CSS - 選擇器
標簽: CSS - 選擇器
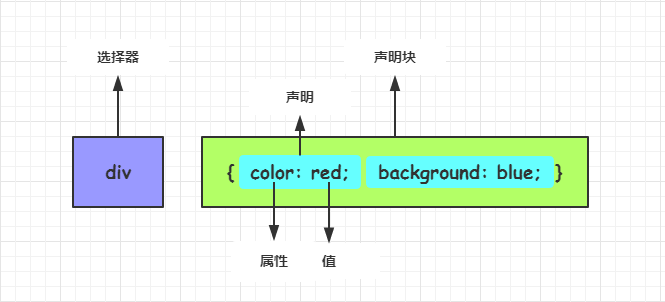
規則結構
每個CSS規則都有兩個基本部分: 選擇器和聲明塊

元素選擇器
類型選擇器
最常見的選擇器是HTML元素(類型)選擇器。
div {
color: blue;
} 選擇器分組
當我莪們想要將多個元素一個用同一個樣式的時候,可以使用選擇器分組。div, span {
color: blue;
} 聲明塊中的內容將應用到前面的兩個選擇器所引用的元素。逗號高速瀏覽器,規則中包含兩個不同的選擇器。后面會講解沒有逗號的后代選擇器。
聲明分組
如果對同一個選擇器具有多個聲明塊,那么我們可以將生命塊成族。如下:div {
color: blue;
}
div {
margin: 10px;
}成組:
div {
color: blue;
margin: 10px;
} 通配選擇器
css2引入了新的簡單選擇器,通配選擇器。在這個選擇器可以與任何元素匹配。這二個生命等于列出了文檔中所有元素的一個分組選擇器。* {
color: blue;
} 類選擇器
要應用樣式而不考慮具體的元素,最常用的方法是使用類選擇器。使用選擇器之前,需要先給文檔元素添加class屬性。
規則:類名前有一個點號(.),而且可以結合簡單選擇器(元素選擇器或者通配選擇器)。如下面的例子div.title會將選擇器的范圍限定到“Class屬性包含title的div標簽”。.main等同于通配選擇器(*.main).
.main {
color: blue;
}
div.title {
background: yellow;
}<div class="main title">
Test css rel.
</div>上面的例子就是一個多類選擇器。類名的順序不限,以空格隔開。如果我們想要將同時具有main title 類屬性的div設置特有的屬性值字體為粗體字符。則可以如下:
.main {
color: blue;
}
div.title {
background: yellow;
}
div.main.title {
font-weight: bold;
}ID選擇器
ID選擇器類似類選擇器,二者之間有一些差別。ID選擇器前面有一個#號(棋盤號)而不是一個點號(同樣的也可以結合通配符選擇器或者元素選擇器)。#main-content {
color: blue;
}div#main-content {
color: blue;
}
*#main-content {
color: blue;
}類選擇器和ID選擇器的選擇?
(1) 類可以分配給任意多的元素,ID在一個 HTML 文檔中使用且僅使用一次。因此如果有了一個id值為main-content的元素,該文檔中的其他元素都不能有main-content的id值。(2) 與類選擇器不同,ID 選擇器不能聯合使用,因為 ID 屬性不允許使用空白分隔的單詞列表。
(3) class和id名稱的另一個區別是,當決定某個元素應該應用哪個樣式時,ID有更高的權重。
延伸
(1) 在實際中,瀏覽器并不總會檢查 HTML 中 ID 的唯一性。如果你為多個元素設置了相同的 ID 屬性值,它們可能都會被設置為相同的樣式。這是不正確的實現,但這種情況很普遍。在一個文檔中存在多個 ID 值相同的元素還會導致 DOM 腳本的問題,因為像getElementById()這樣的函數依賴于文檔中只存在一個 ID 為特定值的元素。(2) 還要注意類和 ID 可能是大小寫敏感的,這取決于文檔的語言。HTML和XHTML語言把類和ID定義為大小寫敏感的,因此類和ID選擇器的大小寫要和文檔中的匹配。
屬性選擇器
類和ID選擇器實際上是在選擇屬性的值。因為class和ID都是屬于屬性的。屬性選擇器有四種基本類型:簡單屬性選擇器、準確屬性值選擇器、部分匹配屬性選擇器和頭值屬性選擇器。
簡單屬性選擇器
如果想選擇具有某個特定屬性的元素,而無論屬性的值是什么,可以使用簡單屬性選擇器。
/*選擇所有具有class屬性的div元素*/
div[class] {
color: blue;
}
/*選擇所有具有class屬性的元素*/
*[class] {
color: blue;
}
/*選擇class屬性包含main并且具有title屬性的元素*/
.main[title] {
color: blue;
}
/*選擇有title屬性并且同時具有href屬性的元素*/
*[title][href] {
color: blue;
}
根據具體屬性值選擇
在屬性選擇器的基礎上可以進一步縮小選擇器范圍選擇那些某個屬性為某個確定值的元素。
div[class="main title"] {
color: blue;
}
<div class="main title">
Test css rel.
</div> 與屬性選擇一樣,使用多個元素-值選擇器也可以選擇單個元素。
a[href="http://www.w3.org/"][title="W3C Home"] {font-size: 200%;}根據部分屬性值匹配
如果屬性能接受詞列表(詞之間用空格分隔),可以根據其中的人一個詞斤西瓜選擇。最經典的例子就是class屬性了。用上面的例子來說:如果使用屬性選擇器達成部分屬性值匹配,則需要如下:
div[class~="main"] {
color: blue;
}再舉一個普通例子:
div[title~="main"] {
color: blue;
}<div title="main title">
Test css rel.
