SwiftUI 動畫之制作個能呼吸的歡迎介紹界面 (教程含碼#) scaleEffect
標簽: css html css3 python unity
實戰需求
SwiftUI 動畫之制作個能呼吸的歡迎介紹界面
本文價值與收獲
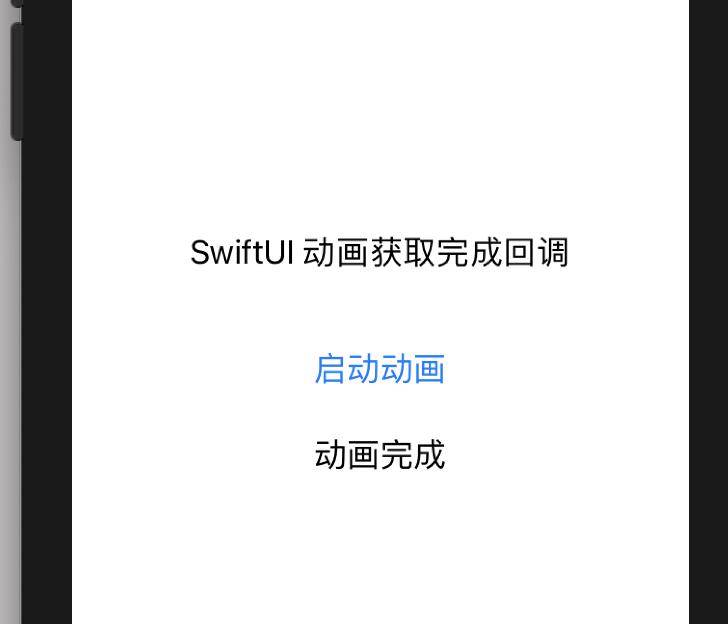
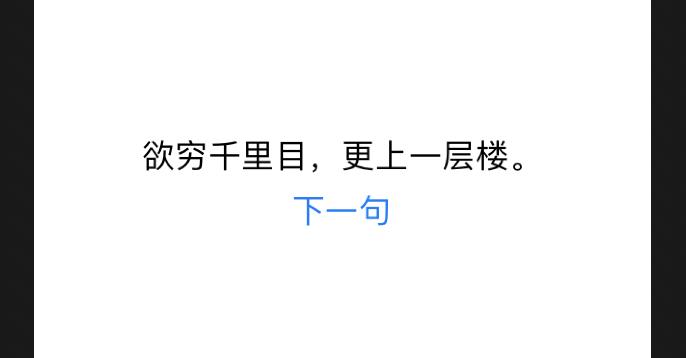
看完本文后,您將能夠作出下面的界面
截屏2020-08-23 上午9.14.24.png
看完本文您將掌握的技能
- 掌握 scaleEffect
- 掌握 repeatForever
- 掌握 .easeInOut(duration: 1)
基礎知識
scaleEffect(_:anchor:)
相對于錨點,按給定的垂直和水平尺寸大小縮放此視圖的渲染輸出。
func scaleEffect(_ scale: CGSize, anchor: UnitPoint = .center) -> some View
參量
參考代碼
用于通過應用指定的特定大小的縮放變換來縮放視圖。scaleEffect(_:anchor:)scale
Image(systemName: "envelope.badge.fill")
.resizable()
.frame(width: 100, height: 100, alignment: .center)
.foregroundColor(Color.red)
.scaleEffect(CGSize(x: 0.9, y: 1.3), anchor: .leading)
.border(Color.gray)
實戰代碼
智能推薦
實戰需求 SwiftUI是偉大的,當它歸結為動畫,因為它做了很多關于你喜歡的方法withAnimation和animation(…)。您只需傳遞想要動畫的東西,SwiftUI將確保您的視圖從一種狀態平穩地移動到另一種狀態。 但是,有時候,您希望擁有與UIKit相同的功能,該功能允許您在動畫完成后更新狀態。當您尋找動畫完成后獲取回調的方法時,您會意識到這并不是那么簡單。實際上,沒有內置...
