HttpServletRequest&&HttpServletResponse參數的接收和響應
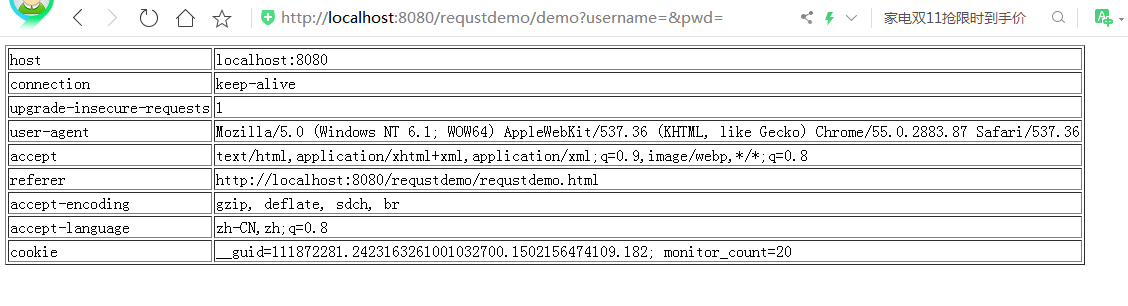
一、請求頭信息:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form method="get" action="demo">
用戶名:<input type="text" name="username"/>
密碼:<input type="password" name="pwd"/>
<input type="checkbox" name="hob" value="打球">打球
<input type="checkbox" name="hob" value="唱歌">唱歌
<input type="checkbox" name="hob" value="跳舞">跳舞
<input type="submit" value="提交" />
</form>
</body>
</html>package com.requstdemo;
import java.io.IOException;
import java.util.Arrays;
import java.util.Enumeration;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet(name="MyDemo",urlPatterns="/demo")
public class MyDemo extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");//設置請求字符集
resp.setContentType("text/html;charset=utf-8");//設置響應字符集
System.out.println("get方法");
Enumeration<String> headNames=req.getHeaderNames();
String str="<table border='1'>";
while(headNames.hasMoreElements()){
str+="<tr>";
String name=headNames.nextElement();
String value=req.getHeader(name);
str+="<td>"+name+"</td>";
str+="<td>"+value+"</td>";
str+="</tr>";
}
str+="</table>";
resp.getWriter().write(str);
}
}

二、獲取前臺傳值:
1、表單的action請求(id用于js,class用于css,name用于后臺):
(1、)req.getParameter(arg)方法,參數為name值。例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form method="post" action="demo">
用戶名:<input type="text" name="username"/>
密碼:<input type="password" name="pwd"/>
<input type="submit" value="提交" />
</form>
</body>
</html>package com.requstdemo;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet(name="MyDemo",urlPatterns="/demo")
public class MyDemo extends HttpServlet{
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");//設置請求字符集
resp.setContentType("text/html;charset=utf-8");//設置響應字符集
String username=req.getParameter("username");
String pwd=req.getParameter("pwd");
resp.getWriter().write(username+" "+pwd);
}
}
(2、)req.getParameterNames()獲取所有的name值,然后再利用上面(1、)中的方法獲取value值。例:
package com.requstdemo;
import java.io.IOException;
import java.util.Enumeration;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet(name="MyDemo",urlPatterns="/demo")
public class MyDemo extends HttpServlet{
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");//設置請求字符集
resp.setContentType("text/html;charset=utf-8");//設置響應字符集
/*方法一
String username=req.getParameter("username");
String pwd=req.getParameter("pwd");
resp.getWriter().write(username+" "+pwd);*/
Enumeration<String> names=req.getParameterNames();
while(names.hasMoreElements()){
String name=names.nextElement();
String value=req.getParameter(name);
resp.getWriter().write(name+" "+value);
}
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form method="post" action="demo">
用戶名:<input type="text" name="username"/>
密碼:<input type="password" name="pwd"/>
<input type="checkbox" name="hob" value="打球">打球
<input type="checkbox" name="hob" value="唱歌">唱歌
<input type="checkbox" name="hob" value="跳舞">跳舞
<input type="submit" value="提交" />
</form>
</body>
</html>package com.requstdemo;
import java.io.IOException;
import java.util.Arrays;