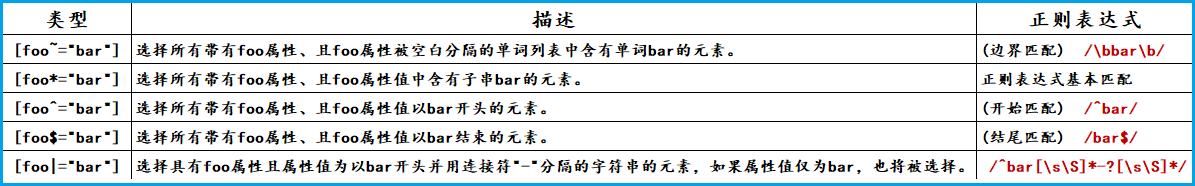
</div> ~: 這個符號就是邊界(空白分割的單詞就是邊界,詳情可以訪問文章)匹配的效果。請看下面子串匹配屬性選擇器

延伸:忽略大小寫標識符
知道正則表達式的都知道修飾符i的意義:執行對大小寫不敏感的匹配。CSS Selectors level 4 為屬性選擇器引入了忽略大小寫選項。在中括號關閉之前使用i允許選擇器匹配屬性值的時候忽略大小寫,無視文檔語言的規則。
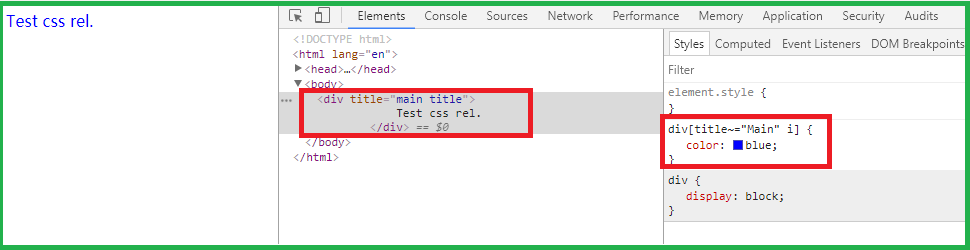
div[title~="Main" i] {
color: blue;
}請看下圖chorme的示例:
從圖中紅框內的內容可以看出當前的main執行的是忽略大小寫的匹配。
* 至 2017 年底,Opera Mini、Android 瀏覽器和 Edge 不支持此能力。
關系選擇器
CSS 之強大在于它利用文檔結構決定(元素的)樣式和樣式作用于元素的方式。結構確實在樣式作用于文檔時扮演了非常重要的角色。后代選擇器
h1 em {color: gray;}這條規則會把所有是h1元素后代的em元素中的文本設置為灰色。
解釋:選擇器之間的空格是一個組合器的例子。每個空格組合器都可以被譯作“在……中”、“是……的一部分”或“是……的后代”,前提是選擇器從右向左讀。因此,h1 em可以被譯作“把樣式作用于任何em元素,如果它是h1元素的后代”。(如果選擇器從左向右讀,則是:“選擇任何h1,如果它包含一個em元素,規則將會作用于它包含的em”)。
子元素選擇器
選擇元素的范圍在子元素中。可以使用子元素選擇器,它是一個大括號(>)。
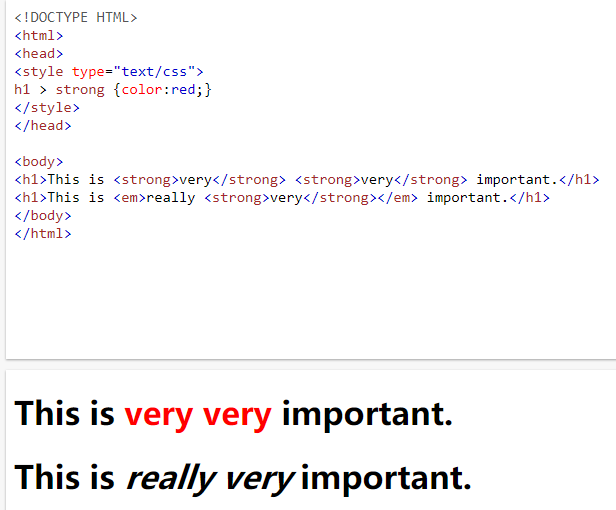
h1 > strong {color: red;}<h1>This is <strong>very</strong> important.</h1>
<h1>This is <em>really <strong>very</strong></em> important.</h1>選擇相鄰兄弟元素
選擇緊接在另一個元素后的元素,且二者具有相同的父元素。相鄰兄弟選擇器使用了加好(+),即相鄰兄弟結合符
li + li {
font-weight:bold;
} <ul>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ul> 兄弟選擇符
與相鄰選擇符不同的是,兄弟選擇符會命中所有符合條件的兄弟元素,而不強制是緊鄰的元素。使用符號(~)
div ~ p {
font-weight:bold;
} <div>第一個div</div>
<p>第一個p</p>
<span>第一個span</span>
<p>第二個p</p>上面例子中的兩個P都會加粗。
偽類選擇器
偽類選擇器非常有趣,它們是一些根據元素狀態變化而產生作用的幽靈類。偽類選擇器可以根據某些確定元素的狀態、文檔中的標記模式甚至文檔本身的狀態選擇元素并添加樣式。
鏈接偽類
CSS2.1 定義了兩個之應用于超鏈接的偽類。
:linlk 設置超鏈接a在未被訪問前的樣式。