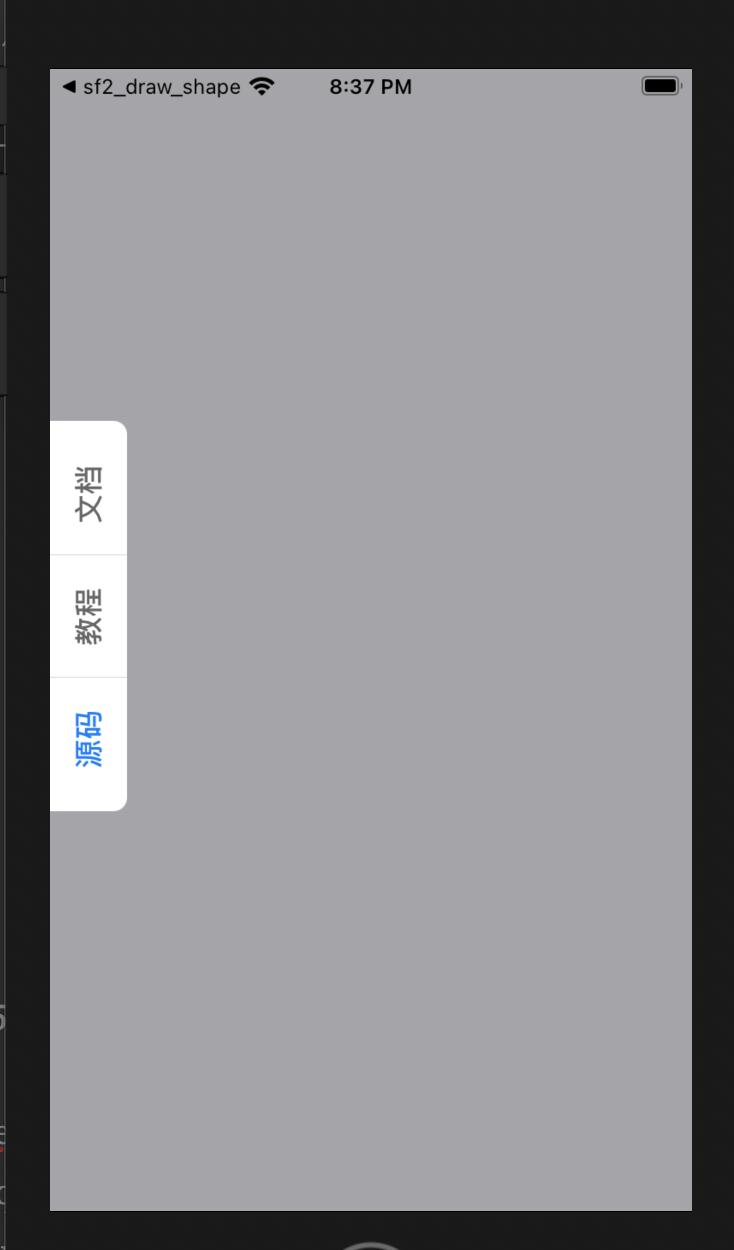
本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握GeometryReader的基礎使用 掌握Lazy組件基礎使用 實現側邊欄效果 代碼...
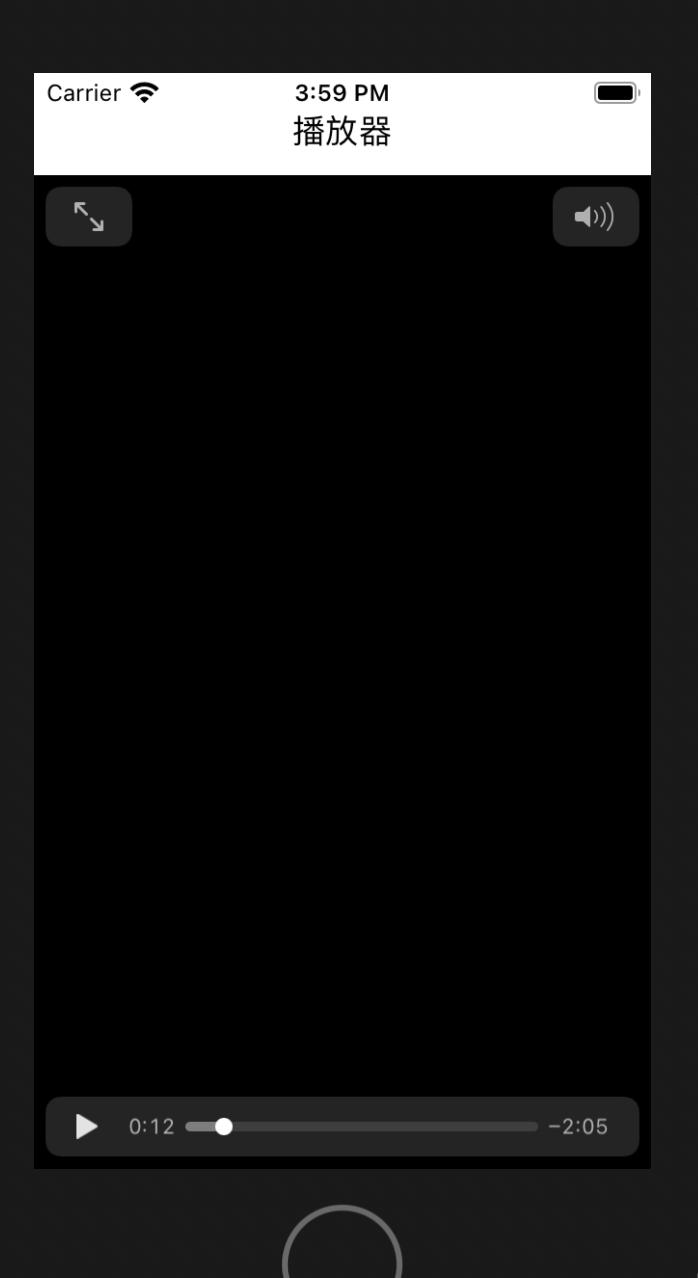
實戰需求 SwiftUI 制作個音樂播放器 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握 AVQueuePlayer 掌握 AVPlayerViewController 掌握 DispatchQueue.main.async 