Django學習筆記之——Start
1. 安裝
下載源碼文件: Django-1.6.10.tar.gz
解壓后生成目錄:Django-1.6.10
進入目錄
$ sudo python setup.py install就完成安裝了。
2. 創建工程
執行: django-admin.py startproject <工程名>
完成后會在當前目錄下生成<工程名>,比如mysite,的目錄。在該目錄下會有:
.
|-- manage.py
`-- mysite
|-- __init__.py
|-- settings.py
|-- urls.py
`-- wsgi.py其中manage.py管理工具,之后的管理工作都是通過它來完成。
3. 運行網站
$ ./manage.py runserver
Validating models...
0 errors found
March 02, 2015 - 11:33:33
Django version 1.6.10, using settings 'mysite.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.
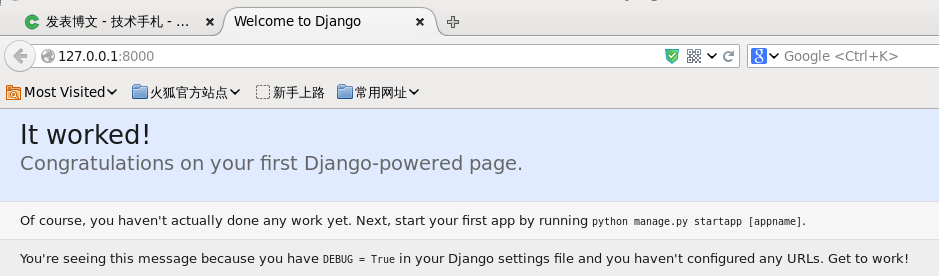
[02/Mar/2015 11:33:45] "GET / HTTP/1.1" 200 1757默認端口為8000
用本地瀏覽器訪問: 127.0.0.1:8000
4. 創建應用
$ ./manage.py startapp <應用名>應用名可以隨便取,但要符合python標識符的命名規范。比如:blog
在創建之后,在當前目錄(manager.py所在目錄)下生成blog目錄。內容如下:
.
|-- admin.py
|-- __init__.py
|-- models.py
|-- tests.py
|-- urls.py #python3沒有,可以自己建
`-- views.py4.1 將應用加入到mysite
編輯mysite/settings.py
在INSTALLED_APPS中加入blog
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
...(略)
'blog'
)4.2 配置數據庫
還要配置數據庫,告訴mysite用什么數據庫。同樣是在settings.py中,配置DATABASES
DATABASES = {
'default' : {
'ENGINE' : 'django.db.backends.sqlite3',
'NAME' : os.path.join(BASE_DIR, 'db.sqlite3'),
}
}默認配置是sqlite3,當然也可以用其它的數據庫,如mysql。
如下是mysql的配置:
DATABASES = {
'default' : {
'ENGINE' : 'django.db.backends.mysql',
'NAME' : 'djangodb',
'HOST' : 'localhost',
'USER' : 'paul',
'PASSWORD' : 'pony' # secret!
}
}由于系統自帶sqlite3,那就用默認的吧。
4.3 models.py中定義模型
在mysite/blog/models.py中實義數據庫對應的模型。
比如:
from django.db import models
class BlogPost(models.Model):
title = models.CharField(max_length=150)
body = models.TextField()
timestamp = models.DateTimeField()上面就定義了一個BlogPost的模型。其對應數據庫的一張名為blog_blog_post的表。
BlogPost中的每個屬性對應著表中的一個Field,也就是列。比如上面的:title, body, timestamp。
而這些屬性所對應的對象著表明了域的特性。
models.CharField ---> char[n]
models.TextField ---> text
models.DateTimeField ---> DateTime
models.BooleanField ---> bool
models.IntegerField ---> int
要使用上面的這些models,必須得from django.db imports models
django.db.models中的Model定義在: lib/pythonx.x/site-packages/django/db/models/fields/__init__.py 中。
注:在對models.py進行修改之后都要同步一下數據庫。
$ python manage.py syncdb
Creating tables ...
Creating table django_admin_log
Creating table auth_permission
Creating table auth_group_permissions
Creating table auth_group
Creating table auth_user_groups
Creating table auth_user_user_permissions
Creating table auth_user
Creating table django_content_type
Creating table django_session
Creating table blog_blogpost
You just installed Django's auth system, which means you don't have any superusers defined.
Would you like to create one now? (yes/no): yes #輸入yes
Username (leave blank to use 'hevake_lcj'): sa #管理員帳戶
Email address:
Password: #設置密碼
Password (againUsername (leave blank to use 'hevake_lcj'): sa
Email address:
Password:
Password (again):
Superuser created successfully.