:visited 設置超鏈接a在其鏈接地址已被訪問過時的樣式。
超鏈接的4種狀態,需要有下面的書寫順序才能生效。其他的兩個屬于動態偽類
a:link {
color: #FF0000; /* 未訪問的鏈接 */
}
a:visited {
color: #00FF00; /* 已訪問的鏈接 */
}
a:hover {
color: #FF00FF; /* 鼠標移動到鏈接上 */
}
a:active {
color: #0000FF; /* 選定的鏈接 */
} 動態偽類
CSS2.1 定義了三個動態偽類,可以根據用戶行為改變文檔的外觀。這些動態偽類以前總是用類設置超鏈接的樣式。但是現在動態偽類可以應用到任何元素上,這一點是非常重要的。
:hover 設置元素在其鼠標懸停時的樣式。
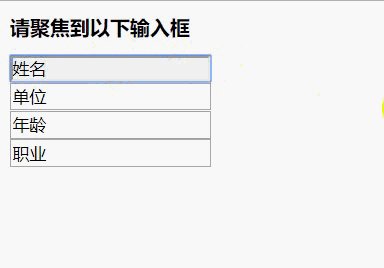
:focus 設置對象在成為輸入焦點(該對象的onfocus事件發生)時的樣式。
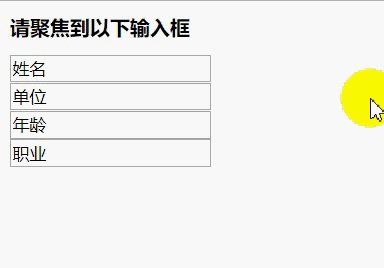
:active 設置元素在被用戶**(在鼠標點擊與釋放之間發生的事件)時的樣式。
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<style>
h1 {
font-size: 16px;
}
ul {
list-style: none;
margin: 0;
padding: 0;
}
input:focus {
background: #f6f6f6;
}
input:hover {
background: blue;
}
input:active {
background: red;
}
</style>
</head>
<body>
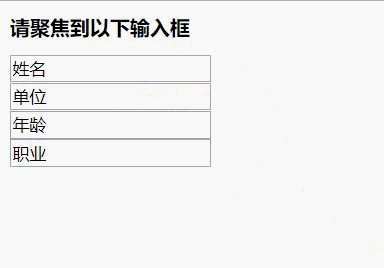
<h1>請聚焦到以下輸入框</h1>
<form action="#">
<ul>
<li><input value="姓名" /></li>
<li><input value="單位" /></li>
<li><input value="年齡" /></li>
<li><input value="職業" /></li>
</ul>
</form>
</body>
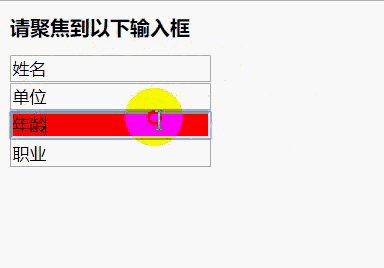
</html>如圖,當我點擊鼠標和釋放鼠標之間會顯示紅色的背景,此時是在active的狀態下。

結構性偽類
大部分偽類都是結構性的,既它們是與文檔的標記結構相關的。選擇第一個子元素
:first-child
匹配父元素的第一個子元素E。要使該屬性生效,E元素必須是某個元素的子元素,E的父元素最高是body,即E可以是body的子元素
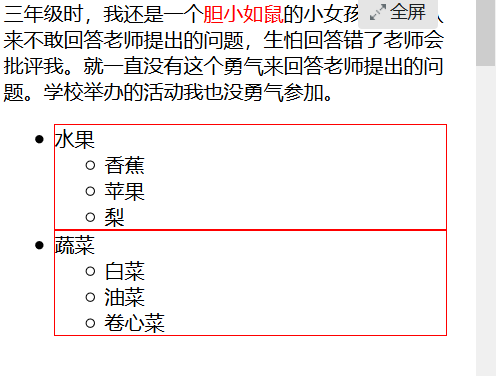
<ul>
<li>列表項一</li>
<li>列表項二</li>
<li>列表項三</li>
<li>列表項四</li>
</ul>child的其他偽類
E:last-child { sRules } 匹配父元素的最后一個子元素E。E:only-child { sRules } 匹配父元素僅有的一個子元素E。