import java.util.Enumeration;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet(name="MyDemo",urlPatterns="/demo")
public class MyDemo extends HttpServlet{
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");//設置請求字符集
resp.setContentType("text/html;charset=utf-8");//設置響應字符集
/*方法一
String username=req.getParameter("username");
String pwd=req.getParameter("pwd");
resp.getWriter().write(username+" "+pwd);*/
/*方法二
Enumeration<String> names=req.getParameterNames();
while(names.hasMoreElements()){
String name=names.nextElement();
String value=req.getParameter(name);
resp.getWriter().write(name+" "+value);
}*/
String[] hobs=req.getParameterValues("hob");
resp.getWriter().write(Arrays.toString(hobs));
}
}
(4、)前臺傳json數組給后臺:
$.ajax({
url:'./service/iposremoteapprove/caseToUser.do',
data:{
ds:JSON.stringify(data) /* 特別需要注意這里,需要現將json數組通過JSON.stringify()處理一下之后,才能作為我們需要的參數傳過去
},
type:'post',
dataType:"json",
success:function(json){
$.messager.alert("提示","成功","info");
}
});
java接收參數
String ds = request.getParameter("ds");
JSONArray json=JSONArray.fromObject(ds);
JSONObject jsonOne;
Map<String,String> map=null;
for(int i=0;i<json.size();i++){
updataMap = new HashMap<String,String>();
jsonOne = json.getJSONObject(i);
map.put("name", (String) jsonOne.get("name"));
map.put("age", (String) jsonOne.get("age"));
}2、異步獲取(ajax)。
例一、現在做一個異步登錄的例子:
(1、)前臺
register.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function fun(){
var pwd=document.getElementById("pwd").value;
var rpwd=document.getElementById("rpwd").value;
if(pwd==rpwd){
return true;
}else{
alert("密碼不一樣");
return false;
}
}
</script>
</head>
<body>
<form method="post" action="register" onsubmit="return fun()">
用戶名:<input type="text" name="username"/>
密碼:<input type="password" name="pwd" id="pwd"/>
確認密碼:<input type="password" name="rpwd" id="rpwd"/>
<input type="submit" value="注冊" />
</form>
<div></div>
</body>
</html>login.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="assets/js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
$("form").submit(function(){
var dt=$("form").serialize();
$.post("login",dt,function(data){
$("div").html(data);
if(data=="登錄成功"){
window.location.href="main.html";
}else{
alert(data);
}
//alert(data);
});
return false;
});
})
</script>
</head>
<body>
<form method="post">
用戶名:<input type="text" name="username"/>
密碼:<input type="password" name="pwd"/>
<input type="submit" value="登錄" />
</form>
<a href="register.html">還沒有賬號,去注冊</a>
<div></div>
</body>
</html>這里重點是這個submit事件,return false阻止表單自己提交(這句話要寫在后面,不然它后面的ajax不執行了)。在ajax中,利用serialize方法把表單序列化,得到一組key-value值請求后臺,后臺接收并處理后response響應這個請求,返回data給這個函數,然后這個function(data)函數再對請求成功得到的data進行分析決定下一步。
(2、)Dao層:
package com.login.dao;
import java.sql.ResultSet;
import java.sql.SQLException;
import com.login.util.DbUtil;
public class UserDao {
//查詢用戶名是否存在
public int userByName(String username){
int a=1;
DbUtil dbUtil=new DbUtil();
String sql="select * from login where name=?";
ResultSet s=dbUtil.executeQuery(sql, username);
try {
if(s.next()){
a=-1;
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
dbUtil.close();
return a;
}
public int register(String name, String pwd) {
DbUtil dbUtil=new DbUtil();
