WebPack(Ⅱ)
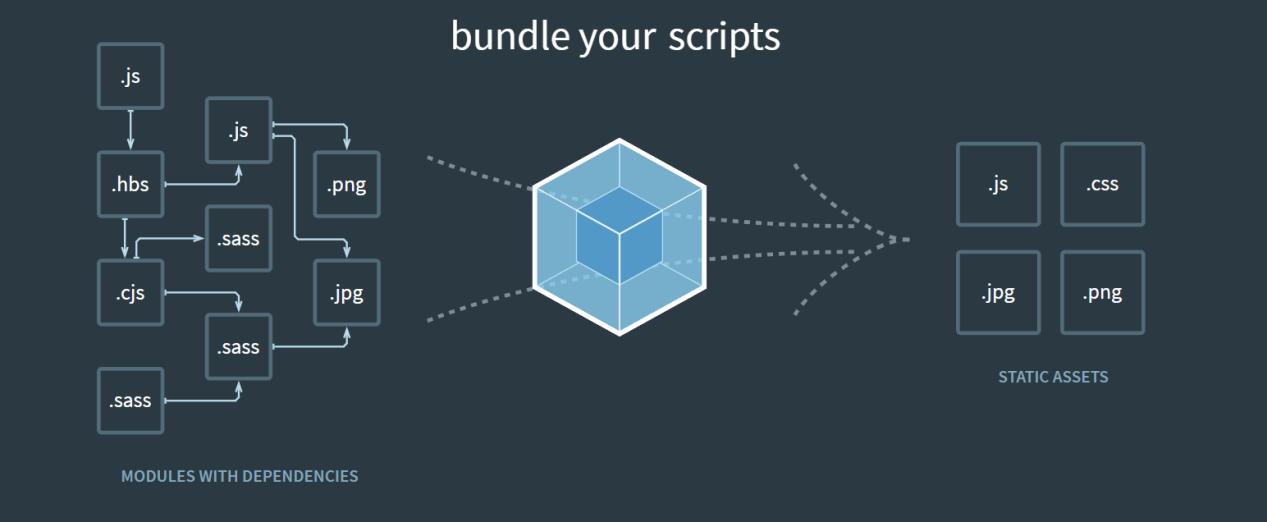
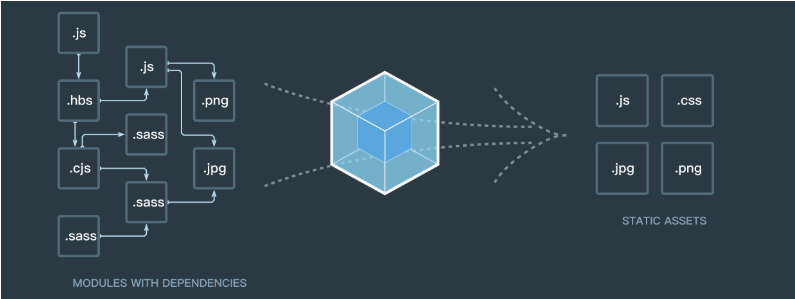
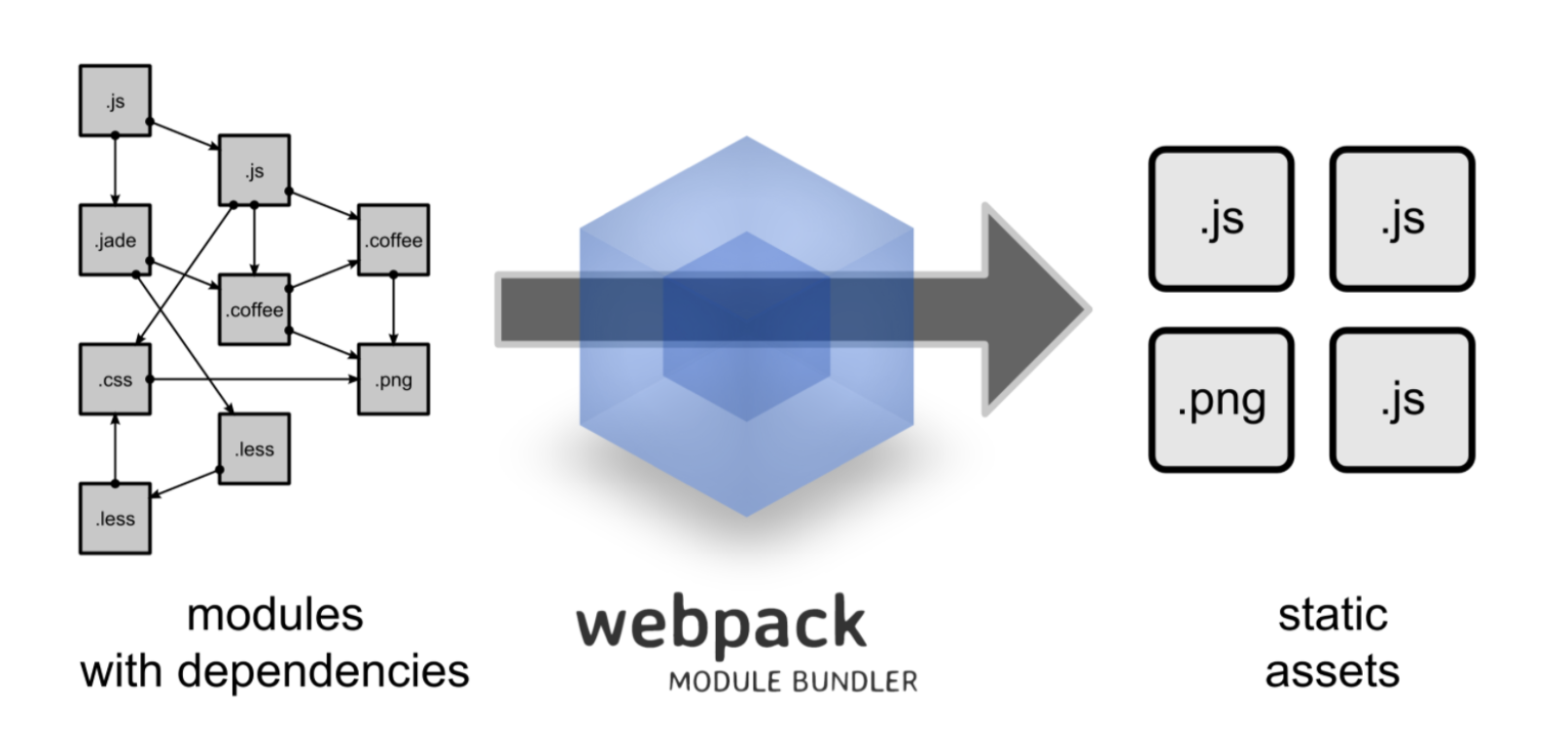
webpack是模塊化打包工具,那么webpack到底是怎么樣進行模塊化的呢?我們在引入js文件的時候是通過許多的<script>標簽進行引入的,那么我們可不可以將這么多js文件合并成一個js文件,再進行引入呢?這樣可以減少香服務器請求次數,加載速度可以加快。下來我們開始!
