HTML5 <template>標簽元素簡介
標簽: HTML
HTML5 template元素先見后認識
元素,基本上可以確定是2013年才出現的。干嘛用的呢,顧名思意,就是用來聲明是“模板元素”。
目前,我們在HTML中嵌入模板HTML,往往是類似這樣的寫法:
<script type="text/template">
// ...
</script>實際上,并不存在type=”text/template”這樣的標準寫法,<template>元素的出現旨在讓HTML模板HTML變得更加標準與規范。
以前,我們可能還使用過<textarea>或者<xmp>(廢止但依然可用)嵌套非轉義的HTML標簽代碼,實現一些特定的前端功能,但,同樣的,跟上面的流行用法一樣,都是不規范的。從未來趨勢來講,顯然<template>標簽才是王道。但是,兼容性是個不可忽略的問題,因此,就算扯得很多很少,實際價值有有限,因此,僅簡單介紹。
看下面四種嵌套圖片HTML,同時圖片內容不顯示,不會有請求的寫法:
<script type="text/template">
<img src="mm1.jpg">
</script><textarea style="display: none;">
<img src="mm1.jpg">
</textarea><xmp style="display: none;">
<img src="mm1.jpg">
</xmp><template>
<img src="mm1.jpg">
</template>1. 標簽內容隱藏性
<script>本身的特定,讓內部的HTML標簽是按照字符串處理的,因此,天生內容不顯示。但是,在DreamWeaver中,這種寫法有個很大的問題,就是在script中書寫模板HTML時候,標簽自動閉合的永遠是</script>這個很討厭的。<textarea>為文本域,里面嵌套的HTML片段會被當做文本域的值。但,文本域本身是可見的,因此需要額外的設置display: none;<xmp>是個很老很特殊的屬性,語義為example,示例。據說后來被<pre>標簽取代而廢止,實際上,目前,所有的瀏覽器都是支持的。但是,其跟<pre>標簽不能劃等號。<pre>里面有個<img>標簽,顯示的則是一張圖片,而<xmp>呈現的就是一段HTML代碼。不過,與<textarea>一樣,內容不顯示的話,還需要額外的設置display: none;- 上面這個
<template>標簽上沒有設置display: none;,注意到了沒有。為何?這只是發揮了<template>標簽元素的原本特性,天生display:none,同時模板元素內部內容是死活不會呈現的。因此,無需設置隱藏。這就是HTML5<template>標簽元素特征之一:標簽內容隱藏性.
2. 標簽位置任意性
