層,也因此它的動態性比偽類要低得多。 - ② 實際上,設計偽元素的目的就是去選取諸如元素內容第一個字(母)、第一行,選取某些內容前面或后面…這種普通的選擇器無法完成的工作。
- ③ 它控制的內容實際上和元素是相同的,但是它本身只是基于元素的抽象,并不存在于文檔中,所以叫偽元素。
偽類偽元素一覽
另外若有新增的,后續再補充…
偽元素
偽類的語法:
selector:pseudo-class {property:value;}
selector.class:pseudo-class {property:value;}
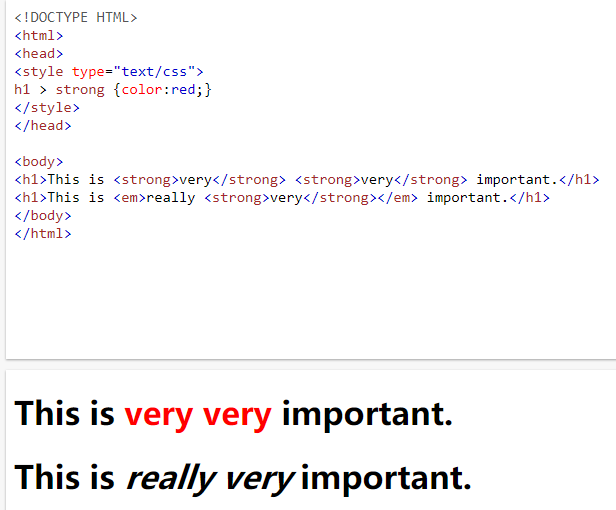
first-child與first-of-type的區別
p:first-child 匹配到的是p元素,
因為p元素是div的第一個子元素;
h1:first-child 匹配不到任何元素,
因為在這里h1是div的第二個子元素,而不是第一個;
span:first-child 匹配不到任何元素,
因為在這里兩個span元素都不是div的第一個子元素;
p:first-of-type 匹配到的是p元素,
因為p是div的所有類型為p的子元素中的第一個;
h1:first-of-type 匹配到的是h1元素,
因為h1是div的所有類型為h1的子元素中的第一個;
span:first-of-type 匹配到的是第三個子元素span。
這里div有兩個為span的子元素,匹配到的是它們中的第一個。
巧用 before & after 偽類
A. 動態在元素中添加字符串
① 電話號碼前加上icon,價格前面加上¥…
特殊字符unicode參考這里。
<!DOCTYPE html>
<meta charset="utf-8" />
<style type="text/css">
.phoneNumber::before {
content:'\260E';
font-size: 15px;
}
.price::before {
content: "¥"
}
</style>
<p class="phoneNumber">12345645654</p>
<p class="price">1800</p>
說明:::before和::after必須配合content屬性來使用,content用來定義插入的內容,content必須有值,至少是空。默認情況下,偽類元素的display是默認值inline,可以通過設置display:block來改變其顯示。
② 字符串前后加固定字符,如書名《簡愛》(引號也一樣)
<!DOCTYPE html>
<meta charset="utf-8" />
<style type="text/css">
p::before{
content: "《";
color: blue;
}
p::after{
content: "》";
color: blue;
}
</style>
<p>簡愛</p>
③ 通過attr()/url()/uri() 加content
<style type="text/css">
a::before{
content: url("https://www.baidu.com/img/logo.gif");
}
a::after{
content: "(" attr(href) ")";
}
</style>
<a href="http://www.baidu.com">百度</a>
上述案例配合hover使用更好,鼠標移上的時候再出現鏈接
a:hover::before, a:hover::after { position: absolute; }
a:hover::before { content: "\5B"; left: -10px; }
a:hover::after { content: "\5D"; right: -10px; }
B. 兩個圖標之間加上分隔符
<style>
.operateIcon:hover {
color: #5cb6ff
}
.operateIcon::after{
content: '';
display: inline-block;
background: #dce1e3;
width: 1px;
height: 10px;
margin: 0 6px;
}
/** 將最后一個圖標后的分割符去掉 */
.operateIcon:last-child::after{
display:none;
}
</style>
C. 不改變元素尺寸的邊框
在寬度為百分比的元素中,為此元素增加邊框,此時會導致元素超過原有的百分比;例如:導航條寬度為文檔的 100% ,剛好撐滿文檔,但是需要在周圍增加 1px 的邊框
.meun {
width: 100%;
height: 80px;
position: relative;
}
.menu::before {
content: ""
position: absolute;
left: 0;
border-left: 1px solid #ccc;
}
.menu::after {
content: ""
position: absolute;
left: 0;
border-right: 1px solid #ccc;
}
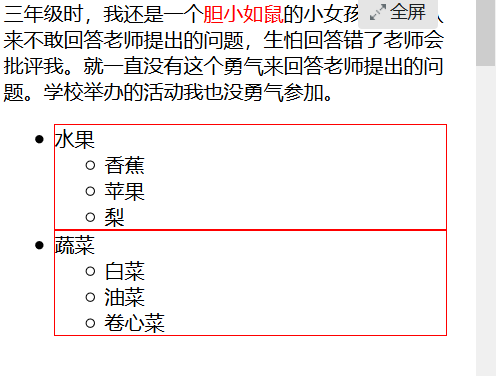
D. 通過css屬性計數器counter對Item進行編號
counter-increment: 遞增或遞減一個或多個計數器
counter-reset: 創建或重置一個或多個計數器
<style>
body{
counter-reset: section;
}
h1{
counter-reset: subsection;
}
h1:before{
counter-increment:section;
content:counter(section) "、";