一、在app-test下面建立一個js文件夾,里面有兩個js文件,一個是test.js文件,一個是index.js文件。它們的內容如下:
//test.js
console.log("我是test.js");
//index.js
console.log("我是index.js");二、接下來在我們將兩個js合并為一個js文件之前,我們先來了解一下webpack.config.js文件里面entry的值的類型:
entry:."/js/index.js" //string
entry:["./js/test.js","./js/index.js"] //array 把多個文件打包成一個文件,哪個先執行,就把哪個寫在前面
entry:{
a:"./js/test.js",
b:"./js/index.js"
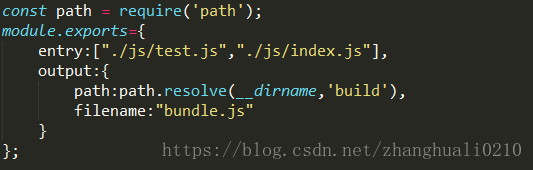
} //object三、我們要把兩個js文件合并成一個js文件,我們將test.js和index.js打包到build下面的bundle.js,那么我們選擇第二種:
四、打包后的文件bundle.js的文件內容是:
!function(e){var t={};function n(r){if(t[r])return t[r].exports;var o=t[r]={i:r,l:!1,exports:{}};return e[r].call(o.exports,o,o.exports,n),o.l=!0,o.exports}n.m=e,n.c=t,n.d=function(e,t,r){n.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:r})},n.r=function(e){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})},n.t=function(e,t){if(1&t&&(e=n(e)),8&t)return e;if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;var r=Object.create(null);if(n.r(r),Object.defineProperty(r,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var o in e)n.d(r,o,function(t){return e[t]}.bind(null,o));return r},n.n=function(e){var t=e&&e.__esModule?function(){return e.default}:function(){return e};return n.d(t,"a",t),t},n.o=function(e,t){return Object.prototype.hasOwnProperty.call(e,t)},n.p="",n(n.s=2)}([function(e,t){console.log("我是index.js")},function(e,t){console.log("我是test.js")},function(e,t,n){n(1),e.exports=n(0)}]);打包好以后,我們只需要引入bundle.js一個文件,即可執行兩個js文件,用瀏覽器打開index.html在控制臺就可以看見輸出結果。
五、下面我們在app-test下面出啊構建一個文件夾叫做public,里面建立了test.html文件和list.html文件,在js文件夾下面再建立一個list.js文件,內容如下:
//list.js
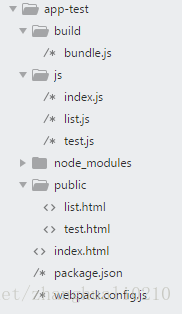
console.log("我是list.js");目前文件app-test下面的文件情況如下:
六、一般情況下,我們不同的html文件引入不同的js文件,那么我們就選擇entry的類型為object。在進行這之前,我們先了解一下output的值的類型:
output:{
path:path.resolve(__dirname,'build'),
filename:"bundle.js" //string用于單個入口點
filename:"[name].js" //用于多個入口點
filename:"[chunkhash].js" //用于長效緩存
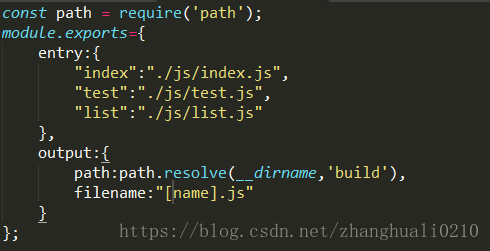
}七、我們此時采取的出口文件就是filename:“[name].js",name會遍歷入口的所有鍵值,將鍵值作為新打包文件的文件名(如下示例中,鍵值就是index,test,list)。webpack.config.js文件內容如下,我們在打包之前將build文件下的內容清空。
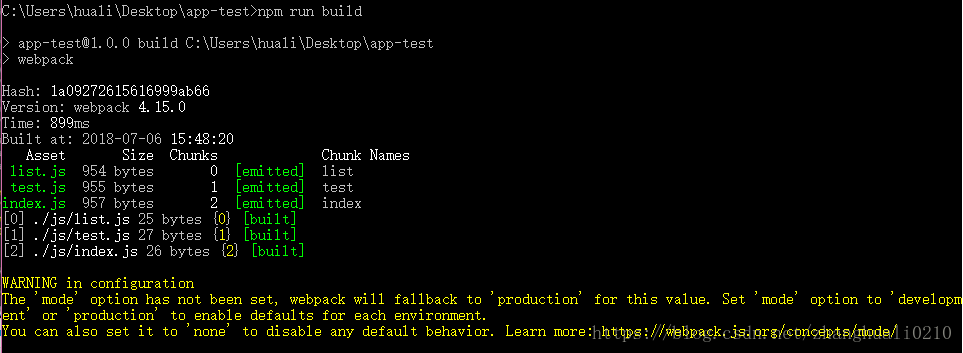
八、現在我們用npm run build命令進行打包,如下圖是打包結果的信息顯示:
我們去build文件夾下面會發現有三個打包好的js文件,分別是list.js,test.js,index.js。然后我們就可以將打包的三個js文件引入不同的html文件。
微總結:本次主要認識了webpack.config.js文件夾下的entry和output的值的類型。
智能推薦
webpack
1.初識webpack Webpack簡介 webpack是什么 webpack能干什么 2.五個核心概念 入口(entry) 出口(output) 配置(module) 插件(plugins) 模式(mode) 3.webpack 初體驗 初始化配置 初始化package.json 下載并安裝 webpack 輸入指令 編譯打包應用 1. 創建webpack.config.js文件 2. 運行指...