除了上面<template>子元素天然隱藏外,<template>標簽還有一個特性,就是位置任意性,這非常類似<script>或者<style>標簽,可以在<head>中,也可以在<body>或者<frameset>中。
3. childNodes無效性
雖然,肉眼看上去是<template>標簽里面還有很多子標簽,這種慣性思維在這里是不受用的。假設變量template是我們獲得的一個<template>標簽DOM(里面一大堆HTML代碼),你會發現:template.childNodes是個空大屁。我們可以使用template.innerHTML獲取完整的HTML片段。如果你非得獲取“偽子元素”。也是有辦法的,OK,睜大眼睛,要使用content屬性。
template.content會返回一個文檔片段,你可以理解為另外一個document,然后,使用document下的一些查詢API就可以獲得<template>標簽里面的“偽子元素”了。例如,獲得第一張圖片元素則是:
var image_first = template.content.querySelector("img");HTML5 template元素認識完畢
狠狠地點擊這里:HTML5 template模板元素體驗demo
模板元素與CSS
如果瀏覽器有眼不識泰山,認為就是個普通的自定義元素,則顯示的就會使下面這個樣子,內部的標簽按照一般的標簽渲染了,例如IE11:
圖略…
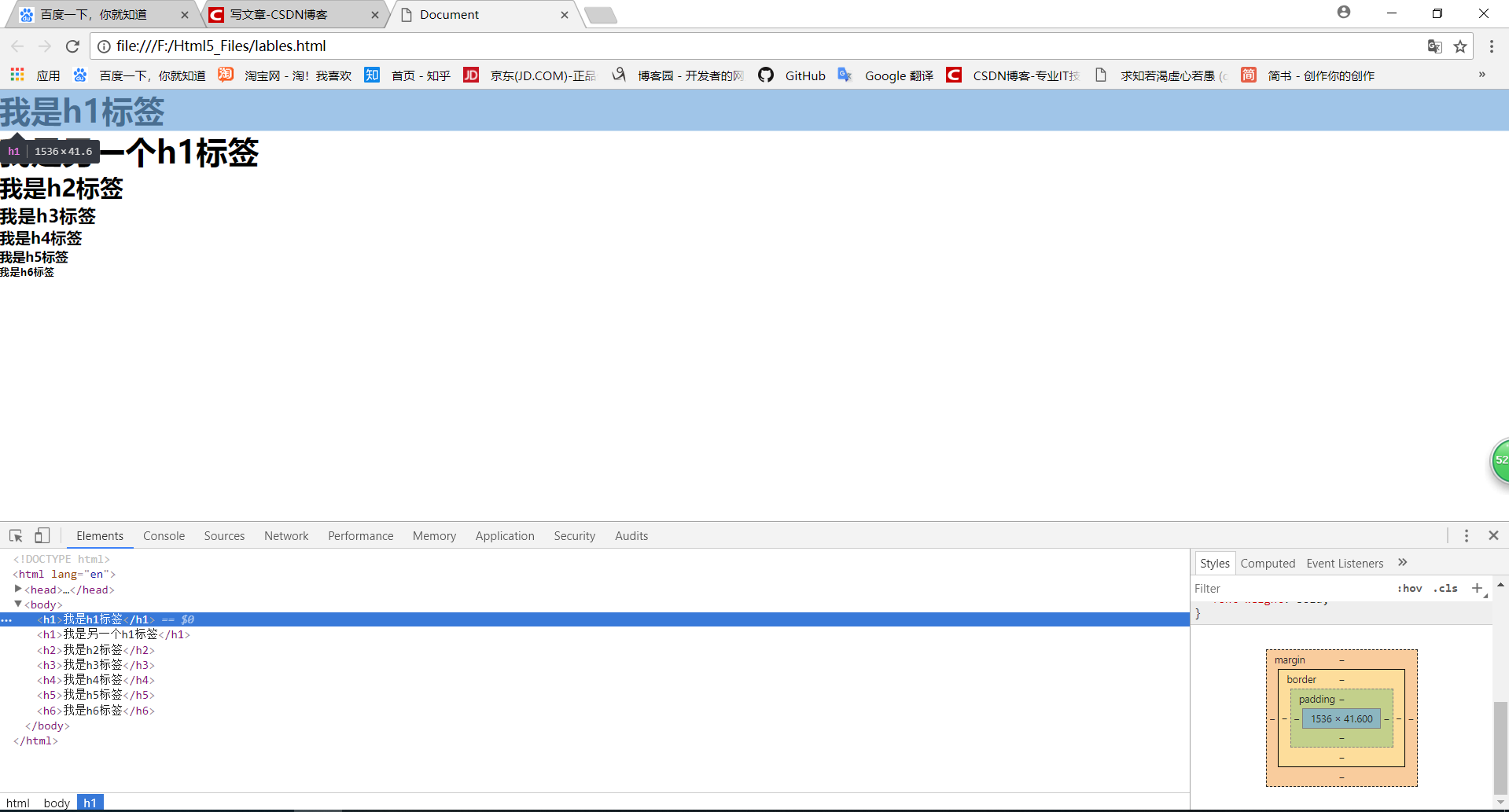
如果瀏覽器與時俱進,則顯示會是下面這樣,自身CSS渲染,內部標簽直接異空間不渲染,例如Chrome:
也就是說,雖然從CSS的角度看,就是個跟CSS打得火熱的普通元素,但是,從HTML角度看,其猶如帶土的寫輪眼,可以讓內部標簽轉移到異空間,血跡界限般稀有。
默認情況下,是隱藏的,實際是默認其display屬性為none. 使用下面的代碼一測便知:
默認情況下,<template>是隱藏的,實際是默認其display屬性為none. 使用下面的代碼一測便知:因此,demo中才設置了如下的CSS聲明:
template { display: block; ... }模板的克隆
如果你是在HTML字符串上處理,類似于現在流行的MVC框架或模板技術,則template.innerHTML足矣。然,<template>比<script>強大之處在于,<script>內部內容只能當做字符串來獲取,而<template>雖然存在于異空間,但是,依然可以節點獲取(上面有展示),以及完整克隆,語法類似下面:
var clone = document.importNode(template.content, true);然后,你就可以用append節點(appendChild)的方式,加載模板內容了,而不是(沒得選擇)append字符串加載模板內容。
HTML5 template面試小結