E:nth-child(n) { sRules } 匹配父元素的第n個子元素E,假設該子元素不是E,則選擇符無效。
E:nth-last-child(n) { sRules } 匹配父元素的倒數第n個子元素E,假設該子元素不是E,則選擇符無效。
匹配語言
:lang(fr)匹配使用特殊語言的元素。
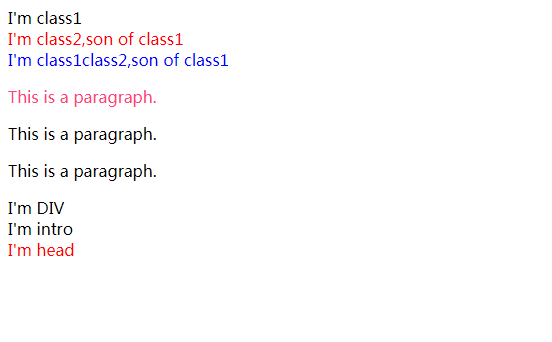
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<style>
p:lang(zh-cmn-Hans) {
color: #f00;
}
p:lang(en) {
color: #090;
}
</style>
</head>
<body>
<p lang="zh-cmn-Hans">大段測試文字</p>
<p lang="en">english</p>
</body>
</html> 選擇根元素
:root這是結構簡單性的精髓:偽類選擇器:root選擇文檔的根元素。在 HTML 中,根元素永遠是html元素。
:root {border: 10px dotted gray;} 選擇空元素
使用偽類:empty,可以選擇任何沒有子節點的元素——沒有任何類型的子元素:不包含文本節點,不包括文字和空白。
<p></p>
<p> </p>
<p>
</p>
<p><!—-a comment--></p>選擇非元素的所有元素
:not(s)匹配不含有s選擇符的元素E。
.demo li:not(:last-child) {
border-bottom: 1px solid #ddd;
}選擇第一個特定類型的元素
E:first-of-type { sRules }
匹配同類型中的第一個同級兄弟元素E。要使該屬性生效,E元素必須是某個元素的子元素,E的父元素最高是html,即E可以是html的子元素,也就是說E可以是body該選擇符總是能命中父元素的第1個為E的子元素,不論第1個子元素是否為Etype其他的類型
E:last-of-type { sRules } 匹配同類型中的最后一個同級兄弟元素E。E:only-of-type { sRules } 匹配同類型中的唯一的一個同級兄弟元素E。
E:nth-of-type(n) { sRules } 匹配同類型中的第n個同級兄弟元素E。
E:nth-last-of-type(n) { sRules } 匹配同類型中的倒數第n個同級兄弟元素E。
UI狀態偽類
E:checked { sRules }匹配用戶界面上處于選中狀態的元素E。(用于input type為radio與checkbox時)
E:enabled { sRules }
匹配用戶界面上處于可用狀態的元素E。(主要用于表單元素)
E:disabled { sRules }
匹配用戶界面上處于禁用狀態的元素E。(主要用于表單元素)
E:target { sRules }
匹配相關URL指向的E元素。URL后面跟錨點#,指向文檔內某個具體的元素。這個被鏈接的元素就是目標元素(target element),:target選擇器用于選取當前活動的目標元素。
打印類偽類 (了解)
