UIKit 框架之UISegmentedControl
//
// ViewController.m
// UISegmentedControl
//
// Created by City--Online on 15/5/20.
// Copyright (c) 2015年 XQB. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@property(nonatomic,strong) UISegmentedControl *segmentedControl;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
_segmentedControl =[[UISegmentedControl alloc]initWithFrame:CGRectMake(10, 100, 200, 50)];
//屬性無效
// _segmentedControl.segmentedControlStyle=UISegmentedControlStyleBar;
//點擊后是否恢復原樣
_segmentedControl.momentary=NO;
//是否根據segment的內容改變segment的寬度
_segmentedControl.apportionsSegmentWidthsByContent=YES;
//插入
[_segmentedControl insertSegmentWithTitle:@"0" atIndex:0 animated:YES];
[_segmentedControl insertSegmentWithTitle:@"1" atIndex:1 animated:YES];
[_segmentedControl insertSegmentWithTitle:@"2" atIndex:2 animated:YES];
//添加時若插入索引已經存在,則已最新的索引為準重新排序 例如下面的
[_segmentedControl insertSegmentWithImage:[UIImage imageNamed:@"1.jpg"] atIndex:0 animated:YES];
[_segmentedControl insertSegmentWithImage:[UIImage imageNamed:@"2.jpg"] atIndex:1 animated:YES];
//刪除時也是和插入一樣 刪除一個之后重新排序
[_segmentedControl removeSegmentAtIndex:0 animated:YES];
[_segmentedControl removeSegmentAtIndex:0 animated:YES];
//刪除所有的塊
// [_segmentedControl removeAllSegments];
//標題
[_segmentedControl setTitle:@"001" forSegmentAtIndex:0];
NSString *titleIndex2=[_segmentedControl titleForSegmentAtIndex:2];
NSLog(@"title=%@",titleIndex2);
//圖片
[_segmentedControl setImage:[UIImage imageNamed:@"1.jpg"] forSegmentAtIndex:1];
UIImage *imgIndex1=[_segmentedControl imageForSegmentAtIndex:1];
NSLog(@"UIImage=%@",imgIndex1);
//寬度
[_segmentedControl setWidth:30 forSegmentAtIndex:2];
//如果未設置則獲取的為0
float widthIndex1=[_segmentedControl widthForSegmentAtIndex:2];
NSLog(@"width=%lf",widthIndex1);
//內容偏移量
[_segmentedControl setContentOffset:CGSizeMake(5, 5) forSegmentAtIndex:0];
CGSize size=[_segmentedControl contentOffsetForSegmentAtIndex:2];
NSLog(@"contentOffset=%@",NSStringFromCGSize(size));
//可用性
[_segmentedControl setEnabled:NO forSegmentAtIndex:0];
BOOL enable=[_segmentedControl isEnabledForSegmentAtIndex:0];
NSLog(@"%d",enable);
//選中的索引值
_segmentedControl.selectedSegmentIndex=2;
//設置segmented的顏色
_segmentedControl.tintColor=[UIColor redColor];
//設置文本樣式
NSDictionary *dic=@{NSFontAttributeName:[UIFont systemFontOfSize:20],NSStrikethroughStyleAttributeName:@1};
[_segmentedControl setTitleTextAttributes:dic forState:UIControlStateNormal];
//獲取分段控件的個數
NSInteger count= [_segmentedControl numberOfSegments];
NSLog(@"numberOfSegments=%ld",count);
[_segmentedControl addTarget:self action:@selector(valueChanged) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:_segmentedControl];
}
-(void)valueChanged
{
NSLog(@"selectedIndex=%ld",_segmentedControl.selectedSegmentIndex);
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end 

智能推薦
Swift — UIKit 之(5)—— TableViews
文章目錄 0. 本篇重點 1. Table Views 2. 新建工程Tabbed App 3. 準備主界面 3.1 刪除 Second View 3.2 添加一個 TableViewController,并關聯到 TabBar 3.3 再加一個 TableViewController,并關聯到 TabBar,命名為“自定義Cell” 4. 第一個頁面“初步&r...
SwiftUI封裝UIKit之UIDatePicker
本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] 看完本文您將掌握的技能 UIDatePicker基礎使用 掌握SwiftUI使用UIDatePicker方法 代碼 推薦 基礎文章推薦 《SwiftUI是什么,聽聽大牛們如何說》 經典教程推薦 onevcat 大神的《SwiftUI 與 Combine 編程》 更新近百篇SwiftUI教程《...
UIKit框架(8)屏幕適配(二)
AutoLayout介紹 AutoLayout的功能要比AutoResizing強大的多。 當對一個UIView對象使用了AutoLayout布局后,意味著放棄了通過對象的frame進行修改視圖的位置、尺寸。 AutoLayout使約束條件,通過自動布局引擎,計算view對象的f...
Swift — UIKit 之(4)—— TabBar|ToolBar|NavigationBar
文章目錄 0. 本篇主要內容 1. TabBar [0] 長啥樣 [1] 建立項目 [2] 添加一個 TabBarController [3] 添加一個 NavigationController 2. ToolBar [4] 在TabBar的第一個界面(櫻桃)添加一個ToolBar [5] 在ToolBar下面添加一個View并拉滿 [6] 為該界面綁定一個控制類 [7] 綁定事件 [8] 編寫代...