基礎知識 AVPlayerViewController 一種視圖控制器,用于顯示來自播放器對象的視頻內容以及系統提供的播放控件。 總覽 使...
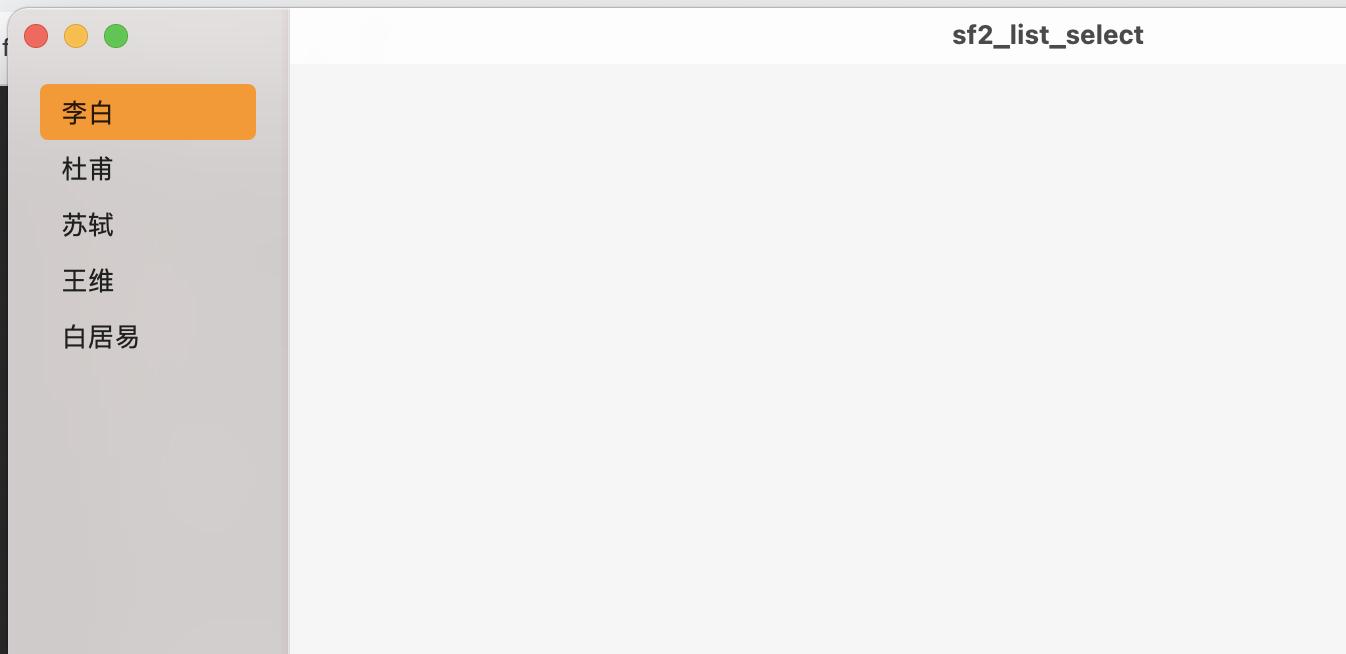
實戰需求 SwiftUI macOS 之 List Sidebar設置擊高亮動畫效果(教程含源碼) 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握background 掌握onTagGesture 掌握animation 掌握延時設置動畫 基礎知識 List 一個容器,用于顯示排列在單列中的數據行。 background(_:alignment:) 將給定視圖分層...
