CSS 選擇器
標簽: java
CSS選擇器用于選擇你想要的元素的樣式的模式。
"CSS"列表示在CSS版本的屬性定義(CSS1,CSS2,或對CSS3)。
| 選擇器 | 示例 | 示例說明 | CSS |
|---|---|---|---|
| .class | .intro | 選擇所有class="intro"的元素 | 1 |
| #id | #firstname | 選擇所有id="firstname"的元素 | 1 |
| * | * | 選擇所有元素 | 2 |
| element | p | 選擇所有<p>元素 | 1 |
| element,element | div,p | 選擇所有<div>元素和<p>元素 | 1 |
| element element | div p | 選擇<div>元素內的所有<p>元素 | 1 |
| element>element | div>p | 選擇所有父級是 <div> 元素的 <p> 元素 | 2 |
| element+element | div+p | 選擇所有緊接著<div>元素之后的<p>元素 | 2 |
| [attribute] | [target] | 選擇所有帶有target屬性元素 | 2 |
| [attribute=value] | [target=-blank] | 選擇所有使用target="-blank"的元素 | 2 |
| [attribute~=value] | [title~=flower] | 選擇標題屬性包含單詞"flower"的所有元素 | 2 |
| [attribute|=language] | [lang|=en] | 選擇 lang 屬性以 en 為開頭的所有元素 | 2 |
| :link | a:link | 選擇所有未訪問鏈接 | 1 |
| :visited | a:visited | 選擇所有訪問過的鏈接 | 1 |
| :active | a:active | 選擇活動鏈接 | 1 |
| :hover | a:hover | 選擇鼠標在鏈接上面時 | 1 |
| :focus | input:focus | 選擇具有焦點的輸入元素 | 2 |
| :first-letter | p:first-letter | 選擇每一個<P>元素的第一個字母 | 1 |
| :first-line | p:first-line | 選擇每一個<P>元素的第一行 | 1 |
| :first-child | p:first-child | 指定只有當<p>元素是其父級的第一個子級的樣式。 | 2 |
| :before | p:before | 在每個<p>元素之前插入內容 | 2 |
| :after | p:after | 在每個<p>元素之后插入內容 | 2 |
| :lang(language) | p:lang(it) | 選擇一個lang屬性的起始值="it"的所有<p>元素 | 2 |
| element1~element2 | p~ul | 選擇p元素之后的每一個ul元素 | 3 |
| [attribute^=value] | a[src^="https"] | 選擇每一個src屬性的值以"https"開頭的元素 | 3 |
| [attribute$=value] | a[src$=".pdf"] | 選擇每一個src屬性的值以".pdf"結尾的元素 | 3 |
| [attribute*=value] | a[src*="runoob"] | 選擇每一個src屬性的值包含子字符串"runoob"的元素 | 3 |
| :first-of-type | p:first-of-type | 選擇每個p元素是其父級的第一個p元素 | 3 |
| :last-of-type | p:last-of-type | 選擇每個p元素是其父級的最后一個p元素 | 3 |
| :only-of-type | p:only-of-type | 選擇每個p元素是其父級的唯一p元素 | 3 |
| :only-child | p:only-child | 選擇每個p元素是其父級的唯一子元素 | 3 |
| :nth-child(n) | p:nth-child(2) | 選擇每個p元素是其父級的第二個子元素 | 3 |
| :nth-last-child(n) | p:nth-last-child(2) | 選擇每個p元素的是其父級的第二個子元素,從最后一個子項計數 | 3 |
| :nth-of-type(n) | p:nth-of-type(2) | 選擇每個p元素是其父級的第二個p元素 | 3 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 選擇每個p元素的是其父級的第二個p元素,從最后一個子項計數 | 3 |
| :last-child | p:last-child | 選擇每個p元素是其父級的最后一個子級。 | 3 |
| :root | :root | 選擇文檔的根元素 | 3 |
| :empty | p:empty | 選擇每個沒有任何子級的p元素(包括文本節點) | 3 |
| :target | #news:target | 選擇當前活動的#news元素(包含該錨名稱的點擊的URL) | 3 |
| :enabled | input:enabled | 選擇每一個已啟用的輸入元素 | 3 |
| :disabled | input:disabled | 選擇每一個禁用的輸入元素 | 3 |
| :checked | input:checked | 選擇每個選中的輸入元素 | 3 |
| :not(selector) | :not(p) | 選擇每個并非p元素的元素 | 3 |
| ::selection | ::selection | 匹配元素中被用戶選中或處于高亮狀態的部分 | 3 |
| :out-of-range | :out-of-range | 匹配值在指定區間之外的input元素 | 3 |
| :in-range | :in-range | 匹配值在指定區間之內的input元素 | 3 |
| :read-write | :read-write | 用于匹配可讀及可寫的元素 | 3 |
| :read-only | :read-only | 用于匹配設置 "readonly"(只讀) 屬性的元素 | 3 |
| :optional | :optional | 用于匹配可選的輸入元素 | 3 |
| :required | :required | 用于匹配設置了 "required" 屬性的元素 | 3 |
| :valid | :valid | 用于匹配輸入值為合法的元素 | 3 |
| :invalid | :invalid | 用于匹配輸入值為非法的元素 | 3 |
1..class選擇器
css,選擇所有class="intro"的元素,添加樣式
.intro
{
background-color:yellow;
} 實例
<!DOCTYPE html>
<html>
<head>
<style>
.intro
{
background-color:yellow;
}
</style>
</head>
<body>
<h1>Welcome to My Homepage</h1>
<div class="intro">
<p>My name is Donald.</p>
<p>I live in Duckburg.</p>
</div>
<p>My best friend is Mickey.</p>
</body>
</html>
效果