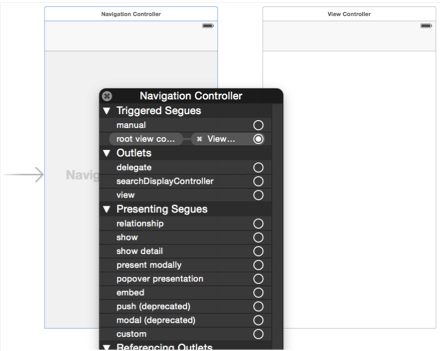
UIKit框架(11)導航控制器UINavigationController
介紹多控制器管理中非常重要的一個控制器UINavigationController 它負責管理多個控制器,能夠輕松完成控制器間的切換 如:iOS系統上的設置 父類是UIViewController,但其功能并非是管理view,而是管理多個控制器 控制器棧式管理: 當切換時,將一個控制器入棧,當返回...
猜你喜歡
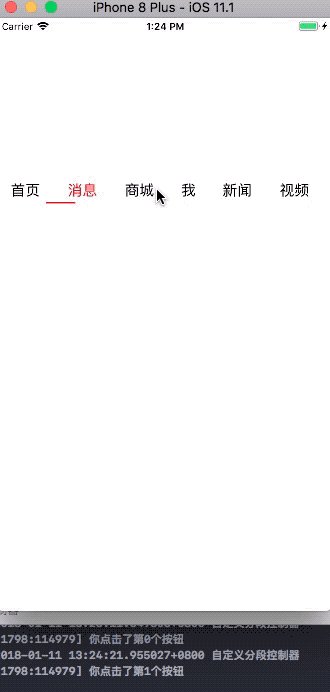
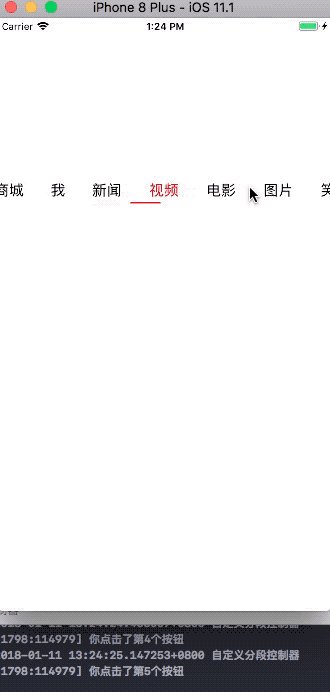
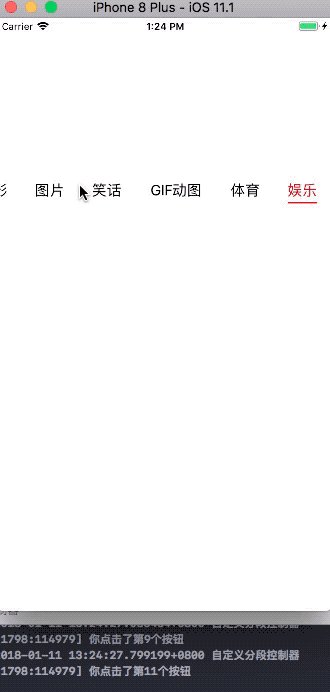
UIKit框架-自定義視圖-分段控制器
自定義分段控制器 實現簡單點擊事件 效果圖 1.創建工程、創建UIView子類YYJTopView; 2.YYJTopView.h文件聲明一個數組用于接受內容; 3.YYJTopView.m文件實現數組seter方法,常見標題按鈕 4.實現按鈕點擊方法 這里按鈕的狀態不用UIControlStateSelected而用UIControlStateDisabled,是因為當按鈕處于selected狀...
uikit框架開發前期配置及定制主題方法。
要使用npm命令需要先安裝nodejs。 安裝方法網上有很多,在此就不一一例舉了。 1. 安裝Gulp 首先需要在全局范圍安裝gulp 用git下載Uikit。 這需要安裝git,進http://github.com/uikit/uikit直接下載后解壓就可以。 下載之后會自動生成uikit文件夾。 而后進入uikit目錄 2. 安裝node依賴的模塊。 執行npm install安裝node依賴...
Swift — UIKit 之(1)—— 基本組件總覽
參考資料:Apple官方KeyNote文件 文章目錄 1. 常見的系統視圖 2. 標簽(UILabel) 3. 圖像視圖(UIImageView) 4. 文本視圖(UITextView) 5. 滾動視圖(UIScrollView) 6. 表格視圖(UITableView) 7. 工具欄(UIToolBar) 8. 導航欄(UINavigationBar) 9. 標簽欄(UITabBarContro...
Swift — UIKit 之(6)—— Model 的 CRUD(文件版)
文章目錄 0. 本篇重點 1. 項目整體框架 1.1 新建一個 Single View App 1.2 在 Main.storyboard 中添加一個 Navigation Controller 1.3 更改根界面 1.4 給詳細頁面的 ViewController 更名(第三個界面,最右邊) 1.5 為“列表”界面添加 UIViewTableController 并關聯 ...