}
h2:before{
counter-increment:subsection;
content: counter(section) "." counter(subsection) "、";
}
</style>
<body>
<h1>HTML tutorials</h1>
<h2>HTML Tutorial</h2>
<h2>XHTML Tutorial</h2>
<h2>CSS Tutorial</h2>
<h1>Scripting tutorials</h1>
<h2>JavaScript</h2>
<h2>VBScript</h2>
<h1>XML tutorials</h1>
<h2>XML</h2>
<h2>XSL</h2>
</body>
E. 簡單幾何圖形
<style>
#star-six {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
position: relative;
}
#star-six::after {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid red;
position: absolute;
content: "";
top: 30px;
left: -50px;
}
</style>
<body>
<div id="star-six"></div>
</body>
F.清除浮動
清除浮動方法有多種,現在最常用的就是下面這種方法,僅需要以下樣式即可在元素尾部自動清除浮動
.cf:before,
.cf:after {
content: " ";
display: table;
}
.cf:after {
clear: both;
}
G. 實現多圖片背景
現在background可以自行多圖片背景了
<style>
background:
url(images/scroll_top.jpg) center top no-repeat,
url(images/scroll_bottom.jpg) center bottom no-repeat,
url(images/scroll_middle.jpg) center top repeat-y;
</style>
也可以通過::before和::after 實現
.banner::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: linear-gradient(120deg, #eaee44, #33d0ff);
opacity: .7;
}
其他用法自行搜索練習…
智能推薦
CSS選擇器
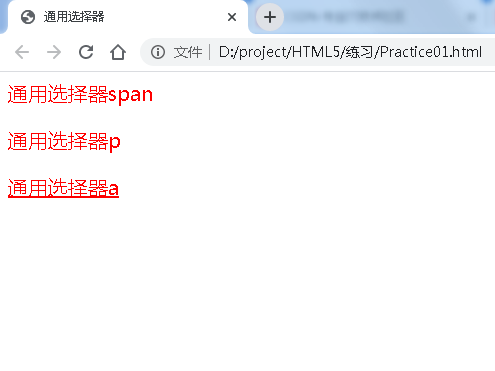
1. 通用選擇器 代碼: * 示例代碼:*{} 說明:選擇所有元素。 實例: 運行結果: 2.標簽選擇器 代碼: 元素名稱 示例代碼:p{} 說明:根據標簽選擇元素。 實例: 運行結果: 3. 類選擇器 代碼: .<類名> 示例代碼:.color{} 說明:根據class的值選擇元素。 實例: 運行結果: 4.Id選擇器 代碼: #<id值> 示例代碼: #color{} ...
css選擇器
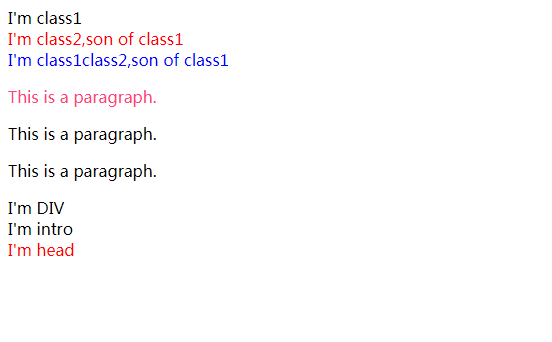
css選擇器簡單總結 元素選擇器 : 元素名稱 {css樣式} 后代選擇器 : 父元素與子元素用空格連接 子元素選擇器 : 用 > 連接父元素和子元素 分組選擇器 : 具有相同樣式的元素常常分為一組,用 , 連接 類選擇器 : 用 . 接className表示類選擇器 屬性選擇器 : 兄弟選擇器 : 用 + 連接兩個相鄰的元素,表示選擇緊跟在 broElement1 后面的所有 broEle...
CSS選擇器
什么是選擇器? 每一條CSS樣式聲明(定義)由兩部分組成,形式如下: 選擇器,說白了就是用一種方式把你想要的哪一個標簽選中! 標簽選擇器 標簽選擇器其實就是html代碼中的標簽。例如: 類選擇器 類選擇器在CSS樣式編碼中是最常用到的。 語法: 注意: 英文圓點開頭 其中類選擇器可以任意起名 ID選擇器 在很多方面,ID選擇器都類似于類選擇符,但也有一些重要的區別: 為標簽設置id="ID名稱",...
猜你喜歡
CSS選擇器
參考: jquery、css 的選擇器(逗號/空格/英文句號/大于號/加號/波浪號)備忘 常用css3選擇器 還需要學習的十二種CSS選擇器 1、緊接無符號:表示并且 2、逗號:表示多個選擇器 3、星號:表示所有 4、點號:表示類選擇器 5、井號:表示id選擇器 6、方括號:表示屬性選擇器 7、大于號:表示子代選擇器(不包括孫代及以后) 8、空格:表示后代選擇器(包括所有后代,注意7和8的區別) ...
css選擇器
CSS選擇器 參考:http://blog.csdn.net/hierarch_lee/article/details/52609400 https://www.jianshu.com/p/3c3cf4e02057 一、CSS選擇器的類型 (一).基礎選擇器 (二)組合選擇器 1.多元素(群組)選擇器(E,F) 2.后代選擇器(E F) 3.子選擇器(E>F) 4.直接相鄰選擇器(E+F)(...
CSS選擇器
1.標記選擇器: 只寫標簽名,后面不加“<>”; 標簽名做選擇器會把頁面中所有的這個標簽都選中; 2.id選擇器 每個頁面標簽都可以增加id屬性, 標簽的id值必須遵從以下規范;(1)只能由字母、下劃線、數字組成 (2)必須是字母開頭 (3)不能與標簽名同名 (4)盡量使用有意義的單詞 如:nav; 注意:(1)任何一個頁面不能使用同名id,我們通過實驗發現,瀏...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...