2.id選擇器
css:選擇所有id="firstname"的元素
#firstname
{
background-color:yellow;
} 實例
<!DOCTYPE html>
<html>
<head>
<style>
#firstname
{
background-color:yellow;
}
</style>
</head>
<body>
<h1>Welcome to My Homepage</h1>
<div class="intro">
<p id="firstname">My name is Donald.</p>
<p id="hometown">I live in Duckburg.</p>
</div>
<p>My best friend is Mickey.</p>
</body>
</html>
效果

3.選擇所有的某一元素
css:選擇所有的p元素
p
{
background-color:yellow;
}
實例
<!DOCTYPE html>
<html>
<head>
<style>
p
{
background-color:yellow;
}
</style>
</head>
<body>
<h1>Welcome to My Homepage</h1>
<div>
<p id="firstname">My name is Donald.</p>
<p id="hometown">I live in Duckburg.</p>
</div>
<p>My best friend is Mickey.</p>
</body>
</html>
效果

4.選擇所有的p元素和h1元素
css
h1,p
{
background-color:yellow;
} 實例
<!DOCTYPE html>
<html>
<head>
<style>
h1,p
{
background-color:yellow;
}
</style>
</head>
<body>
<h1>Welcome to My Homepage</h1>
<div>
<p>My name is Donald.</p>
<p>I live in Duckburg.</p>
</div>
<p>My best friend is Mickey.</p>
</body>
</html>
效果

5.選擇div中的所有p元素
css
div p
{
background-color:yellow;
} 實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鳥教程(runoob.com)</title>
<style>
div p
{
background-color:yellow;
}
</style>
</head>
<body>
<div>
<p>段落 1。 在 div 中。</p>
<p>段落 2。 在 div 中。</p>
</div>
<p>段落 3。不在 div 中。</p>
<p>段落 4。不在 div 中。</p>
</body>
</html>效果

