SwiftUI基礎之Picker帶圖片和圖標效果(教程和源碼)
本文價值與收獲
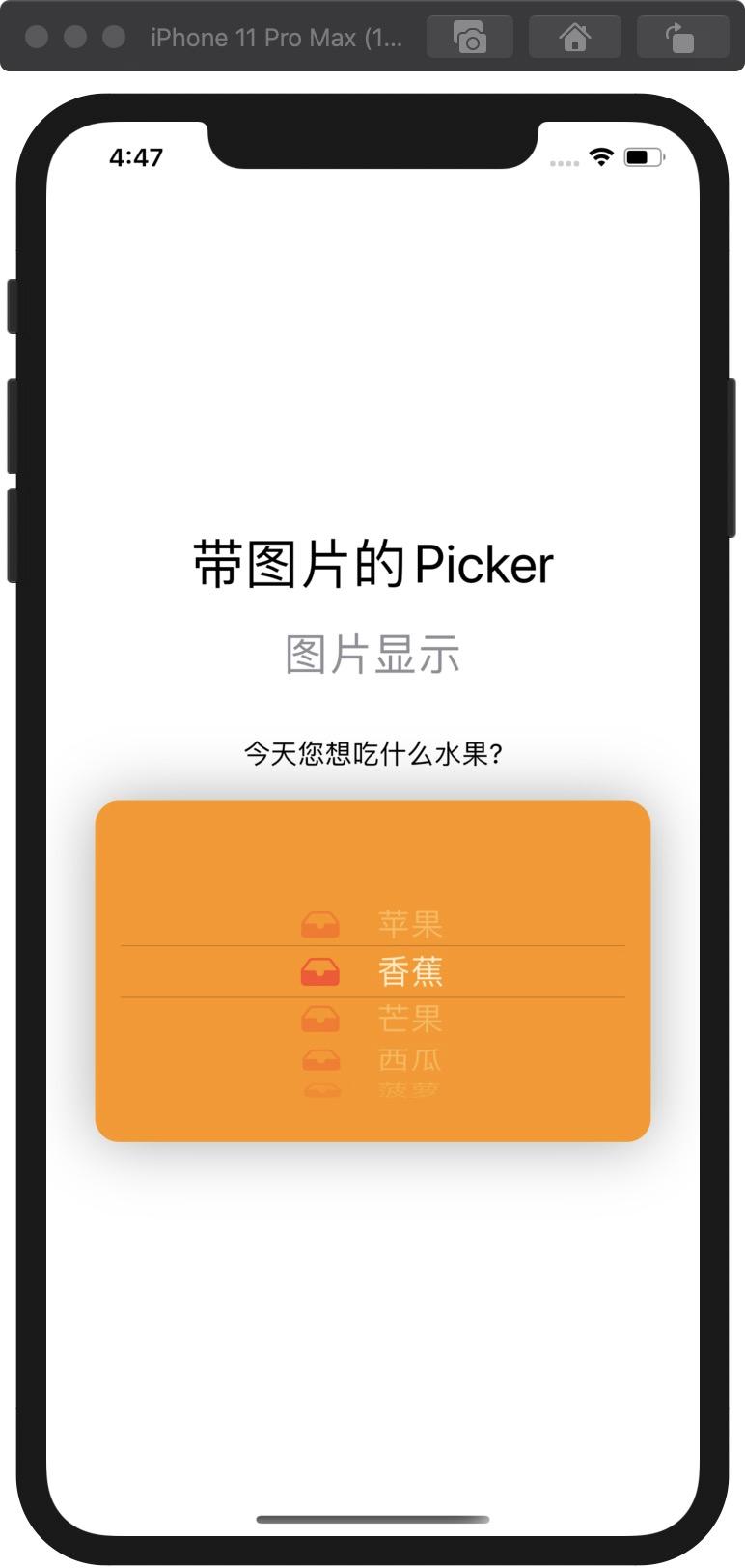
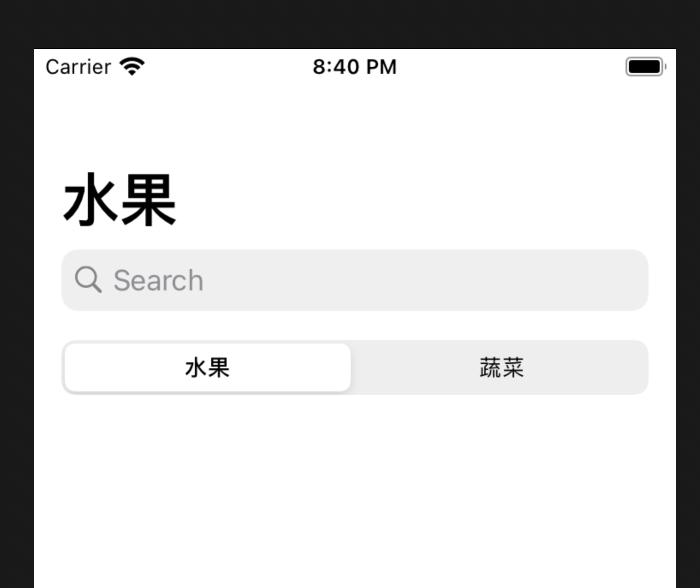
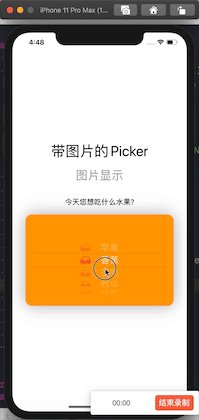
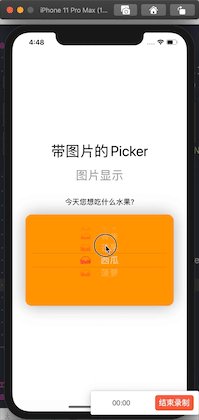
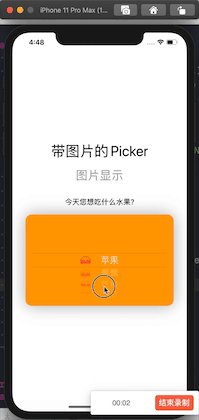
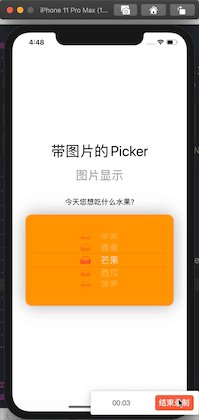
看完本文后,您將能夠作出下面的界面

看完本文您將掌握的技能
- Picker基礎使用
- Picker顯示圖片
代碼
1、制作行視圖
fileprivate struct Row : View {
var name: String
var body: some View {
return HStack {
Image(systemName: "tray.fill")
.padding(.trailing)
.foregroundColor(Color.red)
Text(name)
}
.tag(name)
}
}
2、完成代碼
智能推薦
SwiftUI實戰之Picker彈出式顯示進行背景模糊(教程含源碼)
本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] Jietu20200419-171132.gif 看完本文您將掌握的技能 掌握Picker基礎使用 類似alert的調用模式 獲取響應數據 學會使用ViewModifier 學會fileprivate 學會使用extention 代碼 1、主頁面代碼 2、制作個view 擴展 3、制作個mo...
SwiftUI實戰之JSON和Dictionary字典之間互相轉換(教程含源碼)
JSON是我們日常中最常使用的數據格式,SwiftUI里面如何將JSON轉換成Dictionary,又如何將Dictionary字典轉換為JSON格式呢?本文將給您提供最優的解決方案和代碼 本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] Jietu20200426-131812.gif 看完本文您將掌握的技能 掌握JSON轉Diction...