Installing custom SQL ...
Installing indexes ...
Installed 0 object(s) from 0 fixture(s)):
Superuser created successfully.
Installing custom SQL ...
Installing indexes ...
Installed 0 object(s) from 0 fixture(s)4.3.1 將model加入到admin管理
在定義了Person之后,如果想要讓admin工具管理。那么就得注冊。
打開mysite/blog/admin.py
from django.contrib import admin
from models import * #導入models.py
admin.site.register(BlogPost)這樣以來,開啟服務后,我們就可以通過訪問: http://127.0.0.1:8000/admin/blog/
輸入剛剛設定的帳號密碼,然后Login登陸。
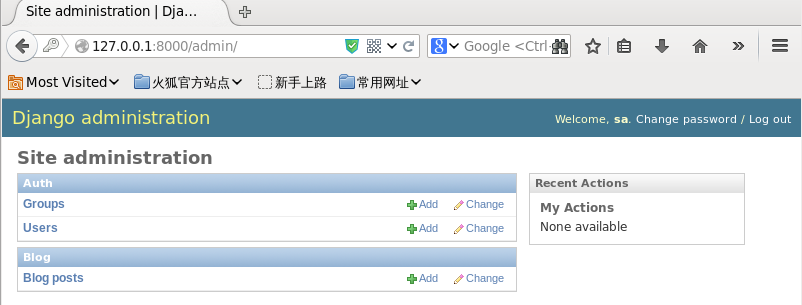
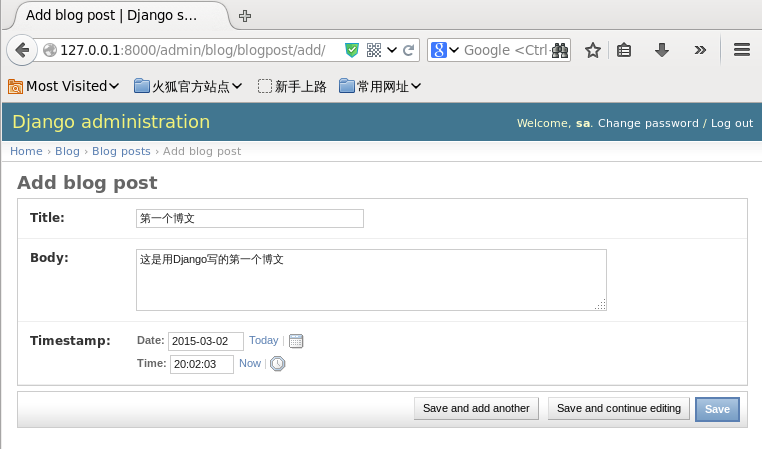
點Blog posts,進去添加一個Model對象。
保存Save。
路徑上管理我們的BlogPost模型了。
Django中的admin不是其必須的模塊,但是它是管理網站很有用的工具。
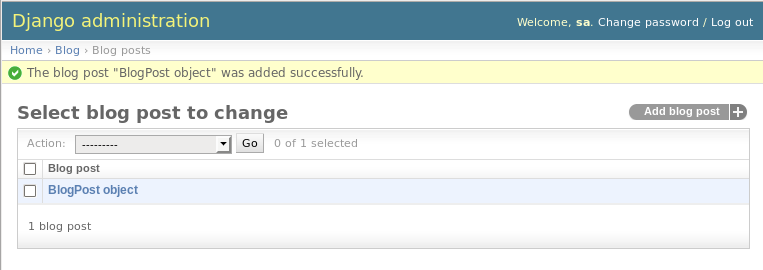
4.3.2 指定admin頁面列表中要顯示的域
但是,上面這么做還不能很好在地admin的blog_post頁面展現我們的BlogPost對象。顯示的是“BlogPost object”
因為admin并不知道該怎么顯示到列表上。
為了在admin的網面上更好地展現,通常我們要為model(如:BlogPost)添加一個Admin類進行管理,指定哪些域要顯示的網頁列表上。
打開mysite/blog/admin.py文件,添加BlogPostAdmin類,如下:
class BlogPostAdmin(admin.ModelAdmin):
list_display = ('title', 'timestamp')然后將原來的:
admin.site.register(BlogPost)改成:
admin.site.register(BlogPost, BlogPostAdmin)
# ^^^^^^^^^^^^^然后,我們再刷新一下剛剛的頁面:http://127.0.0.1:8000/admin/blog/blogpost/
4.4 添加html模板
在 blog/ 目錄下新建 templates 目錄,所有的模板都是從template目錄下去查找的。
blog
|-- templates
`-- archive.html在mysite/blog/templates/目錄創建一個模板archive.html
{% for post in posts %}
<h2>{{ post.title }}</h2>
<p>{{ post.timestamp }}</p>
<p>{{ post.body }}</p>
{% endfor %}模板的功能是用于描述如何生成html文件。
當接受到請求時,view會將template與model進行結合生成對應的html文件。
4.5 添加view
在例子中view的功能更像是請求處理函數。它接受請求,并返回生成的html正文。
編輯mysite/blog/views.py
from django.template import loader, Context
from django.http import HttpResponse
from models import BlogPost
def archive(request):
posts = BlogPost.objects.all() #從數據庫獲取所有的BlogPost對象
t = loader.get_template("archive.html") #用loader從mysite/blog/templates/目錄下找出名為archive.html的模板
c = Context({'posts': posts})
return HttpResponse(t.render(c))上面的過程過于復雜,可以用render_to_response()來簡化過程