更多請見CSS教程
智能推薦
CSS選擇器
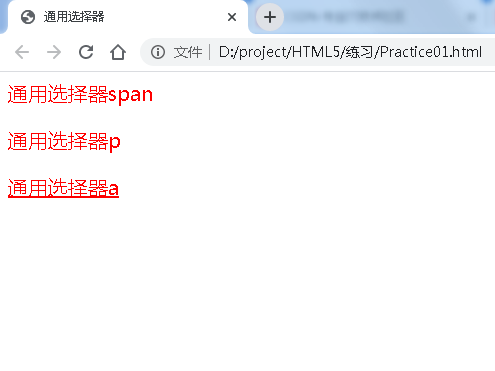
1. 通用選擇器 代碼: * 示例代碼:*{} 說明:選擇所有元素。 實例: 運行結果: 2.標簽選擇器 代碼: 元素名稱 示例代碼:p{} 說明:根據標簽選擇元素。 實例: 運行結果: 3. 類選擇器 代碼: .<類名> 示例代碼:.color{} 說明:根據class的值選擇元素。 實例: 運行結果: 4.Id選擇器 代碼: #<id值> 示例代碼: #color{} ...
css選擇器
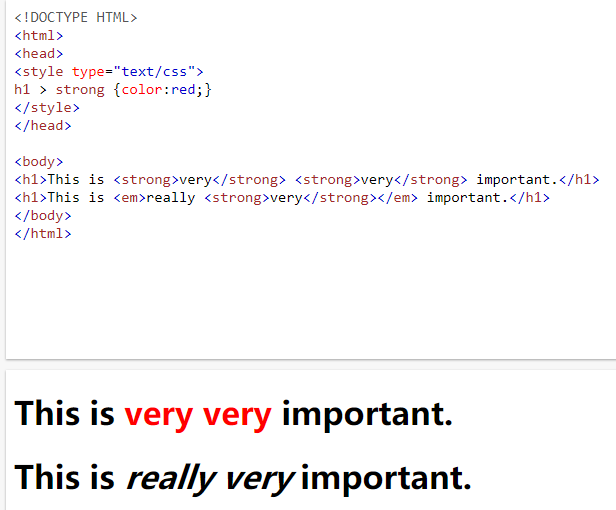
css選擇器簡單總結 元素選擇器 : 元素名稱 {css樣式} 后代選擇器 : 父元素與子元素用空格連接 子元素選擇器 : 用 > 連接父元素和子元素 分組選擇器 : 具有相同樣式的元素常常分為一組,用 , 連接 類選擇器 : 用 . 接className表示類選擇器 屬性選擇器 : 兄弟選擇器 : 用 + 連接兩個相鄰的元素,表示選擇緊跟在 broElement1 后面的所有 broEle...
CSS選擇器
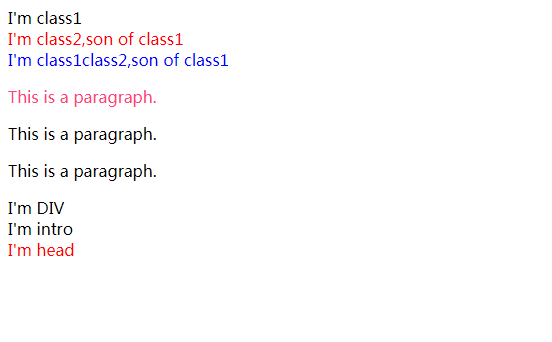
什么是選擇器? 每一條CSS樣式聲明(定義)由兩部分組成,形式如下: 選擇器,說白了就是用一種方式把你想要的哪一個標簽選中! 標簽選擇器 標簽選擇器其實就是html代碼中的標簽。例如: 類選擇器 類選擇器在CSS樣式編碼中是最常用到的。 語法: 注意: 英文圓點開頭 其中類選擇器可以任意起名 ID選擇器 在很多方面,ID選擇器都類似于類選擇符,但也有一些重要的區別: 為標簽設置id="ID名稱",...
猜你喜歡
CSS選擇器
參考: jquery、css 的選擇器(逗號/空格/英文句號/大于號/加號/波浪號)備忘 常用css3選擇器 還需要學習的十二種CSS選擇器 1、緊接無符號:表示并且 2、逗號:表示多個選擇器 3、星號:表示所有 4、點號:表示類選擇器 5、井號:表示id選擇器 6、方括號:表示屬性選擇器 7、大于號:表示子代選擇器(不包括孫代及以后) 8、空格:表示后代選擇器(包括所有后代,注意7和8的區別) ...
css選擇器
CSS選擇器 參考:http://blog.csdn.net/hierarch_lee/article/details/52609400 https://www.jianshu.com/p/3c3cf4e02057 一、CSS選擇器的類型 (一).基礎選擇器 (二)組合選擇器 1.多元素(群組)選擇器(E,F) 2.后代選擇器(E F) 3.子選擇器(E>F) 4.直接相鄰選擇器(E+F)(...
CSS選擇器
1.標記選擇器: 只寫標簽名,后面不加“<>”; 標簽名做選擇器會把頁面中所有的這個標簽都選中; 2.id選擇器 每個頁面標簽都可以增加id屬性, 標簽的id值必須遵從以下規范;(1)只能由字母、下劃線、數字組成 (2)必須是字母開頭 (3)不能與標簽名同名 (4)盡量使用有意義的單詞 如:nav; 注意:(1)任何一個頁面不能使用同名id,我們通過實驗發現,瀏...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...