int b=0;
String sql="insert into login(name,pwd) values(?,?)";
b=dbUtil.executeUpdate(sql, name,pwd);
dbUtil.close();
return b;
}
public int login(String username, String pwd) {
int a=-1;
DbUtil dbUtil=new DbUtil();
String sql="select * from login where name=? and pwd=?";
ResultSet resultSet=dbUtil.executeQuery(sql, username,pwd);
try {
if(resultSet.next()){
a=1;
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
dbUtil.close();
return a;
}
}
package com.login.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.login.dao.UserDao;
@WebServlet(name="RegisterServlet",urlPatterns="/register")
public class RegisterServlet extends HttpServlet{
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("rigtser post");
req.setCharacterEncoding("utf-8");
resp.setContentType("text/html;charset=utf-8");
String name=req.getParameter("username");
String pwd=req.getParameter("pwd");
UserDao dao=new UserDao();
int a=dao.userByName(name);
if(a>0){
int b=dao.register(name,pwd);
if(b>0){
resp.sendRedirect("login.html");
}else{
resp.getWriter().write("<h1>服務器繁忙</h1>");
}
}else{
resp.getWriter().write("<h1>該用戶名已存在</h1>");
}
}
}
package com.login.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.login.dao.UserDao;
@WebServlet(name = "LoginServlet", urlPatterns = "/login")
public class LoginServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("post");
req.setCharacterEncoding("utf-8");
resp.setContentType("text/html;charset=utf-8");
//resp.setContentType("application/json;charset=utf-8");
String username = req.getParameter("username");
String pwd = req.getParameter("pwd");
// System.out.println(username+pwd);
UserDao dao = new UserDao();
int a = dao.login(username, pwd);
if (a > 0) {
String str = "\"code\":" + "\"" + "登錄成功" + "\"";
System.out.println(str);
resp.getWriter().write("登錄成功");
} else {
String str = "\"code\":" + "\"" + "登錄失敗" + "\"";
System.out.println(str);
resp.getWriter().write("登錄失敗");
}
}
}
例二、時鐘:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="assets/js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
function getTime(){
$.get("time",function(data){
$("div").html(data);
});
}
setInterval(getTime,1000);
});
</script>
</head>
<body>
<div></div>
</body>
</html>package ajaxtest;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet(name="MyTime",urlPatterns="/time")
public class MyTime extends HttpServlet{
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
resp.setContentType("text/html;charset=utf-8");
//resp.setIntHeader("Refresh", 1);//請求后每一秒鐘響應一次
Date date=new Date();
SimpleDateFormat f=new SimpleDateFormat("yyyy-MM-dd hh:mm:ss");
String str=f.format(date);
System.out.println(str);
resp.getWriter().write(str);
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
}
本人一開始沒有用setInterval定時,而是在后臺用
resp.setIntHeader("Refresh", 1);例三、計算器:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="assets/js/jquery-3.2.1.min.js" ></script>
<script>
$(function(){
var a;
$("form").submit(function(){
var dt=$("form").serialize();
$.get("cal",dt,function(data){
$(".num3").val(data);
//$("div").html(data);
});
return false;
})
})
</script>
</head>