SwiftUI實戰之JSON和Array之間互相轉換(教程含源碼)
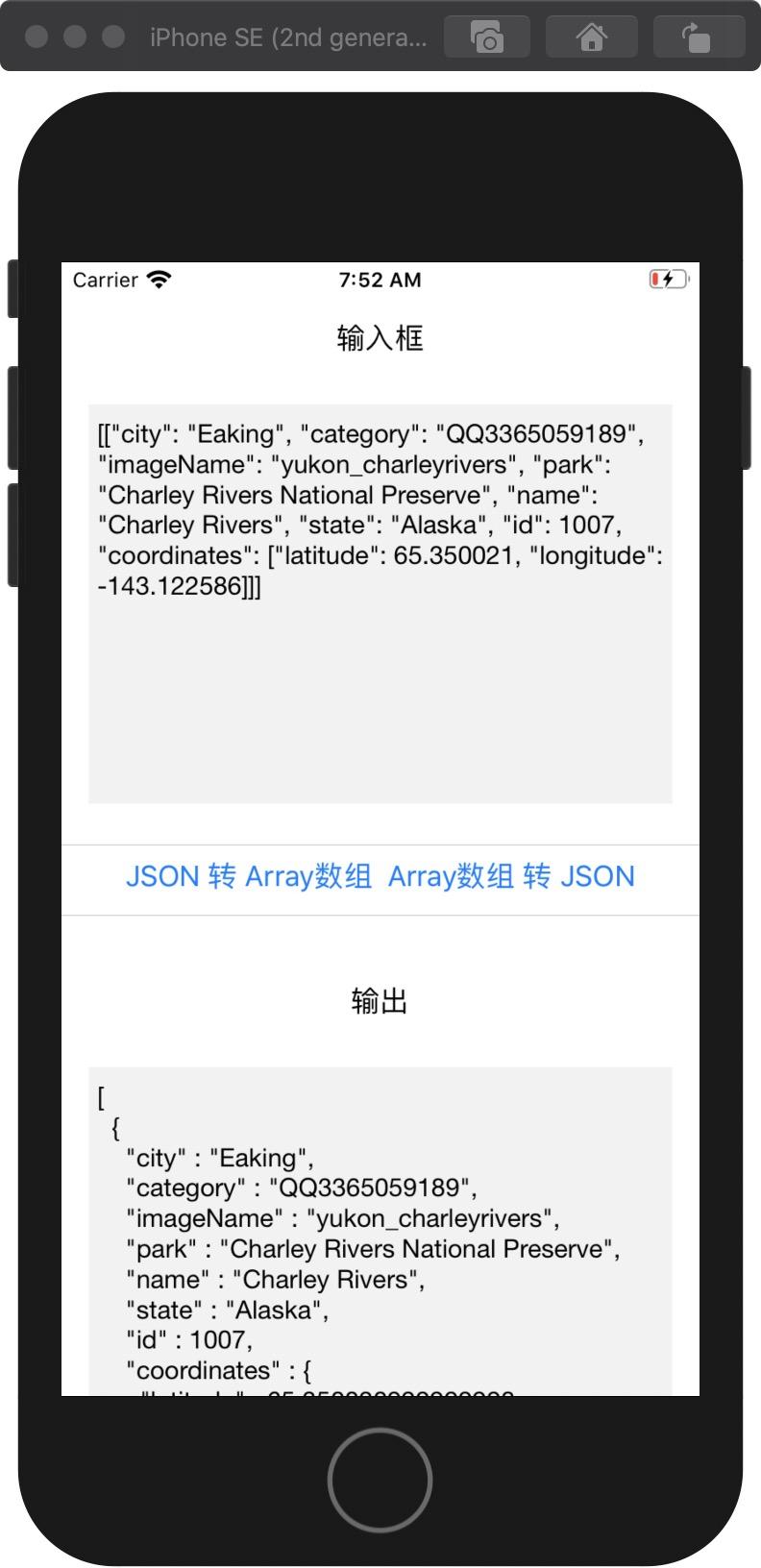
JSON是我們日常中最常使用的數據格式,SwiftUI里面如何將JSON轉換成Array數組,有如何將Array數組轉換為JSON格式呢?本文將給您提供最優的解決方案和代碼 本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] Jietu20200426-075301.gif 看完本文您將掌握的技能 掌握JSON轉Array數組 掌握Array...
SwiftUI 實戰之緊湊版時間和日期選擇組件(UIDatePicker教程含源碼)
本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握日期管理 掌握時間選擇 彈出式效果 代碼...