from django.shortcuts import render_to_response
from django.http import HttpResponse
from models import BlogPost
def archive(request):
posts = BlogPost.objects.all()
return render_to_response('archive.html', {'posts':posts})4.6 添加url模式
上面在views.py中定義了如何響應請求。哪個如何將一個請求路徑與view中的archive
對應呢?那就是在urls.py中指定了。
我們打開mysite/urls.py,并作如下修改:
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
url(r'^admin/', include(admin.site.urls)),
url(r'^blog/', include('blog.urls')) #這行是剛加的
)在urlpatterns中添加url(r'^blog/', include('blog.urls')),說明凡是以blog/開頭的路徑都由 blog.urls 模塊中的 urlpatterns 進行分派。
現在我們來建 blog/目錄下的 urls.py 文件
from django.conf.urls import patterns, url
from blog.views import *
urlpatterns = patterns('',
url(r'^$', archive)
)在blog/urls.py中指定,blog/下的所有請求者交給view.archive處理。
如此以來,從請求到響應就連成了一條完整的流程。
好!我們來檢驗一下成果!訪問:http://127.0.0.1:8000/blog/
4.7 排序
雖然達到了最初的目的,但是順序最好是按時間倒序排列。
在 blog/models.py 中的 BlogPost 類中添加 Meta 內部類,用這個內部類指定排庫方式
class BlogPost(models.Model):
timestamp = models.DateTimeField()
# 略...
class Meta:
ordering = ('-timestamp',)上面指定以timestamp進行逆排序。
這就對了嘛!
5. 示例代碼
上面的示例代碼已提交到git.oschina.net。路徑為:
http://git.oschina.net/hevake_lcj/Django-Blog
供大家參考。
6. 總結
Django是一個MTV(模型、模板、視圖)的web設計架構。
當服務器運行起來之后,每接收到一個http請求,則通過urls.py中的模式匹配,找到對應的view來處理。
view找到對應的template并將models中的數據填充到template中生成html數據再返回給用戶。
與之前了解的CGIHTTPServer不同的是,CGIHTTPServer只是一個有CGI功能的HTTP服務器,只負責將HTTP請求指定到對應的cgi文件,它并不管cgi是怎么實現一個頁面的。
而Django則是在wsgi的基礎上進一步對封裝。為具體實現邏輯提供許多非常有用的工具,并提出一個很有用的框架,它是服務器+架構。
智能推薦
Django之“學習筆記”網站開發1
引言 Django是一個Web框架–一套用于幫助開發交互式網站的工具。Django能夠響應網頁請求,還能讓你輕松地讀寫數據庫、管理用戶等。 建立項目 項目說明 首先,我們需要列出開發的一些明確的目標,以突出開發的重點。我們指定的規范如下: 我們要編寫一個名為”學習筆記“的web應用程序,讓用戶能夠記錄感興趣的主題,并在學習每個主題的過程中添加日志條目。&rdqu...
Django之“學習筆記”網站開發3
引言 前面我們講述了基本的Web應用程序開發流程,現在我們就來談談如何設置應用程序的樣式并對其進行部署。 當前咱們這個”學習筆記“項目功能已齊備,但未設置樣式,也只是在本地計算機上運行。在這次分享中我們將以簡單而專業的方式設置這個項目的樣式,再將其部署到一臺服務器上,讓所有人都能建立賬戶。 為了設置樣式,我們將使用Bootstrap庫,這是一組工具,用于為Web應用程序設置...