webpack
webpack 1、entry:入口文件,三種引入入口文件的方式 entry:path.resolve(_dirname, './src/index.js'),//單個入口文件,這種寫法相當于下面第二種寫法 entry:{main:'./src/index.js'}, entry:['./src/index.js','./src/hello.js'], //可以多個入口文件,可以分離app或者作為...
webpack
環境參數: Nodejs 10版本以上 webpack 4.26版本以上 第 1 章:webpack 簡介 1.1 webpack 是什么 webpack 是一種前端資源構建工具,一個靜態模塊打包器(module bundler)。 在 webpack 看來, 前端的所有資源文件(js/json/css/img/less/...)都會作為模塊處理。 它將根據模塊...
webpack
1.webpack是什么? 官方網站:https://webpack.js.org/ 中文網站:https://www.webpackjs.com/ 本質上,webpack 是一個現代 JavaScript 應用程序的靜態模塊打包器(module bundler)。當 webpack 處理應用程序時,它會遞歸地構建一個依賴關系圖(dependency graph),其中包含應用程序需要的每個模塊,...
webpack
學習了一篇關于webpack的博客:入門webpack,希望可以和其他小伙伴一起學習 為什么要使用webpack? 在我們開發過程中,為了實現網頁豐富的功能,復雜的JS代碼和一大堆的依賴包隨之而來,wield簡化開發的難度,前端社區涌現了很多好的方法比如: 1.模塊化,讓我們可以把復雜的程序細分為小的文件 2.在js語言基礎上拓展的開發語言TypeScript,使我們能夠實現目前版本的JavaSc...
猜你喜歡
webpack
webpack 一. 基礎 Webpack 是一個模塊打包器。它將根據模塊的依賴關系進行靜態分析,然后將這些模塊按照指定的規則生成對應的靜態資源。 代碼拆分 Webpack 有兩種組織模塊依賴的方式,同步和異步。異步依賴作為分割點,形成一個新的塊。在優化了依賴樹后,每一個異步區塊都作為一個文件被打包。 Loader Webpack 本身只能處理原生的 JavaScript 模塊,但是 loader...
webpack
不需要配置文件打包 webpack4以上版本 webpack-cli --entry ./app.js --output build.js webpack4一下版本 webpack --entry ./app.js --output build.js 命令行直接使用webpack使用的是全局的webpack打包 package.json文件中...
webpack
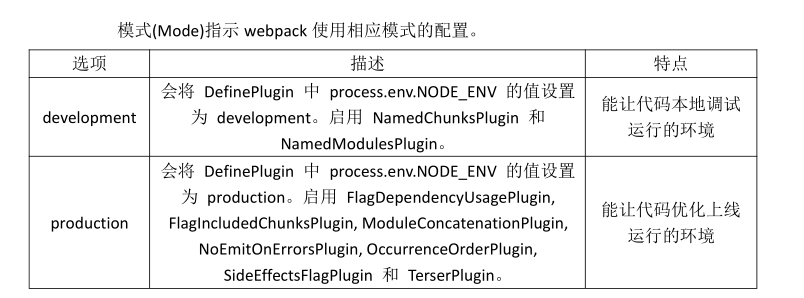
1. mode 是指 webpack打包的環境: mode有幾個值:"production" | "development" | "none" 區別:如果mode是production,打包后的代碼會被壓縮成一行,不好看出都是什么 把mode設置為development 打包出來的文件就是很多行正常的情況 2. 使用loader打包靜態資...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...