實戰需求 SwiftUI 動畫之如何給Text設置淡入淡出效果 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握 ZStack 掌握 opacity 掌握 animation 掌握 delay 基礎知識 ZStack 覆蓋其子項的視圖,使子項在兩個軸上對齊。 主題 創建堆棧 1、init(alignment: Alignment, content: ()...
猜你喜歡
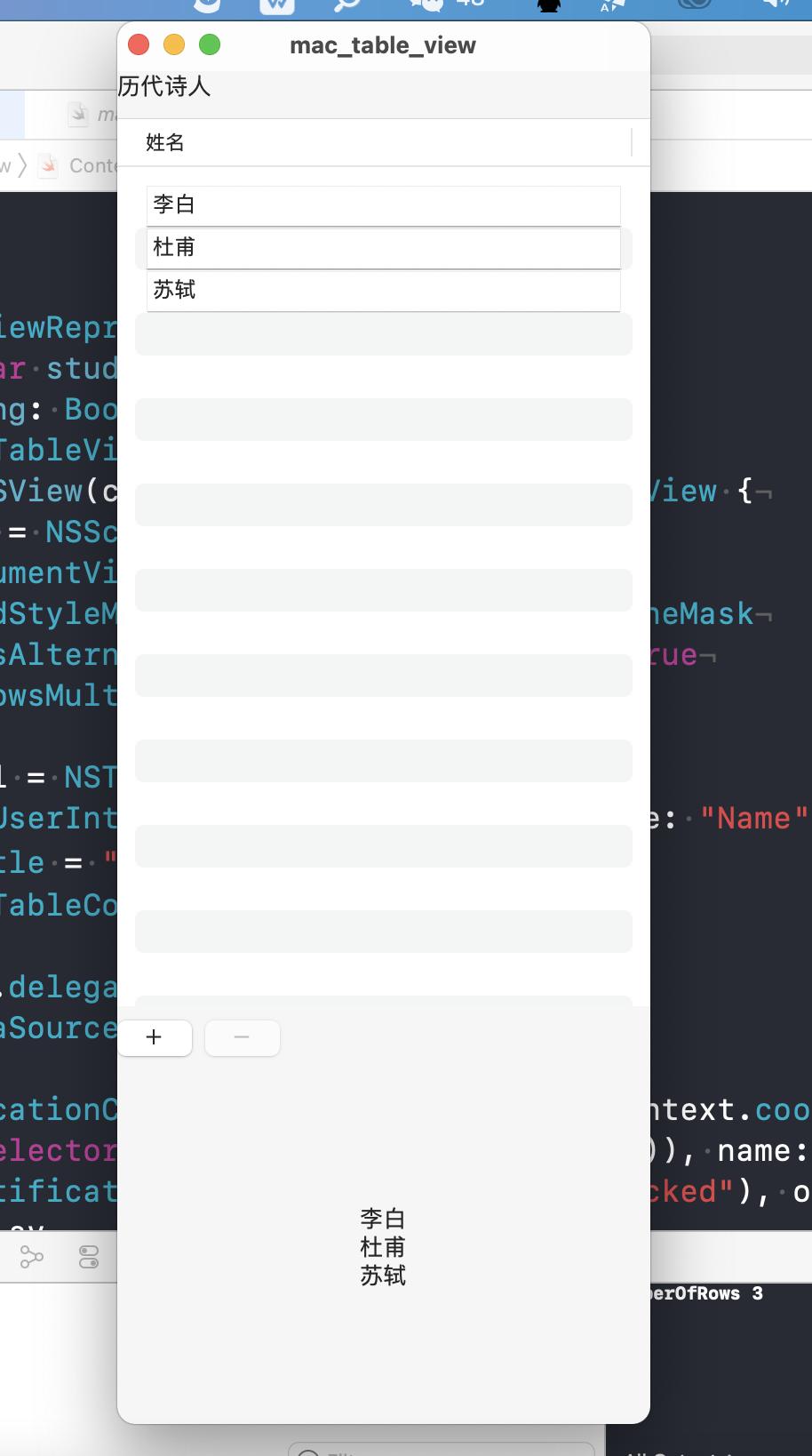
實戰需求 SwiftUI macOS 如何使用TableView制作多列表格,并且實現內嵌TextField,實現數據采集。 本文價值與收獲 看完本文后,您將能夠作出下面的界面 基礎知識 NSTableView 一組相關記錄,顯示在代表單個記錄的行中和代表那些記錄的屬性的列中。 使用教程 表格視圖以滾動視圖顯示。從macOS v10.7開始,您可以使用NSView對象(最常用的自定義對象)代替單元...