Django之靜態文件配置(B站學習筆記)
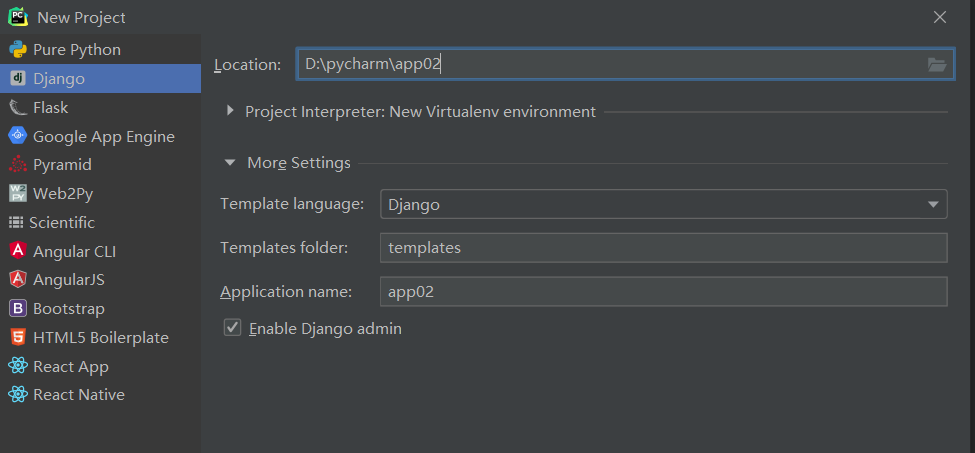
首先在pycharm上建立一個Django框架,然后添加代碼。 (專業版可以直接創建,社區版則需要在命令行創建) 這里的文件路徑,代碼環境都可以更改,其中的Application name則是這個項目的名字,對應于創建后的第一個子文件目錄。 靜態文件配置只需新建一個static文件目錄,然后將靜態文件demo.pdf放入目錄中: 然后在settings.py文件中修改路徑名稱: 在文件中添加如下代...
Django之簡單路由配置(B站學習筆記)
Django中涉及訪問路由的主要是兩個文件:urls.py和views.py,分別為路由函數和對應的視圖函數: urls.py: 對應的views.py: 運行Django項目后,會匹配默認url后面的參數,匹配成功則運行對應的視圖函數,在re_path()中的第一個參數即為路徑匹配項,可以使用正則匹配,路徑每增加一個組,對應的視圖函數就會多傳入一個參數, 網頁運行結果如圖: 匹配第一個test_...
猜你喜歡
Django學習筆記(2)
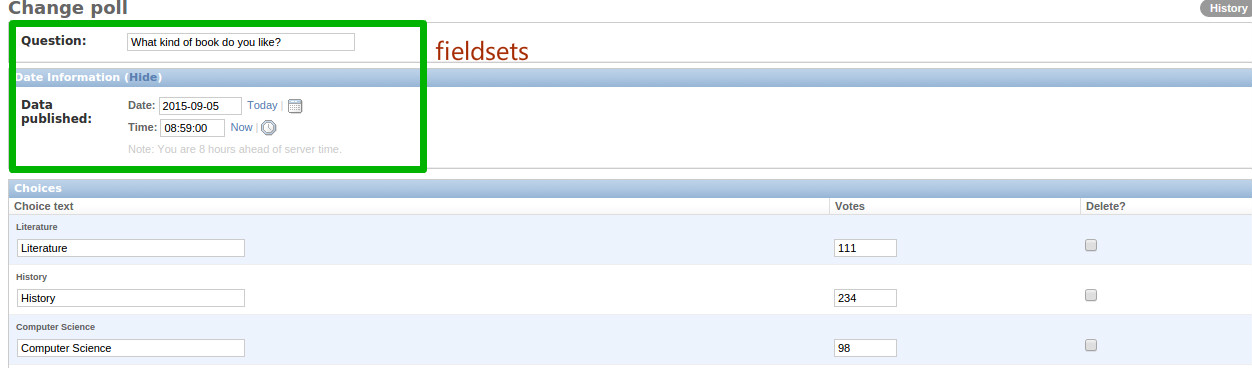
為什么80%的碼農都做不了架構師?>>> Django官方文檔里有一個投票Web應用的例子。建立好的目錄如下: mysite是project的名字,polls是這個應用。 接下來梳理一下這個應用的數據庫和實現。 ##表結構 在Sqlite3中建立兩個表,polls_poll是投票信息表。 polls_choice是每個投票對應的選項表。 polls_ch...