至此,<template>元素的行為、表現以及一些方法基本上有了大致的認識,如果這是場面試的話,則我對<template>的評價還是挺高的,特殊場景使用的特殊利器,一些類似“異空間”的設計也是讓人大開眼界,這個元素要比<hgroup>之類的HTML5元素更受歡迎更受關注也更有潛力。
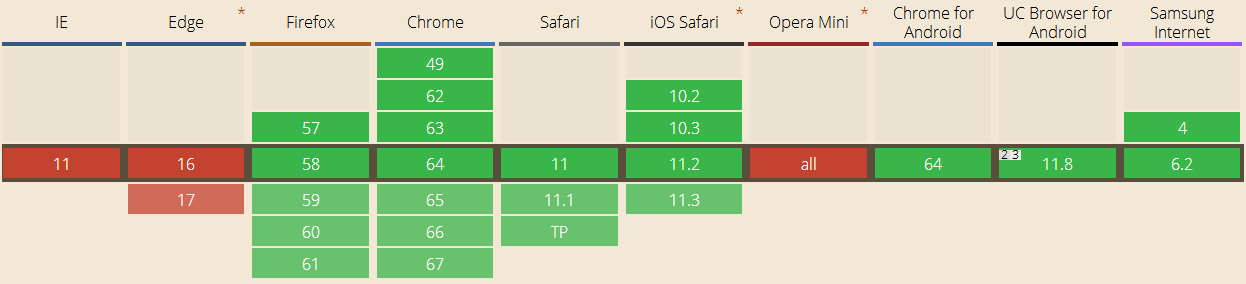
臨近最后,放上兼容性表,IE13+開始支持,但依然拖了好大的后腿,不過有些項目只需要兼容webkit內核瀏覽器,倒是可以一試!
兼容性
參考文章
結束,撒花~
智能推薦
HTML5常用標簽
1.h標簽:標題標簽。 一共有6種形式,h1~h6,字體的大小權重依次遞減,h標簽內容都是獨占一行。 注意:一個網頁通常規范中只允許使用一個h1標簽。 2.p標簽:段落標簽。<p></p>,可以用來放段落文字,內容獨占一行。 3.pre標簽:格式化文本標簽。<pre></pre> 在HTML文檔中,無論多少個換行或者空格,最后只會解析成一個空格。使用...
【HTML5】圖像標簽
圖像標簽 語法 : HTML Code : Result : alt屬性指定圖像的替代文本,表示圖像無法顯示時(如圖像路徑錯誤或網速太慢等)用于替代顯示的文本。 title屬性可以提供額外的提示或幫助信息。 width和height屬性分別表示圖像的寬度和...
html5<details>標簽。
原文地址:http://www.zhangxinxu.com/wordpress/2018/01/html5-details-summary-no-js-ux/ 注:本文只有原文部分內容,且對內容有過修改,需要看原文請移步上方連接 ↑↑↑ <details> 標簽是 HTML5 中的新標簽,目前瀏覽器支持程度有所欠缺,最新支持情況可以點擊https://c...
【JavaWeb】HTML5標簽
文章目錄 一、文件標簽 二、文本標簽 三、圖片標簽 四、列表標簽 五、連接標簽 六、表格標簽 七、表單標簽 八、簡單案例 一、文件標簽 文件標簽:構成html最基本的標簽 html:html文檔的根標簽 head:頭標簽。用于指定html文件 title:標題標簽 body:體標簽 二、文本標簽 和文本有關的標簽 注釋: h1 to h6:標題標簽 h1 to h6:字體大小遞減 p:段落標簽 b...
猜你喜歡
HTML5標簽構成
一個HTML5文件是由一些列的元素和標簽組成的。元素是HTML5文件的重要組成部分,例如title(文件標題)、img(圖像)及table(表格)等。元素名不區分大小寫,而HTML5用標簽來規定元素的屬性和它在文件中的位置。本節將對網頁設計相關的幾個基本標簽進行介紹,主要包括元信息標簽、頁面主體標簽、頁面的注釋等。 þ HTML5文檔和HTML5元素是通過HTML5標簽進行...