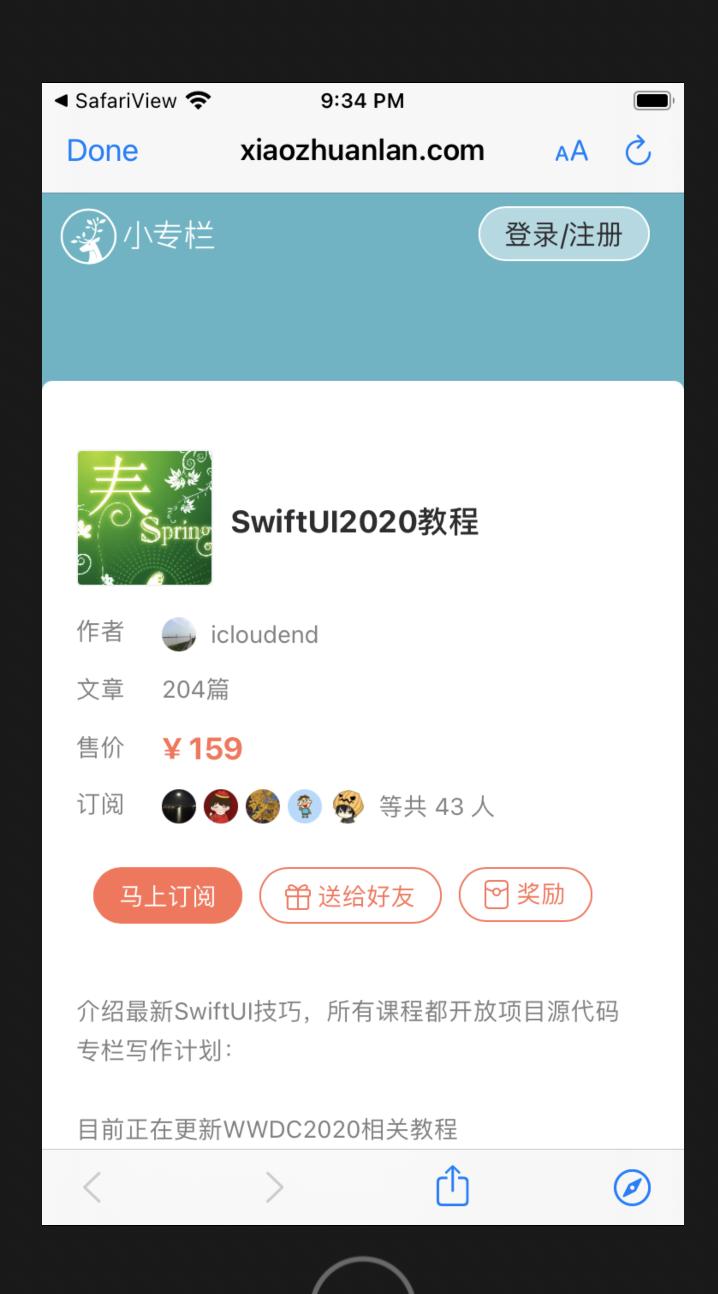
本文價值與收獲 看完本文后,您將能夠作出下面的界面 SFSafariViewController 提供用于瀏覽Web的可見標準界面的對象。 使用教程 視圖控制器包括Safari功能,例如閱讀器,自動填充,欺詐性網站檢測和內容阻止。在iOS 9和10中,它與Safari共享Cookie和其他網站數據。您的應用看不到用戶的活動以及與SFSafariViewController的交互,因此無法訪問自動填...
目錄 前言 0 準備工作 1 Xcode新建SwiftUI項目 2 通過CocoaPods安裝Lottie(二選一) 2 通過SPM安裝Lottie(二選一) 第一步:File→Swift Packages→Add 第二步:添加第三方庫的鏈接 第三步:設置項目的Dead Code Stripping 3 添加一個JSON格式的Lottie動畫 4 添加文件LottieView....
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...