<body>
<form method="post">
<input type="text" name="num1" />+
<input type="text" name="num2" />
<input type="submit" value="="/>
<input type="text" name="num3" class="num3" id="num3"/>
</form>
<div></div>
</body>
</html>package calculator;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet(name="Cal",urlPatterns="/cal")
public class Cal extends HttpServlet{
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
resp.setContentType("text/html;charset=utf-8");
String num1=req.getParameter("num1");
String num2=req.getParameter("num2");
int num11=Integer.parseInt(num1.trim());
int num21=Integer.parseInt(num2.trim());
Integer a=num11+num21;
System.out.println(a);
resp.getWriter().write(a.toString());//只能返回text/html類型的文本
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
}
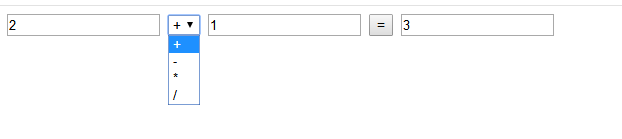
完整的計算器:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="assets/js/jquery-3.2.1.min.js" ></script>
<script>
$(function(){
var option="i";
$("select").change(function(){
option=$(this).val();
if(option=="+"){
option="i";
}
//alert(option);
});
$("form").submit(function(){
var dt=$("form").serialize();
dt+="&option="+option;
console.info(dt);
$.get("cal",dt,function(data){
$(".num3").val(data);
//$("div").html(data);
});
return false;
})
})
</script>
</head>
<body>
<form method="post">
<input type="text" name="num1" />
<select>
<option value="+">+
<option value="-">-
<option value="*">*
<option value="/">/
</select>
<input type="text" name="num2" />
<input type="submit" value="="/>
<input type="text" name="num3" class="num3" id="num3"/>
</form>
<div></div>
</body>
</html>package calculator;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet(name="Cal",urlPatterns="/cal")
public class Cal extends HttpServlet{
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
resp.setContentType("text/html;charset=utf-8");
Integer a = null;
String num1=req.getParameter("num1");
String num2=req.getParameter("num2");
String option=req.getParameter("option");
int num11=Integer.parseInt(num1.trim());
int num21=Integer.parseInt(num2.trim());
if(option.equals("i")){
a=num11+num21;
}
if(option.equals("-")){
a=num11-num21;
}
if(option.equals("*")){
a=num11*num21;
}
if(option.equals("/")){
a=num11/num21;
}
System.out.println(option);
resp.getWriter().write(a==null? "null":a.toString());//只能返回text/html類型的文本
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
}
這里我也不清楚為什么不可以直接傳一個加號過去,傳加號req獲取到的為空,只好以一個i代替加號。效果如下:
三、重定向和請求轉發:
1、重定向:
resp.sendRedirect(arg);讓瀏覽器再發送一次請求,所以總共發送了兩次請求,后面一次是瀏覽器自己發送的。產生兩個request對象,之前請求的參數Parameter不存在了,且地址欄地址發送改變;
2、請求轉發:
req.getRequestDispatcher(arg).forward(req, resp);智能推薦
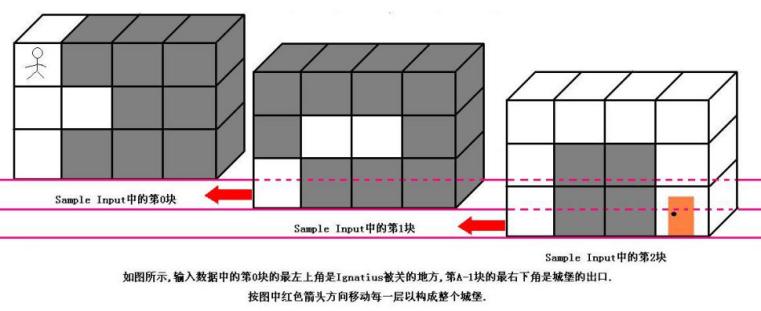
DFS&amp;BFS總結
DFS&BFS總結 目錄..........................................................................................1 B - LakeCounting.............................1 C - Red and Black...............................
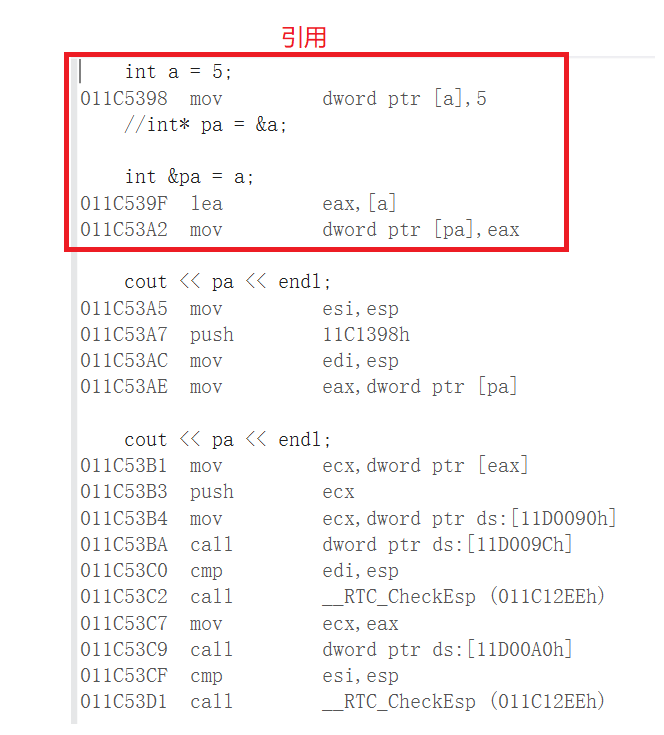
【C++】C++中的&amp;amp;(引用)的簡單理解
本文通過三方面來理解指針 我們知道在C語言中函數的傳參有兩種方式: 1.傳值 2.傳址 雖然這兩種方式都可以實現函數傳參但是卻各自有著自己的優缺點: 傳值:無法改變形參的值 傳址:不是很形象而且不安全 所以在升級版C++中為了解決這種問題就使用了引用& 一.什么是變量的引用??? 1.概念:引用...