@page :first { sRules }設置在打印時頁面容器第一頁使用的樣式。僅用于@page規則。
該偽類選擇符只允許定義margin, orphans, widows 和 page breaks相關屬性
@page :left { sRules }
設置頁面容器位于裝訂線左邊的所有頁面使用的樣式。僅用于@page規則。
該偽類選擇符只允許定義margin, padding, border 和 background屬性
@page :right { sRules }
設置頁面容器位于裝訂線右邊的所有頁面使用的樣式。僅用于@page規則。
該偽類選擇符只允許定義margin, padding, border 和 background屬性
偽元素選擇器
E:first-letter/E::first-letter { sRules }
設置對象內的第一個字符的樣式。此偽對象僅作用于塊對象。內聯對象要使用該偽對象,必須先將其設置為塊級對象。
該偽類常被用來配合font-size屬性和float屬性制作首字下沉效果。
IE6在使用該選擇符時有個顯式的BUG:選擇符與包含規則的花括號之間不能緊挨著,需留有空格或換行。同時還存在該BUG的選擇符包括:E:first-line
CSS3將偽對象選擇符(Pseudo-Element Selectors)前面的單個冒號(:)修改為雙冒號(::)用以區別偽類選擇符(Pseudo-Classes Selectors),但以前的寫法仍然有效。
即E:first-letter可轉化為E::first-letter
p:first-letter {float:left;font-size:40px;font-weight:bold;line-height:1;}
p::first-letter {float:left;font-size:40px;font-weight:bold;line-height:1;}E:first-line/E::first-line { sRules }
設置對象內的第一行的樣式。此偽對象僅作用于塊對象。內聯對象要使用該偽對象,必須先將其設置為塊級對象。
IE6在使用該選擇符時有個顯式的BUG:選擇符與包含規則的花括號之間不能緊挨著,需留有空格或換行。同時還存在該BUG的選擇符包括:E:first-letter
CSS3將偽對象選擇符(Pseudo-Element Selectors)前面的單個冒號(:)修改為雙冒號(::)用以區別偽類選擇符(Pseudo-Classes Selectors),但以前的寫法仍然有效。
即E:first-line可轉化為E::first-line
p:first-line {color:#090;}
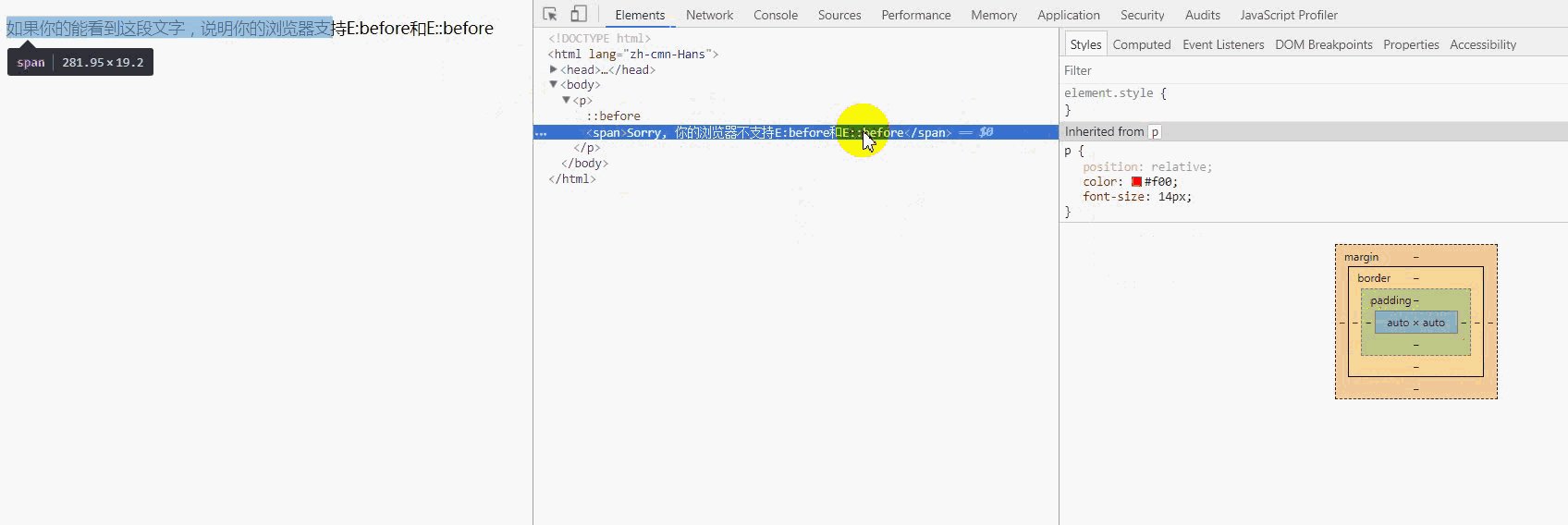
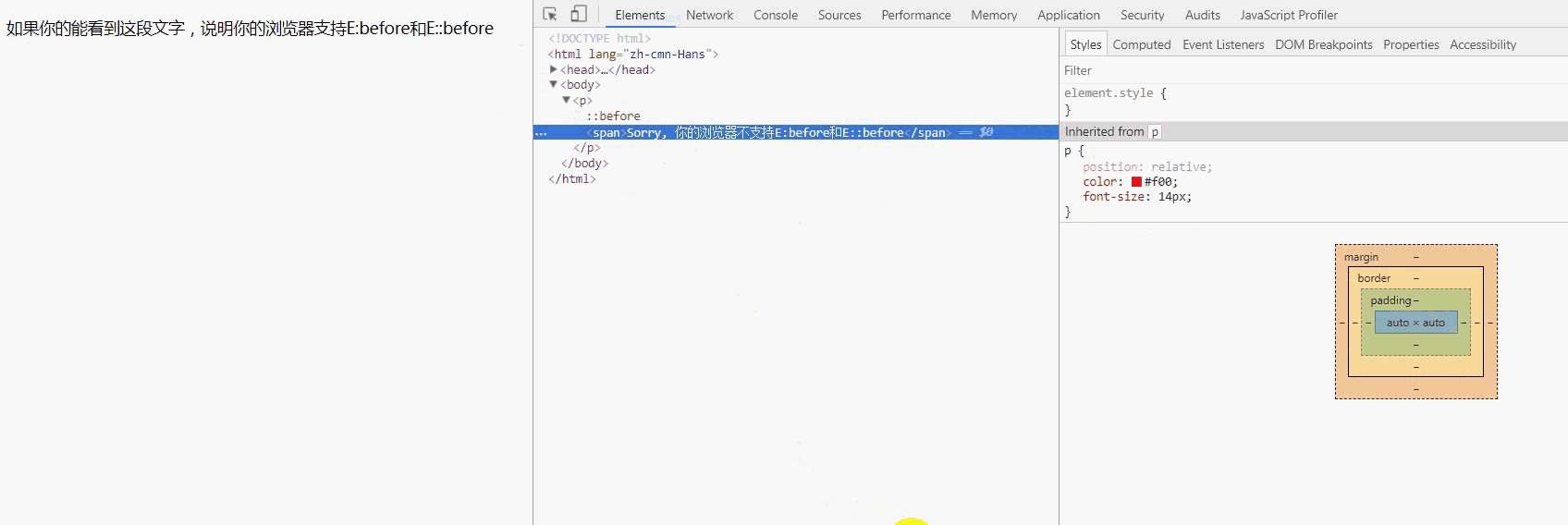
p::first-line {color:#090;}E:before/E::before { sRules }
設置在對象前(依據對象樹的邏輯結構)發生的內容。用來和content屬性一起使用,并且必須定義content屬性