SwiftUI 1和2之 List控制Toggle選擇數量 (教程含源碼)onchange ObservableObject willSet
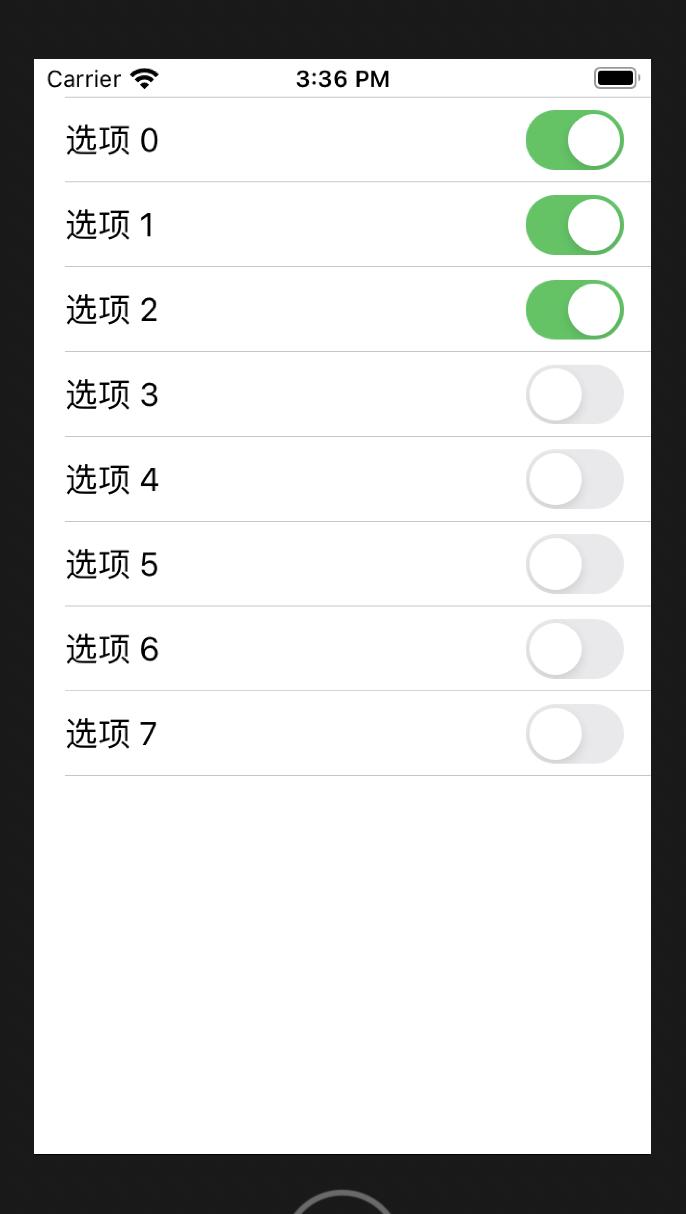
實戰需求 SwiftUI List控制Toggle選擇數量,一個列表每行都有個勾選控件,要怎么才能限制它只能勾選條數呢? 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 統計數組內容 監控toggle狀態變化 掌握ForEach 按照index循環 ObservableObject如何獲取更新,并設置給變量 如何維護一組State變量 掌握onChange并判斷新變量 ...
猜你喜歡
SwiftUI 動畫效果大全 (教程含源碼)
實戰需求 SwiftUI 動畫效果大全 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握 easeIn 掌握 easeOut 掌握 easeInOut 掌握 linear 掌握 default 掌握 spring 掌握 interact 基礎知識 animation(_?? 將給定的動畫應用于此視圖中的所有可設置動畫的值。 返回值 封裝此視圖并將動畫應用于視圖中使用...
SwiftUI實戰之設置自定義搜索框圖標(教程含源碼)UISearchBar
實戰需求 SwiftUI實戰之設置自定義搜索框圖標 本文價值與收獲 看完本文后,您將能夠作出下面的界面 1、原生搜索圖標 2、替換為另外的圖標 看完本文您將掌握的技能 自定義圖標 基礎教程 UISearchBar 用于從用戶接收與搜索有關的信息的專用視圖。...
