SwiftUI 基礎之05 list 和 searchbar (2020)
SwiftUI 基礎之05 list 和 searchbar (2020)
首要
struct ContentView: View {
let names = ["Raju", "Ghanshyam", "Baburao Ganpatrao Apte", "Anuradha", "Kabira", "Chaman Jhinga", "Devi Prasad", "Khadak Singh"]
@State private var searchTerm : String = ""
var body: some View {
NavigationView{
List {
SearchBar(text: $searchTerm)
ForEach(self.names.filter{
self.searchTerm.isEmpty ? true : $0.localizedStandardContains(self.searchTerm)
}, id: \.self) { name in
Text(name)
}
}
.navigationBarTitle(Text("Search Bar"))
}
}
}
searchbar
import SwiftUI
struct SearchBar : UIViewRepresentable {
@Binding var text : String
class Cordinator : NSObject, UISearchBarDelegate {
@Binding var text : String
init(text : Binding<String>) {
_text = text
}
func searchBar(_ searchBar: UISearchBar, textDidChange searchText: String) {
text = searchText
}
}
func makeCoordinator() -> SearchBar.Cordinator {
return Cordinator(text: $text)
}
func makeUIView(context: UIViewRepresentableContext<SearchBar>) -> UISearchBar {
let searchBar = UISearchBar(frame: .zero)
searchBar.delegate = context.coordinator
return searchBar
}
func updateUIView(_ uiView: UISearchBar, context: UIViewRepresentableContext<SearchBar>) {
uiView.text = text
}
}
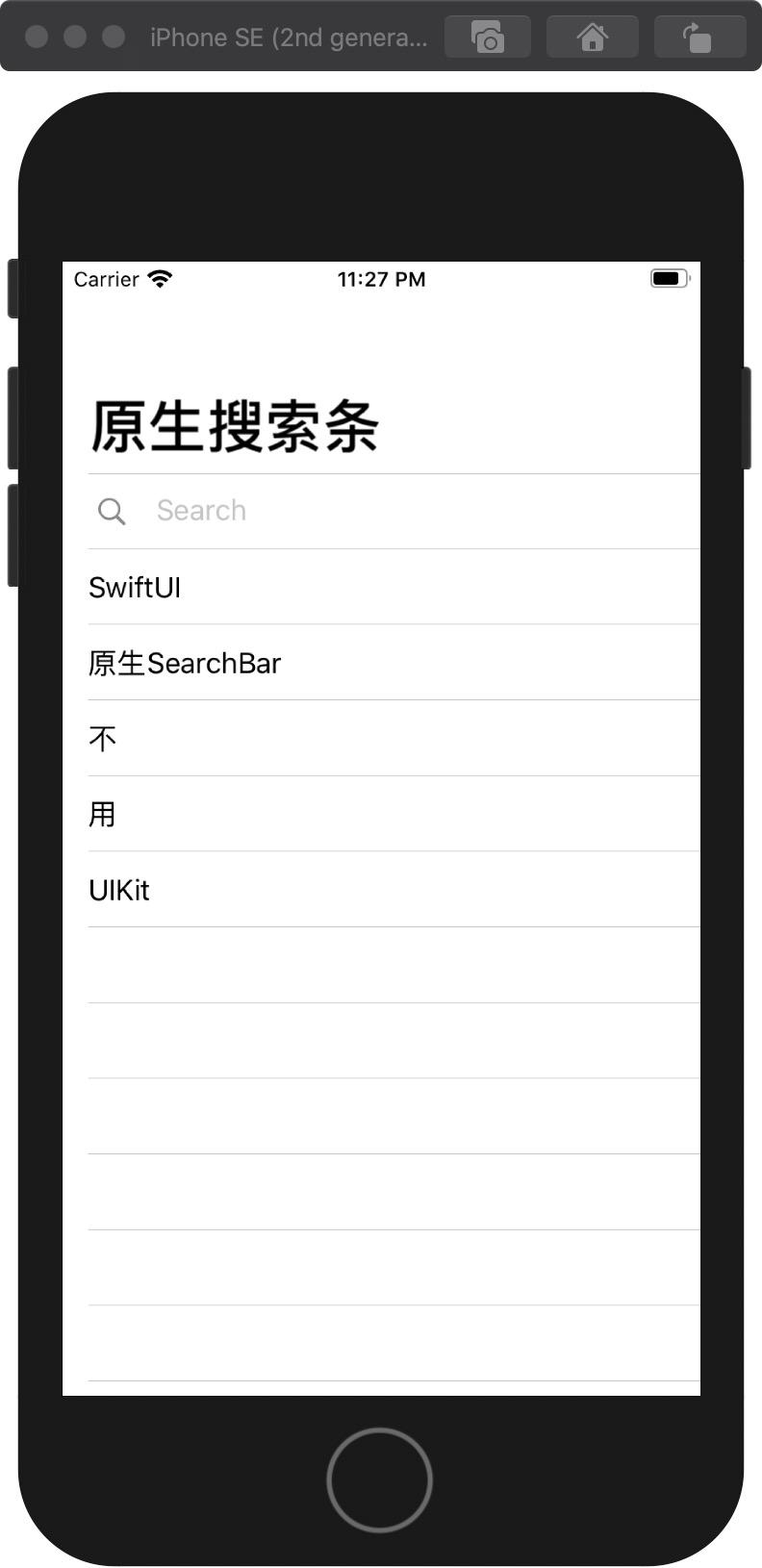
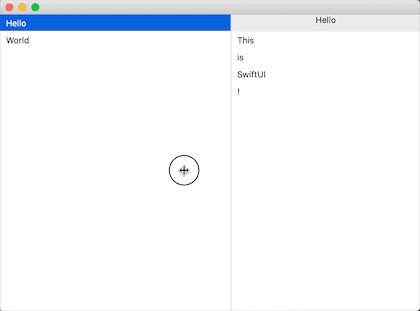
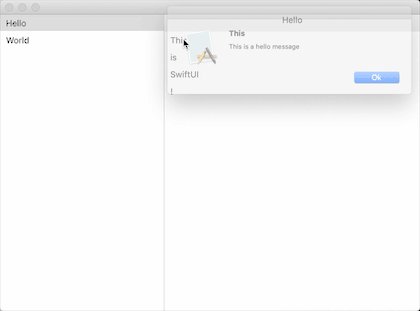
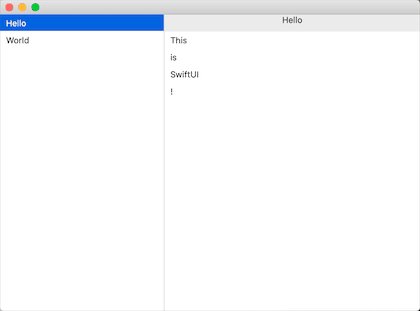
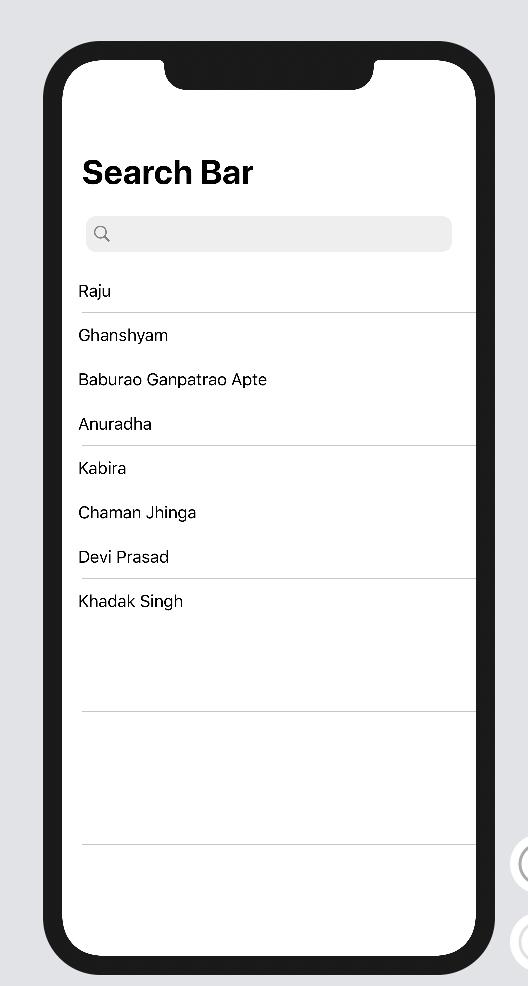
效果圖

參考資料
智能推薦
SwiftUI 中級List如何添加新內容(2020年教程)
功能說明 如何使用List循環顯示array內容 .self 作為id的使用 如何更新List內容 TextField基礎使用 代碼 效果 [email protected] 更多SwiftUI教程和代碼關注專欄 請關注我的專欄 SwiftUI教程與源碼...