CSS3將偽對象選擇符(Pseudo-Element Selectors)前面的單個冒號(:)修改為雙冒號(::)用以區別偽類選擇符(Pseudo-Classes Selectors),但以前的寫法仍然有效。
即E:before可轉化為E::before
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<style>
p{
position:relative;
color:#f00;
font-size:14px;
}
p:before{
position:absolute;
background:#fff;
color:#000;
content:"如果你的能看到這段文字,說明你的瀏覽器只支持E:before";
font-size:14px;
}
p::before{
position:absolute;
background:#fff;
color:#000;
content:"如果你的能看到這段文字,說明你的瀏覽器支持E:before和E::before";
font-size:14px;
}
</style>
</head>
<body>
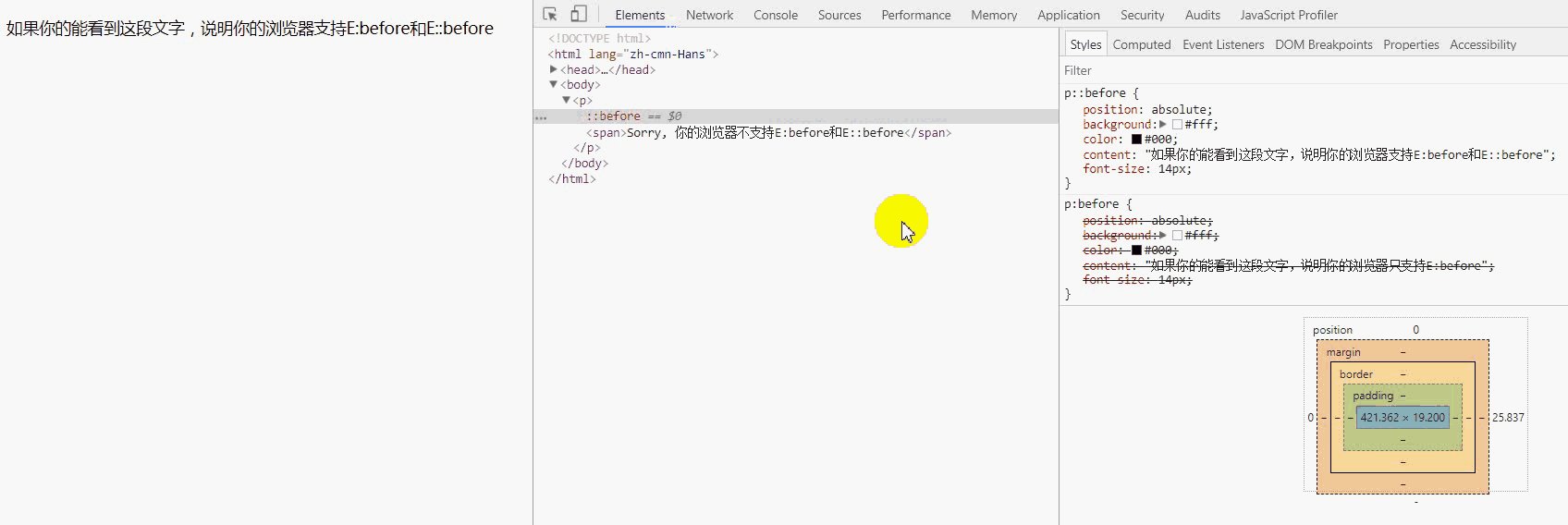
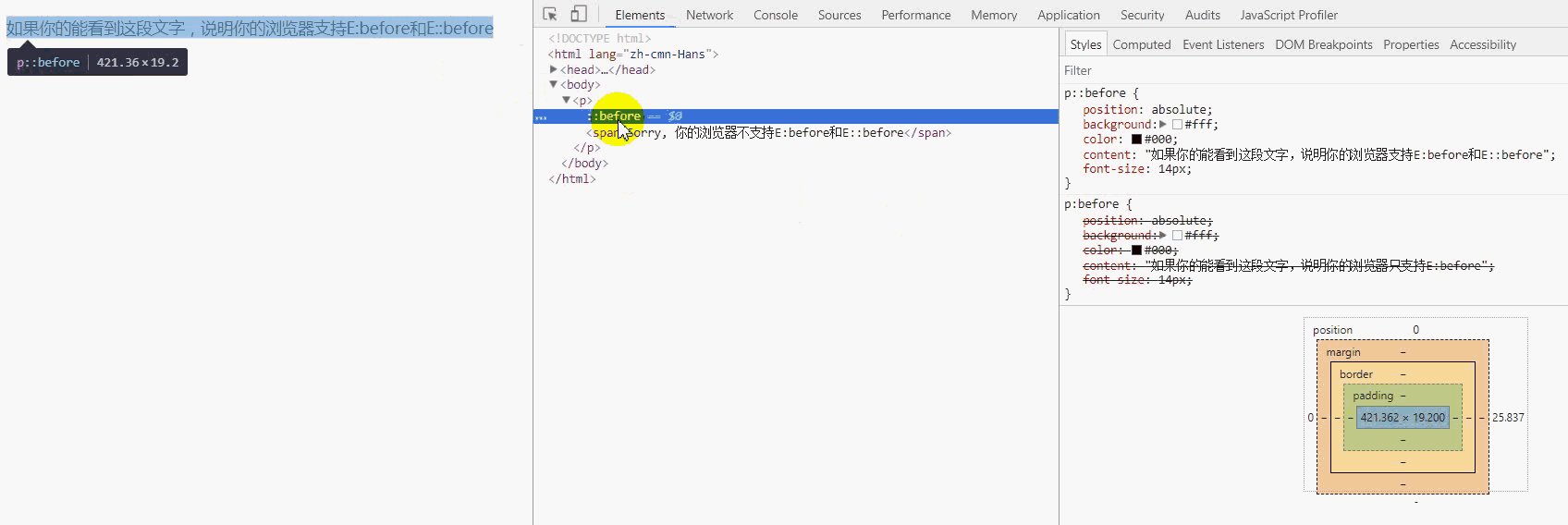
<p><span>Sorry, 你的瀏覽器不支持E:before和E::before</span></p>
</body>
</html> 如圖,當瀏覽器支持before,由于內容設置為float,所以將之前的文件蓋住了。

E:after/E::after { sRules }
設置在對象后(依據對象樹的邏輯結構)發生的內容。用來和content屬性一起使用,并且必須定義content屬性
CSS3將偽對象選擇符(Pseudo-Element Selectors)前面的單個冒號(:)修改為雙冒號(::)用以區別偽類選擇符(Pseudo-Classes Selectors),但以前的寫法仍然有效。
即E:after可轉化為E::after
E::placeholder { sRules }
設置對象文字占位符的樣式。::placeholder 偽元素用于控制表單輸入框占位符的外觀,它允許開發者/設計師改變文字占位符的樣式,默認的文字占位符為淺灰色。
當表單背景色為類似的顏色時它可能效果并不是很明顯,那么就可以使用這個偽元素來改變文字占位符的顏色。
需要注意的是,除了Firefox是 ::[prefix]placeholder,其他瀏覽器都是使用 ::[prefix]input-placeholderFirefox支持該偽元素使用text-overflow屬性來處理溢出問題。
input::-webkit-input-placeholder {
color: #999;
}
input:-ms-input-placeholder { // IE10+
color: #999;
}
input:-moz-placeholder { // Firefox4-18
color: #999;
}
input::-moz-placeholder { // Firefox19+
color: #999;