SwiftUI 如何取消NavigationLink中Button的默認效果和點擊高亮效果(教程含代碼)
實戰需求 NavigationLink 和Button組合使用時,使用時我們需要刪除Button的默認效果。另外希望點擊時不會出現Highlight的顯示。 本文價值與收獲 看完本文后,您將能夠作出下面的界面 Button 觸發時執行操作的控件。 使用教程 您可以通過提供操作和標簽來創建按鈕。操作是方法或閉包屬性,當用戶單擊或點擊按鈕時,該操作會執行某些操作。標簽是描述按鈕動作的視圖,例如通過顯示...
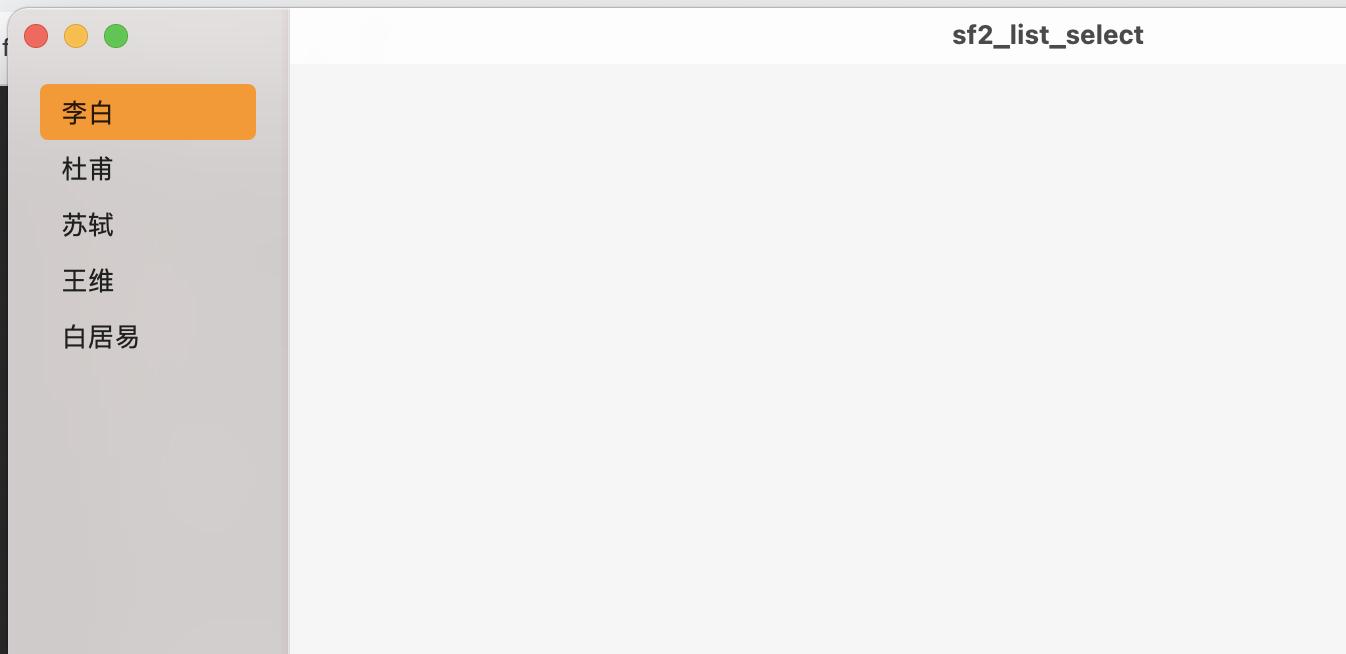
SwiftUI macOS 之 List Sidebar設置擊高亮動畫效果(教程含源碼)
實戰需求 SwiftUI macOS 之 List Sidebar設置擊高亮動畫效果(教程含源碼) 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握background 掌握onTagGesture 掌握animation 掌握延時設置動畫 基礎知識 List 一個容器,用于顯示排列在單列中的數據行。 background(_:alignment:) 將給定視圖分層...
SwiftUI 動畫之如何給Text設置淡入淡出效果 教程含源碼opacity
實戰需求 SwiftUI 動畫之如何給Text設置淡入淡出效果 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 掌握 ZStack 掌握 opacity 掌握 animation 掌握 delay 基礎知識 ZStack 覆蓋其子項的視圖,使子項在兩個軸上對齊。 主題 創建堆棧 1、init(alignment: Alignment, content: ()...