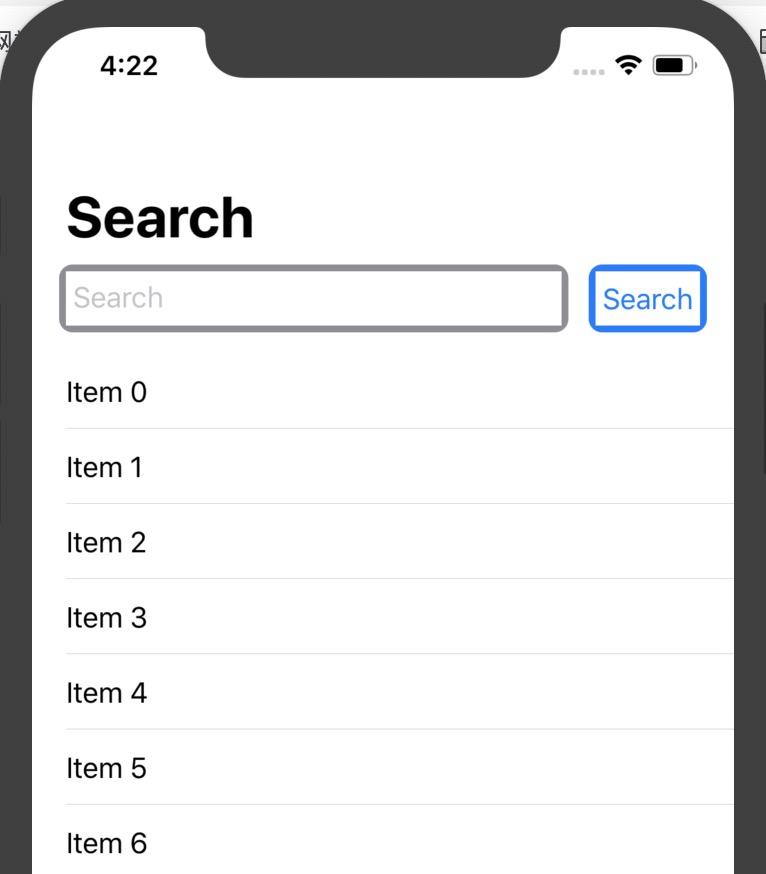
SwiftUI 中級之徒手寫個SearchBar
用了N多年Apple給我們提供的SearchBar,今天打算自己實現一個。 想一想SearchBar組成 文本輸入的地址 一個按鈕 列表 實現方案 使用HStack包裹一個TextField和Button,列表通過List實現。 代碼 源碼 https://github.com/zhishidapang/SwiftUI-SearchBar 最終效果 Jietu20200130-162255@2x....
SwiftUI如何做個原生SearchBar搜索框(不用UIKit)
本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] Jietu20200519-232742.gif 看完本文您將掌握的技能 管理一組TextField 使用ScrollView 設置圓形TextField 代碼 推薦 基礎文章推薦 《SwiftUI是什么,聽聽大牛們如何說》 經典教程推薦 onevcat 大神的《SwiftUI 與 Comb...
SwiftUI如何做個原生SearchBar搜索框(不用UIKit)
本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 管理一組TextField 使用ScrollView 設置圓形TextField 代碼...
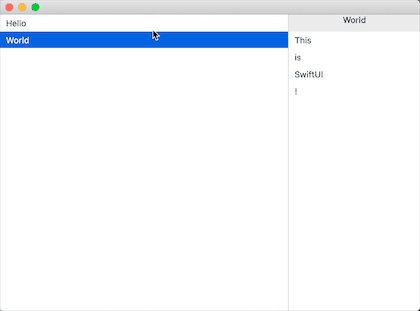
SwiftUI macOS 之 List和Alert組合使用(點擊處提示框)
實戰需求 希望實現點擊列表出現新的頁面,并將雙擊兩次出現提示框 本文價值與收獲 看完本文后,您將能夠作出下面的界面 代碼 1、主界面 2、詳細界面...