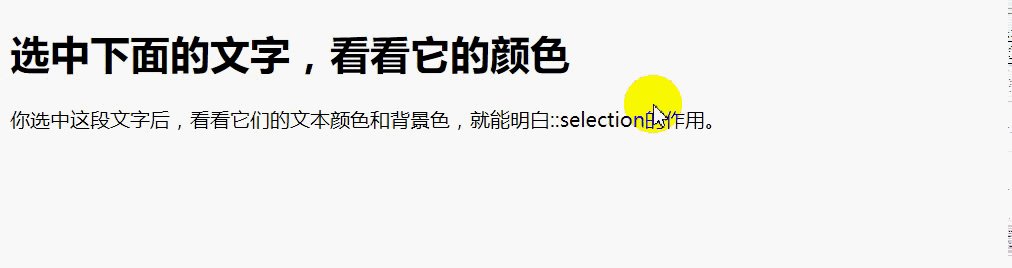
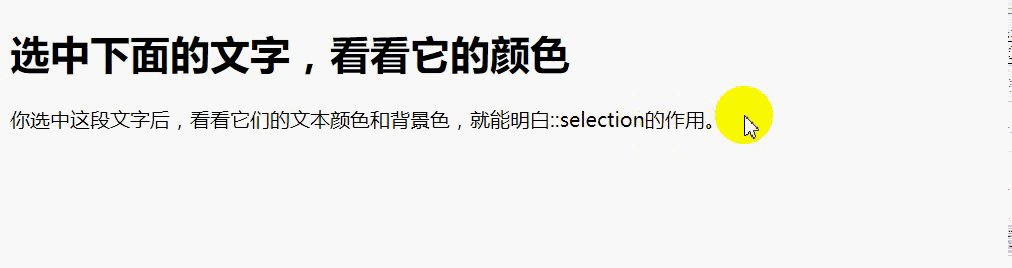
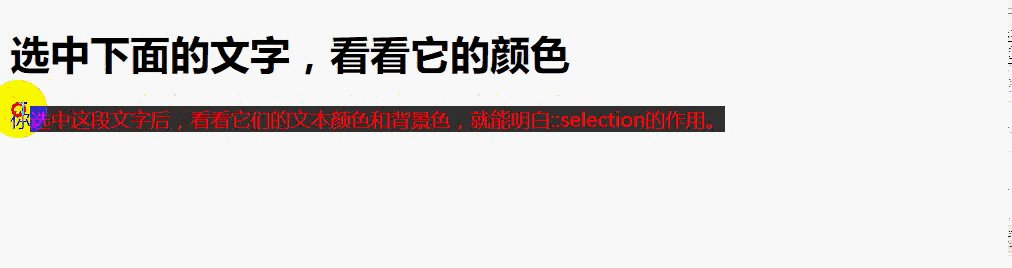
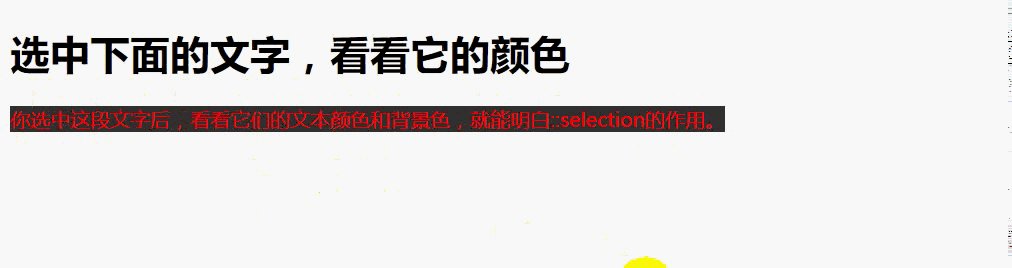
}E::selection { sRules }
設置對象被選擇時的樣式。需要注意的是,::selection只能定義被選擇時的background-color,color及text-shadow(IE11尚不支持定義該屬性)。
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<style>
p::-moz-selection{
background:#000;
color:#f00;
}
p::selection{
background:#000;
color:#f00;
}
</style>
</head>
<body>
<h1>選中下面的文字,看看它的顏色</h1>
<p>你選中這段文字后,看看它們的文本顏色和背景色,就能明白::selection的作用。</p>
</body>
</html>
first-child與:first-of-type的區別
(1) 可以匹配的范圍不同
first-of-type 可以匹配body元素,而first-child不行<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<style>
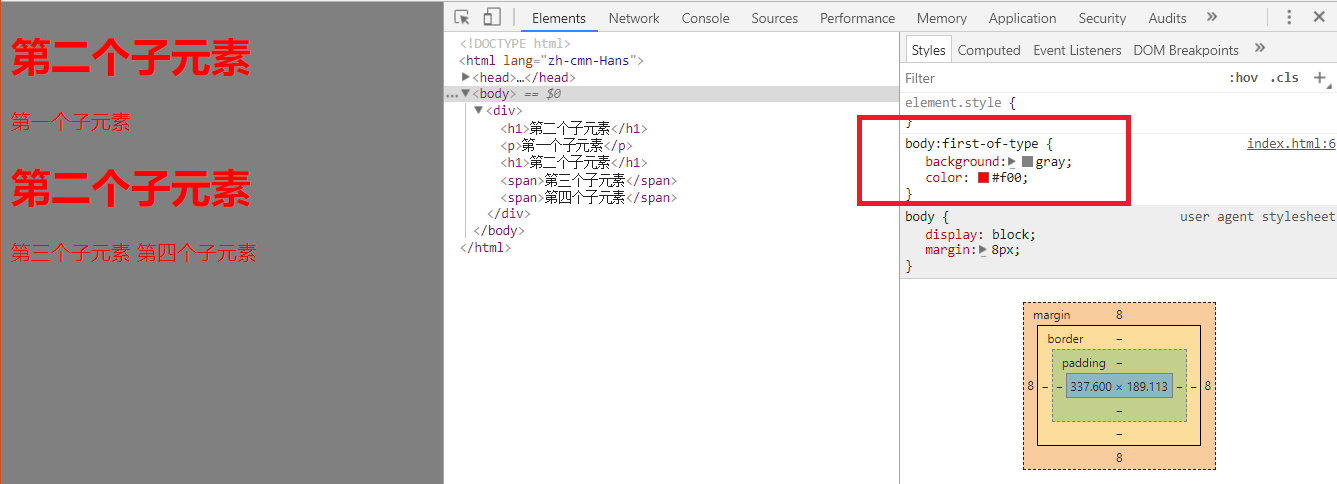
body:first-of-type {
background:gray;
color:#f00;
}
body:first-child {
background:blue;
color:#f00;
}
</style>
</head>
<body>
<div>
<h1>第二個子元素</h1>
<p>第一個子元素</p>
<h1>第二個子元素</h1>
<span>第三個子元素</span>
<span>第四個子元素</span>
</div>
</body>
</html>如圖可見當前只有first-of-type樣式匹配到body元素上。
(2) 結構上的限制
:first-child匹配的同時要求當前元素必須是第一個子元素,而first-of-type則沒有這個限制
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<style>
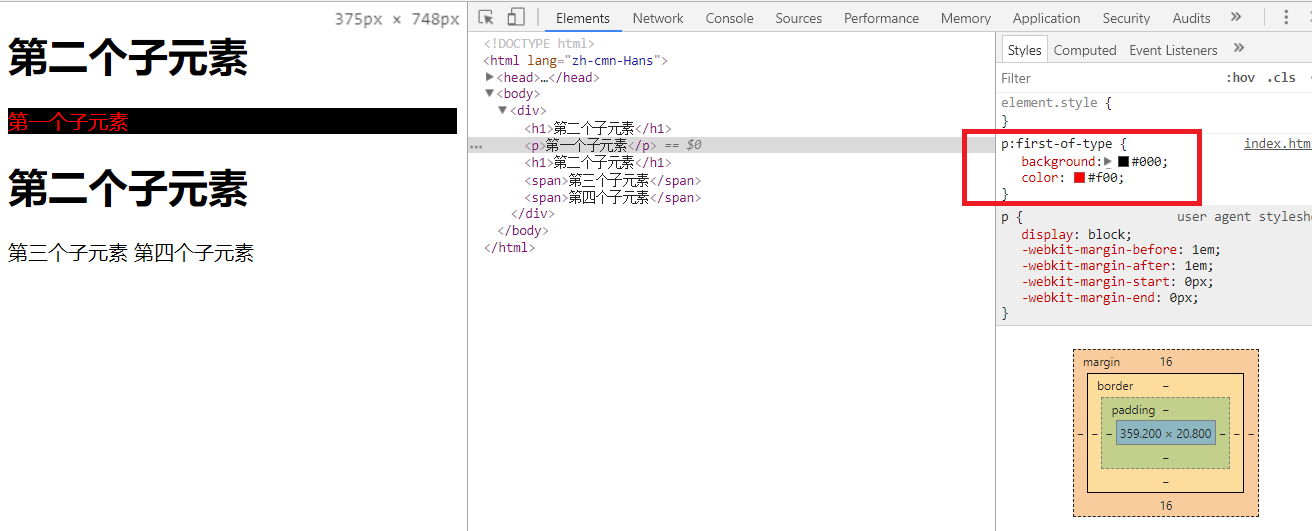
p:first-of-type {
background:#000;
color:#f00;
}
p:first-child {
background:#000;
color:#f00;
}
</style>
</head>
<body>
<div>
<h1>第二個子元素</h1>
<p>第一個子元素</p>
<h1>第二個子元素</h1>
<span>第三個子元素</span>
<span>第四個子元素</span>