堆的基本操作&amp;amp;優先級隊列
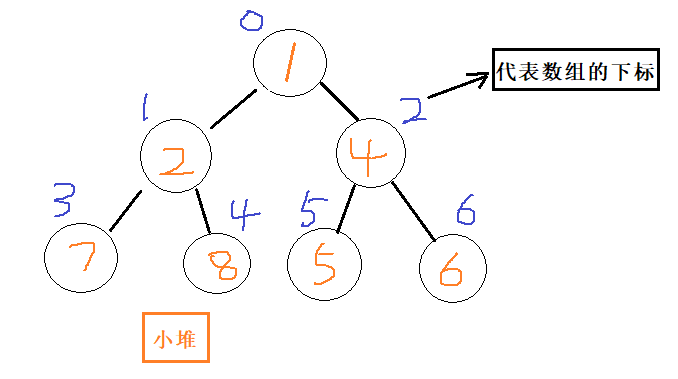
在這篇博客中,我們實現二叉堆結構,二叉堆結構具有兩個特點:結構性和堆序性 結構性:必須是一顆完全二叉樹,樹的插入從左到右 堆序性:父節點必須小于等于(小堆)或者大于等于(大堆)左右節點 在二叉堆的具體實現中,通過一個數組來儲存所有的元素 這里進行除法運算時采取“向下取整”; 如果一個元素的數組下標為 i,那么這個元素的父節點就是(i-1)/2; 這個元素的左孩子節點就是(i...
Google Amp學習筆記
學習源網址:https://amp.dev/zh_cn/documentation/courses/ 原文是英文版,且比較長。 筆記中簡化了一些,記錄我們常用的組件以及一些要點。 關于 AMP 加速的原因 1、Inline 的 CSS 所有的CSS都只能Inline;在本頁內的css不能>75k 2、禁用了大部分的JS 在AMP模式下是不能運行JavaScript,也是禁止運行JavaScd...
猜你喜歡
單片機上內存管理(重定義malloc &amp;amp;amp; free)de實現
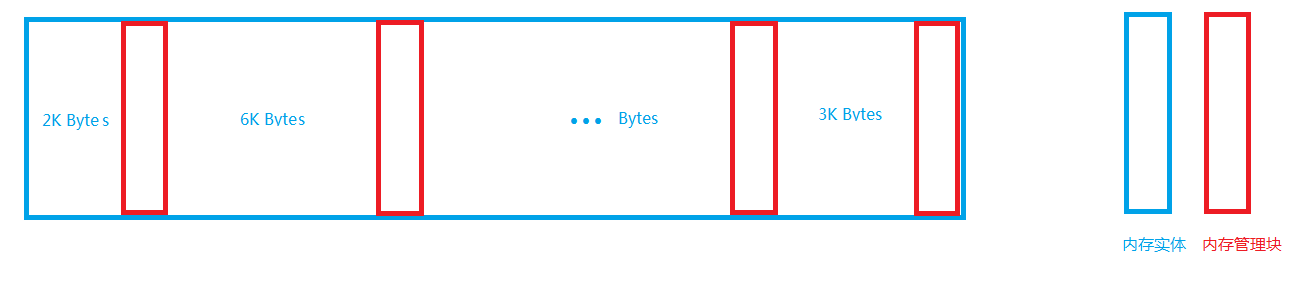
在單片機上經常會需要用到像標準c庫中的內存分配,可是單片機并沒有內存管理機制,如果直接調用庫函數(malloc,free...),會導致內存碎片越用越多,很容易使系統崩潰掉,這里分享一個自己寫的適用于單片機的內存分配方法,具備輕量級的內存管理能力,有效減少內存碎片,提高單片機系統工作穩定性。 如下圖,heap_start開始的地方,是我們存放用戶...