猜你喜歡
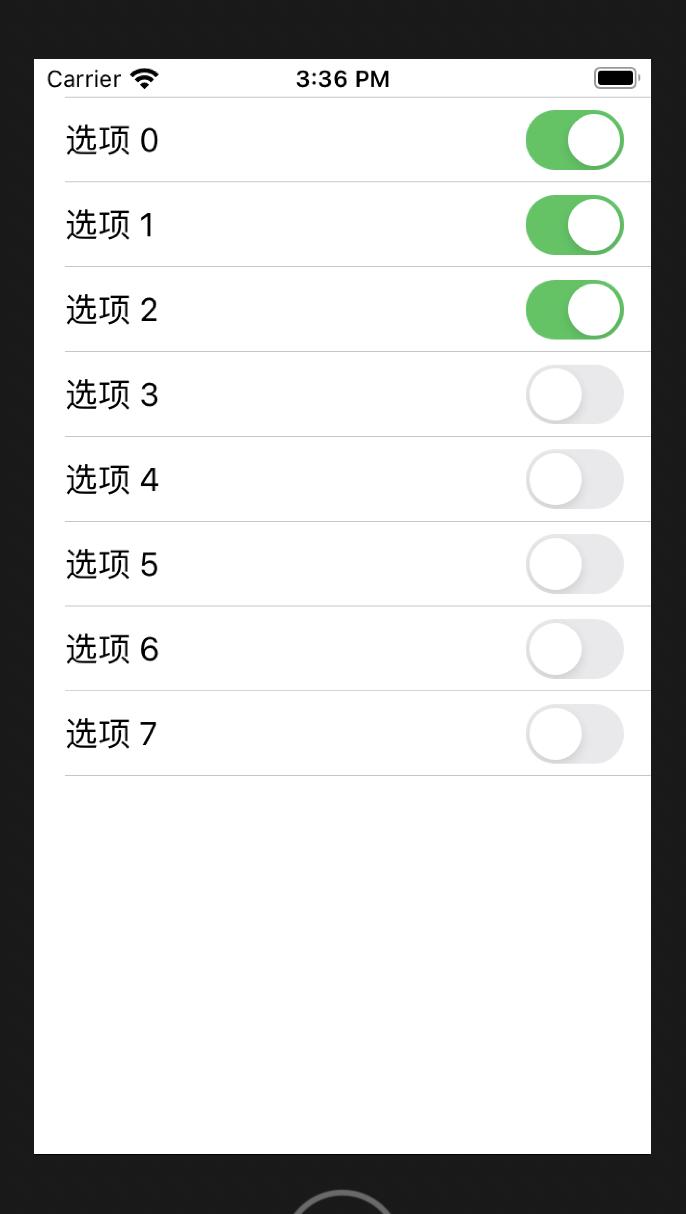
SwiftUI 1和2之 List控制Toggle選擇數量 (教程含源碼)onchange ObservableObject willSet
實戰需求 SwiftUI List控制Toggle選擇數量,一個列表每行都有個勾選控件,要怎么才能限制它只能勾選條數呢? 本文價值與收獲 看完本文后,您將能夠作出下面的界面 看完本文您將掌握的技能 統計數組內容 監控toggle狀態變化 掌握ForEach 按照index循環 ObservableObject如何獲取更新,并設置給變量 如何維護一組State變量 掌握onChange并判斷新變量 ...
SwiftUI 控件之Button 按鈕初級和高級實用(2020版教程)
SwiftUI 控件之Button 按鈕初級和高級實用(2020版教程) Button是一個非常基本的UI控件,您可以在所有應用中找到該控件。如果您以前學習過iOS編程,則SwiftUI中的Button與UIKit中的UIButton非常相似。它更加靈活和可定制。本文將給您介紹一下幾個方面的內容: 如何創建一個簡單的按鈕并處理用戶的選擇 如何自定義按鈕的背景,填充和字體 如何在按鈕上添加邊框 如何...
SwiftUI 中級之如何自定義圓角位置和度數 (2020年教程)
SwiftUI 中級之如何自定義圓角位置和度數 (2020年教程) 需求描述 我知道你可以使用 .cornerRadius() 來設置 UI 視圖為圓角,但有沒有辦法只輸入特定角,如頂部。 解決方案 自定義 效果 SwiftUI 中級之如何自定義圓角位置和度數 參考資料 https://stackoverflow.com/questions/56760335/round-specific-corn...