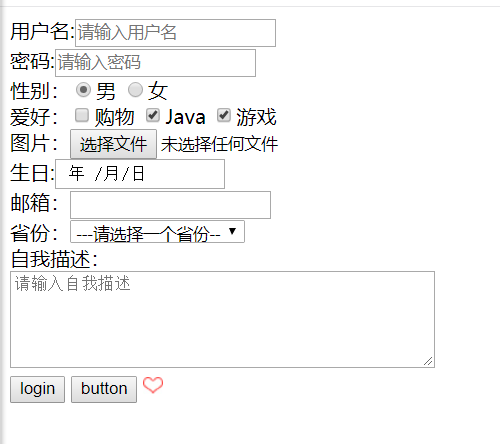
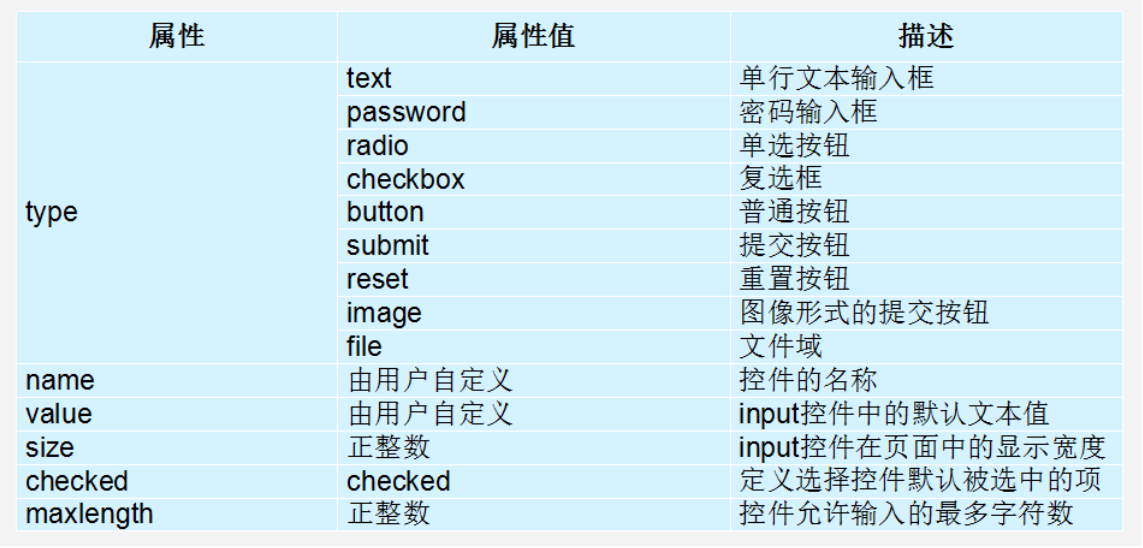
HTML5 表單標簽
現實中的表單,類似我們去銀行辦理信用卡填寫的單子 目的是為了收集用戶信息 在我們的網頁中,我們需要跟用戶進行交互 收集用戶資料 此時也需要填寫表單 在HTML中 一個完整的表單通常有表單控件(也稱為表單元素) 、提示信息和表單域3個部分構成 表單控件: 包含了具體的表單功能項,如單行文本輸入框、密碼輸入框、復選框、提交按鈕、重置按鈕等 提示信息: 一個表單中通常還需要包含一些文字說明,提示用戶進行...
HTML5標簽 dataList
因為所出標簽太多,所以我們很難都用得上或者意識到需要用。 但其實也有許多有趣但是我們未曾發掘的標簽,本文所要介紹的 **** 便是一個。 是什么? **** 標簽一個類似于 **** 標簽一樣可以通過包裹 **** 來表示控件可選值的,唯一不同的就是 **** 需要配合 **** 來使用,而且 **** 不表示任何內容,僅作展示。 我們康個栗子: 嗯,就芥末簡單。 下面是它的兼容性情況: 搜索提示...
html5新標簽
html5新標簽詳解 兼容問題 IE8以下不支持,要想兼容IE8一下可以添加一個html5墊片包,網上大多是google的,但是google被墻所以推薦一個國內的墊片包 這個放在html的頭部中,當版本過低時會自動解釋 一、新標簽 新標簽本質上是一個div標簽,只是語義化可以方便閱讀 <nav> 效果和<div>沒有差別但是標簽更加語義化,方便閱讀. <header&...
HTML5標簽變化
結構標簽 article 標記定義了一篇文章 header 定義了一個頁面或一個區域的頭部 nav 定義導航鏈接 section 定義一個區域 aside 定義頁面內容部分的側邊欄 hgroup 定義文件中一個區塊的相關信息 figure 定義一組媒體內容以及標題 figcaption ...