</div>
</body>
</html>
如圖p標簽由于不是當前p元素的父元素div的第一個子元素,所以只匹配了first-of-type,而沒有匹配first-child.
智能推薦
CSS選擇器
1. 通用選擇器 代碼: * 示例代碼:*{} 說明:選擇所有元素。 實例: 運行結果: 2.標簽選擇器 代碼: 元素名稱 示例代碼:p{} 說明:根據標簽選擇元素。 實例: 運行結果: 3. 類選擇器 代碼: .<類名> 示例代碼:.color{} 說明:根據class的值選擇元素。 實例: 運行結果: 4.Id選擇器 代碼: #<id值> 示例代碼: #color{} ...
css選擇器
css選擇器簡單總結 元素選擇器 : 元素名稱 {css樣式} 后代選擇器 : 父元素與子元素用空格連接 子元素選擇器 : 用 > 連接父元素和子元素 分組選擇器 : 具有相同樣式的元素常常分為一組,用 , 連接 類選擇器 : 用 . 接className表示類選擇器 屬性選擇器 : 兄弟選擇器 : 用 + 連接兩個相鄰的元素,表示選擇緊跟在 broElement1 后面的所有 broEle...
CSS選擇器
什么是選擇器? 每一條CSS樣式聲明(定義)由兩部分組成,形式如下: 選擇器,說白了就是用一種方式把你想要的哪一個標簽選中! 標簽選擇器 標簽選擇器其實就是html代碼中的標簽。例如: 類選擇器 類選擇器在CSS樣式編碼中是最常用到的。 語法: 注意: 英文圓點開頭 其中類選擇器可以任意起名 ID選擇器 在很多方面,ID選擇器都類似于類選擇符,但也有一些重要的區別: 為標簽設置id="ID名稱",...
猜你喜歡
CSS選擇器
參考: jquery、css 的選擇器(逗號/空格/英文句號/大于號/加號/波浪號)備忘 常用css3選擇器 還需要學習的十二種CSS選擇器 1、緊接無符號:表示并且 2、逗號:表示多個選擇器 3、星號:表示所有 4、點號:表示類選擇器 5、井號:表示id選擇器 6、方括號:表示屬性選擇器 7、大于號:表示子代選擇器(不包括孫代及以后) 8、空格:表示后代選擇器(包括所有后代,注意7和8的區別) ...
css選擇器
CSS選擇器 參考:http://blog.csdn.net/hierarch_lee/article/details/52609400 https://www.jianshu.com/p/3c3cf4e02057 一、CSS選擇器的類型 (一).基礎選擇器 (二)組合選擇器 1.多元素(群組)選擇器(E,F) 2.后代選擇器(E F) 3.子選擇器(E>F) 4.直接相鄰選擇器(E+F)(...
CSS選擇器
1.標記選擇器: 只寫標簽名,后面不加“<>”; 標簽名做選擇器會把頁面中所有的這個標簽都選中; 2.id選擇器 每個頁面標簽都可以增加id屬性, 標簽的id值必須遵從以下規范;(1)只能由字母、下劃線、數字組成 (2)必須是字母開頭 (3)不能與標簽名同名 (4)盡量使用有意義的單詞 如:nav; 注意:(1)任何一個頁面不能使用同名id,我們通過實驗發現,瀏...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...