SwiftUI 基礎之圓形文字按鈕ZStack Button Circle(2020)
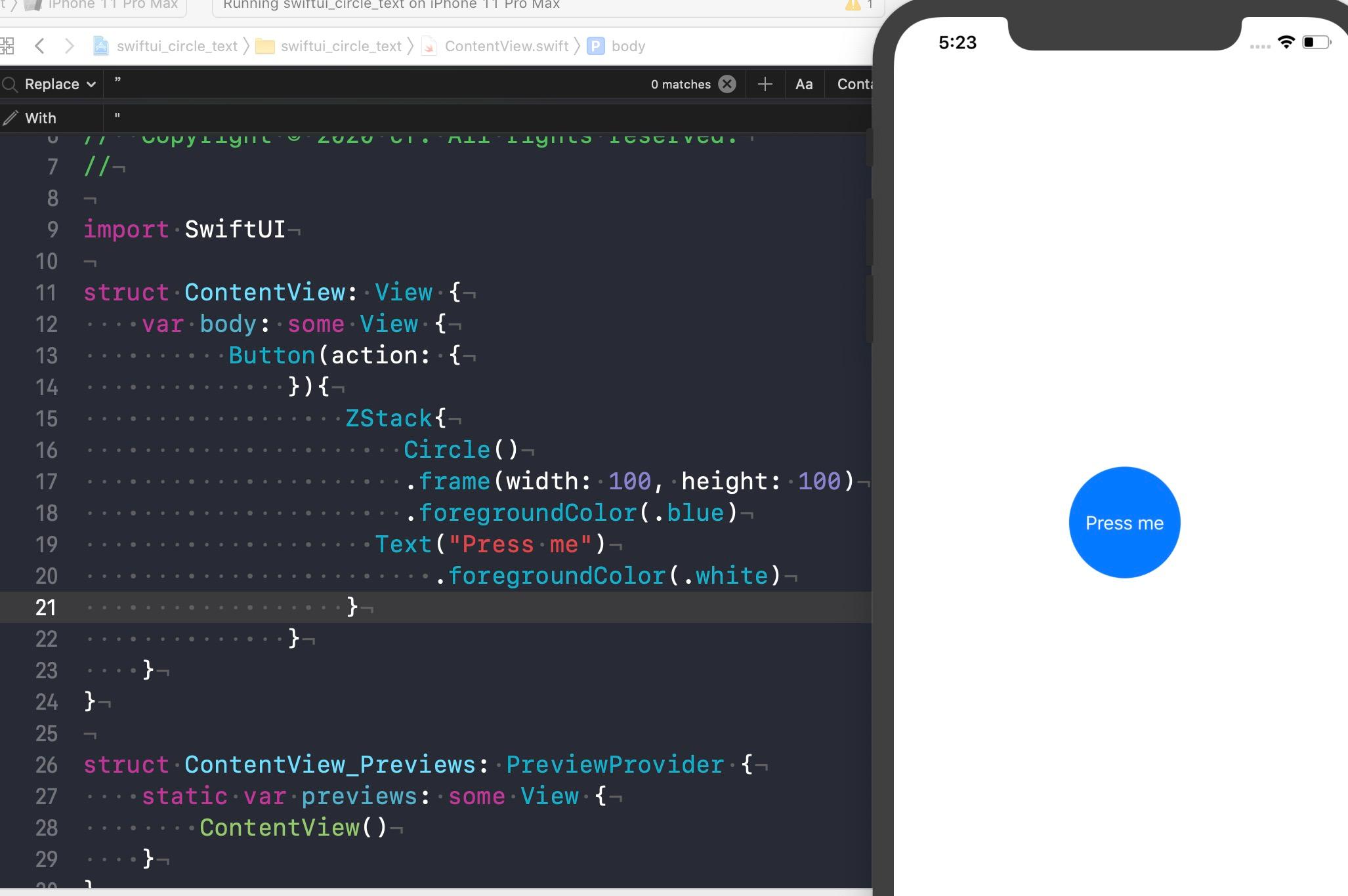
本文介紹了圓形文字按鈕的制作過程 使用的技術 ZStack Button Circle() Text 代碼 效果 [email protected] 更多SwiftUI教程和代碼關注專欄 請關注我的專欄icloudend, SwiftUI教程與源碼 https://www.jianshu.com/c/7b3e3b671970...