Django學習筆記(五)
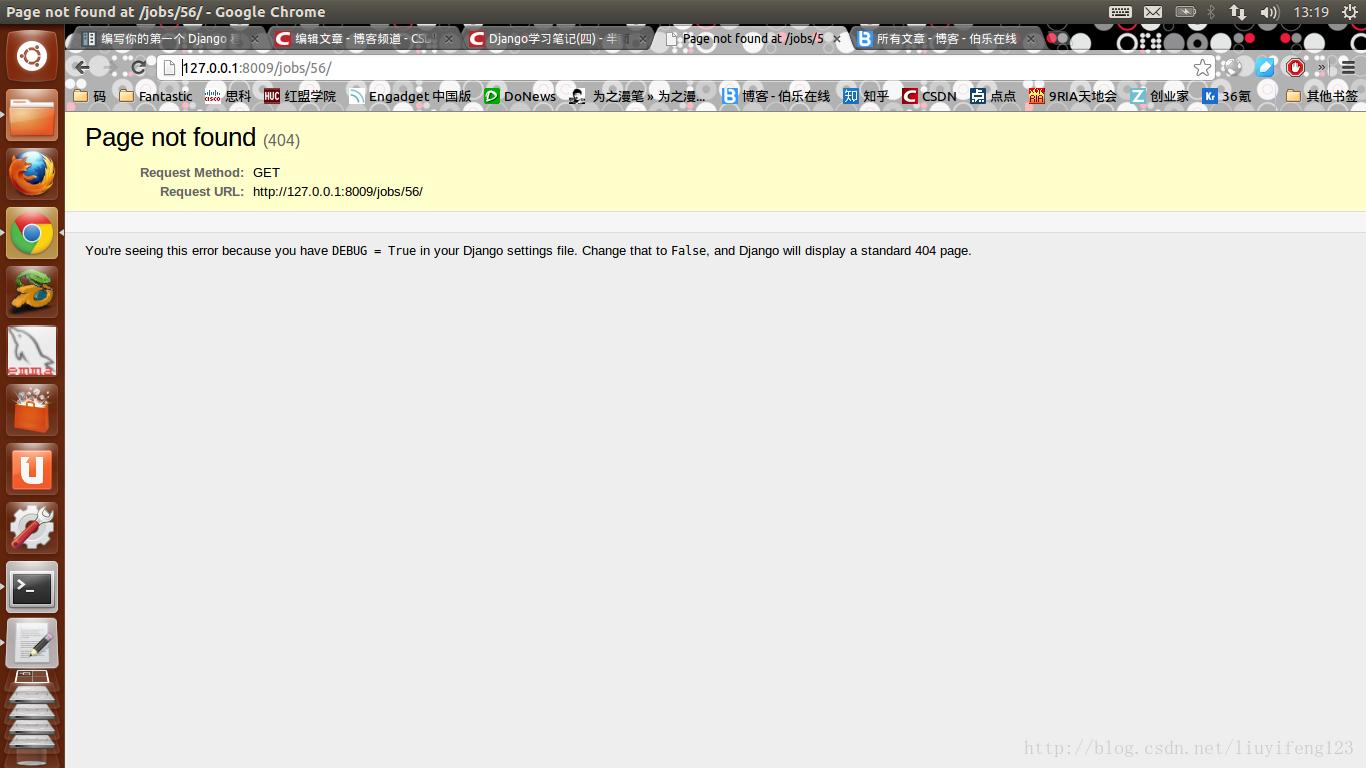
先在我們來自己布置一個404頁面 然后在detail.html中加入{{poll}}即可 http://127.0.0.1:8009/jobs/+一個不存在的id就會引發404錯誤 一旦我們在視圖中使用了render,這時就不再需要導入loader context HttpReponse了 一個更快捷的方式:get_object_or_404 這樣子就比上面的代碼簡易多了,而且出現的效果也是一樣的...
Django學習筆記(四)
我們接著上面的文章來繼續,現在我們來專注創建公共頁面 views 在 Django 應用程序中,視圖是一“類”具有特定功能和模板的網頁。 例如,在一個博客應用程序中,你可能會有以下視圖: 博客首頁 – 顯示最新發表的博客。 博客詳細頁面 – 一篇博客的獨立頁面。 基于年份的歸檔頁 – 顯示給定年份中發表博客的所有月份。 基于月份的歸檔頁 ...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...