Google AMP 知識分享
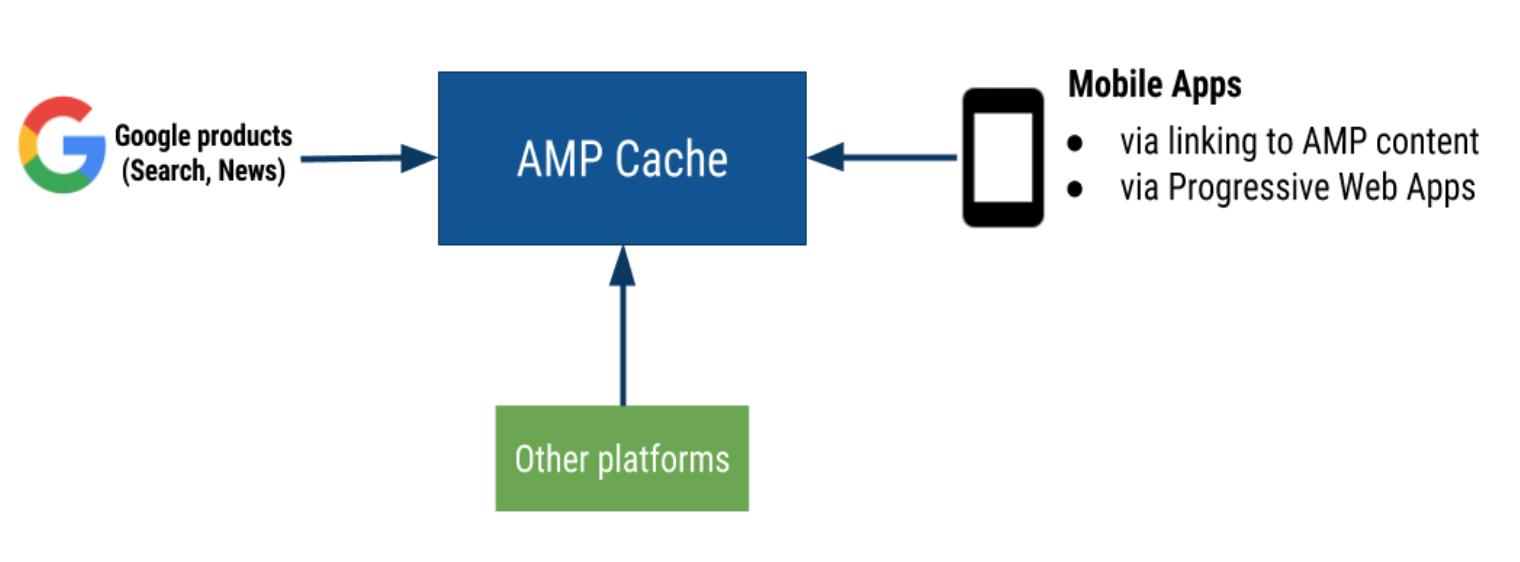
AMP 是什么 AMP,全稱是 Accelerated Mobile Pages, 是 Google 推出的開源前端框架。AMP 最明顯的特征就是 性能,被稱為目前 WEB 屆最快的框架毫不夸張。 Google 對 AMP 的性能進行了極致的優化,比如 JS 和網頁數據放在緩存( 具體可看這篇文章:AMP 如何提升性能)。 是否有必要做 AMP 當然有必要做了。理由有 2 個:首先,是快...
Java中byte轉int類型為什么要&amp;amp;amp;amp;0xFF?
今天查看代碼,翻到MD5加密代碼,如下: 為什么要&0xFF ? 各種查資料,了解到,計算機中存儲都是利用二進制的補碼存儲的,存儲數據機制:正數存儲的二進制原碼,負數存儲的是二進制的補碼。 補碼是負數的絕對值反碼加1。 計算機為什么用補碼存儲數據,當我們明白這個問題后,就可以去理解另一個衍生問題——數據溢出。 首先我們看一段數據溢出的Jav...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...